wikiとかでドキュメントを書くのが面倒で、良いツールを探していたらiodocsというnode製ツールを見つけた。
これを使うとドキュメント作成が楽になるだけじゃなく、 ドキュメント上のformからAPIリクエストを試せて便利っぽい。
普段APIドキュメントを見つつcurlとかでリクエスト送信して試してたのが、全てドキュメント上で完結して良さげ。
使い方
mashery/iodocsからcloneしてアプリを起動すると、FoursquareやLinkedin APIを叩くサンプルをすぐに試せる。redisが必要なのでserver起動を忘れずに。
~/ $ git clone http://github.com/mashery/iodocs.git
~/iodocs $ npm install
~/iodocs $ redis-server &
~/iodocs $ npm start
ドキュメントは public/data/ 下にjson形式で書くようになっていて、新しくドキュメントを追加したい場合は以下のように記述する。
{
"endpoints": [
{
"name": "Public API",
"methods": [
{
"MethodName": "ユーザ情報取得API",
"Synopsis": "会員の詳細情報が取れるよ",
"HTTPMethod": "GET",
"URI": "/user",
"RequiresOAuth": "N",
"parameters": [
{
"Name": "user_id",
"Required": "Y",
"Default": "",
"Type": "string",
"Description": "会員IDです"
}
]
}
]
},
{
"name": "Private API",
"methods": [
{
"MethodName": "ユーザ設定変更API",
"Synopsis": "ユーザの設定情報が見れるよ",
"HTTPMethod": "POST",
"URI": "/user/setting",
"RequiresOAuth": "Y"
}
]
}
]
}
あとは public/data/apiconfig.json に作成したドキュメントのjsonファイル名と、formからリクエストを投げるAPIサーバの情報を書いておく。
"my-api": {
"name": "My API",
"protocol": "http",
"baseURL": "127.0.0.1",
"publicPath": "/api/v1",
"auth": "key",
"keyParam": "api_key_var_name",
"headers": {
"Accept": "application/json"
}
}
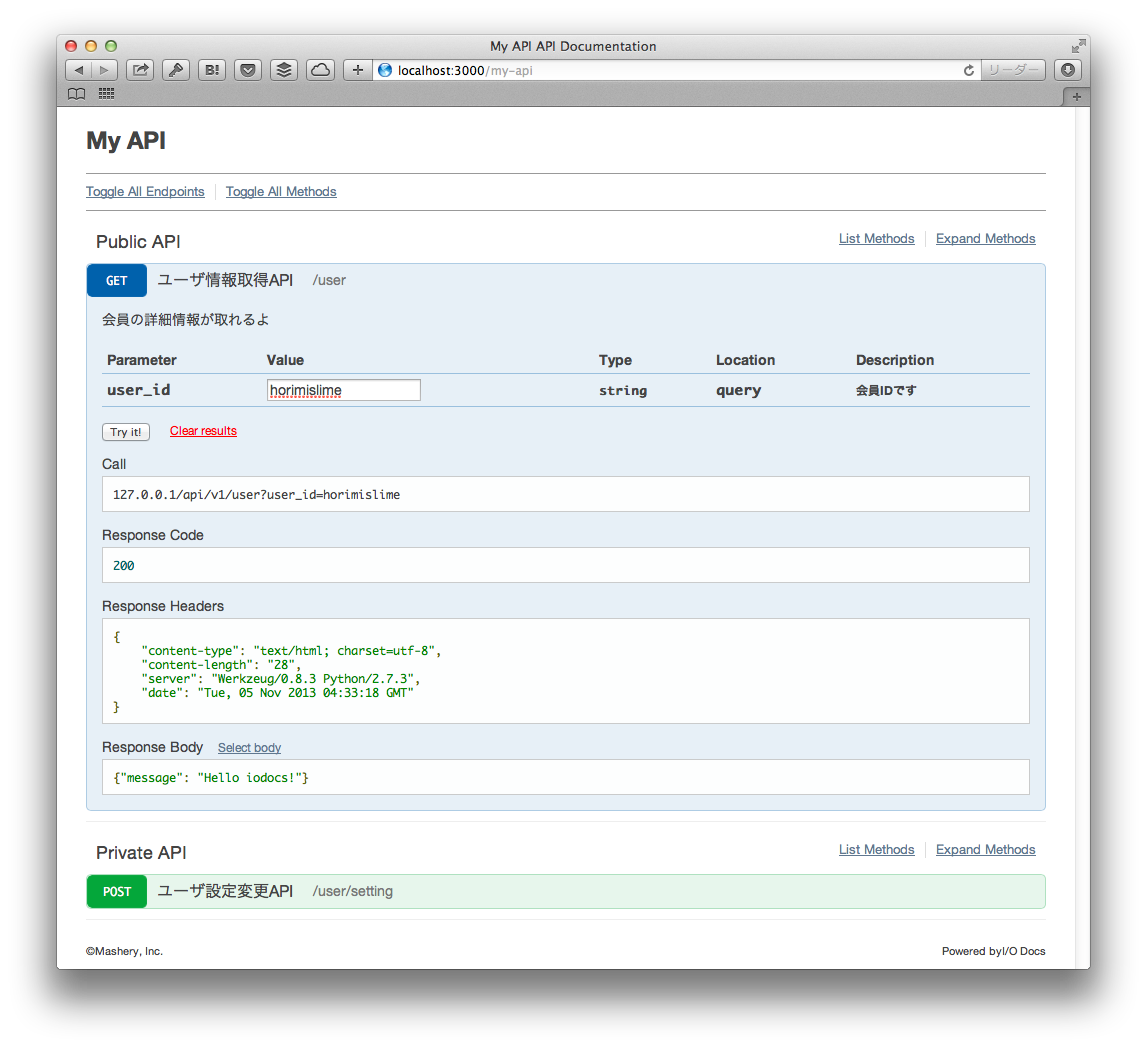
あとはnodeを立ち上げるだけ。APIリクエスト用のformもjsonの内容から自動生成してくれる。
ドキュメントを不慣れな記法で書きつつレイアウトやらfontサイズやら考えなくて済むし、APIコールを試す側の手間も省けて便利。