enebular って?

誤解を恐れずに言うならば、
- Node-RED の編集環境
# とデバッグ用の実行環境 - データ可視化(グラフ化)環境
と理解です。
本題。可視化にチャレンジ。
Node-RED は完全に理解 1 しているので、データの可視化にチャレンジしてみた。
雑な理解としては、
- データの保存先を作って、
- 保存先に接続する設定を作って、
- グラフの見栄えを作って、
- 接続設定と見栄えを紐付けしてグラフを描画
という感じ。
雑すぎるので、チョットデキル1人から怒られるかも。
1. Firebase の設定
データの保存先です。
データは Firebase に保存する (のが王道) ので、まずは Firebase に保存先を作ります。
プロジェクトの作成
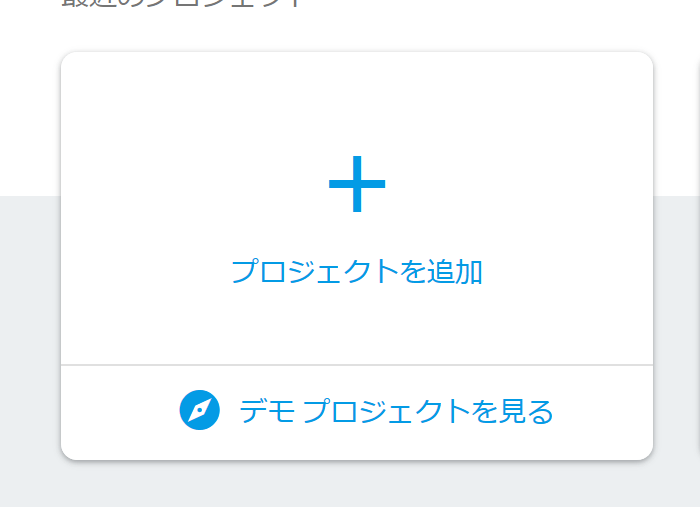
トップページからプロジェクトを作ります。
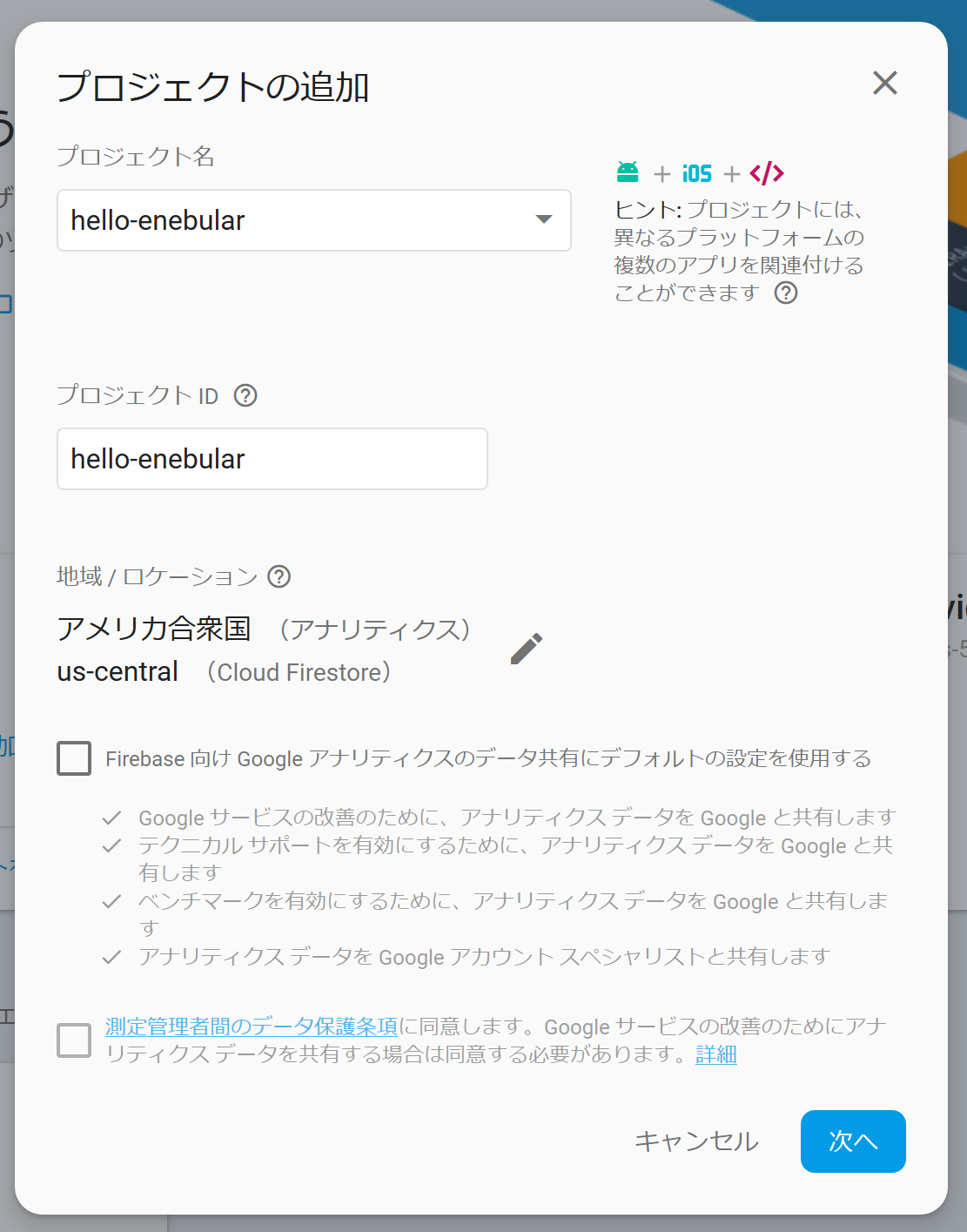
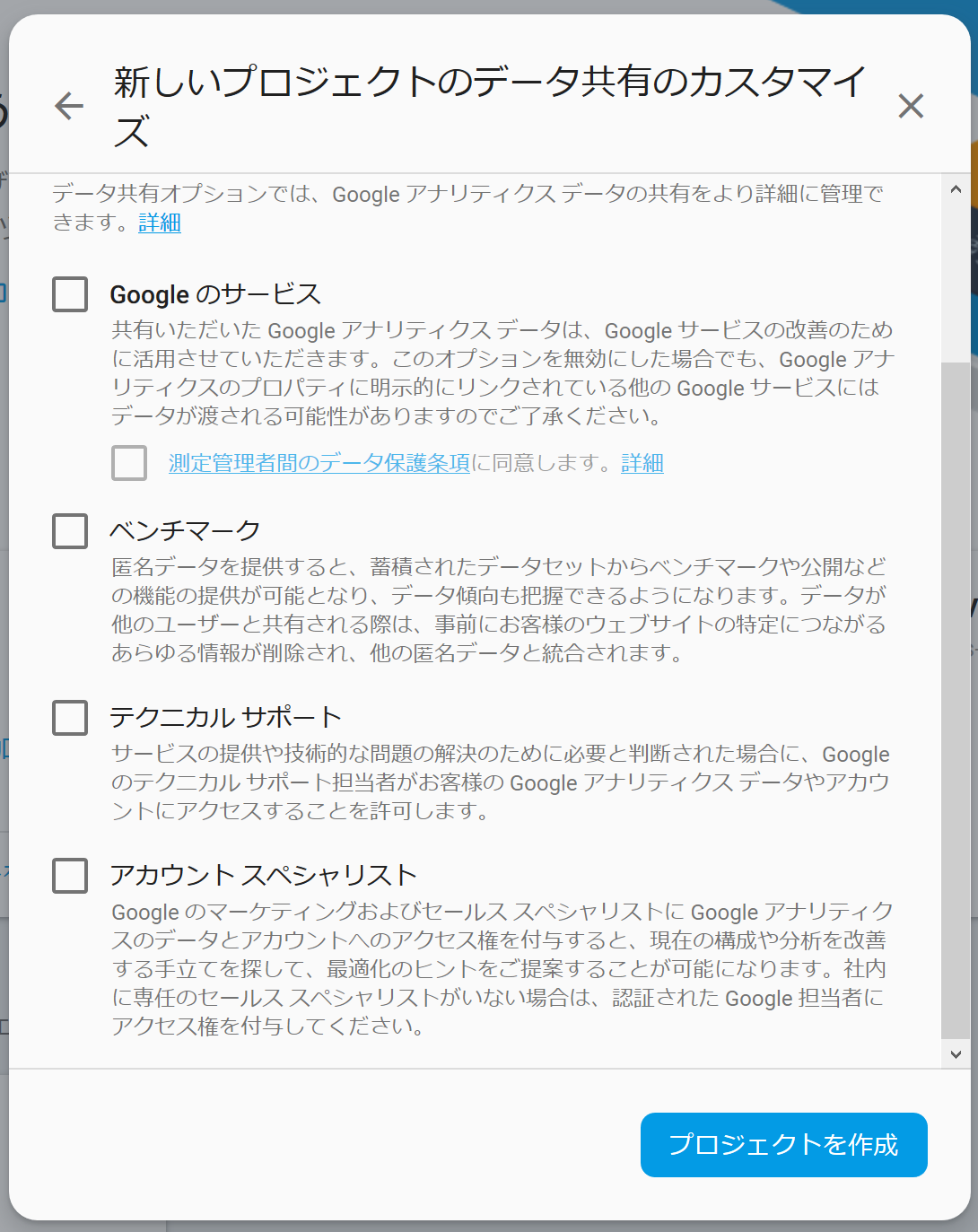
プロジェクト名を入れて、細かいチェックは無視してポチポチすると、、、
