はじめに
Qiita投稿とコーディングのリハビリが目的のメモです。
ゼロからNode.jsコードを新規作成する際の前準備です(Cloneするのではなく、という意図)。
イマイチ覚えてなくて「どうやるんだっけー?」に、なったのでメモします。
以下を前提とした環境を作ることが目的です。
- 作業メモと複数環境でコーディングを目的にGithub利用
- テストフレームワークにmocha利用
あと、ついでにVSCodeの初期設定もメモ(後述)。
先ずGitHubで新規リポジトリ作成
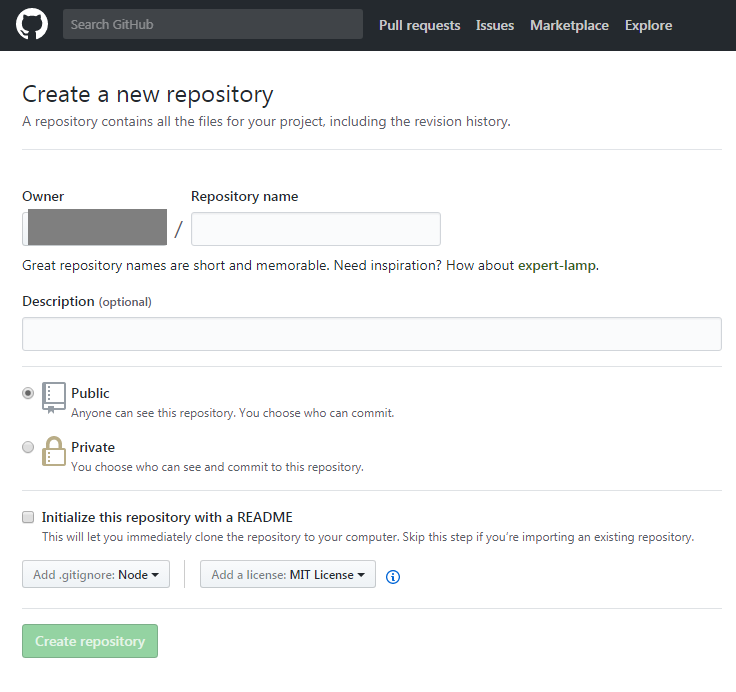
webブラウザーでGithubにログインして、新規リポジトリを作成。
その際には、
Create a new repository
で
「Add .gitignore: Node」
を選んでおく。
ライセンスは適当に。私はたいてい
「Add a license: MIT License」
を選択。
- 同期しないファイル/フォルダーが、いい感じに設定される
Windows OSクライアントのGitHubクライアント立ち上げてローカルに取り込む
Webブラウザー上で作成したリポジトリに移動。「Clone」ボタンを押して、Clone用のUriをコピーする。
ローカルでGitHubクライアント立ち上げて、リモートリポジトリからCloneを選択。
さっきのUri貼り付けて、ローカルへの取り込みを実行。
無視するファイルの設定ファイル「.gitignore」を開いて、下記を下に追加する。
(Mac向けも記載されているのは、ご愛嬌w)
# =========================
# Operating System Files
# =========================
# Windows
# =========================
# Windows image file caches
Thumbs.db
ehthumbs.db
# Folder config file
Desktop.ini
# Recycle Bin used on file shares
$RECYCLE.BIN/
# Windows Installer files
*.cab
*.msi
*.msm
*.msp
# Windows shortcuts
*.lnk
# =========================
# Operating System Files
# =========================
# OSX
# =========================
.DS_Store
.AppleDouble
.LSOverride
# Thumbnails
._*
# Files that might appear in the root of a volume
.DocumentRevisions-V100
.fseventsd
.Spotlight-V100
.TemporaryItems
.Trashes
.VolumeIcon.icns
# Directories potentially created on remote AFP share
.AppleDB
.AppleDesktop
Network Trash Folder
Temporary Items
.apdisk
# Directories of tool
coverage
# Local bat file
*.bat
フォルダ作成
mkdir src
mkdir test
ソースコード用と、テストドライバー用を作成する。
テストフレームワークを取得
開発時のみ、で設定する。
- npm init
- test command: node_modules\.bin\mocha
- package.json編集
- script欄に「"start": "node server.js"」(ファイル名は適宜)を追加する。
- 以下のコマンドで、テストフレームワークを(ローカル)インストする。
npm install mocha chai sinon promise-test-helper --save-dev
VSCode の設定(任意)
Visual Studio Codeをエディターとして使うなら、srcフォルダーと同じ階層に「.vscode」フォルダー作って以下のファイルを保存する。
メニューから自動生成できた気もするけど、覚えてない。
ペタッと貼り付ける場合はコレ。VSCode v1.15.1で動作確認。
こうしておくと、
「Ctrl + Shift + P 」でコマンドパレットを開けて
「tasks test」って打つとテストが走って(゚д゚)ウマー。
開いた「出力」ペインは「Ctrl + Shift + U 」で閉じれる。
快適ー。
{
// See https://go.microsoft.com/fwlink/?LinkId=733558
// for the documentation about the tasks.json format
"version": "0.1.0",
"command": "npm",
"isShellCommand": true,
"showOutput": "always",
"suppressTaskName": true,
"tasks": [
{
"taskName": "install",
"args": ["install"]
},
{
"taskName": "update",
"args": ["update"]
},
{
"taskName": "test",
"args": ["run", "test"]
}
]
}
コーディングの方針(検証目的時)
「こんなコードで動くんかな?」を試すときは、以下。
- srcフォルダ配下にお試しコードを書く。
- その関数をexportsする。
- testフォルダ配下に、それをキックするテストドライバーのコード書く。
- 外部環境への依存何ぞこの時点では気にしない。がつがつ依存してOK。
- Inputに対して期待した応答(Output)するか、を
テストフレームワークベースで確認していく。
後に、この時のお試しコード、テストコードは、ともにコメントアウトするか、バッサリ削除していく。
GitHubに突っ込んであるので、必要に応じて履歴辿りも楽。
※【注意】GitHubで公開モードなので、パスワードとかアクセスきーは、コード中に書かない事。環境変数を用いて設定。実行時にbatファイルに書いて、ラッパーするのはOK。⇒そのために、「同期対象外」に「*.bat」を設定。
以上ー。
(※これは、あくまで私個人のメモです。)