istyleアドベントカレンダーの16日目を担当します、デザイン部のhosoekです。
https://qiita.com/advent-calendar/2017/istyle
今年はPJTでAdobe XDを使ってみたので、使用感、Photoshopとの違いなどをお話をしたいと思います!
Adobe XDって?
Adobeが付いている時点でおわかりかと思いますが、Adobe社が出しているソフトウェアです。
モックアップを前提に作られているソフトで、動作が軽くサクサク作成する事ができます。
https://helpx.adobe.com/jp/xd/how-to/what-is-xd.html
使ってみた
モックアップが前提のソフトですが、昨年windows10版がリリースされてちょっとづつ使える感じになってきたと聞いたので、デザインカンプとしても使えるか新規PJTで試してみることになりました。
デザインするならsketchがいいのではと思いますが、使用しているPCがwindowsなため、今回はwindows版XDでPhotoshopと比べて出来ること・出来ないことを共有します。
Photoshopと比べて、出来ること
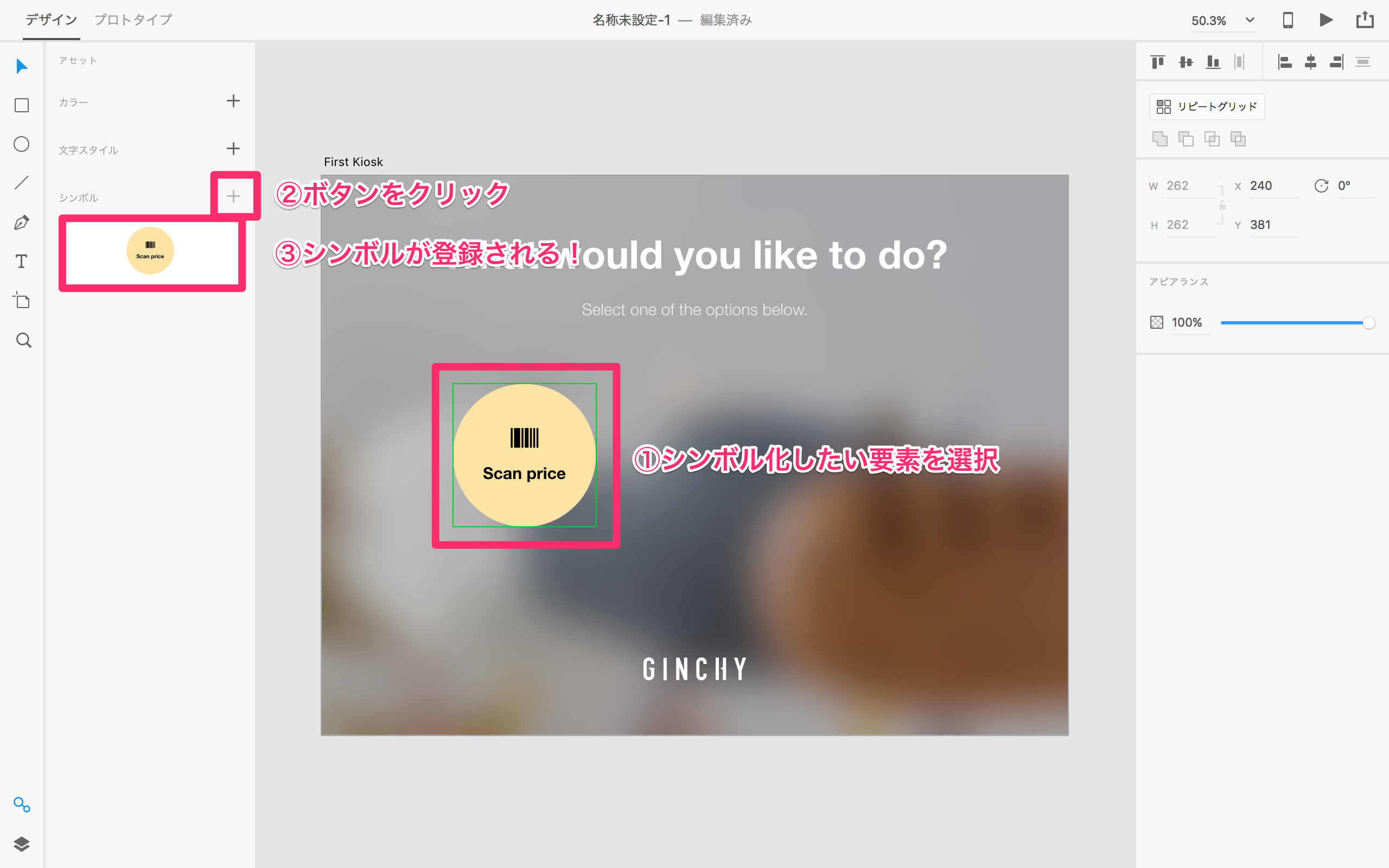
要素のシンボル化
とてもお世話になっている機能その1です。
Photoshopにも似た機能はありますが、いちいち別データにして管理しなければいけなかったり、フォルダを移動したらリンクを再設定しなければならなかったりで、とても手間でした。。
XDのシンボルは、シンボル化したい要素を選択してボタンを1つ押すだけでOK!