 ->
->  ->
->  ->
-> 
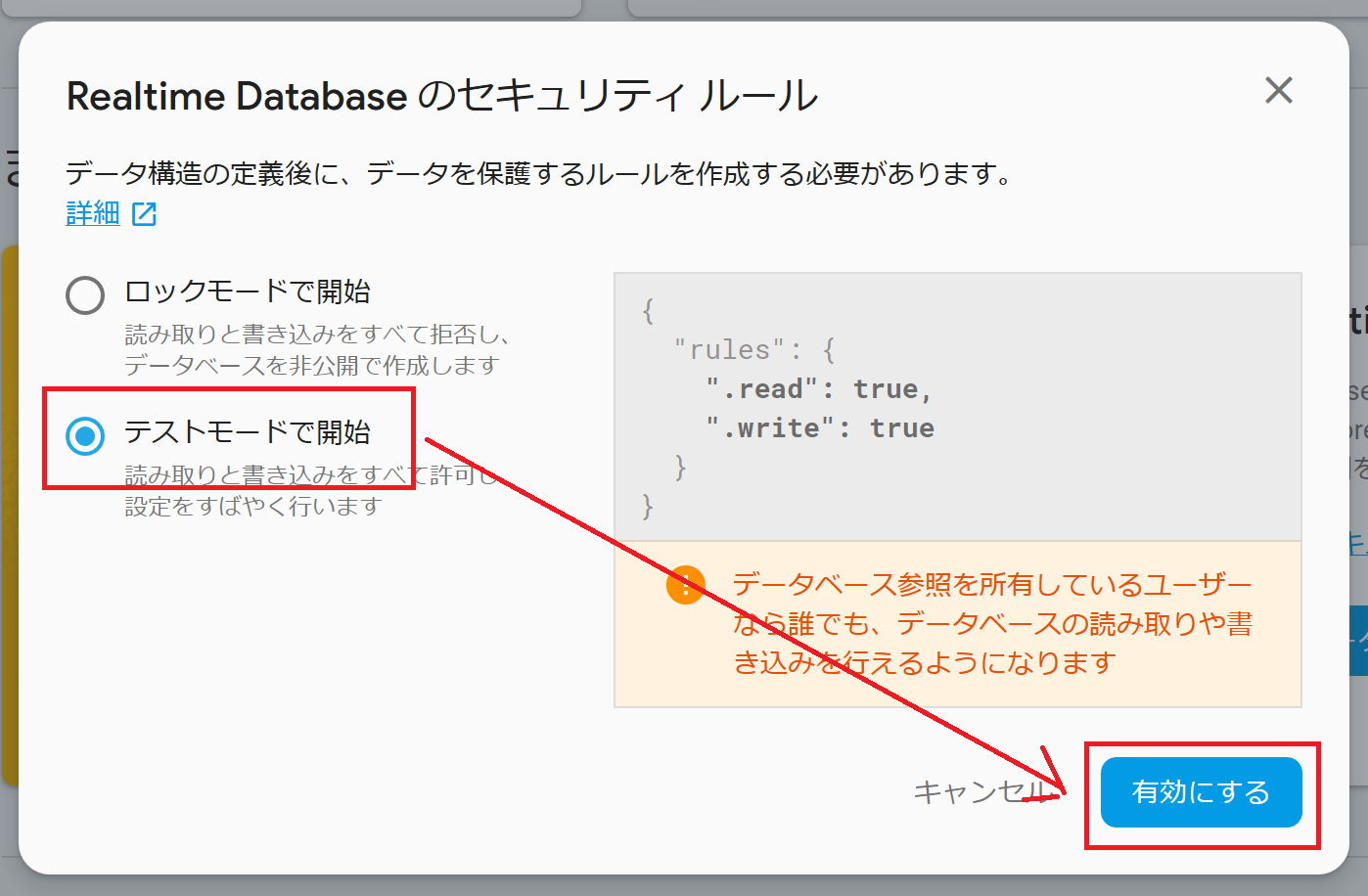
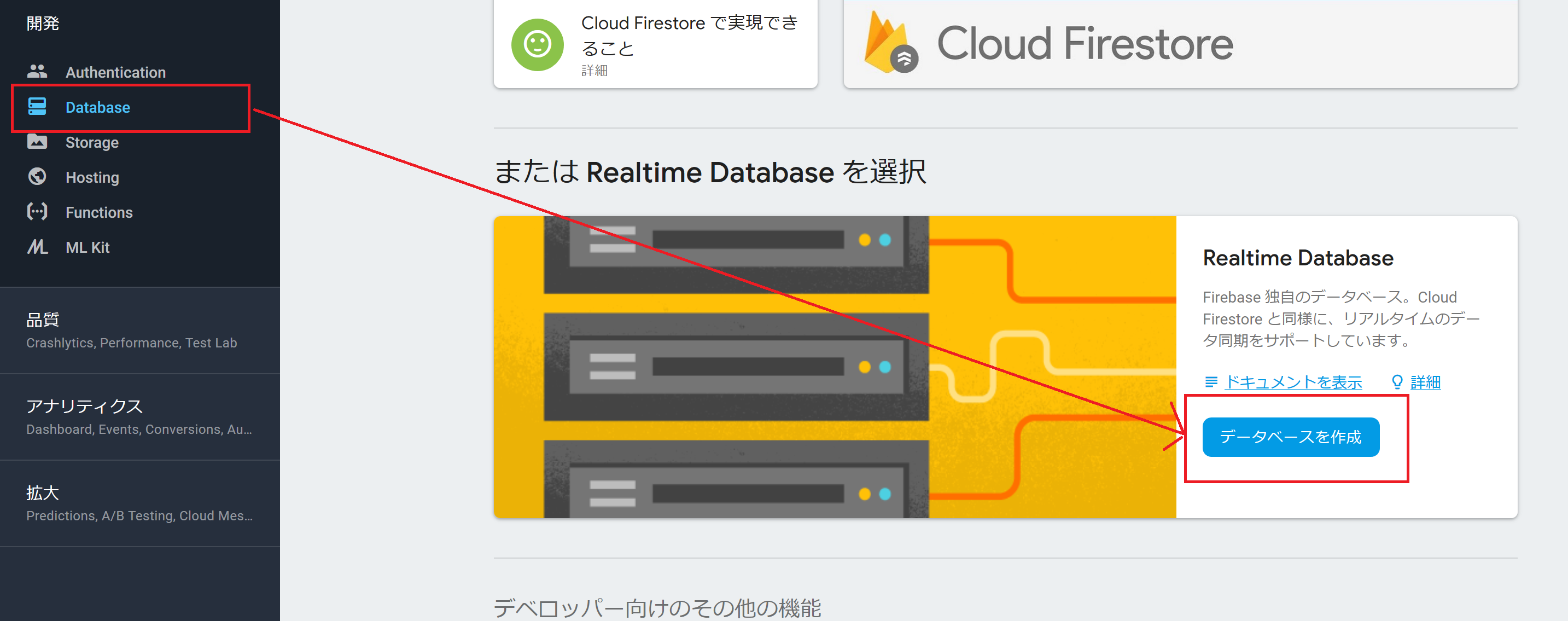
Realtime Database の作成
プロジェクトができたら、データベースを作ります。

保存テスト
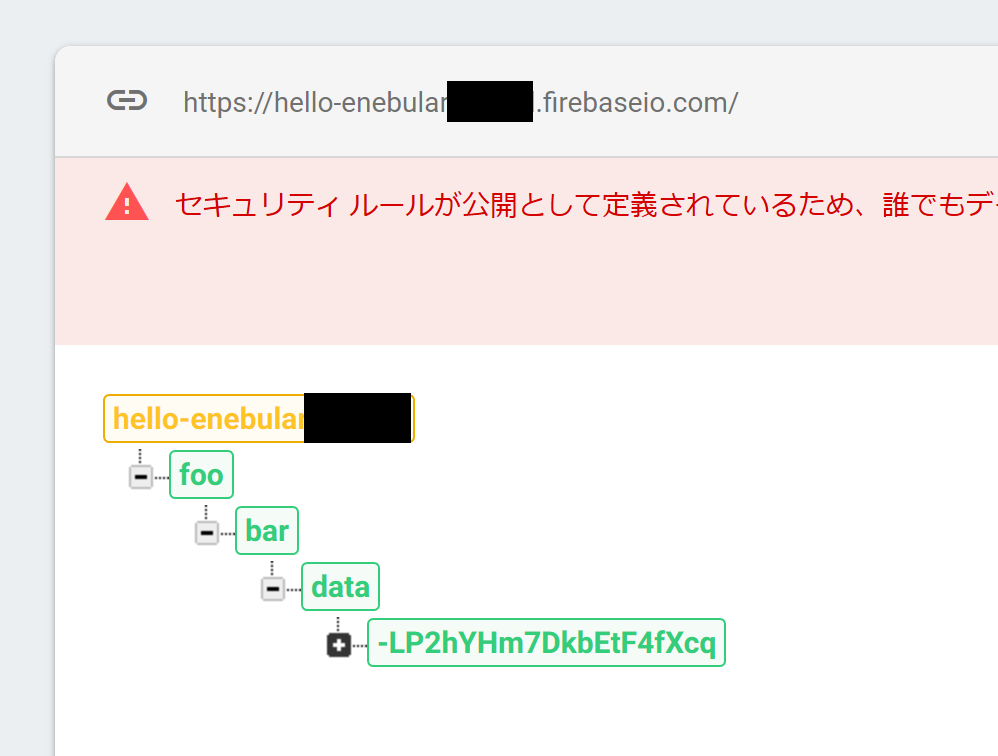
ちゃんと保存できるか、curl で POST してみます。
$ time=$(date +%s%3N); curl -X POST https://hello-enebular-XXXXX.firebaseio.com/foo/bar/data.json -d "{\"timestamp\":${time},\"value\":{\"created\":${time},\"label\":\"Foo\",\"data\":100}}"
{"name":"-LP2hYHm7DkbEtF4fXcq"}
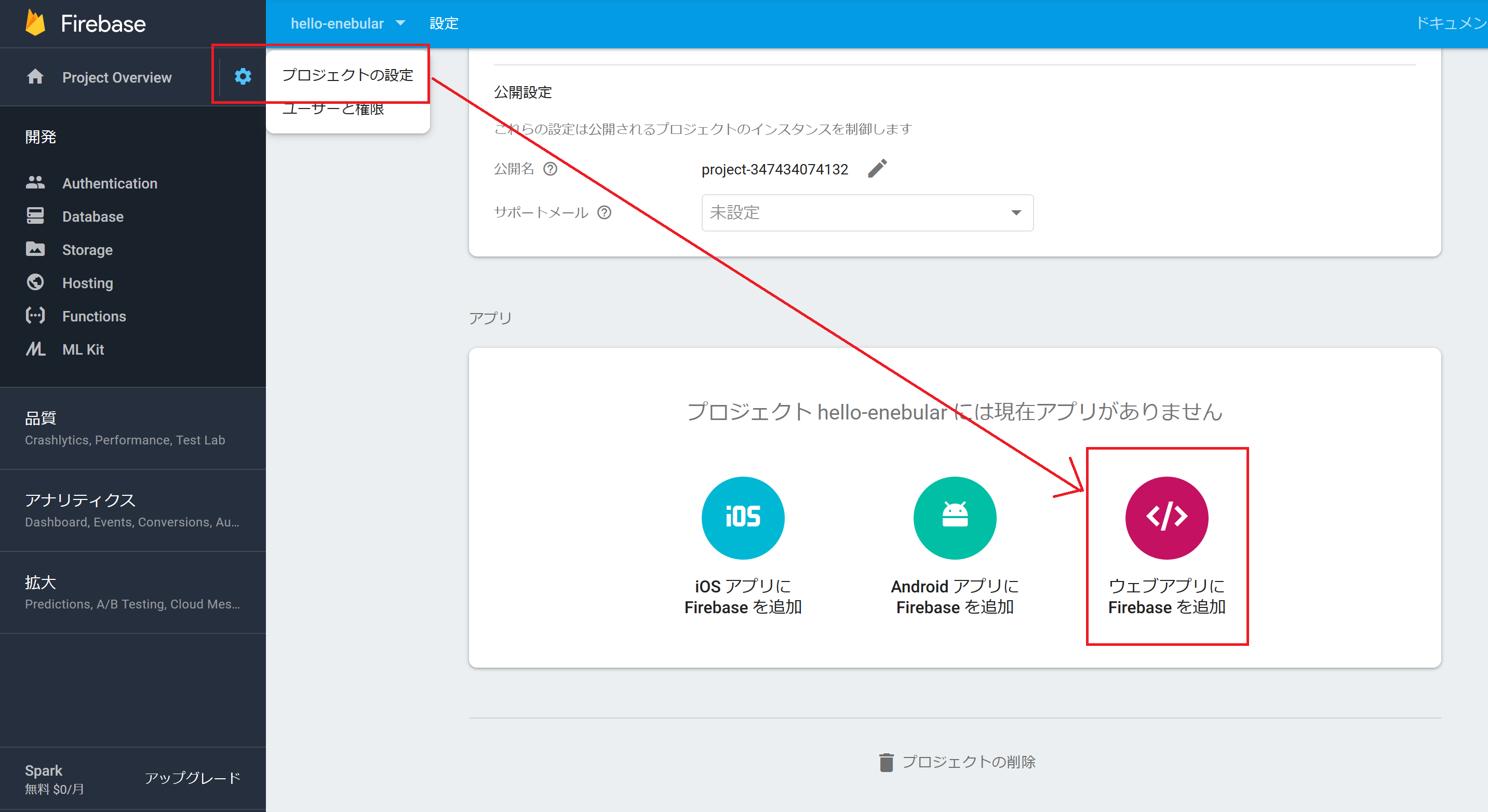
