概要
こちらの記事の「Git Hub のトップページに、テストに合格した証のTravis CI バッチを貼り付けてる(任意)」を参考にしてやってみたよ、という記事。
当方の記事「Node.jsのnpmでパッケージを公開してみた手順の記録」で作った、npmライブラリのGitHubリポジトリに対して、自動テストのバッチを貼り付けてみた。
公式の「To Get started with Travis CI」に従ってやってみたら、設定ミスでテストしたというプチ罠の記載を含む。
全体手順は、以下の通り。
- GitHubのアカウントでTravis CIにサインインする。
- 自動テスト(ビルド)したいリポジトリにチェックを付ける(設定をOnにする)。
- リポジトリ側に、設定ファイル「
.travis.yml」を作成してコミットする。
より詳しくは、以下の公式ドキュメントのGetting Startedを参照のこと。
Travis CIアカウント作成と対象のGitHubリポジトリを紐付け
先ずは、Travis CI 側にアカウント作成してCI環境を準備する。
Travis CIのアカウント作成
Githubアカウントで、Travis CIにOAuthログインする。
具合的には以下の手順。
- Travis CIのサイトにアクセスする。
- 「Sign up」ボタンを押す。
- 2回目以降は、右上にある「sign in with GitHub」から入る。
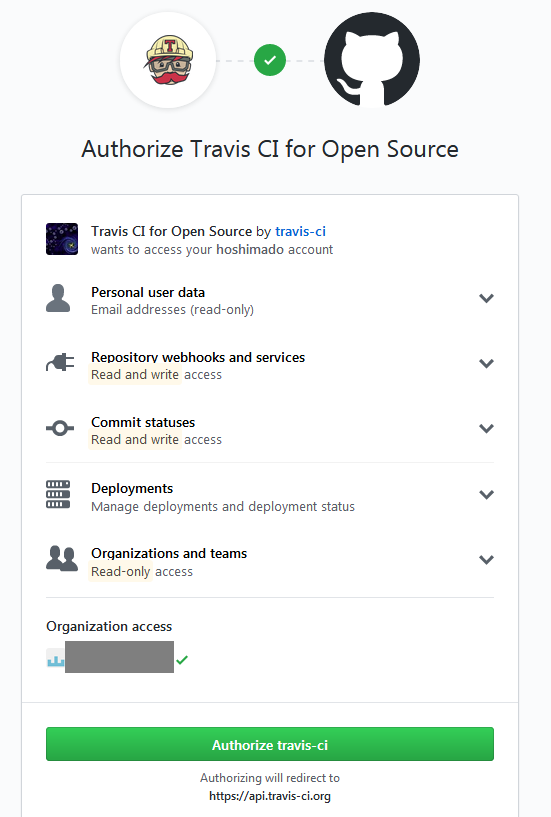
- GitHubのOAuthログインを要求されるので、GitHubアカウントのユーザー名とパスワードで許可する。
これだけで、Travis CIサービスを利用できるようになる。以下の画面が表示されれば、Travis CIのアカウント作成は成功。
Travis CIでの自動テスト実行対象のリポジトリを選ぶ。
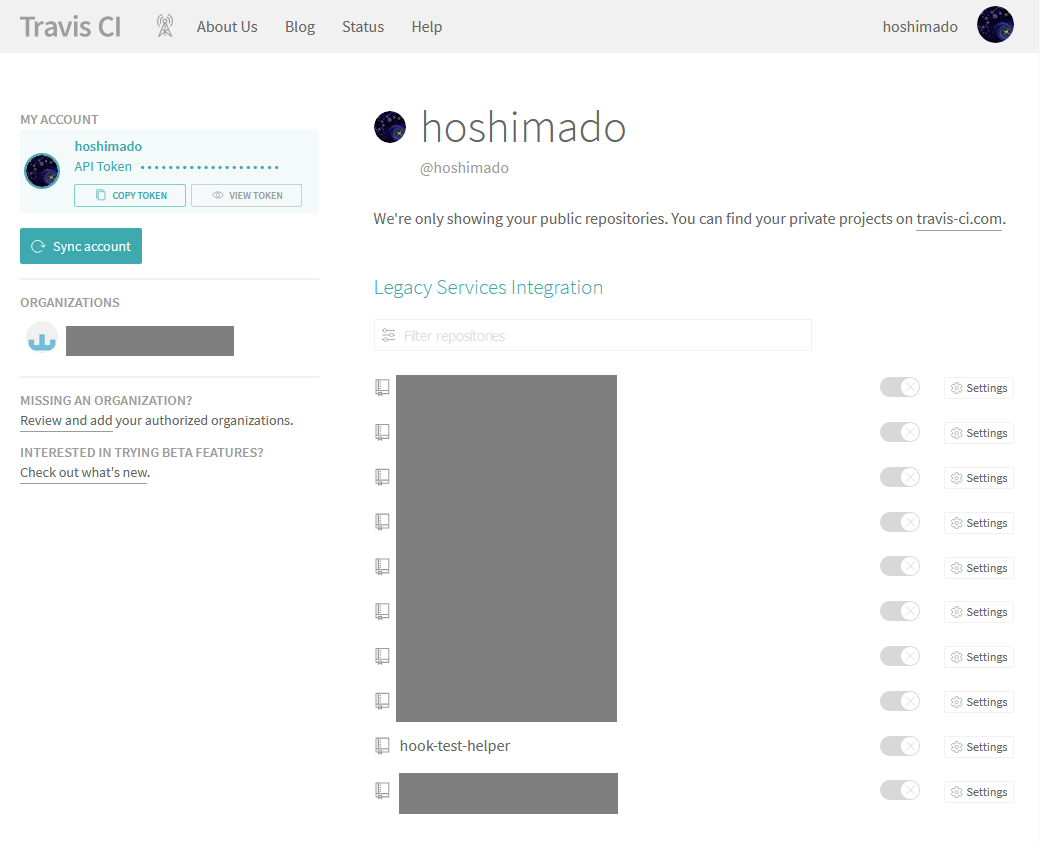
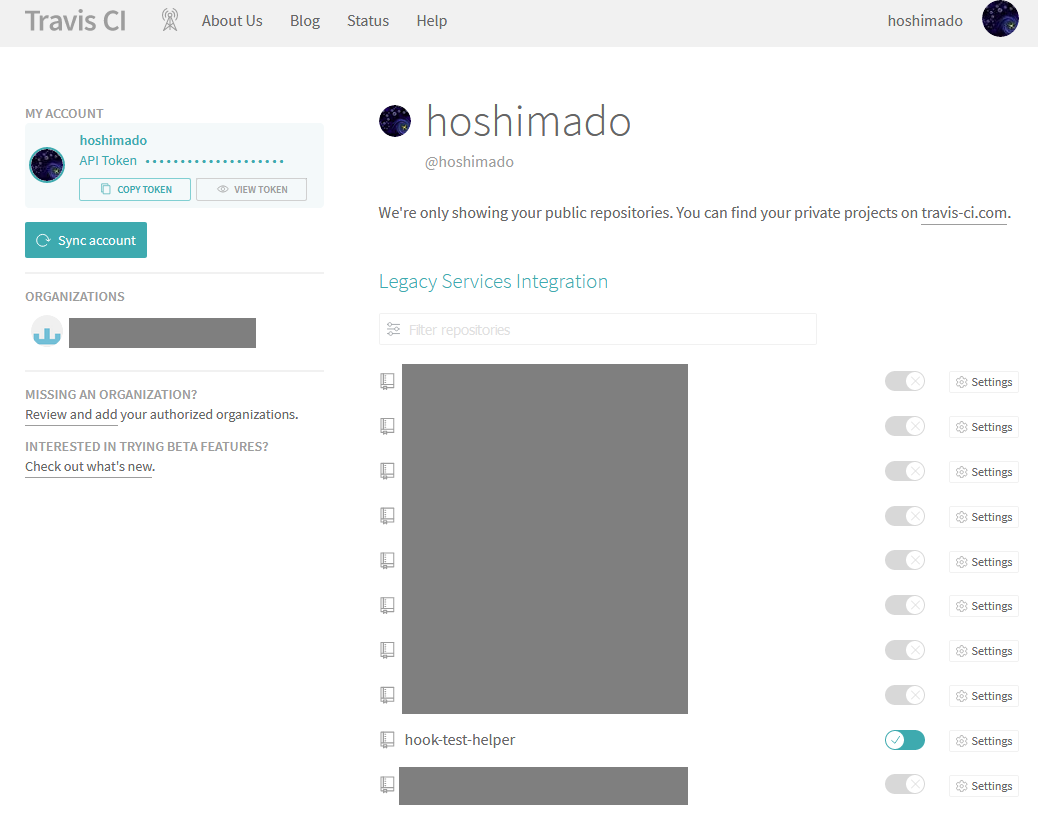
右上にある自分のアイコン(GitHubアカウントのアイコンと名前が表示されている)をクリックすると、以下のプロファイルページが表示される。
