はじめに
こんにちは〜Advent Calendar8日目です🎄
推しのお誕生日が朝LINEで通知されたら1日ハッピーに過ごせるだろうな〜と思ったので、LINE Notify と Google Apps Script と Google Sheets を組み合わせて作ってみました。
使用ツール
- LINE Notify:LINEが提供するサービス。Webサービスと連携して公式アカウント「LINE Notify」から通知を送ることができる。
- Google Apps Script:色々なことができるローコードプラットフォーム。Gmailアカウントがあれば誰でも無料で使える。
- Google Sheets:リアルタイムに共同編集できるExcelのようなもの。Spreadsheetからいつの間にか名前が変わっていた。
概要
やり方は色々あると思いますが、今回は Google Sheets に書いたメンバーのお誕生日表を Apps Script で読み込み、今日がお誕生日のメンバーがいたら LINE で通知する、という処理を毎日定期実行することで実現しました。
- LINE Notify の設定
- Google Sheets の作成
- Apps Script で色々書く
- Apps Script で定期実行の設定をする
詳細
LINE Notifyの設定
- LINE Notify にログイン
- アクセストークンを発行してどこかにコピーしておく
トークン名(通知する時に表示される)と送信するトークルームを指定します。今回はこんな設定にしました。
- トークン名:櫻坂メンバーお誕生日のお知らせ ※変更できないようなので注意
- 通知を送信するトークルーム:1:1で LINE Notify から受け取る
Google Sheetsの作成
-
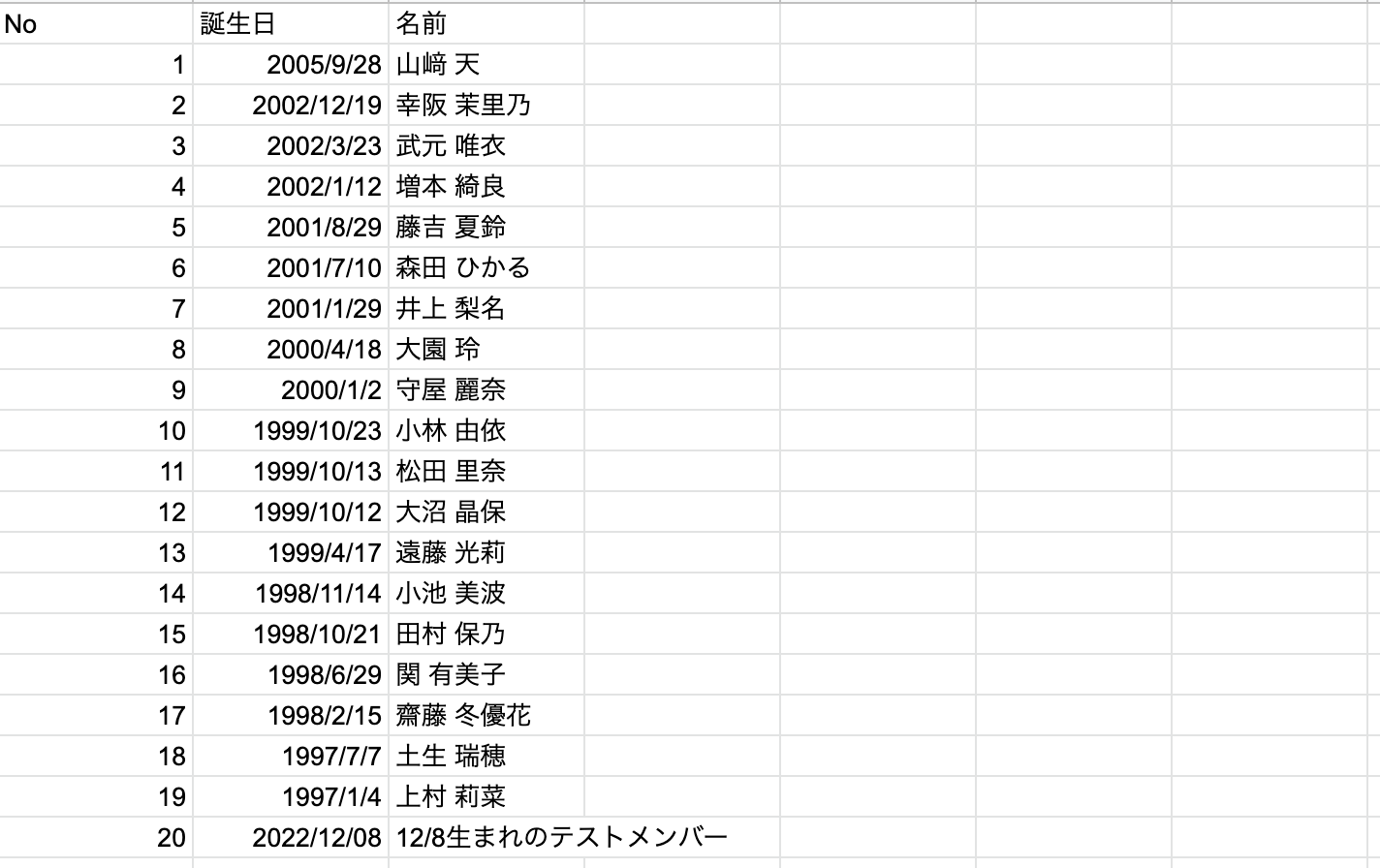
