これは何?
Fitbit Ionicでappsやclock facesを作る事前準備の備忘録。うろ覚えだけど。
ここから備忘録
準備
まずはFitbit Studioにアクセス
- 開発者用アカウントを作る
次にスマホアプリを操作
- Fitbit Studioで作った開発者用アカウントでスマホアプリにログイン
- Ionicをアカウントに登録して、Wi-Fi設定をする
Ionicとdev.fitbit.comを繋ぐ為に必要
- 「開発者者向けメニュー」を出す
勝手に出てきた気がするが、出てこない場合は、こちらを参考にして何とかしてメニューを出す
開発時
-
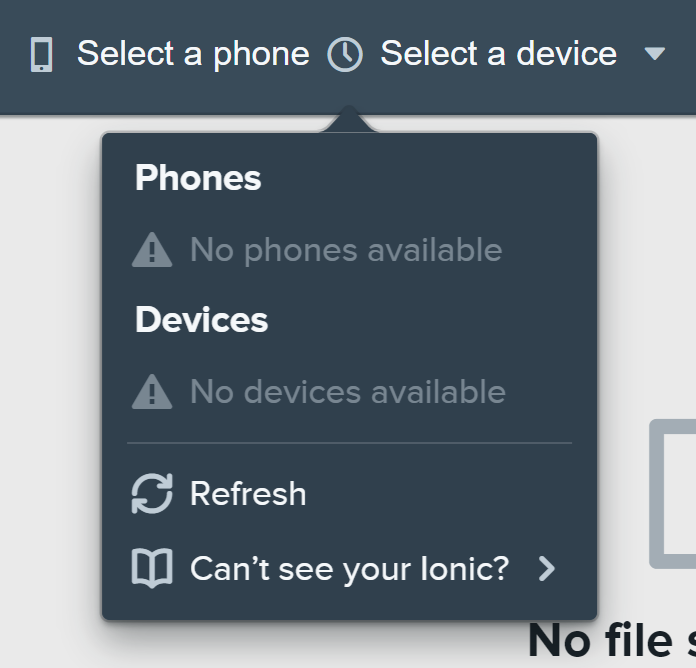
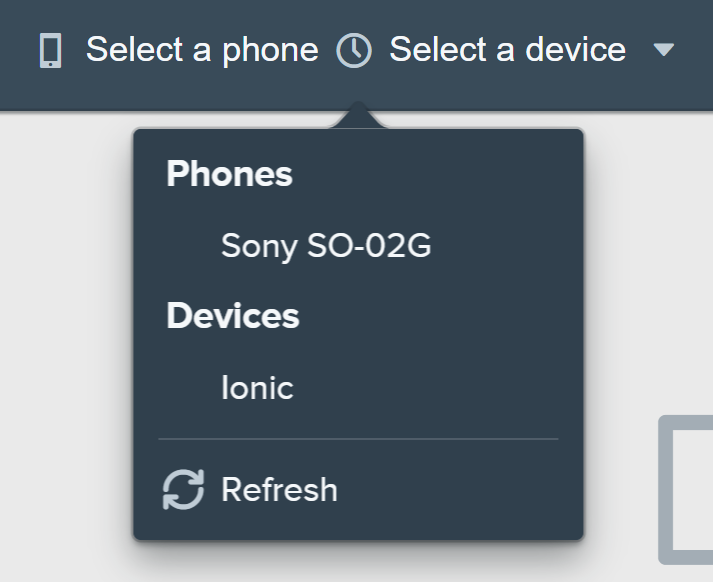
Fitbit Studioで開発したいappsやclock facesを開く
-
スマホアプリのIonicの設定から、「開発者者向けメニュー」の下の「開発者用ブリッジ接続」を有効にする
-
Ionicの「設定」メニューに「Developer Bridge」をタップする
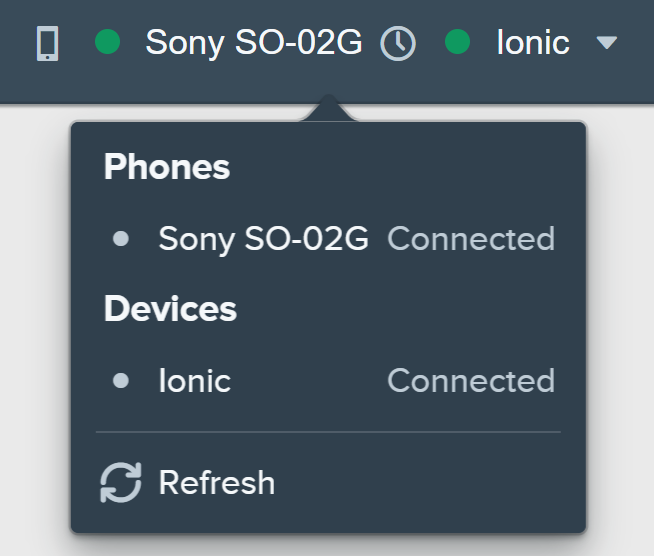
-> 最初Conneccting to Serverと表示されるが、我慢強く待つとConnected to Serverと表示される

なぞ
appsはスマホとIonicの両方がConnectedにならないと「Run」が押せないが、clock facesはIonicだけでも「Run」が押せる。
そういう仕様?