NativeScriptのAndroidで枠が無いけど、押すとちゃんとリップルエフェクト(波状効果)がついて
ネイティブの見た目になってくれるボタンを作りたかった。
リップルエフェクトをつけてくれるプラグイン(↓)もあるけれど、たったこれだけのために導入するのは大げさすぎる。
https://github.com/edusperoni/nativescript-ng-ripple
試行錯誤した結果、CSSのみで作ることができたので共有したい。
NativeScript 4.2 + Angularの環境で検証したが、おそらくこの方法はNativeScriptのどのバージョンどのFWでも使えるはずだ。
まずシンプルなボタンを作る
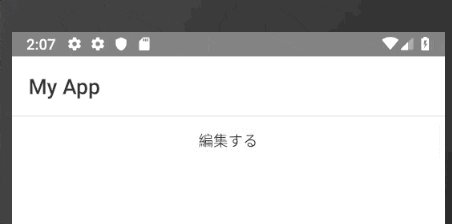
<Button text="編集する"></Button>
こんな見た目。Android 2.3かというくらいダサい。Materialな感じにしたい。
ボタンの背景を消す
まずボタンの色を、背景と同じ白にしてみる
Button {
background-color: #FFFFFF;
}
少しはまともになった。だが、余計な枠がついている。まだコンテンポラリーな見た目とは言い難い。
枠を消す
Button {
background-color: #FFFFFF;
z-index: 0; /* added */
}
枠を消すためにborderをいろいろいじっていたが結論としては、一番シンプルに枠を消す方法は
z-indexを0にすれば良い。
完成!
余計な背景や枠が消えて、かつリップルエフェクトは効くボタンができた。