記事を書いた経緯
Ruby on Railsでresourcesを使うにあたって、これはRESTfulってやつをちゃんとわかっていないとダメだと思ったので自分なりにまとめた記事です
これまでDjangoやRailsの中でなんとなく把握していたRESTfulという概念について初心者なりに深掘りしてみました。
そもそもRESTってどのレイヤーで何を指す言葉?
教科書的にいうと、
『ウェブサービスの設計スタイルで、リソースをURLで識別し、HTTPメソッドを使用して操作するステートレスなアーキテクチャ』
分かるようなわからないような感じです。
何か学ぶときにこの言葉がどの辺のレイヤーにいるのかイメージできると理解が進むのでここをはっきりさせたい。
ということでもう少し身近な建設に例えてこんな感じにイメージしました
Webサービスのアーキテクチャスタイルが何個かあってそのうちの一つということです。
ちょっと深掘りすると、その種類の中でも伝統的でシンプルで堅牢な感じの立ち位置がRESTみたいです。
とりあえず、現状RESTってWebサービスを作る手法(スタイル)の一つなんだなくらいでおkです。
それを踏まえてRESTfulとは
教科書的にいうと、
『REpresentational(表現的) State(状態) Transfer(転送)という設計原則に従うシステムのことを指す形容詞』とのこと。
形容詞なのか。。colorfulのfulと同じ感じっぽい。
『カラフルな絵』的な感じでいうと、『レストフルなシステム』みたいなことになるんですね。
RESTの設計原則に従ったシステムってこと。
つまり、くだけた日本語で言うと
RESTful = 『RESTっぽさみが強い』
ってことみたいですね。
そしたら技術記事とかでみる 『顧客データ管理のための新しいウェブアプリケーションを開発する際、RESTfulなAPI設計を採用しました』的なかっこいい文章はこんな感じに言い換えができそうです。
