Pine Scriptにはコンソール出力のような仕組みがないため、複雑なスクリプトのデバッグが少し面倒です。
ここでは実際にPine Scriptを書いていてデバッグの役に立った機能についてまとめます。
特定の条件を満たしているポイントを可視化する
plotcharを使うと、特定の条件を満たしているキャンドル上に印を表示することができます。
longSignal = ...
plotchar(longSignal, location=location.belowbar, text="Longエントリー")
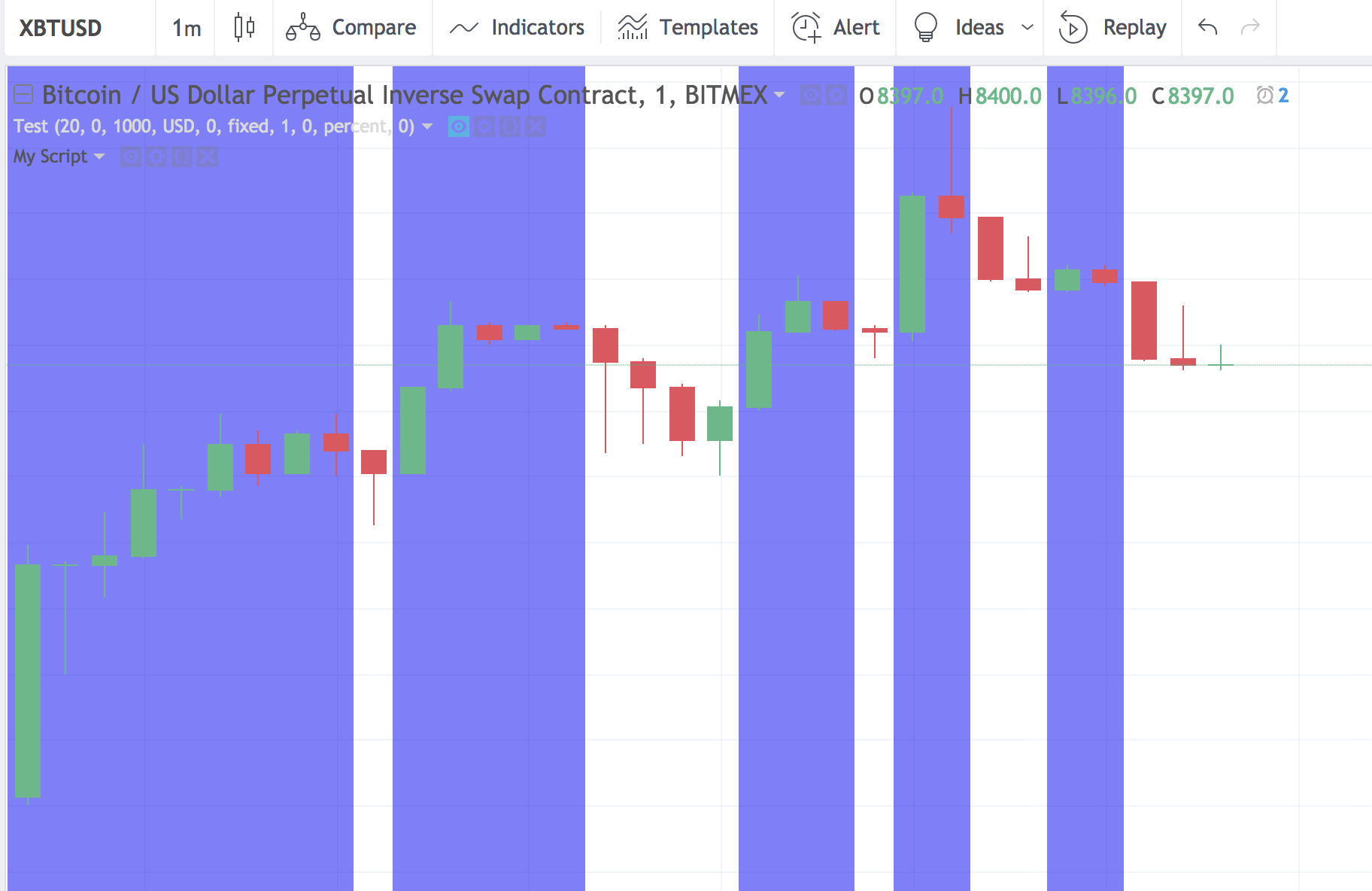
bgcolorを使うとチャート上の任意の範囲で背景色を変更することができます。条件にマッチした範囲をまとめて可視化したい時などに有用です。
//@version=3
study("My Script", overlay=true)
// ローソク足の頭が前の頭より上に出ている場合、背景を青に
bgcolor(max(open, close) >= max(open[1], close[1]) ? blue : na)
数値の可視化
plotchar は手軽にチャートへ印をつけられますが、表示する文字列には定数しか使えないため、各ローソク足での計算結果を確認のために表示するといった事はできません。
ローソク足で計算した数値を可視化したい場合はplotでグラフを描画します。