自分のGitHubにあるリポジトリが並んでいるので、「ボタン」をクリックして以下のように「チェック」状態にする。
「チェック」したリポジトリは、デフォルトで以下の条件の時に「自動テスト」が走るようになっている。
- プッシュされた時
- プルリクエストがあった時
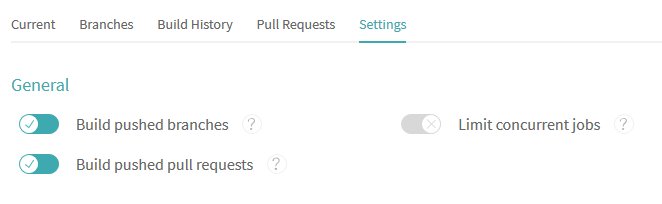
「チェック」の横の「Setting」を押すと以下のように設定画面が出るが、今はデフォルトのままでOK。
これで、Travis CI側の設定は完了。
リポジトリ側に travis.yml を追加して自動テストの対象にする
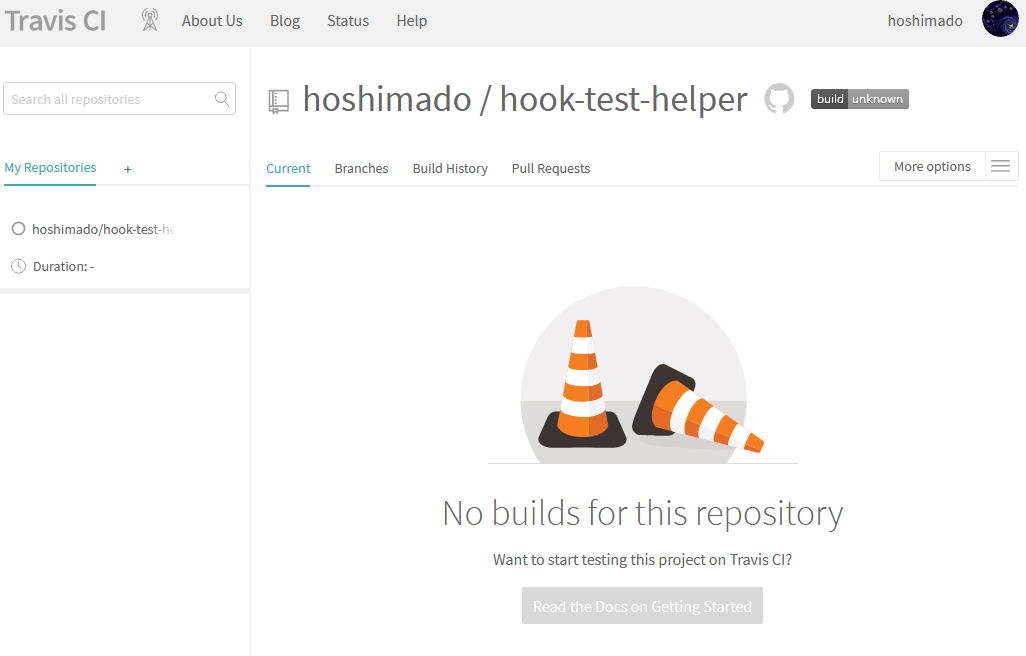
https://travis-ci.org/ にアクセスしてGitHubアカウントでログインすると、
以下のように表示されており「実行すべき対象リポジトリが無い」と言われる。
これは、自動テストを受ける側であるリポジトリ側の設定が不足しているため。
Travis CIは、「 .travis.yaml 」ファイルが置かれたリポジトリに対してのみアクションを行うので、以下ではこのファイルを作成する。