なんだか少しRESTfulが身近になったような気がしてきました。あげあげ
それではRESTについて理解を深めて、それっぽさみを理解していきましょう。
RESTっぽさみを理解する
なんとなく分かるつもりになっているけどもっとちゃんと理解したい。
とりあえず教科書的にRESTとはいかほどかを列挙すると以下のような感じになります。
- アドレス可能性(Addressability)
- HTTPをベースにしたステートレスなクライアント/サーバプロトコルであること。
- 接続性(Connectability)
- 統一インターフェース(Uniform Interface)
上記の4つの原則に沿ったアーキテクチャスタイル
参考:RESTfulAPIとは何なのか
参考:今さら聞けない REST とリソース指向
ほうほうなるほど。。。
。。。。。。。。
私にはまだ難しそうなので、ChatGPTにもう少し噛み砕いて教えてくださいとお願いしてみたところ、
- 個々の情報を「リソース』として扱うこと
- リソース(個々の情報)が一意のURLで表現できること
- リソース(個々の情報)の操作の表現がHTTPメソッドであること
- ステートレスであること
こんな感じの回答が帰ってきました。なんとなく分かるような気がしてきたのでこの4つをベースに少しずつ深掘りしてみたいと思います。
1.2 個々の情報を「リソース』として扱うこと、リソース(個々の情報)が一意のURLで表現できること
DjangoやRailsで開発をしていく中で感覚として理解はしているつもりでしたがきちんと言語化できるほどは分かっていませんでした。
一言で言うとリソースとは、
サービスが提供する「もの」を指す概念
と言えます。
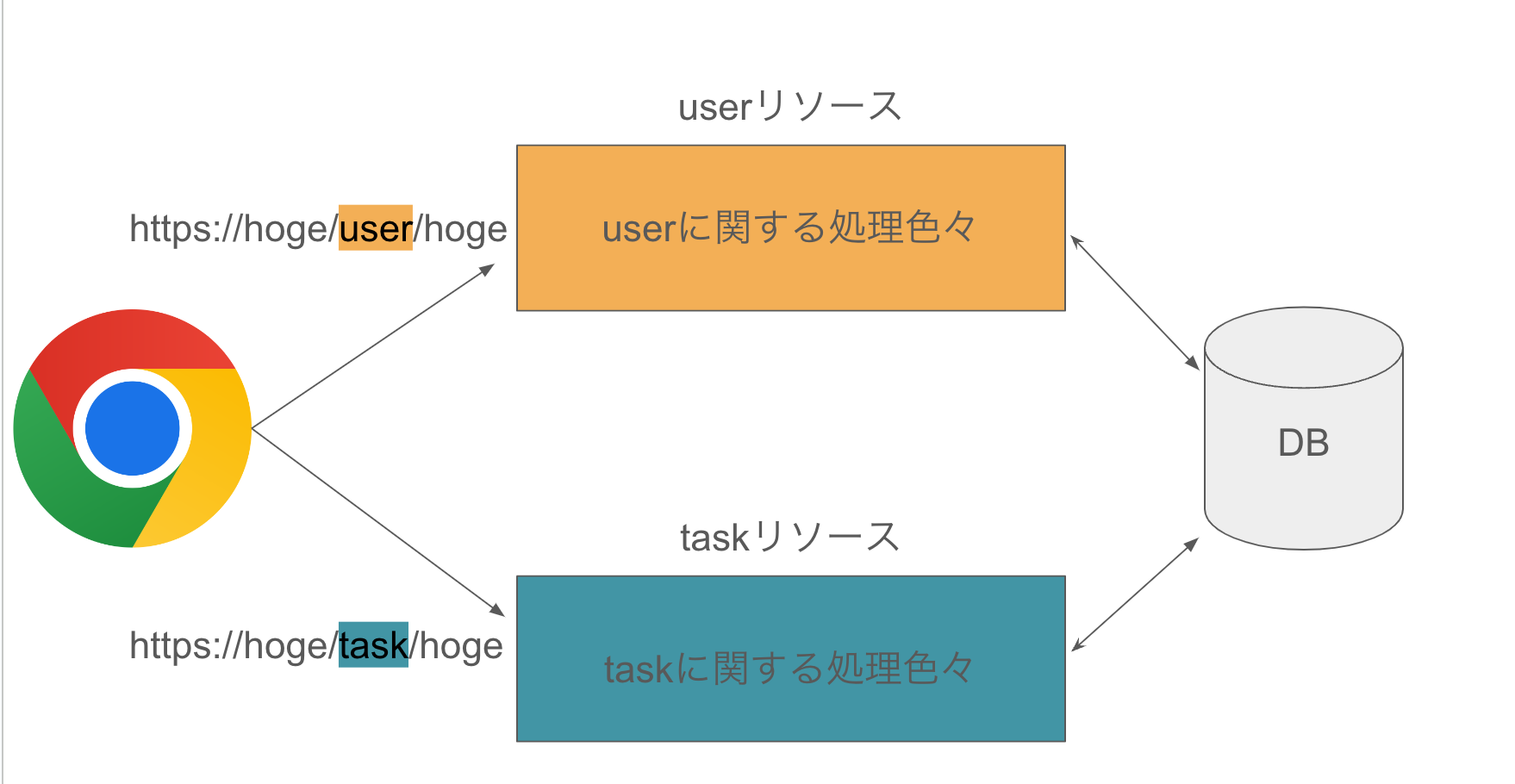