シンボルを更新するときは直接シンボルを変形すれば瞬時に反映されるのでとても楽です。
ただしテキストは反映されないので、テキストも全て反映させたい場合は右クリックから すべてのシンボルを更新 を選択すれば反映されます。
参照:Adobe XDのシンボルの使い方:9つの基本機能
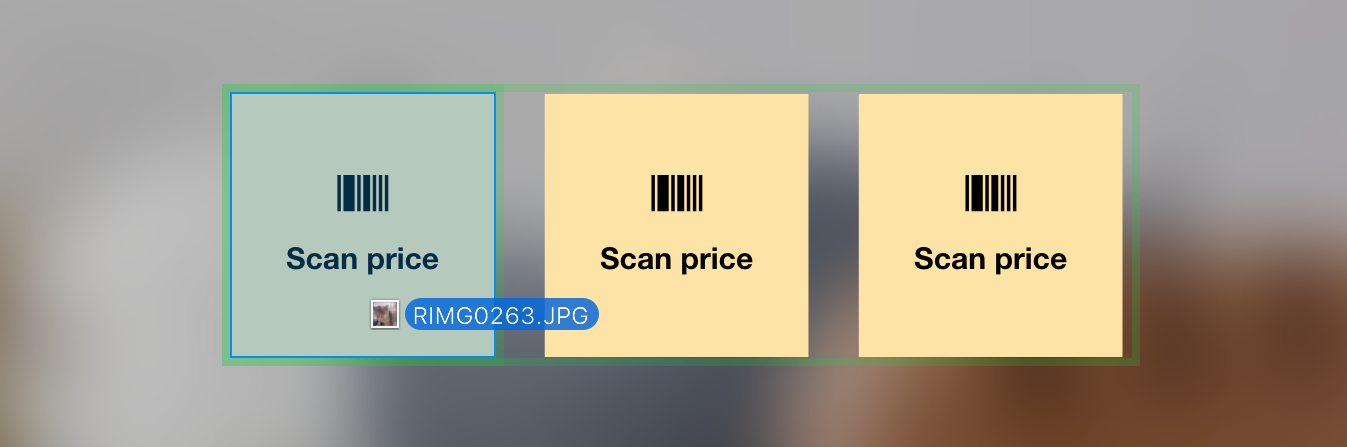
リピートグリッド
そして、シンボルと一緒に使用したいのがリピートグリッドです。
デザインをしているときに同じモジュールを使ってリピートさせたい事は多々あると思いますが、その作業が爆速になります。

更に先程のシンボルの更新を使えば、修正も簡単に反映できます。