テストするプログラミング言語と環境(バージョン)を選ぶ
Node.js環境でのtravis.yml の書き方は、公式ドキュメントの以下のページに記載されているので
これに従って記述する。
https://travis-ci.org/
>Help>Read Our Docs
>Getting Started
>Selecting a different programming language
>full list
>JavaScript (with Node.js)
https://docs.travis-ci.com/user/languages/javascript-with-nodejs/
サンプルとして、以下が記載されている。
language: node_js
node_js:
- "iojs"
- "7"
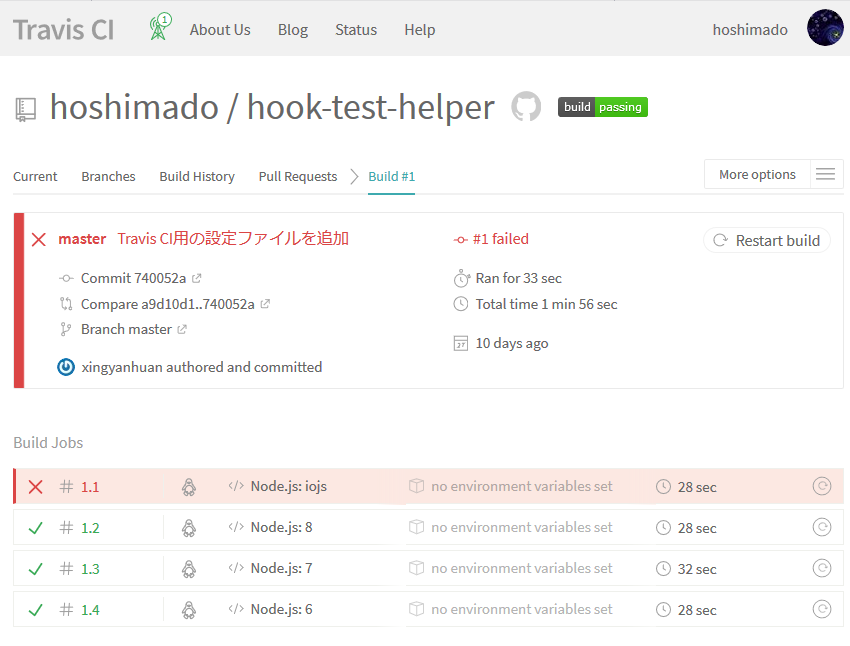
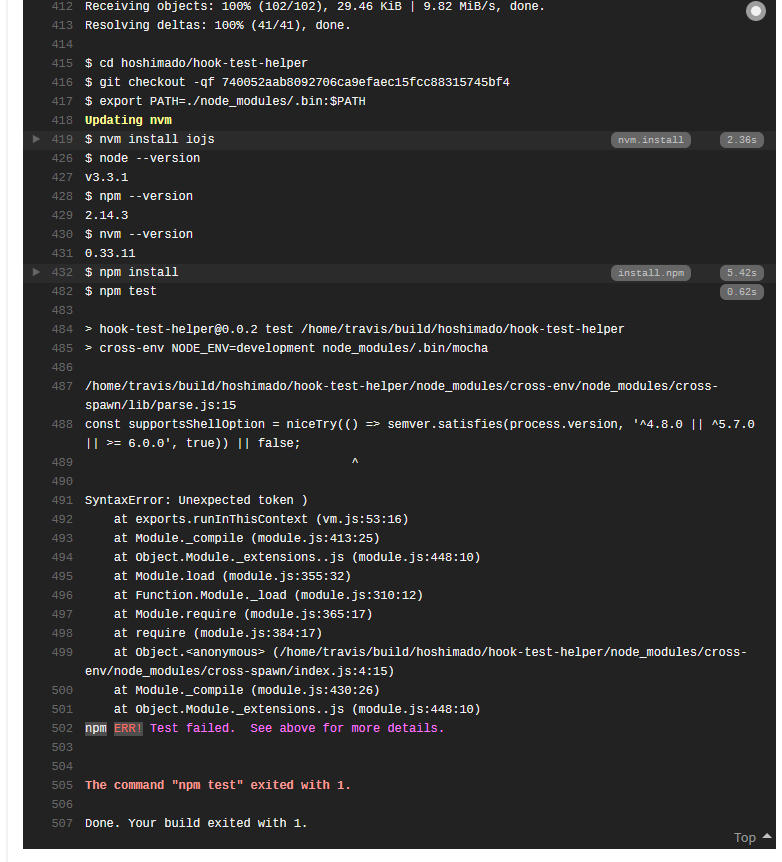
が、これをそのまま入れたら私の場合はテストが以下のように「失敗」した。