本を扱うアプリだったらUserやBookという『もの』を『リソース』という単位で管理していて、それぞれに固有のURLを持たせています。Railsとかだと、それらに対するcreateやupdateなどの操作をそれぞれのリソースに対応するcontrollerで定めていますね。
簡単に図にリソースの概念を示してみました。
一意のURIで『提供するもの』つまりリソースを扱っています。
これで1.個々の情報を「リソース』として扱うことと2. リソース(個々の情報)が一意のURLで表現できることまで整理がつきました。
3. リソース(個々の情報)の操作の表現がHTTPメソッドであること
HTTPメソッドについてもかなり奥が深いので省略しますが、
一言でいうと、
指定したURLに対して何を行うかを指定するもの
ということができます。
具体的には
- GETメソッド:サーバーからデータを取得するために要求する
- POSTメソッド:サーバーにデータを送信する
- PUTメソッド:サーバーにデータをアップロードする
- DELETEメソッド:サーバにデータを削除するように要求する
などのメソッドがあります。
参考:Webアクセスの仕組み
参考:HTTPステータスコード一覧とリクエストとレスポンスの意味を解説
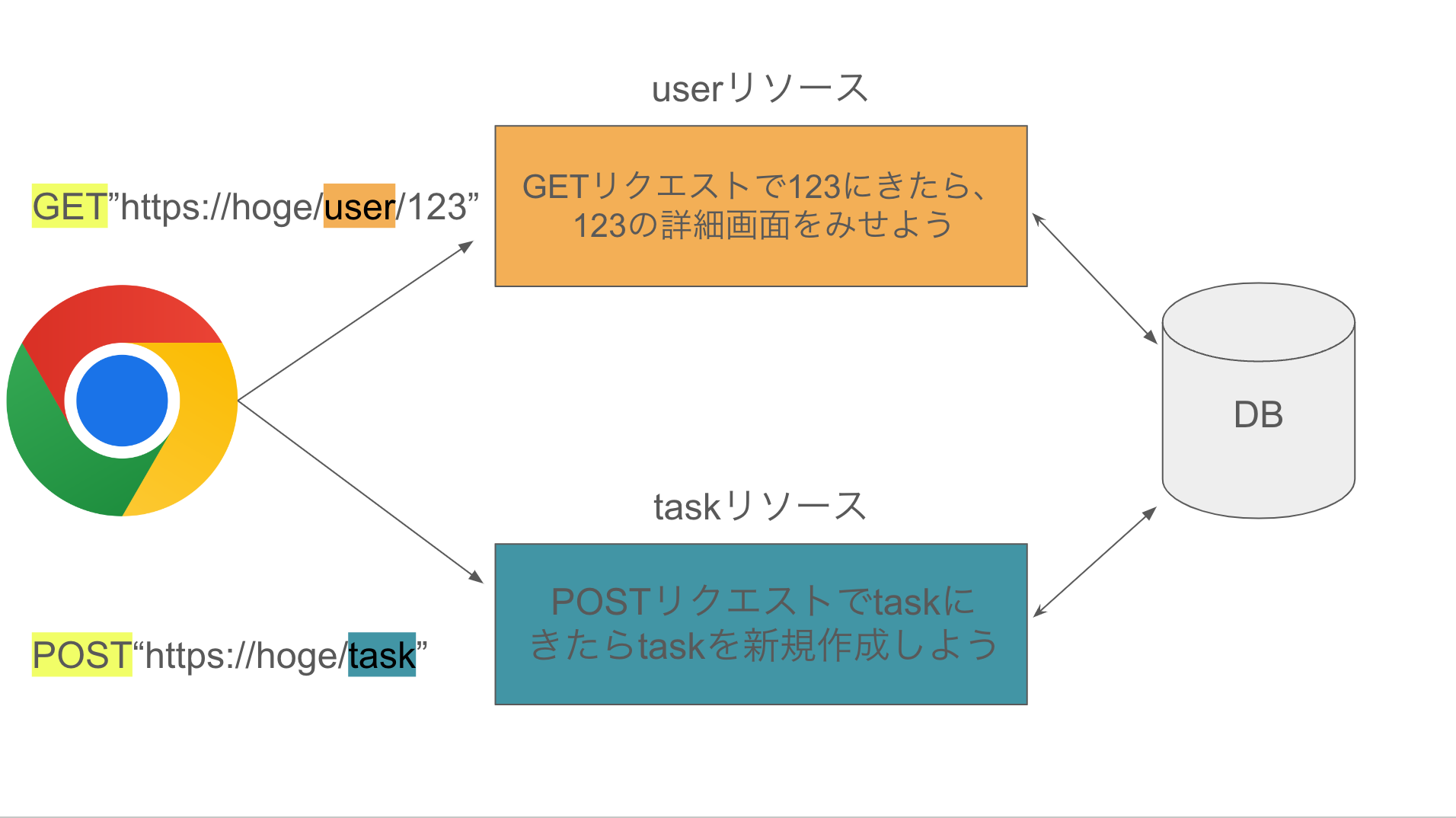
リソースの操作の表現がHTTPメソッドであることとはどのようなことなのか。
先ほどの図を交えて説明するとこのようになります
何らかのWebサービスで提供したい動作って先ほどの4つのGET、POST、PUT、DELETEだけじゃ足りないですよね。色々なページを描画したり、検索機能を提供したり、ソート機能を提供したり。。。その沢山のやりたいことを、URLとHTTPメソッドをあの手この手でこねくり回して定義することで表現しています。