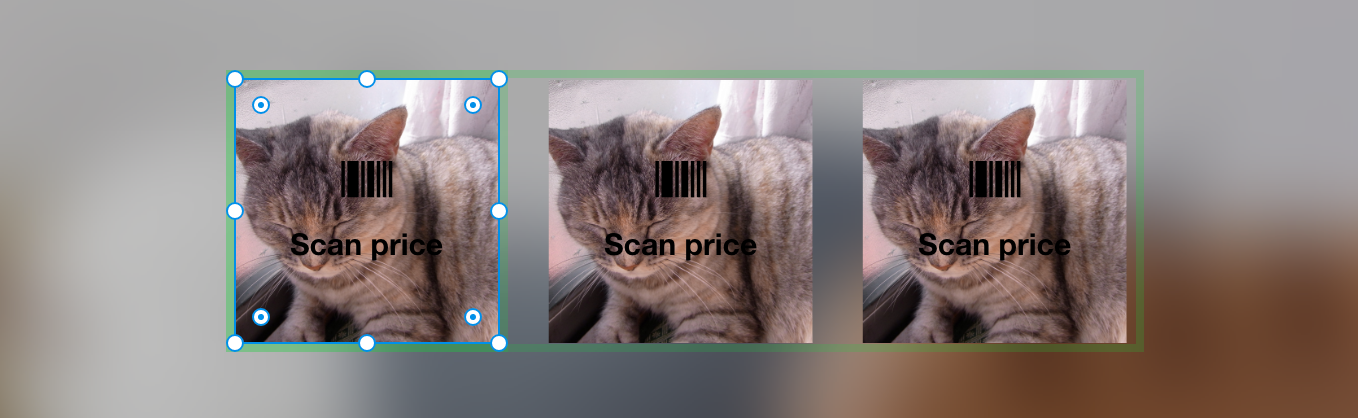
ドラッグ&ドロップで写真をマスク
共有機能
- プロトタイプ作成
最初にご説明した通り、Adobe XDはモックアップを前提に作られているソフトなので、プロトタイプ作成が簡単にできます。
左上のタブでデザインを作成するかプロトタイプを作成するか選ぶだけなので、今までのように「Photoshopで書き出し→他プロトタイプソフトへ移動して作業」といった事をしなくてよくなります。

-
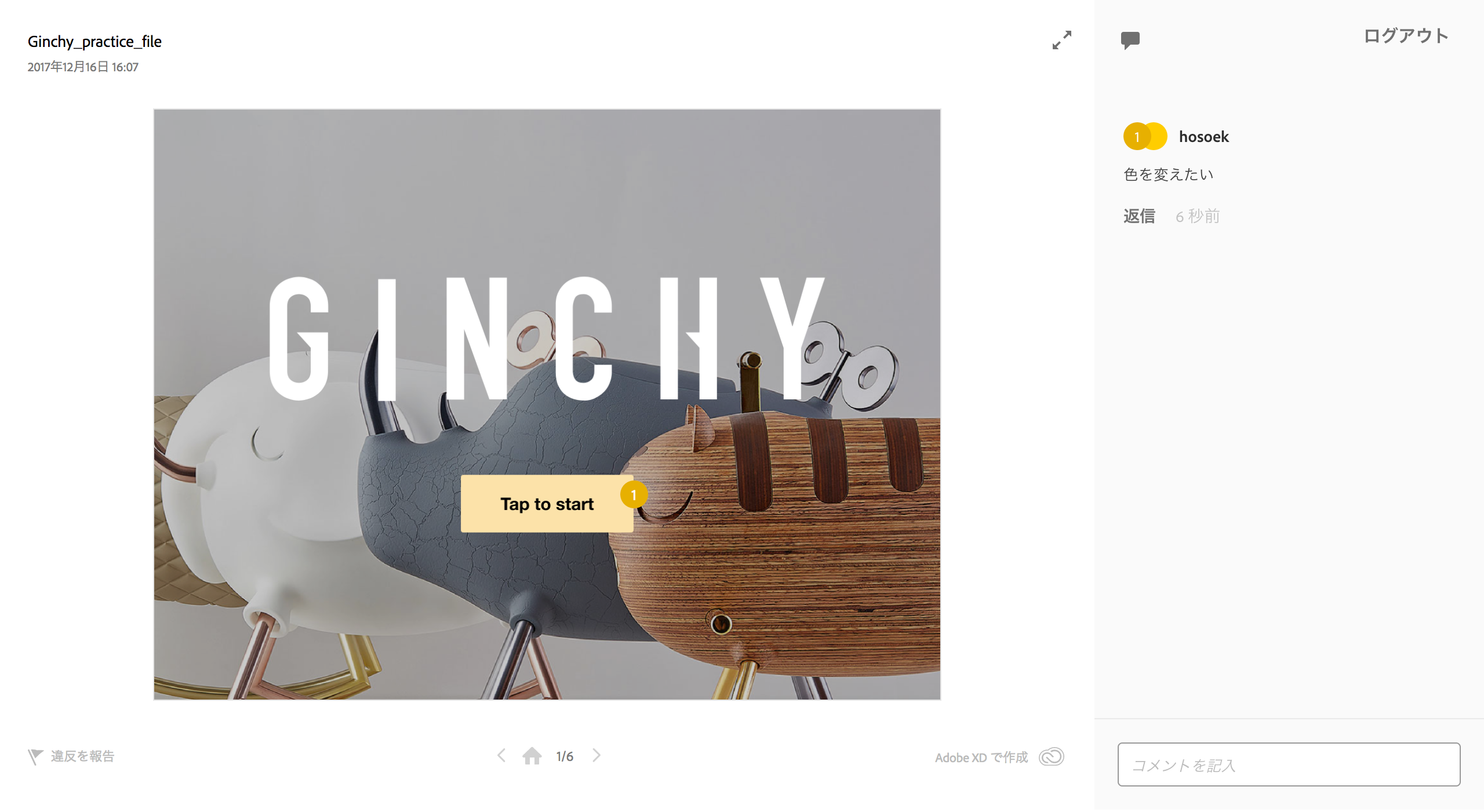
コメントが簡単にできる
プレビュー画面では、未ログインでコメントが簡単に書き込めます。
何の要素にコメントがあったか分かりやすい!