「失敗」と表示されている行(マウスオーバーすると、以下のように色が変わる)をクリックする。すると、以下のようにエラーログが表示される。
ログから、失敗の理由は当方のコード(が利用しているライブラリ)が「io.js」には未対応のため、と判明。よくよく先ほどのドキュメントを読み返すと以下の記載があった。
node latest stable Node.js release
iojs latest stable io.js release
lts/* latest LTS Node.js release
当方はio.jsは対象外なので、以下のように記述した。
language: node_js
node_js:
- "node"
- "8"
- "7"
- "6"
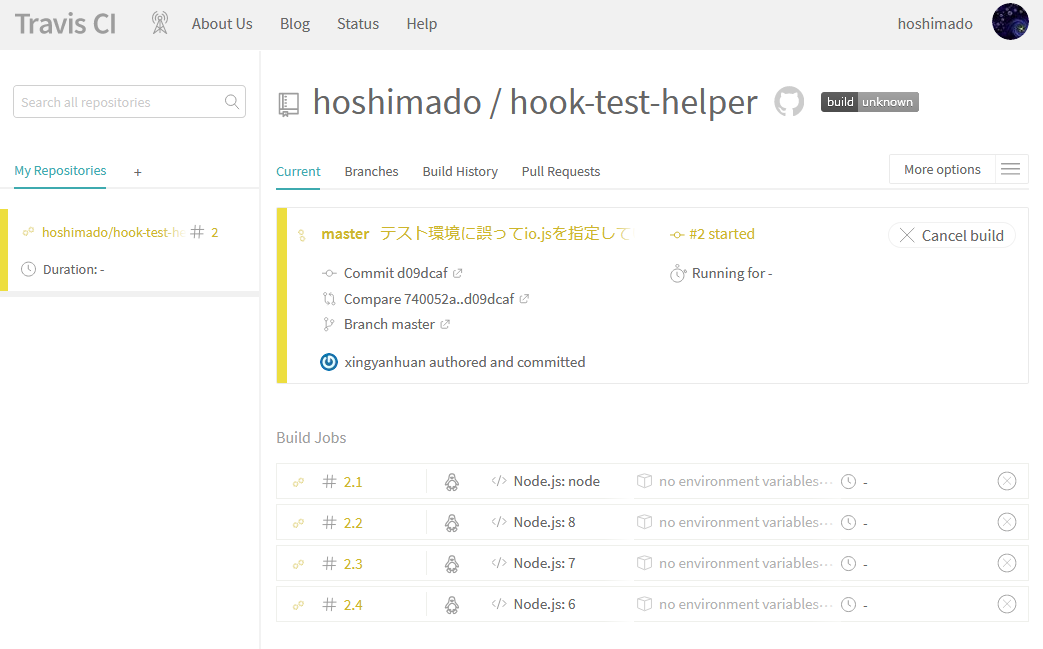
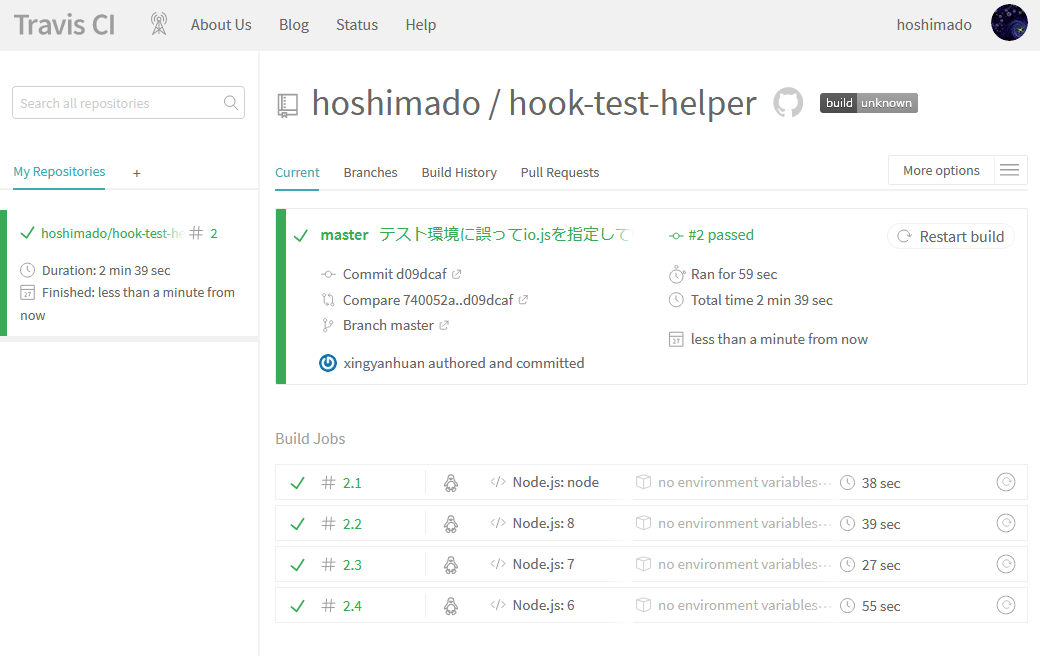
この状態で、GitHubにコミット&プッシュすると、以下のように再びTravis-CIによる自動テストが走りる。こんどは成功した!
