はじめに
Androidアプリの通知の実装をしたことがなかったので挑戦してみました。
最低限の通知の実装のことしか書いていないので、ボタンをつけたりなど高度な(?)通知を実装したい方は他の記事を参照されることをお勧めします。
環境
- macOS Catalina(Version 10.15.7)
- Android Studio 4.0.1
実装ステップ
大まかに分けると4ステップで実現できます。
1. 通知内容の作成
1-1. チャネルIDの作成
Android 8.0(API レベル 26)以上の端末をサポートする場合に設定が必要です。
NotificationCompat.Builder オブジェクトを使って表示内容を設定する際、チャネルIDを渡します。
※チャネルについては後述
1-2. 表示内容の設定
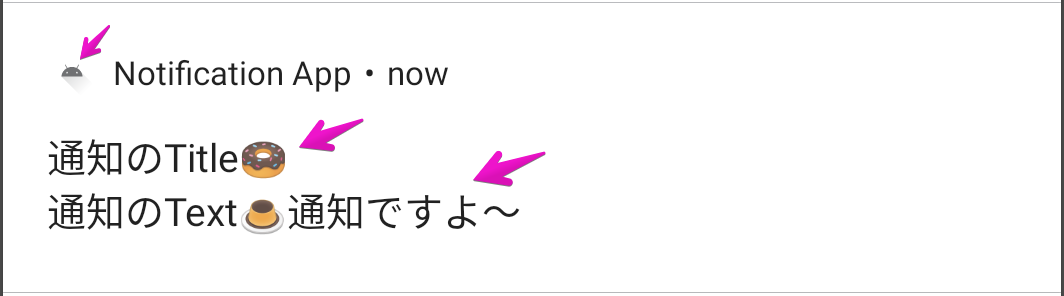
smallアイコン、タイトル、文字などを設定します
表示内容のうち必須の設定項目はsmallアイコンのみで、これが設定されていないとクラッシュします。
その他は任意項目です。(とはいえタイトルもテキストも設定されていない通知とかあるの・・?)
- smallアイコン:アプリ名の左に表示されるアイコンのこと。設定必須。
- 通知内容のTitle:1行目に表示されるタイトル。
- 通知内容のText:タイトルの下に表示されるテキスト。デフォルトでは1行表示。
1-3. 通知の優先度の設定
Android 7.1 以下をサポートする場合、setPriority() で通知の優先度を設定します。
Android 8.0 以上の場合は後述する通知チャネルで設定する値が優先されるので設定は不要です。
重要度の一覧はこちら。
サンプルコード
// 1-1. チャネルIDを作成
val channelId = "NOTIFICATION_CHANNEL_ID_TRIAL"
val builder = NotificationCompat.Builder(this, channelId)
// 1-2. 表示内容の設定
.setSmallIcon(R.drawable.ic_launcher_foreground)
.setContentTitle("通知のTitle🍩")
.setContentText("通知のText🍮通知ですよ〜")
// 1-3. 優先度の設定
.setPriority(NotificationCompat.PRIORITY_DEFAULT)
2. チャネルの作成
Android 8.0 以上をサポートする場合に必要な処理です。
システムにアプリの通知チャネルを登録することで、設定画面からチャネルごとに表示の大きさやサウンドなどが調節できるようになります。
※通知チャネルの詳細についてはこちらをご確認ください
2-1. NotificationChannel オブジェクトを作成
チャネルIDや名前を指定してNotificationChannelオブジェクトを作成します。
- チャネルID:一意のID。ここでは
1-1. チャネルIDの作成で作成したものを設定。 - チャネル名:ユーザー向けのチャネル名。設定画面で表示される。
- 説明文:チャネルの説明文。設定画面で表示されるため、必要に応じて設定。
- 重要度:
1-3. 通知の優先度の設定の8.0以上の端末向けの設定。重要度の一覧はこちら。
2-2. チャネルをシステムに登録
作成したチャネルをシステムに登録します。
登録には NotificationManager のcreateNotificationChannelを使用します。
サンプルコード
// Android 8.0以上の場合のみ実行する
if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.O) {
// 2-1. NotificationChannel オブジェクトを作成
val name = "お試し通知"
val descriptionText = "お試しで通知を送るための通知チャンネルです😊!"
