Visual Studio Code 上でmochaを実行する環境を作る。
やりたいこと
- VS Code上でJavaScriptのコードを書いて、キーボードショートカット一発でポンとテスト実行。
- グローバルインストールはせず、ローカルインストールだけでやる。
- Windows環境で実施。
出来たこと
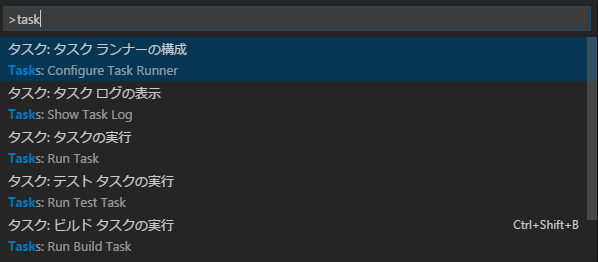
VS Code上でJavaScriptのコードを書いて、F1→「task」と入力→「タスクの実行」を選ぶ→登録済みのタスクを選んで実行。
- タスクの実行、からgulp → mocha で実行する。
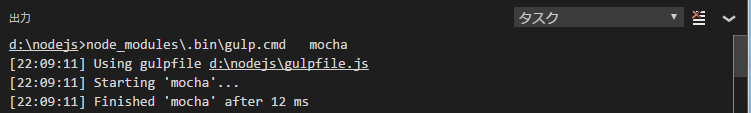
- コンソールに実行結果が出力される。
出来なかったこと/分らなかったこと
- ショートカットキー一発は出来ず。
- 複数タスク(istanbul経由させてカバレッジまで出すとか)の登録。
どちらも設定次第で出来そうなのだが、時間切れ。
前提条件
- コマンドラインから
mochaと叩いて、テストが走る。 - \src フォルダ配下にソースコード *.js がある。
- \test フォルダ配下にテストコード *.js がある。
- ※mochaはローカルインストールでもグローバルでも任意に(私はローカルインストールして、でもPATH通したくないんで、
@node_modules\.bin\mochaへリダイレクトするバッチファイルを置いてる。)。 - VS Code のバージョンは v1.5.3
- node.js のバージョンは v4.5.0
- (普通のJavaScriptソースファイル。CoffeeScriptでもTypeScriptでもなく)
VS Codeからの実行手順
gulp側の事前準備
- gulp関連をインストールする。
npm install gulp gulp-mocha gulp-util
- ローカルインストールでOK。
- バッチファイルを経由してmochaを直に実行すればgulp不要かも?
- でも、参照したサイトでgulp押しだったので、たぶん何かの意味があるはず。 - gulp-mochaはgulpfile.js内で、mochaに対するパラメータを渡すのに使うみたい。
- gulpfile.jsを作成する。
- gulpを実行するバッチファイルを作成する。
- これは暫定。たぶんこういうやり方ではないハズだ。
/*
[gulpfile.js]
encoding=utf-8
*/
const gulp = require("gulp");
const mocha = require("gulp-mocha");
const gutil = require("gulp-util");
gulp.task('mocha', () => {
gulp.src('test/*.js', {read: false})
.pipe(mocha({reporter: 'spec'})) // nyan, dot ,,,
.on("error", gutil.log);
});
node_modules\.bin\gulp.cmd mocha
ファイルとフォルダ構成は以下
src\ソースファイル.js
test\テストコード.hs
gulpfile.js
gulp_mocha.bat
※補足1。
上記のgulpfile.jsでtaskに「default」を指定しておけば、glupの実行時に引数は必要ない。
※補足2。
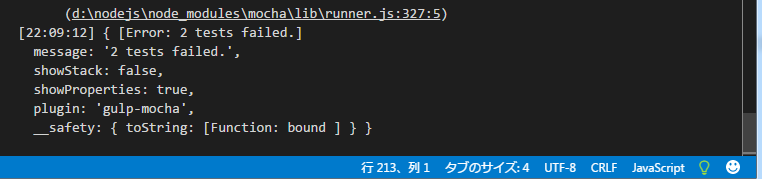
上記の gulpfile.js で、gutil.logを指定しない場合は、テストがNGした場合に以下のようなエラーが出る。
events.js:141
throw er; // Unhandled 'error' event
^
gulp-utilを使ってerrorイベントを処理することで、上記の実行結果のスクショのように出力できた。
この状態で、コマンドライン上からgulpを正常実行できることを確認する。
