はじめに
冬月「15分ぶりだね」
ゲンドウ「ああ、間違いない、”Laradock”だ」
Laradockを使えば、わずか15分でローカル環境にLaravel環境を構築できます!
Laradockとは
Docker環境でLaravel環境を簡単に構築できるDockerイメージです。
Laradockのプロジェクトは大きくなり、SymfonyやWordpress環境までも構築出来るようになりました。
公式サイト → http://laradock.io
機能としては、Nginx, Apacheなどのwebサーバー、PHPの各バージョン、Mysql, PostgreSQL等の各データベースを自由に選択できます。
今回はNginx、PHP-FPMが動く環境を作り、Laravelを立ち上げるまでを記載します。
手順
まず、前提としてdockerをインストールしていること、docker-composeコマンドが実行できるようになっていることが必要です。私の環境はWindowsですが、Windowsの場合はインストーラーからインストールできました!![]()
この後の大まかな流れは以下の通りです。
- 適当なディレクトリを作成する
- 作成したディレクトリ直下でLaradockをクローンする
- Laradockのセットアップする
- workspaceにログインし、Laravelをセットアップする
- ブラウザで動作確認する
順を追って見てみましょう!
1.適当なディレクトリを作成する
今回はprojectsというディレクトリ名で作成。
2.作成したディレクトリ直下でLaradockをクローンする
projectsフォルダ内でLaradockをgithubからcloneします。
git clone https://github.com/laradock/laradock.git
3.Laradockをセットアップする
Laradockをクローンしたら、Laravel環境を構築するまでの下準備をします。下記の手順を踏んでセットアップしていきます。
※Laravelを実行するには最低限、以下の環境が必要です。こちらも今回の手順で構築していきます。
- nginx(webサーバー。Apacheでも良いが、今回はLaradockの公式マニュアルに沿いました)
- php-fpm(PHPを実行する環境。いわゆるfastCGI)
.envの作成
projects直下のlaradockディレクトリ内のenv-exampleファイルを .env (※先頭にドットが入っているのに注意)にリネームもしくはコピー&リネームする。
cp env-example .env
dockerコンテナの立ち上げ
laradockディレクトリ内で次のコマンドを叩く![]()
docker-compose up -d nginx
なんとこれでnginxとphp-fpmが構築されたローカルサーバーが立ち上がります!(仕事が早い!)
上記コマンドは、初回実行時にはnginxをセットアップすること、起動することの両方の役割で使われます。
なので、初回実行時は少し時間がかかると思われますので、コーヒーでもいれて待ちましょう。![]()
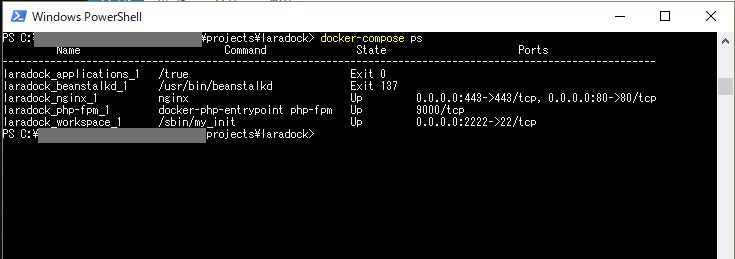
コンテナが立ち上がっているかを確認する
laradockディレクトリ直下で下記のコマンドを叩く![]()
docker-compose ps

(nginx, php-fpm, workspaceがUpになっているのを確認する)
4.workspaceにログインし、Laravelをセットアップする
nginxをセットアップすると、自動的にLinuxコンテナ(cat /etc/lsb-releaseで確認するとUbuntuが入っているのが確認できる)もセットアップされる。これをworkspaceと呼ぶ。
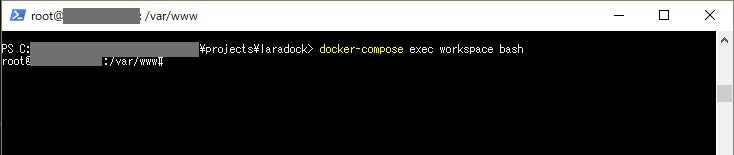
まずは以下のコマンドを叩き、workspaceにログインする。
docker-compose exec workspace bash
workspaceにログインすると、最初の状態では/var/wwwにいる。この場所は、Windows側のprojectsフォルダ直下と同様の場所を表している。(laradockディレクトリ直下ではない!![]() )
)

(workspaceの/var/www = windowsのprojectsディレクトリ直下、と考えておk!)
お待たせしました。![]()
Laravelのインストール時に使っている「Composer」は、すでに最初から入ってます!
