こちらも軽くハマってしまったのでメモ。
以下を設定したところ、、
sample.blade.php
@section('js')
<script>
$(function() {
$('#example').DataTable();
});
</script>
@endsection
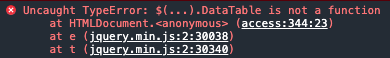
DataTableが使えない?と思っていたところ、以下の設定だけでした。
config/adminlte.php
'plugins' => [
'Datatables' => [
'active' => true, // ← これをfalse→trueにするだけ
'files' => [
このようにします。
sample.blade.php
@section('js')
<script>
$(function() {
$('#example').DataTable(.DataTable({
language: {
url: "//cdn.datatables.net/plug-ins/be7019ee387/i18n/Japanese.json"
}
});
});
</script>
@endsection