パラメータの確認
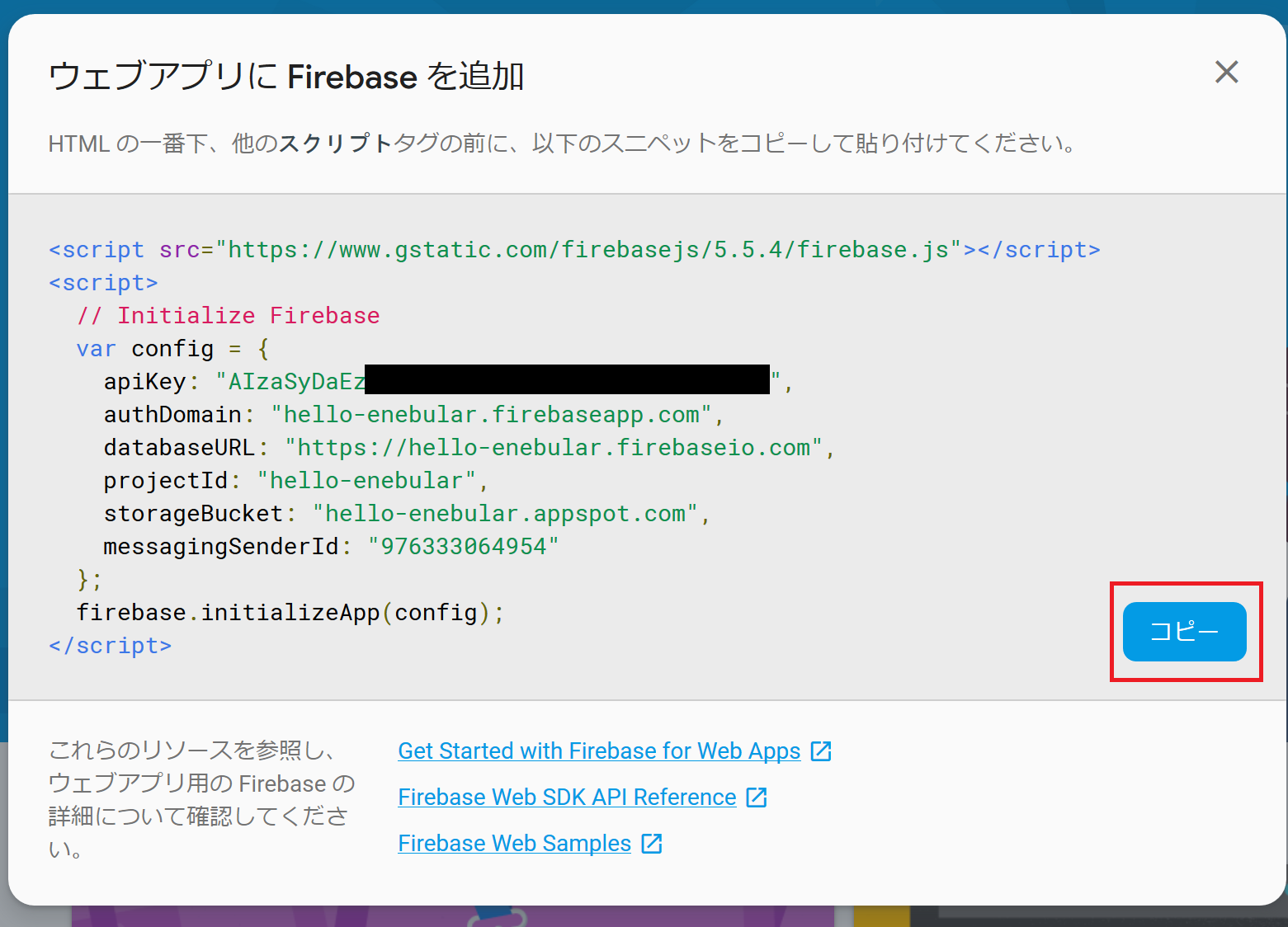
Firebase に enebular から接続するためのパラメータを確認しておきます。

<script src="https://www.gstatic.com/firebasejs/5.5.4/firebase.js"></script>
<script>
// Initialize Firebase
var config = {
apiKey: "xxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxx",
authDomain: "hello-enebular-XXXXX.firebaseapp.com",
databaseURL: "https://hello-enebular-XXXXX.firebaseio.com",
projectId: "hello-enebular-XXXXX",
storageBucket: "hello-enebular-XXXXX.appspot.com",
messagingSenderId: "YYYYYYYYYYYY"