val importance = NotificationManager.IMPORTANCE_DEFAULT
val channel = NotificationChannel(channelId, name, importance).apply {
description = descriptionText
}
// 2-2. チャネルをシステムに登録
val notificationManager: NotificationManager =
getSystemService(Context.NOTIFICATION_SERVICE) as NotificationManager
notificationManager.createNotificationChannel(channel)
}
3. 通知タップ時のアクションの設定
ユーザーが通知をタップした時のアクションを設定します。
ここでは、通知をタップしたらアプリが開くようにします。
3-1. アプリ内アクティビティへのインテントを設定
通知をタップされた時に開きたいアクティビティを指定してインテントを作成します。
PendingIntentオブジェクトを使って作成することで、指定したタイミング(この場合は通知タップ時)にintentが発行されます。
3-2. インテントをbuilderに設定
setContentIntent() を使って1. 通知内容の作成で作成したbuilderにインテントを設定し、通知タップ時に開くようにします。
※通知タップ時に通知が消されるようにsetAutoCancel()をtrueにする設定もしておきます。
// 3-1. アプリ内アクティビティへのインテントを設定
val intent = Intent(this, MainActivity::class.java).apply {
flags = Intent.FLAG_ACTIVITY_NEW_TASK or Intent.FLAG_ACTIVITY_CLEAR_TASK
}
val pendingIntent = PendingIntent.getActivity(this, 0, intent, 0)
val builder = NotificationCompat.Builder(this, channelId)
.setSmallIcon(R.drawable.ic_launcher_foreground)
.setContentTitle("通知のTitle🍩")
.setContentText("通知のText🍮通知ですよ〜")
.setPriority(NotificationCompat.PRIORITY_DEFAULT)
// 3-2. インテントをbuilderに設定
.setContentIntent(pendingIntent)
.setAutoCancel(true)
4. 通知を表示する
通知を表示する時はNotificationManagerCompat.notify()を呼び出します。
この時指定するnotificationIdは通知ごとにユニークなIDを設定します。このIDは通知の更新や削除にも使われます。
// 4. 通知を表示する
with(NotificationManagerCompat.from(this)) {
// notificationIDとbuilder.build()を渡します
notify(12345, builder.build())
}
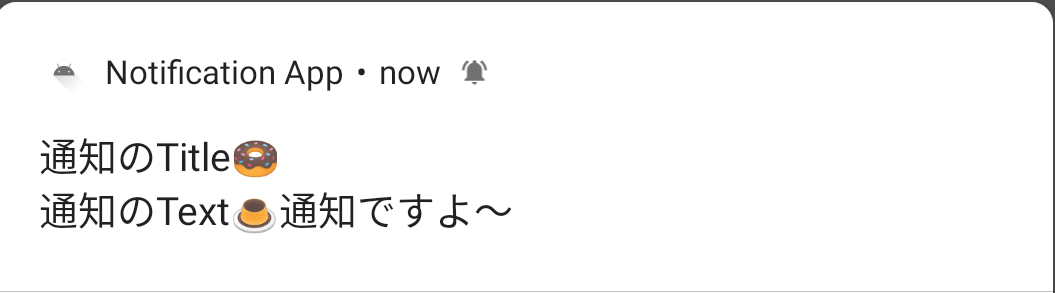
ビルドして通知を送ると、こんな感じで表示されます↓↓
わーい成功![]()
※通知を発火させる用のボタンを用意して動作確認しました。(onClickListener内に↑↑のコードたちを書きました)
参考資料
この記事は以下の情報を参考にして執筆しました。
- 通知の実装方法について
- 通知のデザインと操作パターンについて
おわりに
今回はかなり最低限の通知を実装しましたが、ボタンをつけてアクションを設定したり展開可能にするなど色々なオプションがあるのでそちらも試してみるつもりです。