※gulpfile.jsの格納場所のパスに [, ] を含んでいると動作不全(エラーにならない。でもmochaが実行されない)を起こすので注意。
VS Codeにgulpを設定する。
- F1キー押した後に「task」と入力。続いて、「タスクランナーの構成」を選択。
-
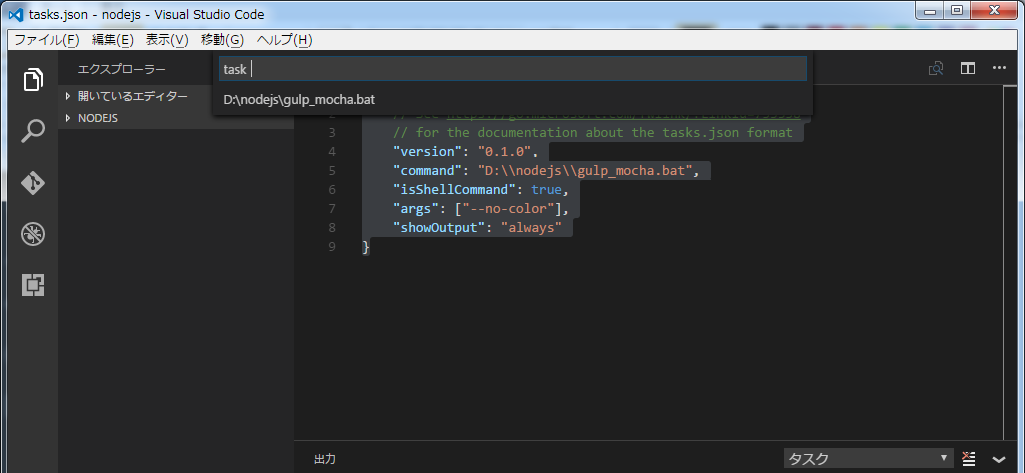
tasks.jsonが開くので、commandの値をgulpを実行するバッチファイルへ変更する。
(※command以外は、デフォルトのままです)
{
// See https://go.microsoft.com/fwlink/?LinkId=733558
// for the documentation about the tasks.json format
"version": "0.1.0",
"command": "D:\\nodejs\\gulp_mocha.bat",
"isShellCommand": true,
"args": ["--no-color"],
"showOutput": "always"
}
VS CodeからGulpを実行する。
- 「F1>task(と入力)>タスクランナーの実行」を選択。
- 先ほど設定した、タスクを(この例ではgulp_mocha.bat)を選択する。
- テストが走ってハッピーになる。
以上ー。
補足
tasks.jsonにバッチファイルパスを記述しないケース
どっちもどっちなのだが、VS Codeのtasks.jsonにバッチファイルのパスを記述するのはどうにも嫌なため、別解も記載する。
PATHが取ったフォルダ(C:user\local 等好きに作る)に、ローカルインストールしたgulpへのバッチファイルを置く。
[ローカルインストールのnode_modules\.binパス]\gulp.cmd %1 %2 %3
上記を経由して gulp 実行が可能な状態にしておく。
そのうえで、VS code の tasks.json を以下のようにする。
こうすることで、gulpfile.js の gulp.task() で定義したmochaを選択的に実行できた。つまり複数タスクの指定が可能。
{
// See https://go.microsoft.com/fwlink/?LinkId=733558
// for the documentation about the tasks.json format
"version": "0.1.0",
"command": "gulp",
"isShellCommand": true,
"args": [
"--no-color"
],
"tasks": [
{ "taskName": "mocha" }
]
}
こういう継ぎ接ぎをせずにやるには、gulpをグローバルインストールするしかないみたい。。。
参考にしたサイト様
[Visual Studio CodeでJavaScript開発しよう - C#でプログラミングあれこれ]
http://d.hatena.ne.jp/fkmt5/20151210/1449767591
[gulpを利用してmochaで書かれたテストを実行する - テノニッキ (@hideack )]
http://hideack.hatenablog.com/entry/2014/10/04/195322
[sindresorhus_gulp-mocha_ Run Mocha tests]
https://github.com/sindresorhus/gulp-mocham
[Mocha - the fun, simple, flexible JavaScript test framework]
https://mochajs.org/#reporters
[Visual Studio Code は JavaScript 開発が超絶便利になる可能性を秘めている! - てっく煮ブログ]
http://tech.nitoyon.com/ja/blog/2015/11/20/try-vscode/