};
firebase.initializeApp(config);
</script>
以上で、Firebase の設定はおしまいです。
保存する JSON データは、仮でこういう構造にしています。
label と data は変更できるが、InfoMotion の設定で使うのでどういう構造にしたかは覚えておいたほうがいいです。
{
"timestamp": xxxxxxxxxxxxx,
"value": {
"created": xxxxxxxxxxxxx,
"label": "Foo",
"data": yyy
}
}
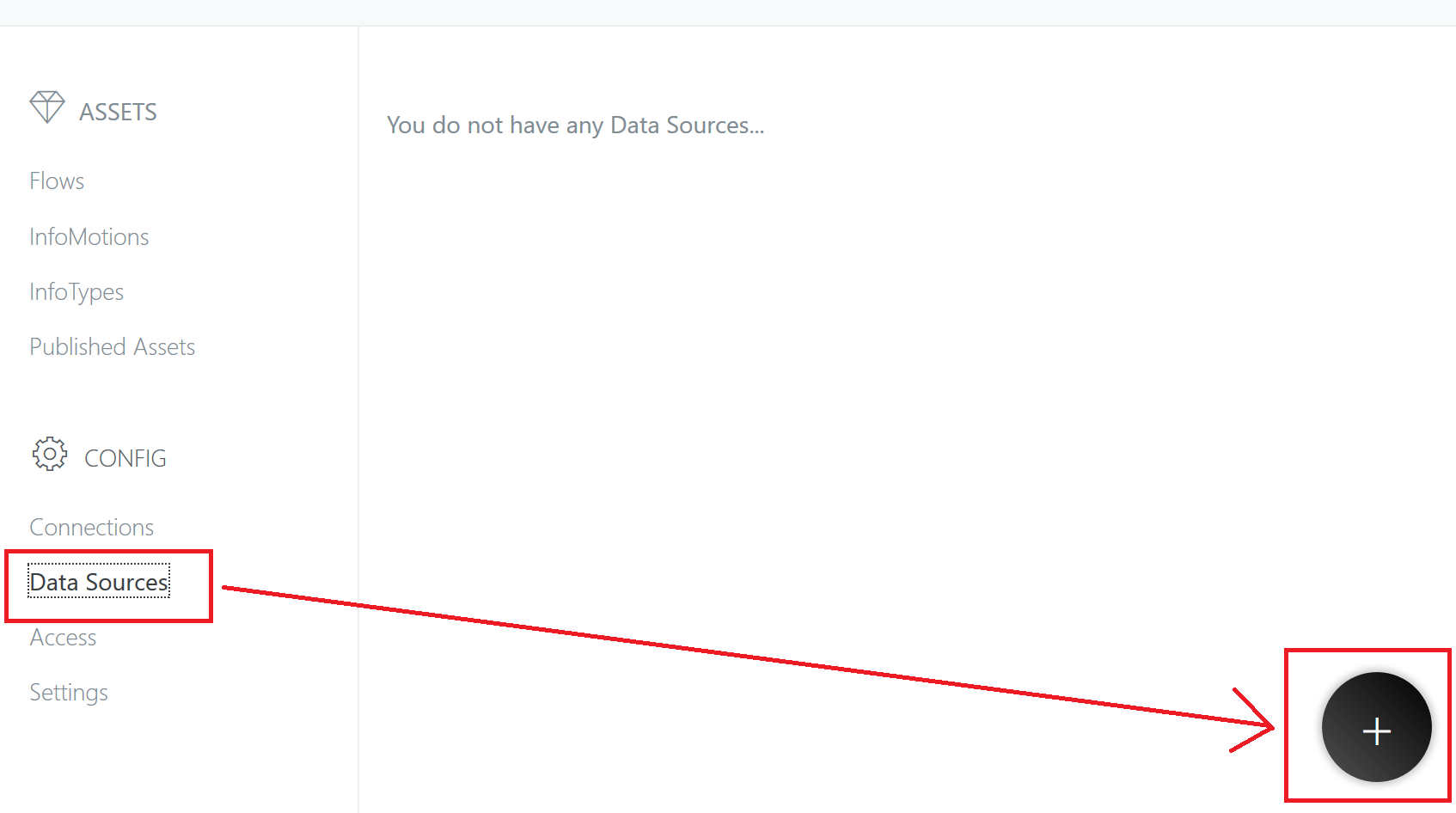
2. Data Source の設定
「保存先に接続する設定」を作ります。
やっと enebular です。
enebular が Firebase からデータをとれるよう設定します。
この接続設定が Data Source というものなので、これを作ります。

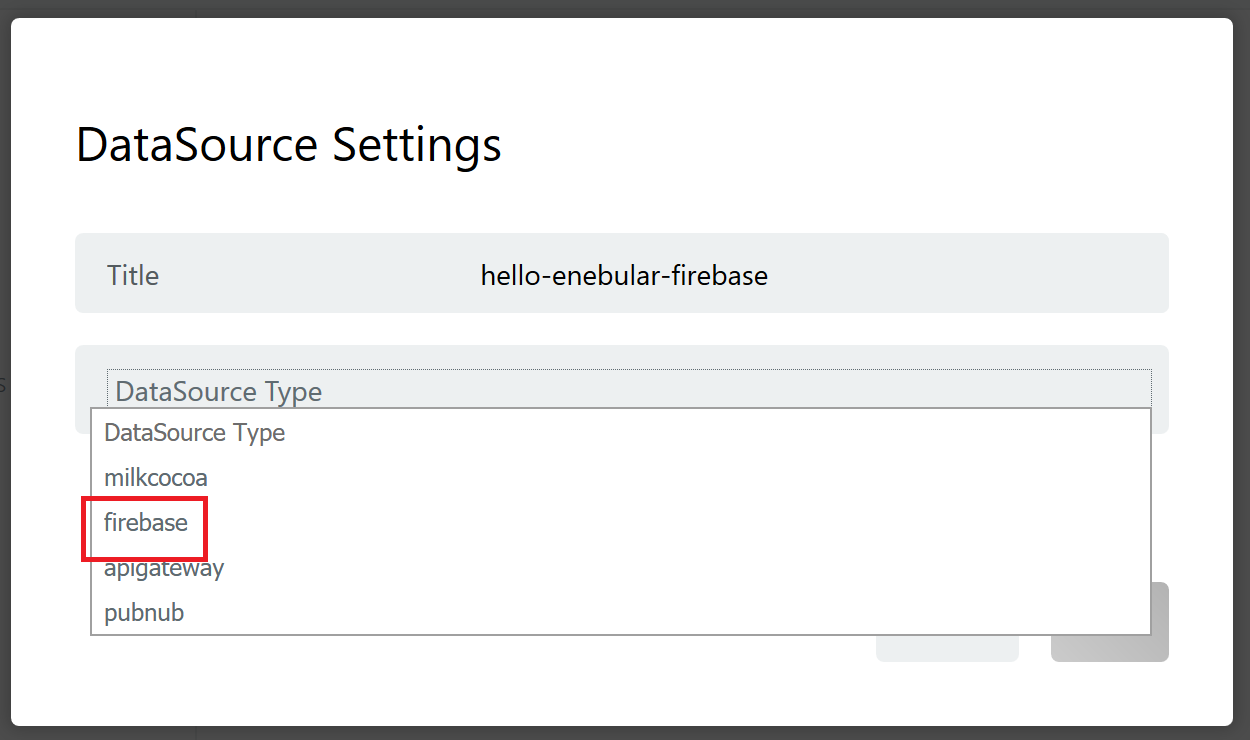
