概要
解決したいこと
「さくらのブログ」でもマークダウンで書きたい!⇒別途マークダウンで作成して、HTMLに吐出して貼り付けすればいいじゃないか。では、どんなマークダウンエディタが手軽?
対象者
- 新規のマークダウンエディタを導入するのは、出来れば避けたい。
- Visual Studio Code (以降VS Code、と略)を既に使っている。
- Node.jsの動作環境が既にある。
- Windows環境(に限らないが、当方はWindows環境で動作確認)。
解決方法
マークダウンエディタで書いて、HTMLソースを吐出してペーストすればよい。VS Codeがマークダウンエディタの機能を持っているので、マークダウンエディタにはVS Codeを使えばよい。変換はNode.jsのライブラリを使う(コマンド一行で変換できる)。
操作の流れ
具体的には以下のようにする。
- Node.jsのライブラリ「markdown-it」を導入する。
- これは初回だけ。
- グローバルインストールしても良いが、任意の「下書き用フォルダ」を作成して、そこへローカルインストールするのが個人的なお勧め。
- あとあとの管理を考慮して、適当に「
npm init」コマンドをたたいてpackage.jsonを生成しておく(入力値は全部デフォルトでも構わない)。 - 続いて「
npm install markdown-it --save」でインストール(npm initしない場合は、npm install markdown-itでOK)。 - このmarkdown-itモジュールは1MB程度。
-
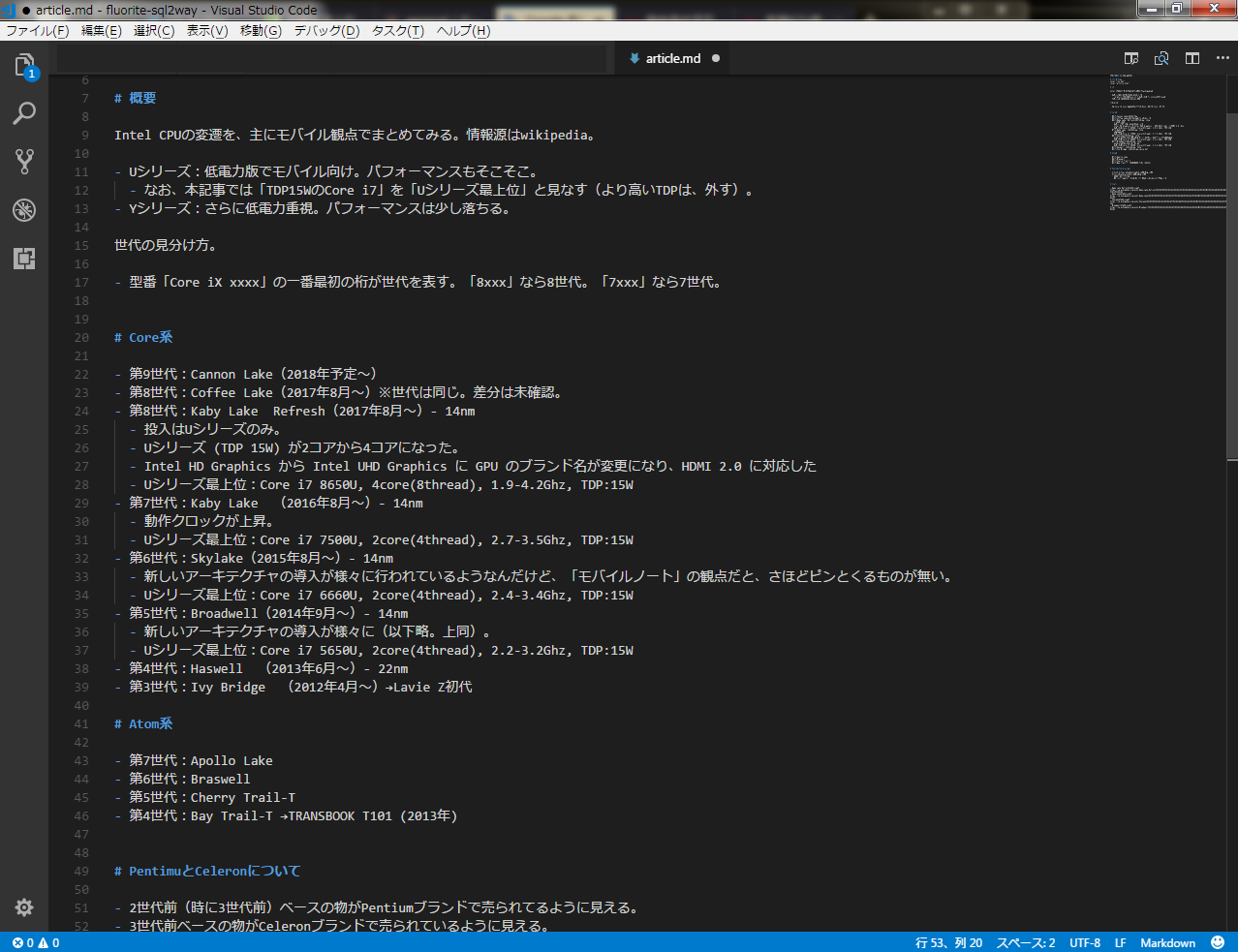
*.mdというファイル名で、下書き記事のファイルを作成する。- この拡張子のファイルを「マークダウンファイル」と認識してくれるみたい。
- 以下の事例では「article.md」としている。
- プレビューも出来るし、プレビュー画面は編集操作に応じてリアルタイムで更新される(後述)。
- 文字コードはUTF-8推奨(Shift-JISでの動作は不明。試してない)。
- この拡張子のファイルを「マークダウンファイル」と認識してくれるみたい。
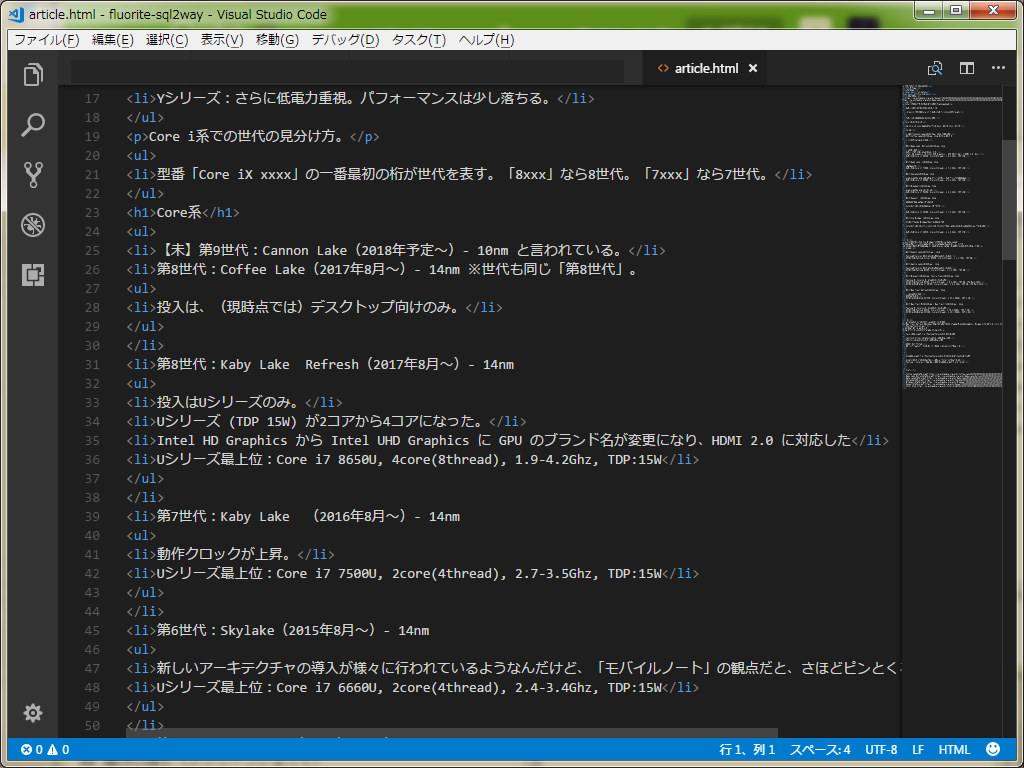
- mdファイルからHTMLファイルへの変換は、コマンドラインから「
node_modules\.bin\markdown-it.cmd article.md -o article.html」を実行する。-
article.mdが変換元のマークダウンファイル。下書きファイル。 -
article.htmlが変換したHTMLソースの出力ファイル名。 -