(↑テスト実行中。しばらくすると結果↓が表示される)
Travis-CIでテストを実行するリポジトリを限定する。
ところで、今の設定ではmaster以外のブランチへのプッシュでもテストが走ってしまう。
たとえばテストだけコーディングして実装は未だ、という状態でプッシュした開発用のブランチに対してもテストが走ってしまい、当然「失敗」と表示される。
これを避けるには、travis.yml に対して「safelist」で実行するブランチを限定すればよい。
例えば「masterブランチのみに限定してテストの自動実行を行う」のであれば、以下の記述となる。
language: node_js
node_js:
- "node"
- "8"
- "7"
- "6"
# safelist
branches:
only:
- master
限定の仕方(「~だけ」、「~を除く」の双方が可能)の詳細は公式ドキュメントの以下を参照。
https://docs.travis-ci.com/user/customizing-the-build#Building-Specific-Branches
上記の設定ファイルをリポジトリ(masterもdevelopもその他のリポジトリも区別なくすべて)に格納しておく。この状態でコミットしてプッシュすると、masterブランチに対するプッシュにだけ、Travis CIは反応してテストの実行を行ってくれるようになる。
最後、Travis-CIでのテスト結果のバッチを貼り付ける
この操作は、手順として参考にしたこちらの記事「Git Hub のトップページに、テストに合格した証のTravis CI バッチを貼り付けてる(任意)」に記載の通り、Travis-CIのテスト実行結果のページから記述をコピペして貼り付けるだけ。
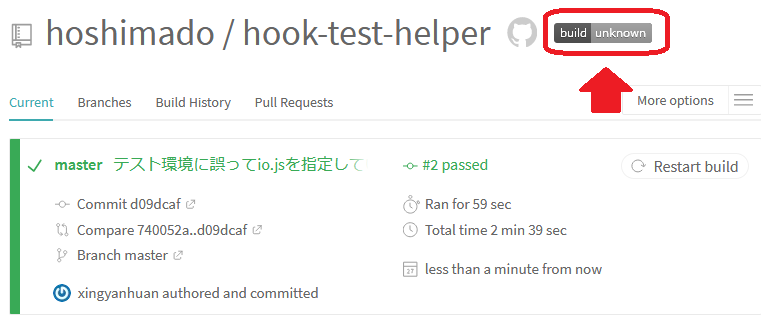
テスト実行結果のページの以下の部分をクリックする。表示が「unknown」で問題ない(反映が遅れてるだけ)。

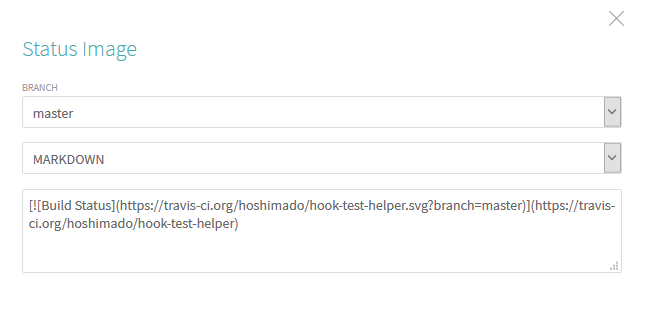
クリックするとダイアログが出るので、「Markdown」を選択する。

下部のテキストエリアに表示された
[](https://travis-ci.org/hoshimado/hook-test-helper)
すると、こちらのページのように表示される。
https://github.com/hoshimado/hook-test-helper
以上ー。
やってみた感想
最初は、「masterへのPull Request前にローカルでテストがpassさせるのだから、CIによる自動でのテスト実行なんぞ不要では?」とか思ってた。
だけど、たぶんこれ「人間はミスる。うっかりテスト実行後にソース修正してそのままコミット&プッシュしてしまった(箇所がデグレードしてた)、とか」を防ぐためなんだろうなー、と思い直した。
参考サイト
初めてのnpm パッケージ公開
https://qiita.com/TsutomuNakamura/items/f943e0490d509f128ae2
Travis CI User Documentation
https://docs.travis-ci.com/