Data Source の Type は、もちろん Firebase。

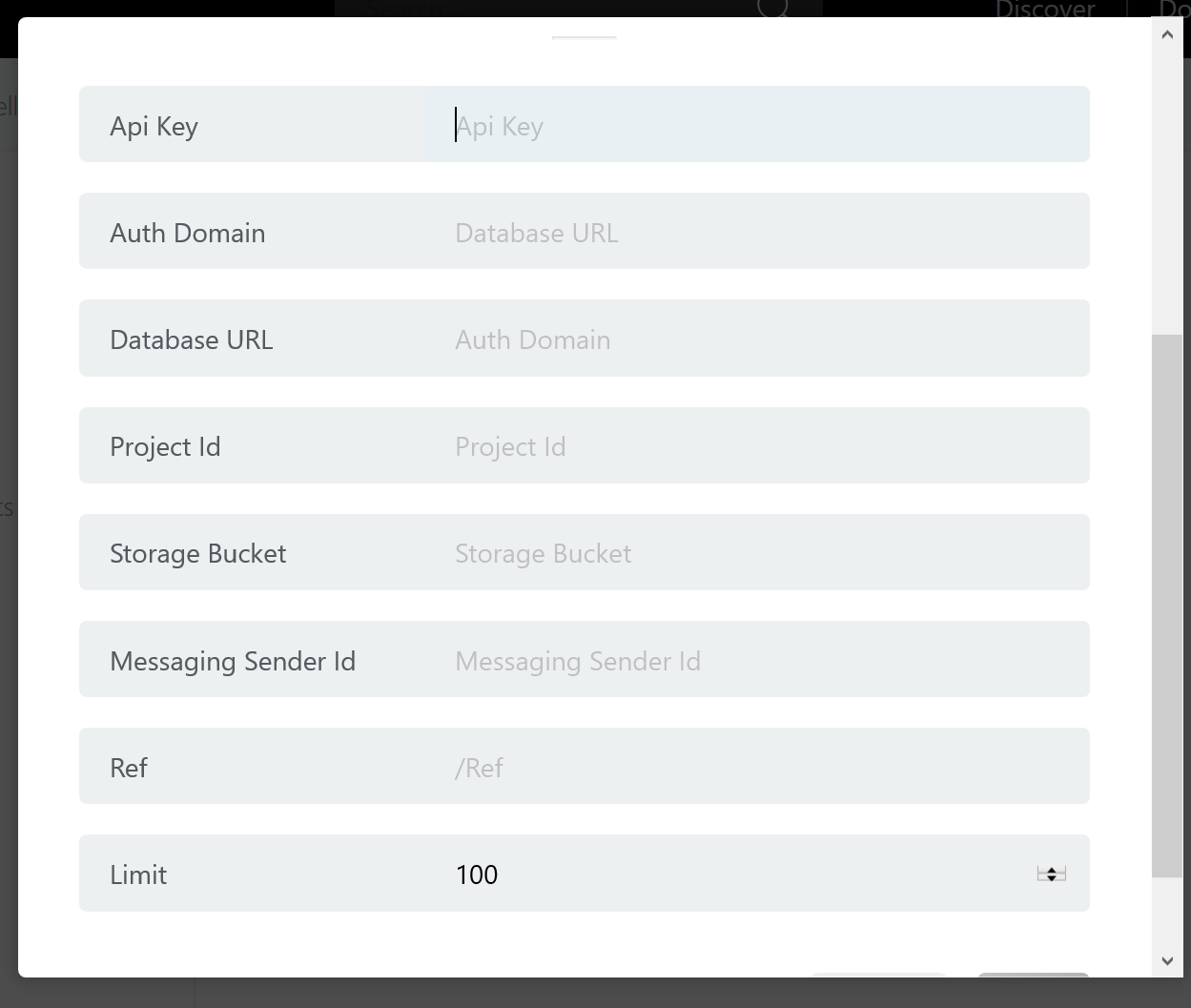
Firebase の情報を入れます。
暗記した Realtime Database のパラメータをポチポチと入力する作業。
Ref は、お好みの Firebase Realtime Database の保存先のパスを設定する。
上の curl での保存の場合、/foo/bar/data。
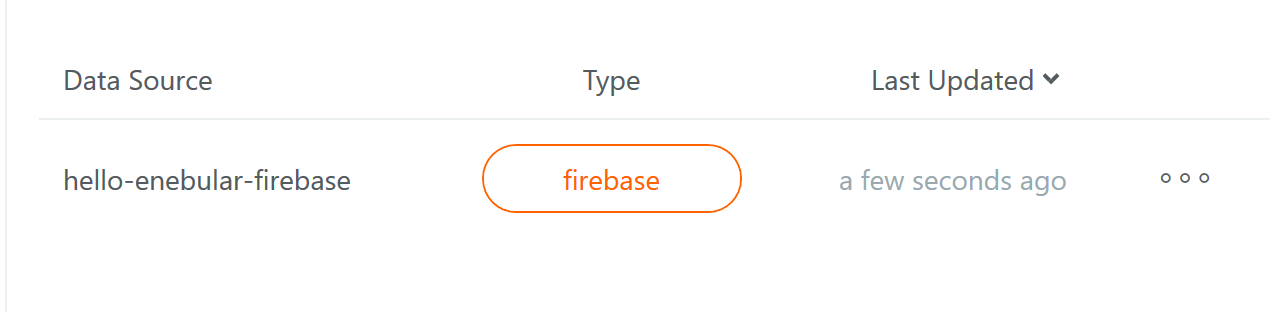
保存すると enebular 上に作成した Data Source が表示されます。
Data Source は出来上がり。
3. InfoType の設定
「グラフの見栄え」の部分です。
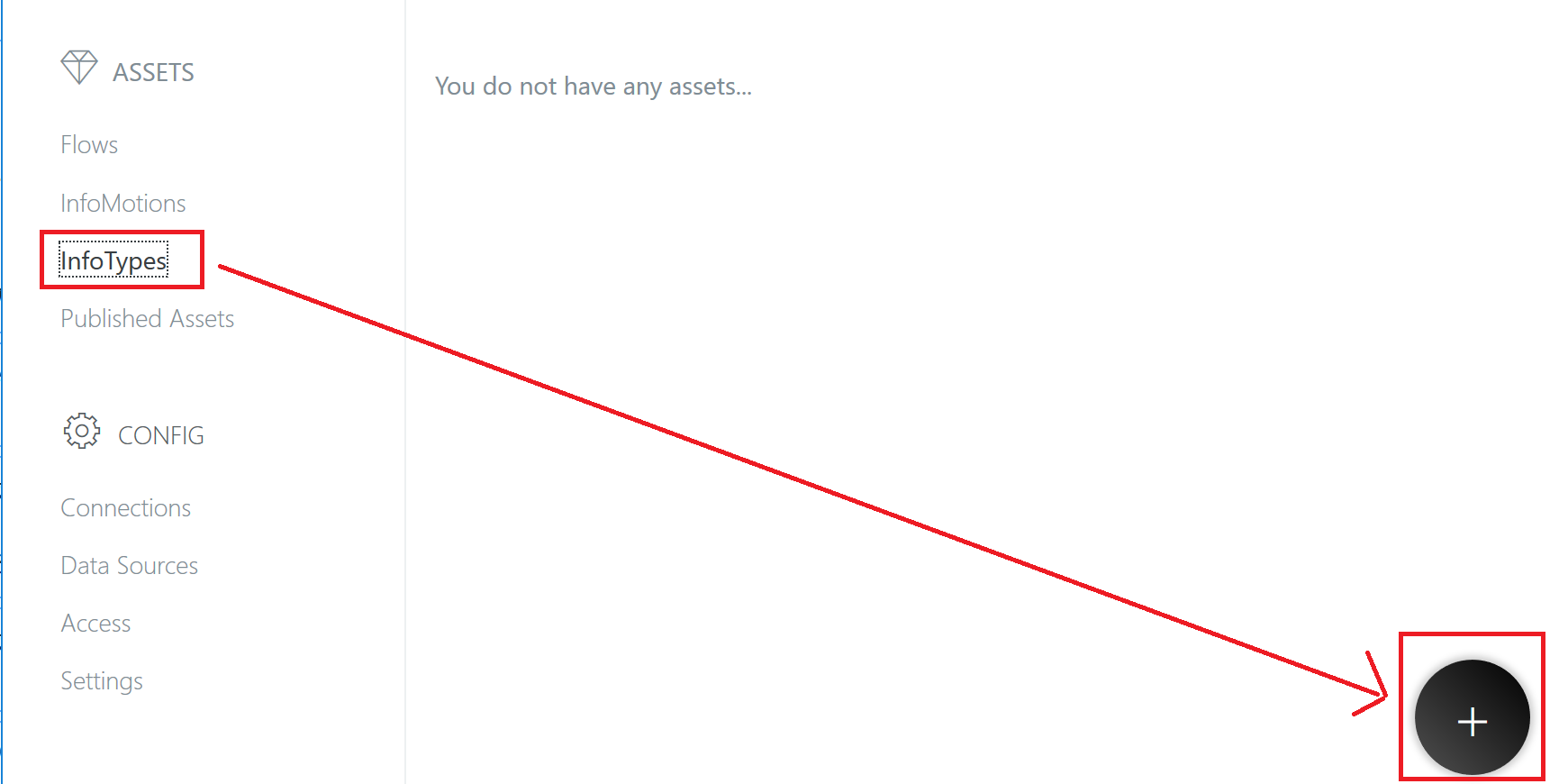
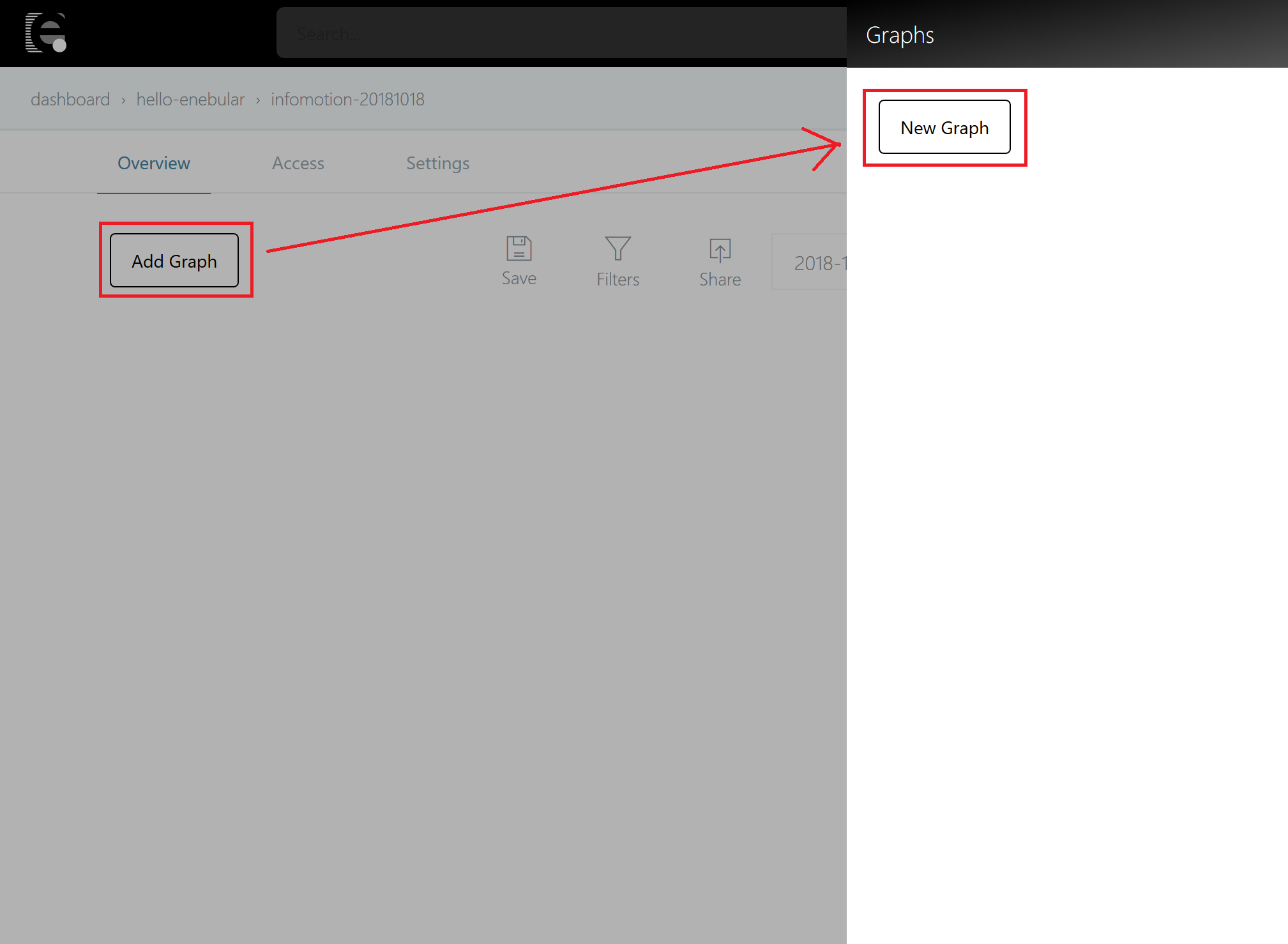
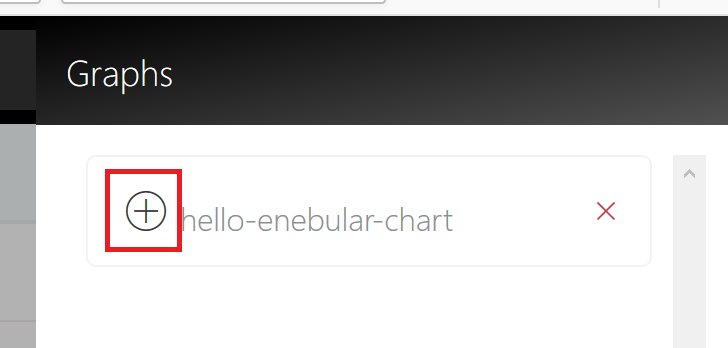
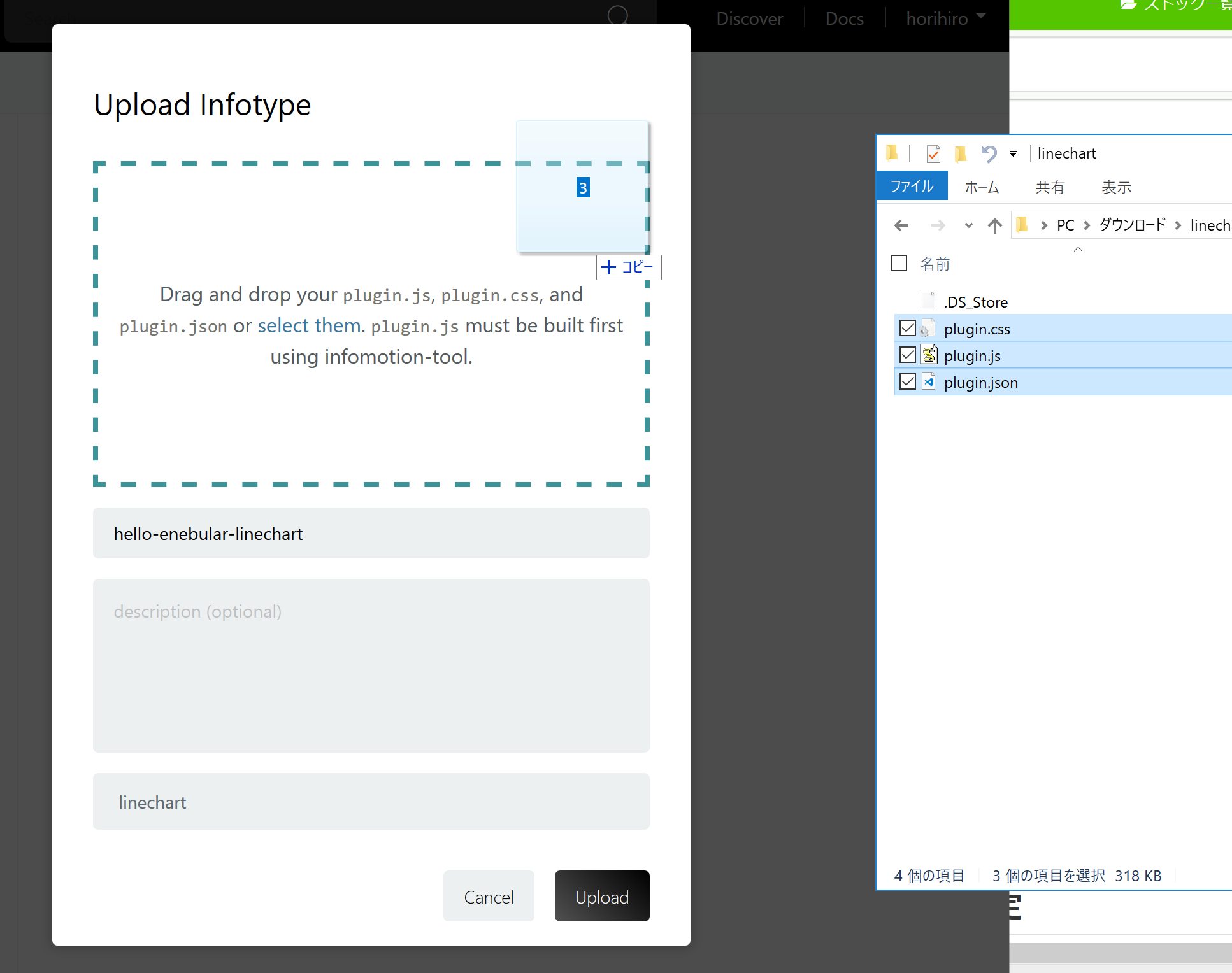