※ただしプレビュー画面のURLにはパスワードが設定できないので、拡散時は要注意です! -
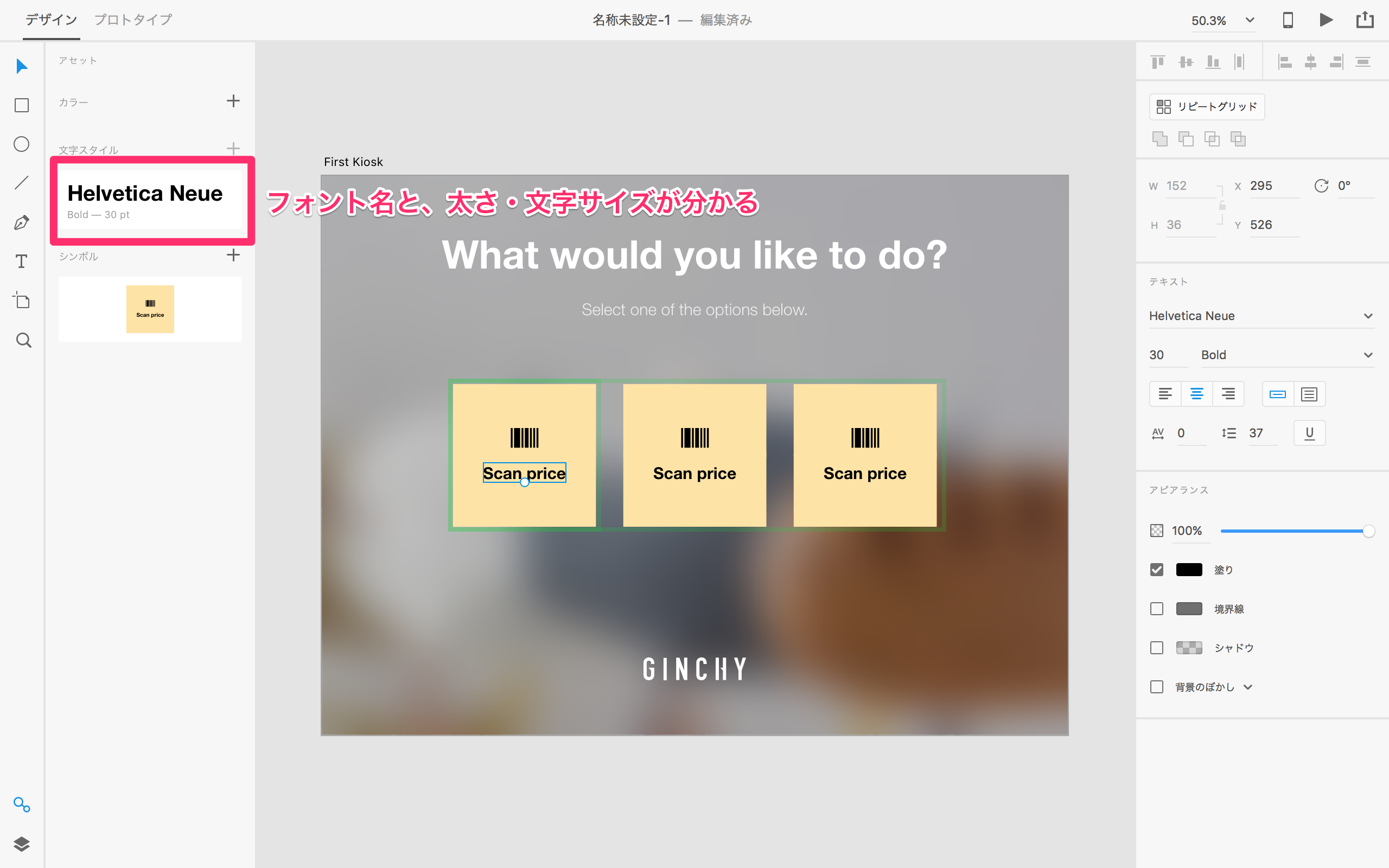
デザインスペックの共有
デザイン要素の数値(画像のサイズやフォント情報など)が取れるので、コーダーさんにお渡しする時はデザインスペックのURLがあればOK!(な時代が来るかもしれない)※ベータ版だからかうまく情報とれないので、アップデートに期待です
参照:Adobe XD で公開されたデザインスペックを使用する
ブラー
近年よく使用されているブラーが簡単に作れるようにボタンが用意されています。
ブラー自体はPhotoshopでも作れますが、XDなら「思い立ったらブラー!」の勢いで作れます。
…が、実際にcssで実装する時は考慮が必要ですのでコーダーの方と相談するのがいいと思います。
アセット
アセットには上記で説明したシンボルの他に、 色 と テキスト も設定できます。
特にテキストをアセットに追加しておくと、基本のサイズと文字間を過度に作ることにならない(はず)です。

Photoshopと比べて、できなくて困る事
こちらは新しくXDにしようか悩んでいる方への参考になればいいかと思います。
案外無い機能が多いので(そのおかげで軽いのかもしれませんが)、Photoshopと比較する際に参考にしてみてください。
ガイドがひけない
マス目のグリッドとレイアウトグリッドは設定できるのですが、任意の位置にガイドが引けないのが地味につらいです。
シェイプのマスク時に、ボーダー効果が付けられない
上記で説明したようにシェイプに直接写真をマスクする場合は適用されるのですが、マスクしたい範囲にシェイプを作成してマスクすると、ボーダーの効果が付けられなくなります。
テキストの調整
縦中横・文字揃え・上付き文字・下付き文字などテキストパネルでの調整ができないです。