Sheetsから新規作成、メンバー名とお誕生日のリストを作成

Apps Script で色々書く
- 作った sheets の Extensions → Apps Script から Apps Script を開く
- 処理を書いて Deploy
/**
* 送信したい内容を作る
*/
function postContent() {
let message = createMessage()
if (message != "") {
sendPostContent(message);
}
}
/**
* LINEでメッセージを送信する
*/
function sendPostContent(content) {
let token = ['発行したアクセストークン'];
let options = {
"method": "post",
"payload": { "message": content },
"headers": { "Authorization": "Bearer " + token }
};
UrlFetchApp.fetch("https://notify-api.line.me/api/notify", options);
}
/**
* 送信するメッセージを作成
*/
function createMessage() {
// メンバーの誕生日リストsheet
const spreadsheet = SpreadsheetApp.openById("sheetのid").getSheetByName("リストが載っているsheet名")
// sheetの最終行
const lastRow = spreadsheet.getLastRow();
// 今日の日付
const now = new Date();
const currentMonth = now.getMonth() + 1;
const currentDate = now.getDate();
let birthdayMonth, birthdayDate;
// 今日が誕生日のメンバーがいればメッセージを作成して返却
for (let i = 2; i <= lastRow; i++) {
// メンバーの誕生日
const memberBirthday = spreadsheet.getRange(i, 2);
// 月は0始まりになっているので+1する
birthdayMonth = memberBirthday.getValue().getMonth() + 1;
birthdayDate = memberBirthday.getValue().getDate();
// メンバー名
const memberName = spreadsheet.getRange(i, 3).getValue();
// 今日お誕生日のメンバーがいればメッセージを返却
if (birthdayMonth == currentMonth && birthdayDate == currentDate) {
// 改行したいのでそのまま入れた
return `
㊗️${birthdayMonth.toString()}月${birthdayDate.toString()}日は ${memberName}ちゃんのお誕生日🎂🎉`;
}
}
// お誕生日のメンバーがいなければ空文字を返却
return "";
}
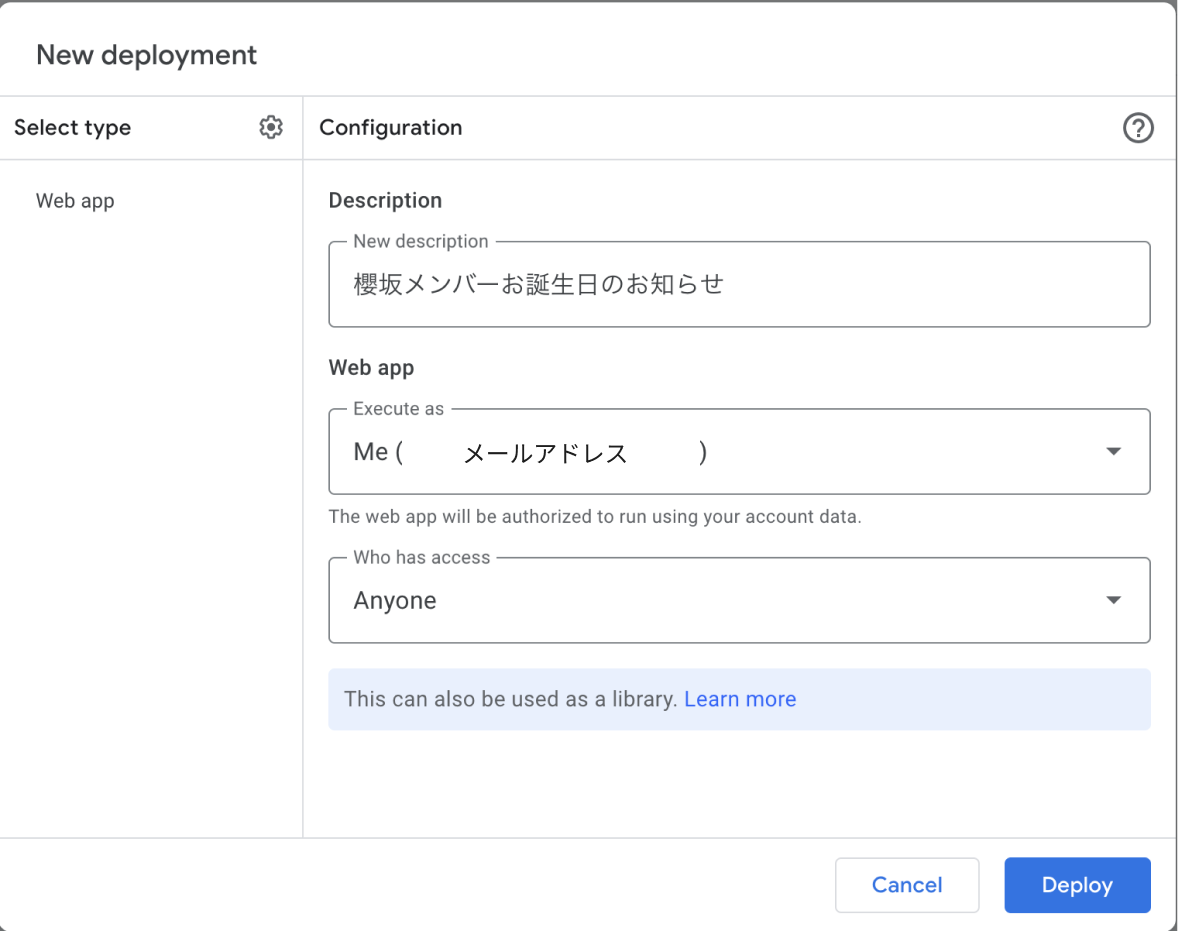
Deploy は Deploy → New Deployment から設定

※初回はGoogle アカウントへのアクセスを承認する必要があります。
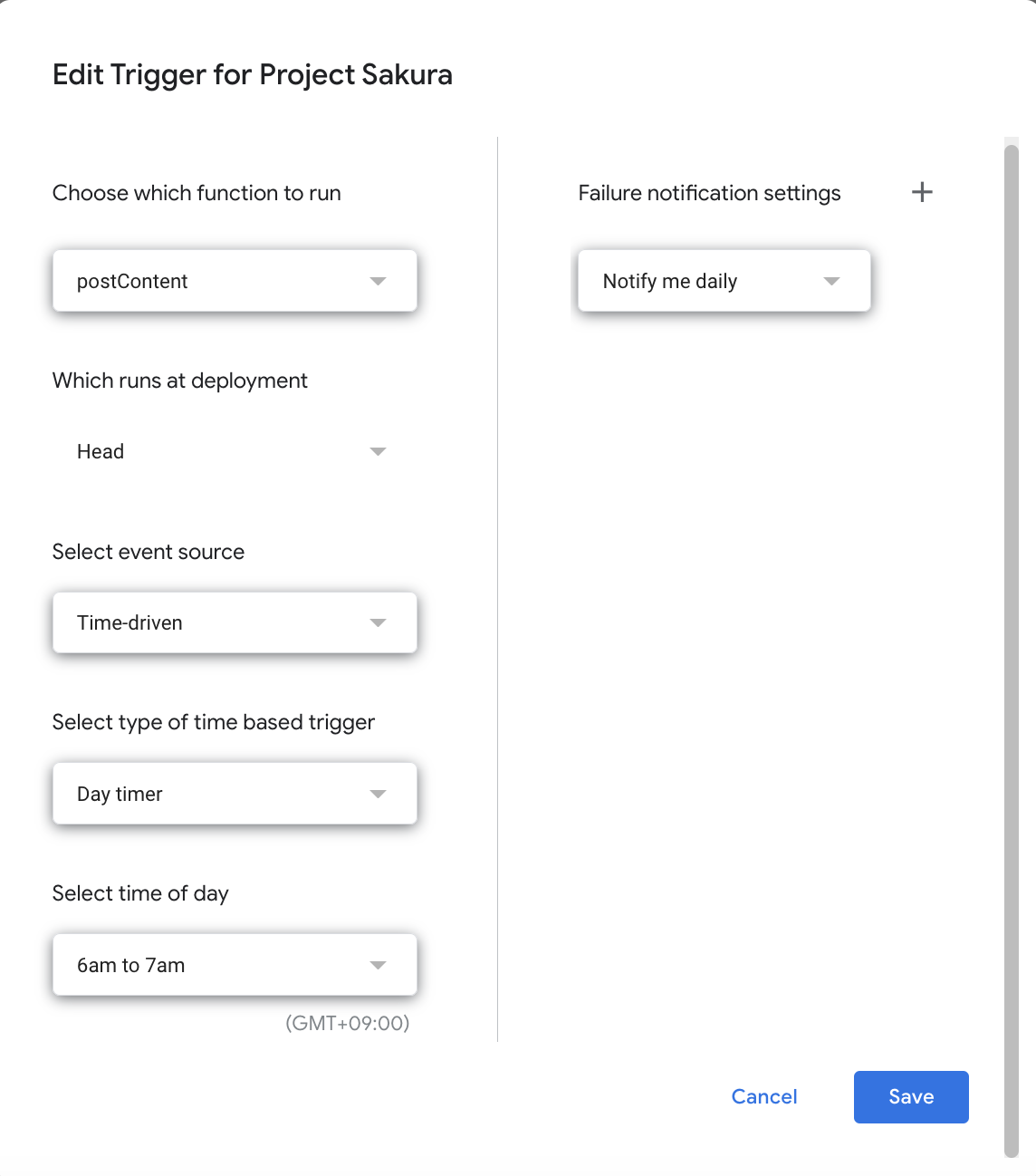
Apps Script で定期実行の設定をする