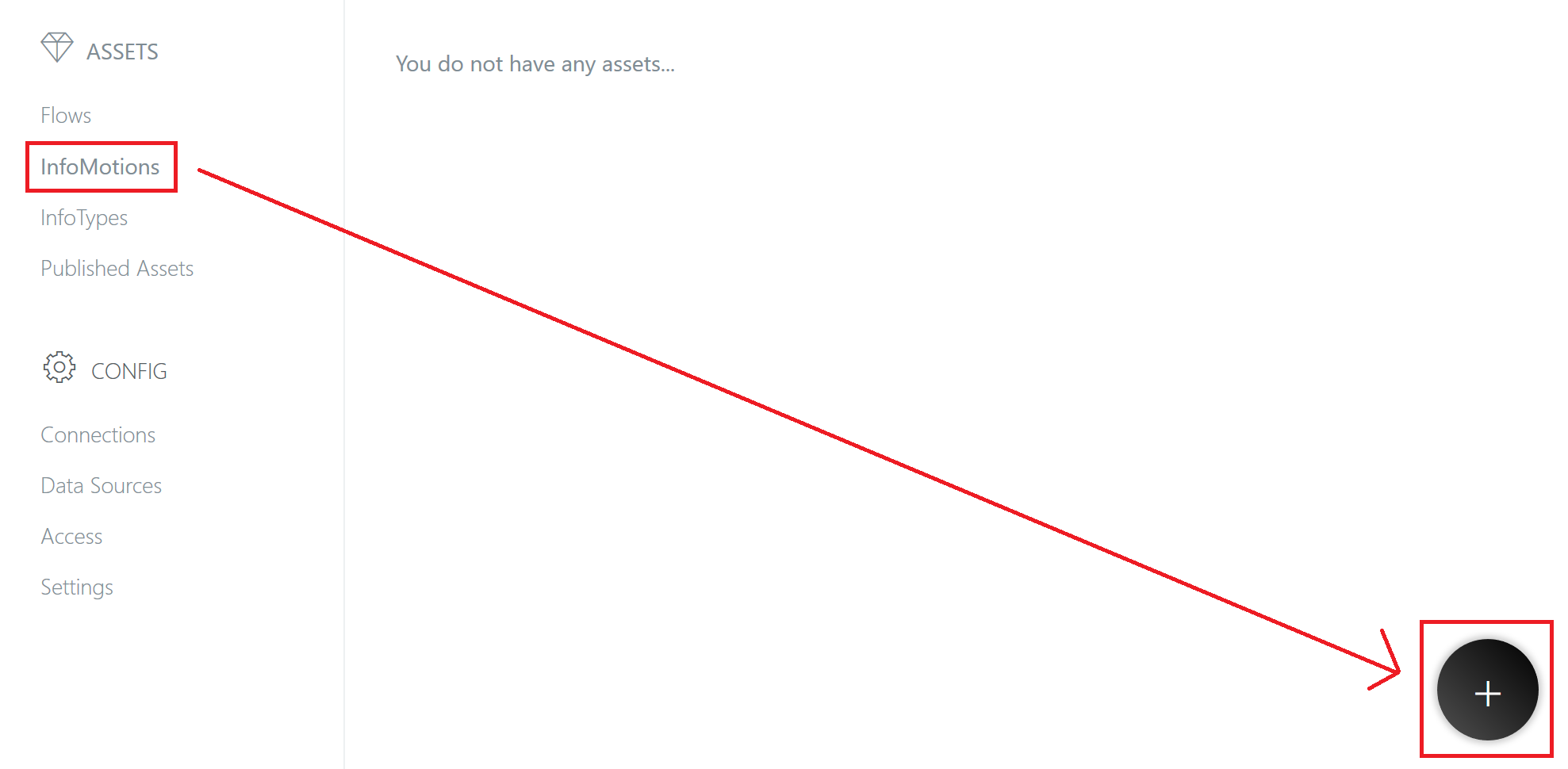
enebular から InfoType を作ります。
グラフの見栄え (plugin.js, plugin.css, plugin.json) を追加します。
スクラッチから作る知識はまだないので、とりあえず、公式サンプルの Line Chart を拝借します。
ダウンロードして解凍してドラッグ&ドロップしてアップロード。

4. InfoMotion の設定
最後に「接続設定と見栄えを紐付け」です。
#「グラフ描画」は勝手にやってくれます。
データ (Data Source) と見栄え (InfoType) のそれぞれの設定を上で作ったので、二つを紐づけます。
# しばらく Infomation と勘違いしてた

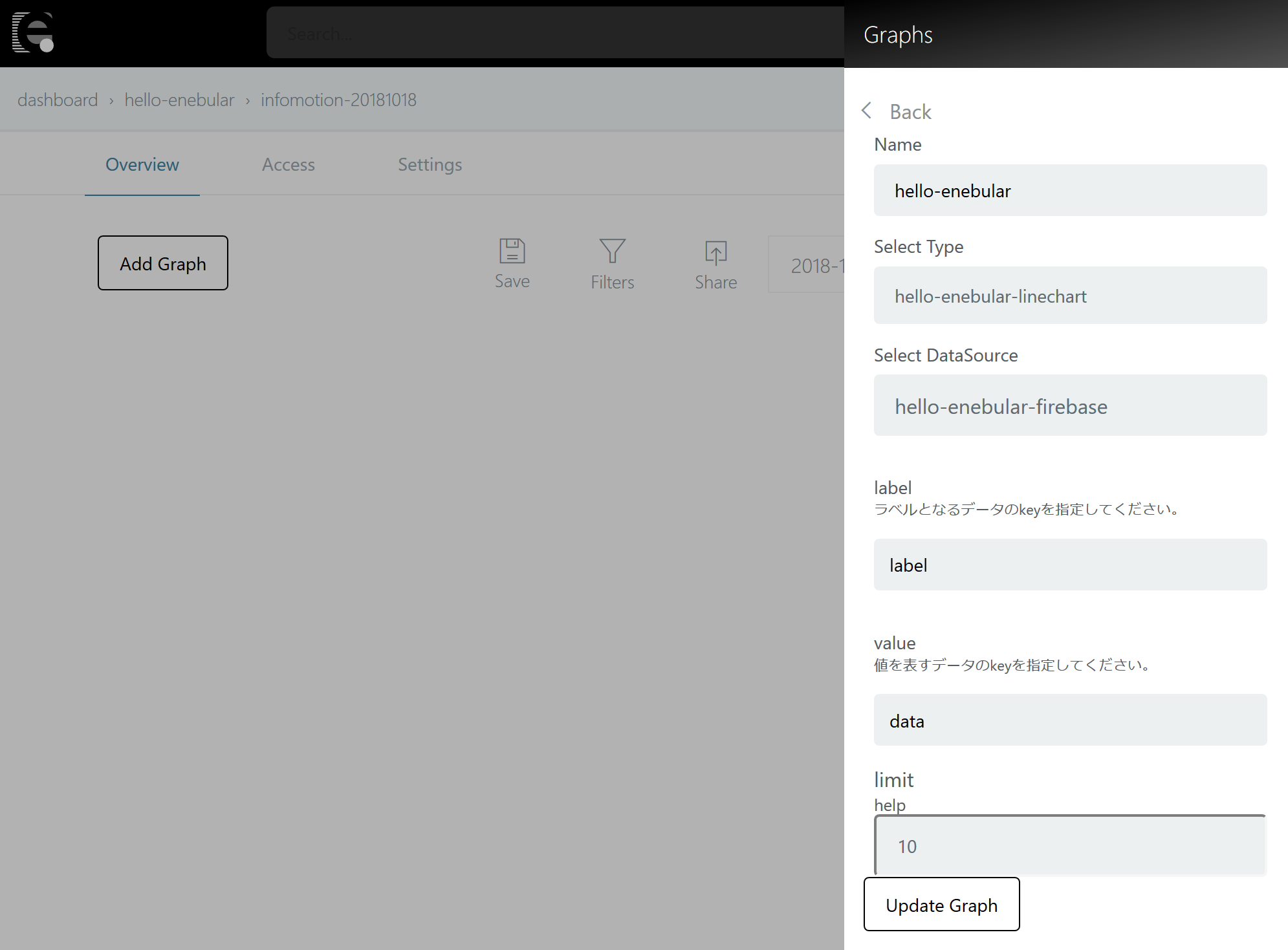
グラフに使うデータを設定します。
Select Type と Select Datasource で、それぞれ上で作った InfoType と Data Source を、
label と value は、自分で決めた JSON のデータ構造に合わせて指定します。