これが3. リソースの操作の表現がHTTPメソッドであることと言えそうです。残りあと一つ。
4.ステートレスであること
ステートレスとは、『前の通信を引き継がない、一つ一つの通信が独立している』と説明できます。
こんな感じのものがステートレスです。
これじゃ困るのでステートフルにするための機能がログインなのですが、なんか脱線しそうなのでストップ。
システム開発において、なんでステートレスであることが原則なんだろ?ステートフルの方が良いのでは?と思ってところ、その疑問をどんぴしゃで解決してくれる記事に出会いました
参考:ステートレスとは
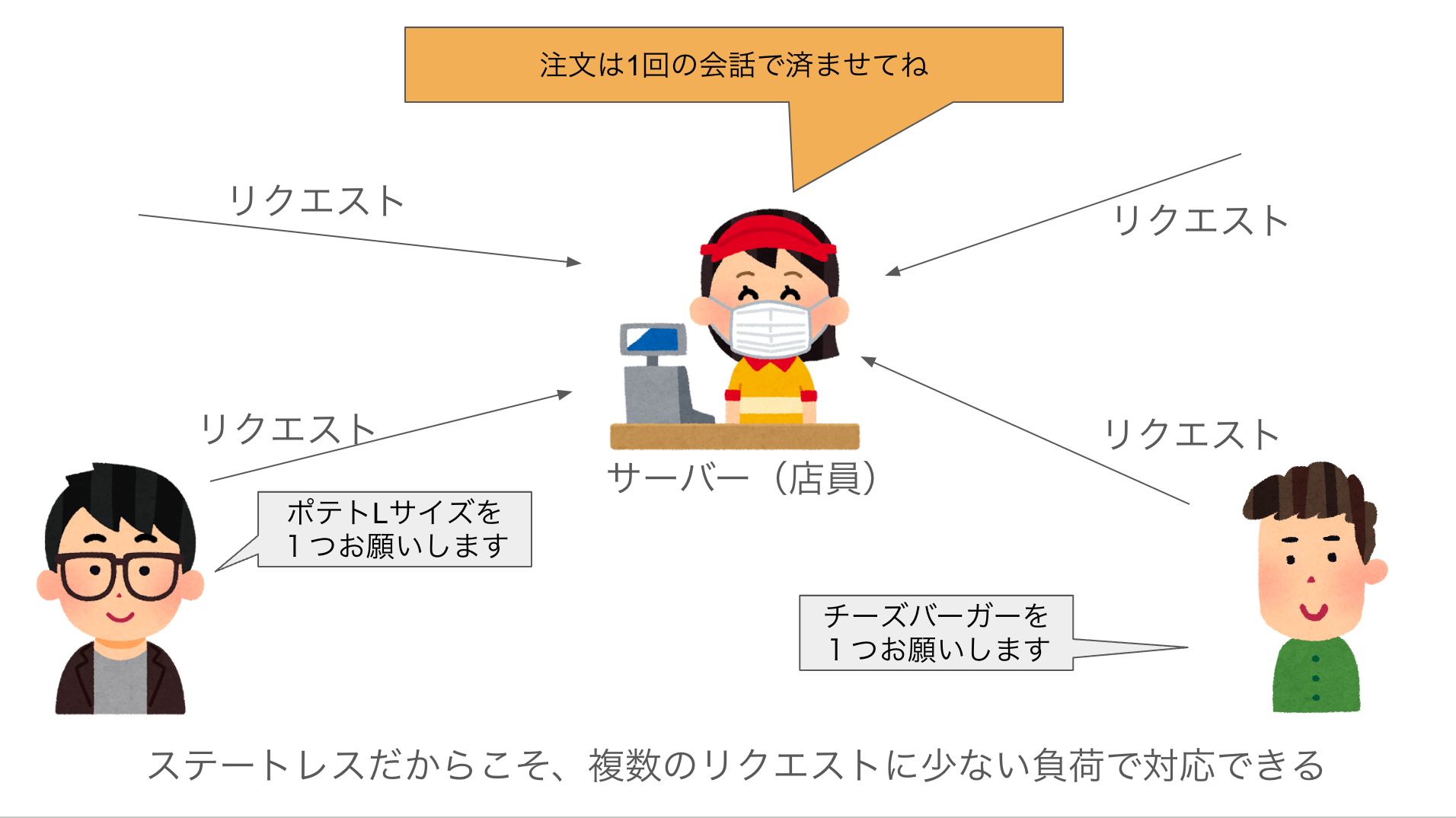
なるほど、ステートレスであるメリットは
サーバ資源をすぐに開放できるという利点があり、利用者や負荷において性能や機能を向上させられる
ということでした
さっきの例で例えると、サーバー(店員)が同時に多数のお客さん(リクエスト)を捌きやすいという感じですね。
つまりパフォーマンスとしては若干下がるけど、自己完結であり、サーバーが状態を覚えることがないのでシンプルに設計できるからこそステートレスであるべきだと言えそうです。
まとめ
以上より、RESTfulなシステムは
- 個々の情報を「リソース』として扱うこと
- リソース(個々の情報)が一意のURLで表現できること
- リソース(個々の情報)の操作の表現がHTTPメソッドであること
- ステートレスであること
この4原則ぽさみが強いシステム
ということになりました。なんとなく理解が深まってよかった。
これ以上についてはオライリーを読みましょうって感じですかね。
https://www.oreilly.co.jp/books/9784873113531/
初学者の書いた記事なので間違っていることがあると思いますので、その時はぜひご指摘していただけるとありがたいです!