文字のアンダーラインは12月のアップデートで追加されたので、今後出てくるかも…?
パターンが作れない
単純な図形のパターンすら作れないので、点線を作るのも一苦労です。
リピート機能を使ってある程度は補えるかもしれませんが、クオリティは低そうです。
乗算できない
今のところ調べても見つけられないのですが無いで合ってる…?
少しだけ質感を出したいときに欲しくなります。
プラグインなどサードパーティ製品が無い
機能を追加したくてもsketchのようにプラグイン追加機能が無いので、全てをAdobe社に委ねる事になります。
Photoshopからベクターデータを移動できない
なぜかエラーになり、コピペできません。
アイコンなどのパスが崩れる
イラレでパスをなるべく拡大コピーする事で、なんとか拡大縮小に耐えてくれます。
ずっと使っていると英字入力しかできなくなる
私だけの可能性もありますが、数時間ぶっ続けで使っていると英字入力しかできなくなるので再起動する必要があります。(軽いからいいけど)
総括
最後の方は愚痴になってしまいましたが、フラットなデザインなら概ね作成に問題は無かったように思います。
もちろん、グラデーションや画像を組み合わせて合成する系のものはPhotoshopの方が断然良いので、ランディングページとかを作る場合はそちらをおすすめします。
XDは軽い事と学習コストが低い事が最高のアドバンテージなので、作業スピードアップのためにも社内に広めていけたらと思いました。
今後の進化に期待!
XDは現在月1ぐらいのペースでアップデートされているようなので、チェックしていきたいですね。
今後どのような機能が増えるか楽しみです!
最新機能|Adobe XD CC
http://www.adobe.com/jp/products/xd/features.html
(でも本音を言うとsketch使いたい)
明日は
@mishimay さんにバトンタッチです!