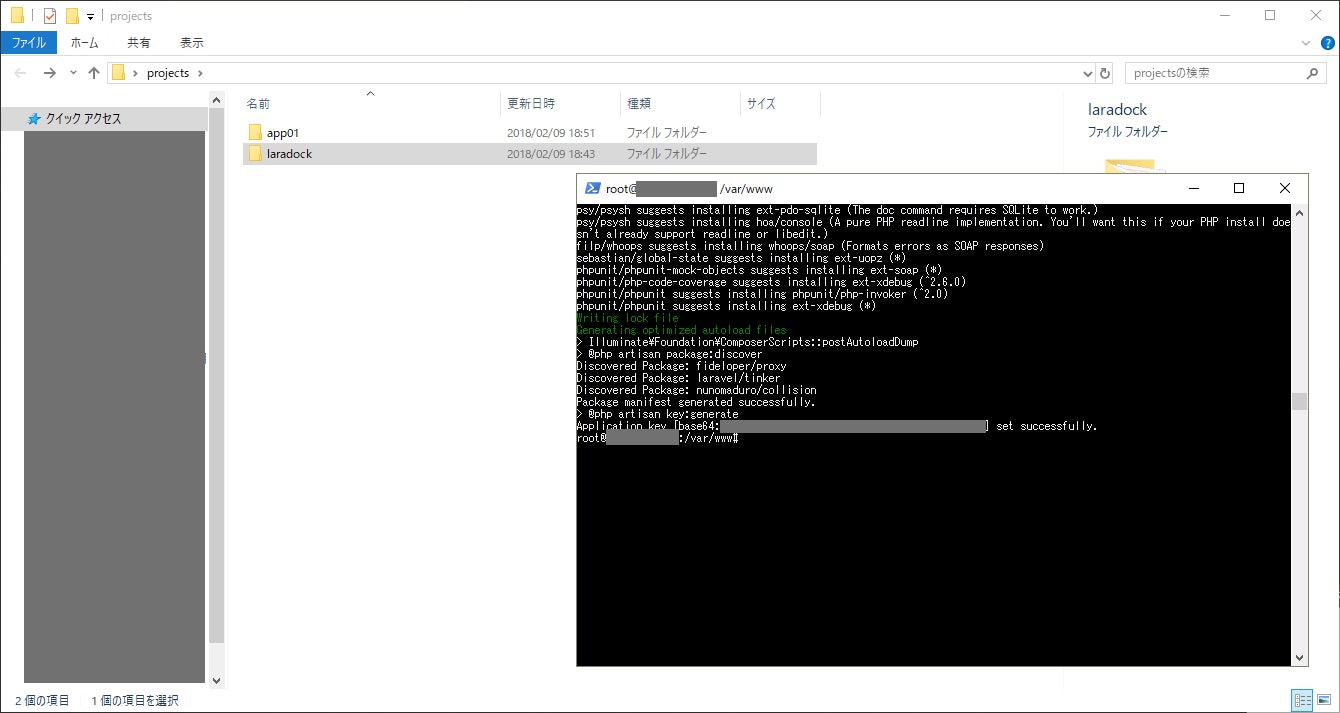
/var/www直下で以下のコマンドを叩く![]()
composer create-project laravel/laravel app01
ちょっと時間がかかるかもですが、コーヒーでもいれて待ちましょう(二杯目)![]()
![]()
※上記のプロジェクトディレクトリ名となるapp01の名前は任意で!(プロジェクトディレクトリ名は後ほど使います)
あと、rootで実行するなと怒られるかもですが、今回はEnter押してスルーとします![]()
現時点でディレクトリ構成は以下のようになっているかと思います。
親:projects
子1:laradock … Dockerコンテナ
子2:app1 … Laravel本体
5.ブラウザで動作確認する
http://localhost で確認できます…が!
ひとつ、忘れ物をしました![]() ここで、nginx(webサーバー)の設定をします。設定ファイルを編集するため、一度、dockerコンテナを停止します。Windows側のlaradockディレクトリ直下で以下のコマンドを叩く
ここで、nginx(webサーバー)の設定をします。設定ファイルを編集するため、一度、dockerコンテナを停止します。Windows側のlaradockディレクトリ直下で以下のコマンドを叩く![]()
docker-compose stop
これでdockerコンテナが全てストップします。
nginxの設定ファイルを編集する
Windows側で設定ファイルを編集します。projects/laradock/nginx/sitesの中のdefault.confをdefault.conf.bak等の名前にコピー&リネームします。
そして、同じディレクトリにあるlaravel.conf.exampleの中のテキストをコピーし、default.confにペーストします。
cd projects/laradock/nginx/sites
cp default.conf default.conf.bak
cp laravel.conf.example default.conf
次に、default.confの中の7行目あたりのroot /var/www/laravel/publicをroot /var/www/app01/publicに変更し、保存![]()
再度、dockerコンテナを立ち上げる
laradockディレクトリ内で以下を叩く![]()
docker-compose up -d nginx
コンテナが立ち上がったら、ブラウザでhttp://localhostへアクセスします:dolphin:
おめでとうございます。これで、わずか15分でLaravel環境が立ち上がりました!
最後に
ローカル環境で構築することのメリットは、何と言っても本番環境に近い状態で、好きなだけ実験し、そして失敗できるという点です!(´ε` )
Laradockには様々な機能が搭載されているので、是非公式ドキュメントを見てみてくださいノシ
http://laradock.io/introduction/
……冒頭の冬月とゲンドウのセリフは何だったんだって?うーん……ノリで書いてしまいました…![]()