今回の例だと、それぞれ label と data です。

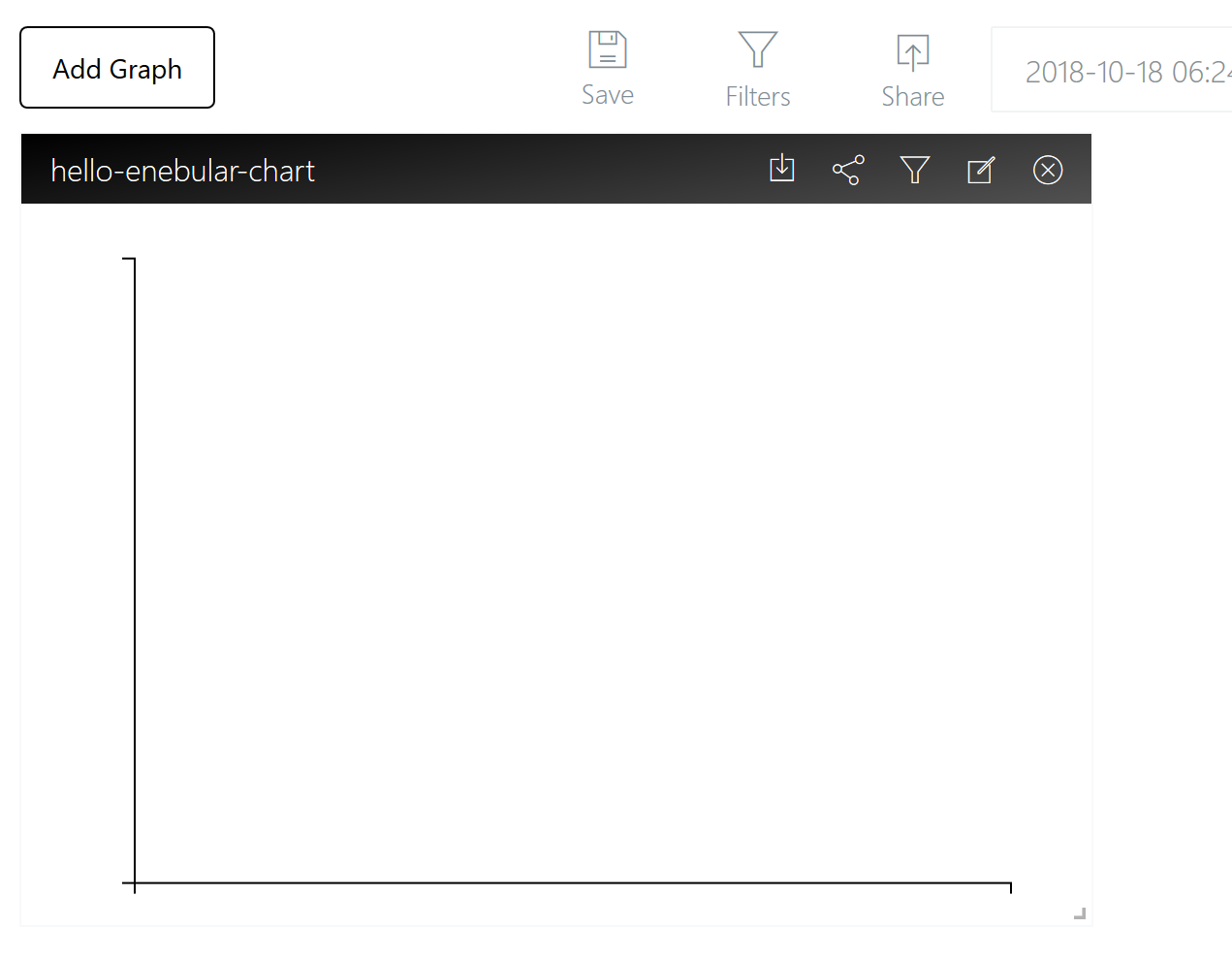
5. 確認
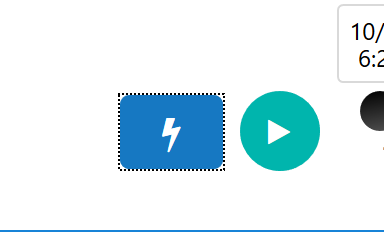
グラフ下の稲妻アイコンをクリックしておきます。
多分、データの追加をリアルタイムに反映するモードだと思います。

ちなみに、このボタン、反応がやや渋いです
それはさておき、1 秒おきに 2 系統のデータ (60 から 80 の乱数) を追加し、グラフ化されるか確認してみます。
while sleep 1; # 1秒おきに実行
do
time=$(date +%s%3N);
curl -s -X POST \
"https://hello-enebular-72d7d.firebaseio.com/foo/bar/data.json" \
-d "{\"timestamp\":${time},\"value\":{\"created\":${time},\"label\":\"Foo\",\"data\":$(($RANDOM%20+60))}}">/dev/null;