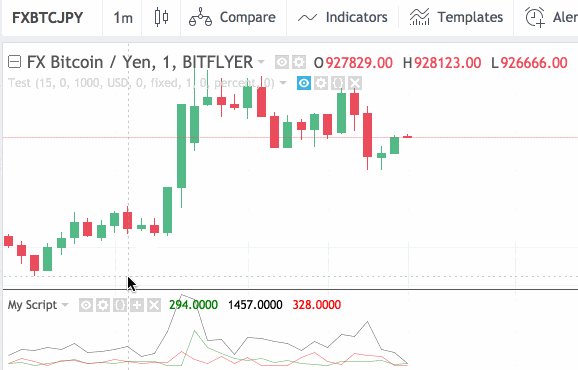
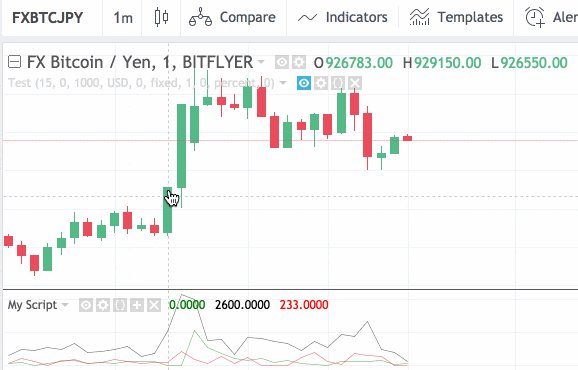
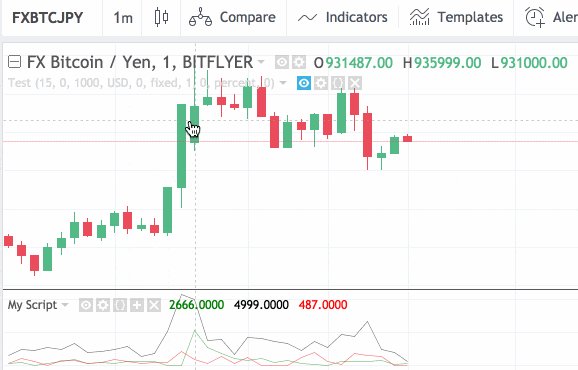
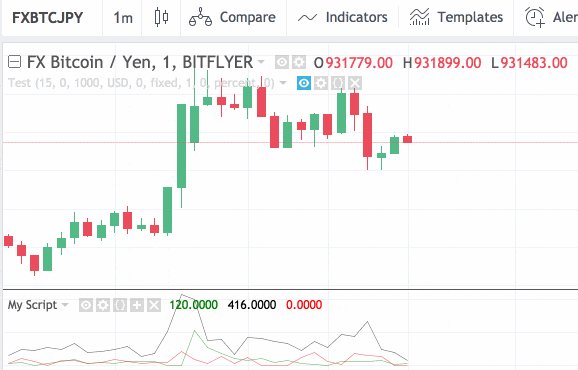
例としてローソク足の胴の長さ・上下のヒゲの長さを表示するインジケータを用意します。
//@version=3
study("My Script")
plot(abs(high - max(open ,close)), title='上ヒゲの高さ', color=green, linewidth=1)
plot(abs(high - low), title='胴の高さ', color=black, linewidth=1)
plot(abs(low - min(open ,close)), title='下ヒゲの高さ', color=red, linewidth=1)
チャートにこのインジケータを追加します。線グラフでぱっと見数値が見えづらいですが、マウスオーバーしたローソク足における数値がインジケータ名の横に表示されるので、これを見ればデバッグがやりやすくなります。
まとめ
Pine Scriptのデバッグを効率的に行う方法についてまとめました。現状ではplot系の関数を頑張って活用するしか方法がありませんが、Pine Script v4以降でコンソール出力機能が追加される事を期待しています。