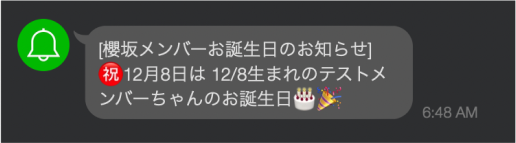
実行された👏
今日がお誕生日のメンバーはいないので(いる日にすればよかった)、事前にテストメンバーをリストに入れておきました。
今回は実行時間を6時〜7時の間に設定したので 6:48 に処理が実行されたようです。
※[櫻坂メンバーお誕生日のお知らせ]の部分が LINE Notify で設定したトークン名です

今後改善したいこと
坂道グループ全員分リマインドしたい
今回は時間の都合上、現時点で1番人数が少ない櫻坂46(19人)のメンバーでリマインダーを作りました。
が、全坂道応援しているので乃木坂46と日向坂46メンバーのお誕生日もリマインドできるように追加したいと思います。
メンバーのアー写も公式から引っ張ってきて送りたい
メンバーの写真が一緒に送られてきた方がテンションが上がるので、メンバー名だけでなくアー写も一緒に送られるようにしたいです。
※アーティスト写真のこと。櫻坂メンバーのアー写はこちら💁♀️
メッセ取ってるメンバーだったらそのままレター送りたい
メッセ取るぐらい推しているメンバーのお誕生日はもちろん朝起きた瞬間に思い出しますが、通知が来たときにメッセアプリに遷移できてそのままレター送れたら便利ですよね〜!
※メッセ:定期購読することでメンバーからメッセージが届くメッセージアプリのこと。
※レター:メッセージアプリ内で送信できる電子版ファンレターのこと。もちろん返信はこない。
おわりに
久々にコードを書いたのですが、やりたいことが明確にあるととても捗りますね〜
あと Apps Script 初めて触ったので勉強になりました・・!これからもどんどん改善を続けてヲタ友に自慢したいと思います。
Special Thanks to✨
Adventカレンダー誘ってくれたり励ましてくれたり助けてくれた会社の方々、日々元気をくれる坂道アイドルのメンバー
参考記事