curl -s -X POST \
"https://hello-enebular-72d7d.firebaseio.com/foo/bar/data.json" \
-d "{\"timestamp\":${time},\"value\":{\"created\":${time},\"label\":\"Bar\",\"data\":$(($RANDOM%20+60))}}">/dev/null; \
done
その様子。
#enebular と #firebase でチャート作成の練習。データの追加は curl で。 pic.twitter.com/VxiePYDSFI
— ほりひろ😏 (@hori__hiro) 2018年10月18日
できました!![]()
![]()
![]()
enebular も「完全に理解」1ですね。
HTTP でデータを放り込めば、簡単にグラフ化ができそうです!
追記。
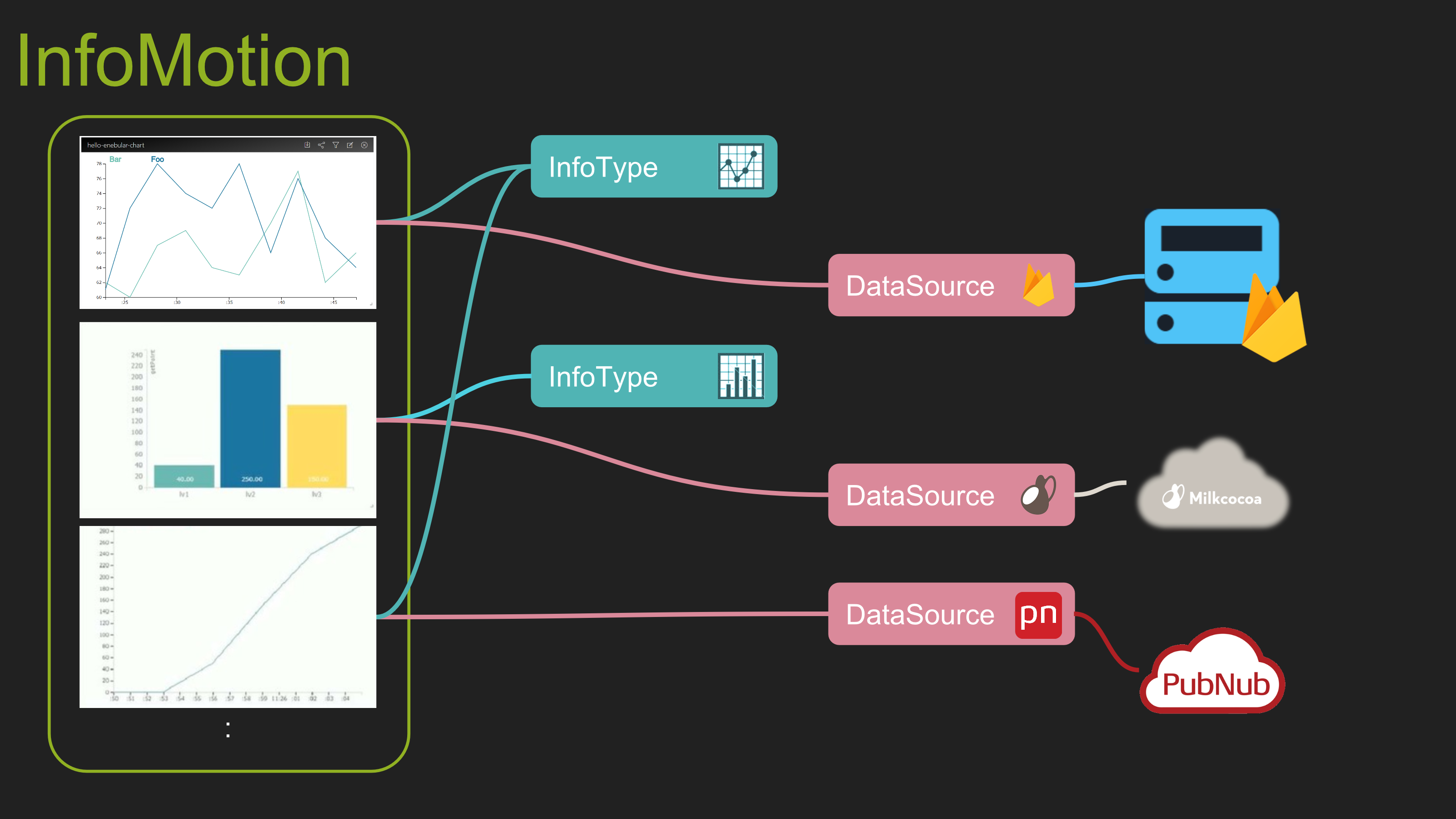
InfoMotion/InfoType/DataSource の関係を図示してみました。