markdown-itインストール時に「グローバルインストール」した人は、「markdown-it.cmd article.md -o article.html」でもOKのハズ。
-
- htelファイルを開いて、生成されたタグごと「さくらのブログ」へ貼り付ければ完了。
操作の様子(スクリーンショット)
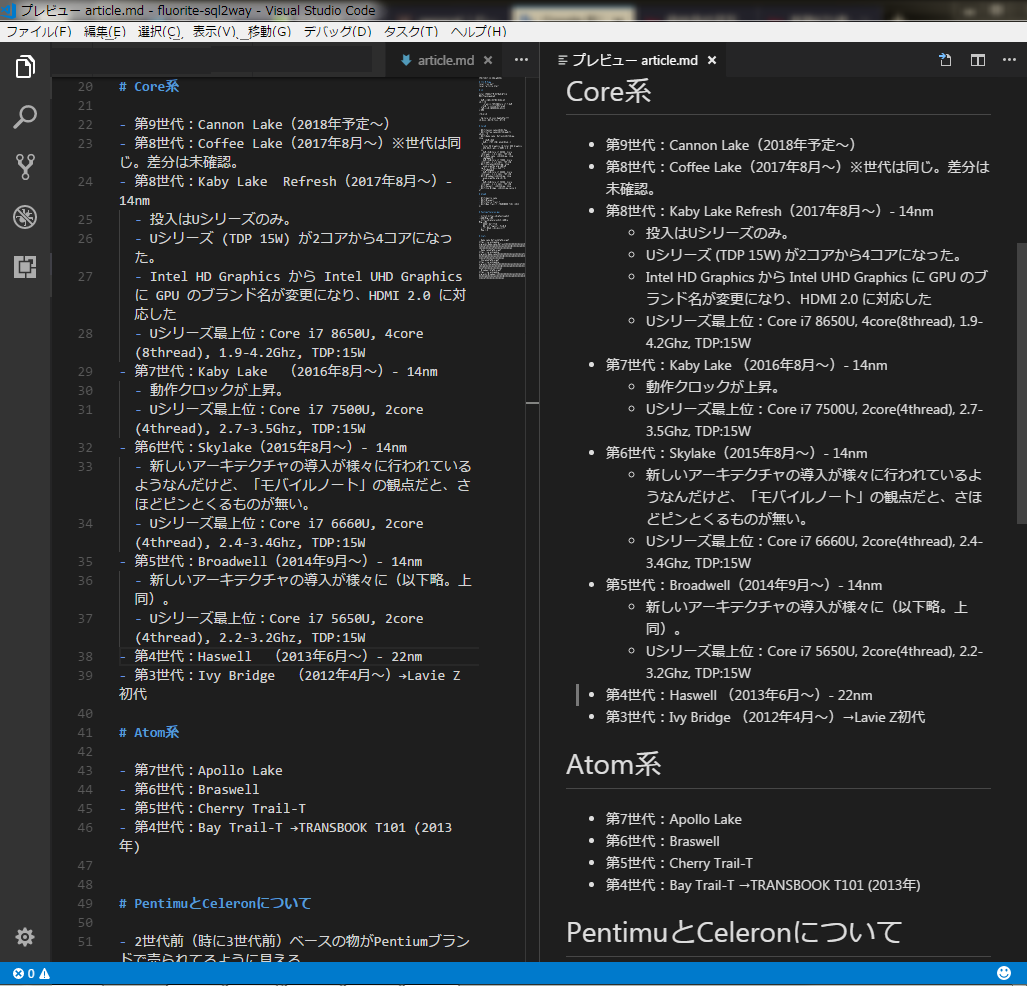
*.mdの拡張子で作成したファイルは、マークダウンファイルとして扱ってくれる。

編集中に「Ctrl + K」押して続けて「V」を押すと、画面が2分割されてプレビュー出る。このプレビュー画面は、編集操作がリアルタイムで反映される。
※最新版だと仕様が変わった?「Ctrl+Shift+V」で新しいタブでプレビューを開けた。(2018/1/19)
このHTMLソースをコピーして、「さくらのブログ」の編集画面に張り付ければOK。なお、「詳細設定」にある「改行HTMLタグ変換」は**「改行を
タグに変換しない」を選択**しておくことをお勧めする。
上記を実際に張り付けたブログ記事の例はこちら。
⇒「Intel CPUの変遷を、主にモバイル観点でまとめてみる」http://fluorite2.sblo.jp/article/181999776.html
参考サイト
- Markdown and VS Code https://code.visualstudio.com/Docs/languages/markdown