こんにちは、ほそ道です。
今回、v-repeatのネストについて自分なりに学んだ情報をまとめてみます。
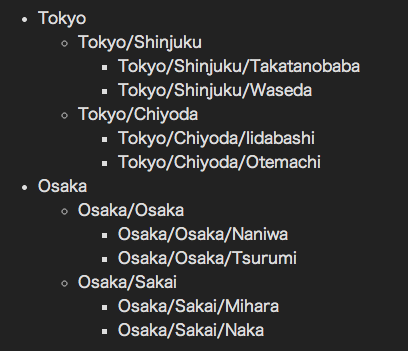
最終的には下記のような入れ子構造のリストに仕上げたいと思います。
ViewModel生成編
ディレクティブ編
[インスタンスメンバ編]
(http://qiita.com/setzz/items/ebbfcc3565bcd27f344c)
[グローバルメソッド編]
(http://qiita.com/setzz/items/8f06f2fe6049173b17f9)
[フィルター編]
(http://qiita.com/setzz/items/e37c47d3f22e5738eb84)
[v-repeatネスト編]
(http://qiita.com/setzz/items/6f22ebd15bcc0afe1ab0)
全体の目次はこちら
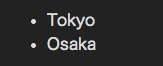
1階層のリスト
まずv-repeatにバインドできるデータとしては配列かオブジェクトが許容されています。
今回やりたい入れ子のような構造的なデータを使う場合、
v-repeatには配列を指定し、その配列の中にオブジェクトを指定する。
という形が良いかと思います。
それではやってみましょう
<div id="city">
<ul>
<li v-repeat="todohuken">
{{name}}
</li>
</ul>
</div>
<script src="js/vue.js"></script>
<script>
var city= new Vue({
el: '#city',
data: {
todohuken: [
{ name: 'Tokyo' },
{ name: 'Osaka' }
]
}
});
</script>
v-repeatの指定は配列オブジェクトであるtodohukenを指定し、その中に無名のオブジェクトを突っ込んでいます。
リピートしながら{{property}}などの形式でプロパティにアクセスすれば取得が可能です。
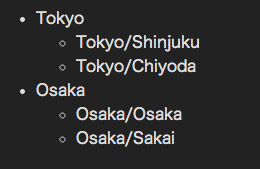
2階層の入れ子リスト
それでは2階層のネストに移ります。
基本は何階層でも同じで、配列内のオブジェクトに配列プロパティを用意すればできます。
ちなみに、配列の中にアクセスしたいプロパティがあったり無かったりする場合はコンソールにワーニングがでますので、表示させたくない場合はグローバルメソッドのVue.configでsilentを設定してやると良いと思います。
入れ子の親要素にアクセスするときは{{$parent.property}}という形式で取得が可能です。
<div id="city">
<ul>
<li v-repeat="todohuken">
{{name}}
<ul>
<li v-repeat="ku">
{{$parent.name}}/{{kumei}}
</li>
</ul>
</li>
</ul>
</div>
<script src="js/vue.js"></script>
<script>
var city= new Vue({
el: '#city',
data: {
todohuken: [
{
name: 'Tokyo',
ku: [
{ kumei: 'Shinjuku' },
{ kumei: 'Chiyoda' }
]
},
{
name: 'Osaka',
ku: [
{ kumei: 'Osaka' },
{ kumei: 'Sakai' }
]
}
]
}
});
</script>
3階層の入れ子リスト
最後に3階層の入れ子リスト、といってもデータ構造は何ら目新しい事はありません。
親の親オブジェクトにアクセスしたいときには{{$parent.$parent.property}}でアクセスしましょう。
<div id="city">
<ul>
<li v-repeat="todohuken">
{{name}}
<ul>
<li v-repeat="ku">
{{$parent.name}}/{{kumei}}
<ul>
<li v-repeat="machi">
{{$parent.$parent.name}}/{{$parent.kumei}}/{{chomei}}
</li>
</ul>
</li>
</ul>
</li>
</ul>
</div>
<script src="js/vue.js"></script>
<script>
var city= new Vue({
el: '#city',
data: {
todohuken: [
{
name: 'Tokyo',
ku: [
{
kumei: 'Shinjuku',
machi: [
{ chomei: 'Takatanobaba' },
{ chomei: 'Waseda' }
]
},
{
kumei: 'Chiyoda',
machi: [
{ chomei: 'Iidabashi' },
{ chomei: 'Otemachi' }
]
}
]
},
{
name: 'Osaka',
ku: [
{
kumei: 'Osaka',
machi: [
{ chomei: 'Naniwa' },
{ chomei: 'Tsurumi' }
]
},
{
kumei: 'Sakai',
machi: [
{ chomei: 'Mihara' },
{ chomei: 'Naka' }
]
}
]
}
]
}
});
</script>
今回は以上です。