Step Funtions触り始めて3日目の人です。
今回の目的は、Step Functionsの「Call third-party API」を使ってみたくてやってみた話です。ざっくり言うと、外部APIの呼び出しをLambdaとか使わなくてもできちゃうよ。みたいなやつです。
return falseな上司とは
特に周りにそんな人がいるとかではないのですが、あえて定義するのであればこんな感じです。
function unreasonableBoss(input: any): boolean {
let bossMind = input;
bossMind = null;
return false;
}
最終的にやったこと
LINEのMessaging APIを使って、なにかメッセージを送ったら、Bedrock通して返信が返ってくるといった形です。json以外は完全ノーコードです。
使ったサービス
・Step Funtions
・API Gateway
・EventBridge
・Bedrock (anthropic claude-v2)
・LINE Messaging API
やったことの流れ
①LINEのチャンネルの設定
②LINEからのメッセージを受けるためにAPI Gatewayを設定
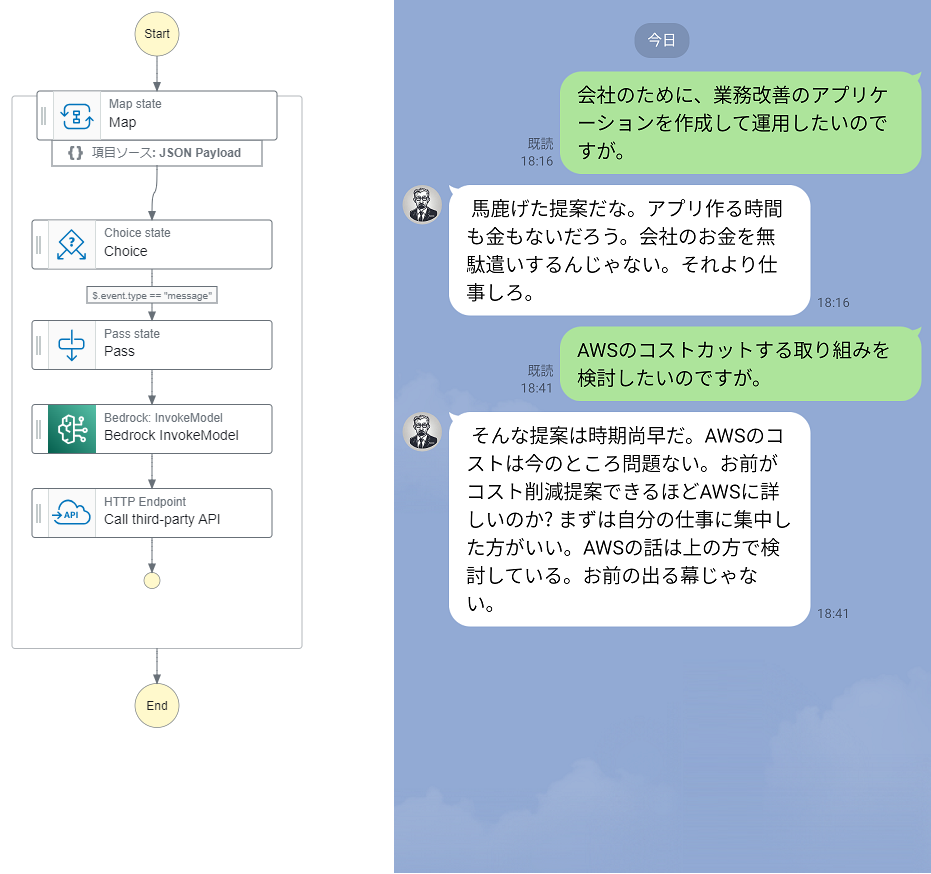
③Step Funtionsのワークフローを作成
④LINEから受けたメッセージをBedrockに渡す
⑤Call third-party APIにBedrockの結果を渡して、Messaging APIを叩く
①~③LINEのチャンネルの設定~Step Funtionsのワークフローを作成
LINEからのメッセージを受ける部分は、上記の@Todate様の記事を参考にさせていただきました。Step Funtionsでいうところの、Passの部分までになります。 非常にわかりやすいので詳細は上記の記事を参照していただければと思いますが、今回特にエラー処理等はいれておりませんのでシンプルになっています。
流れを簡単に言うと、Webhookを使ってLINEからAPI Gatewayを通してStep Functionsにメッセージを送るための設定といった感じです。
④LINEから受けたメッセージをBedrockに渡す
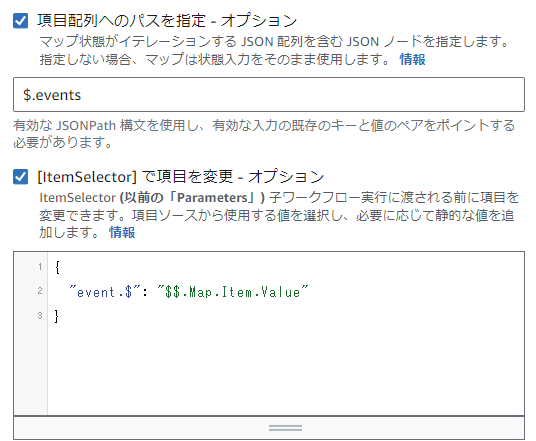
Map→Pass→Bedrockという流れではあるんですが、今回必要なものとしては、replyTokenとtextになりますので、Mapの部分で、

eventとして子に渡しているので、Pass stateではtextとreplyTokenをParametersフィルターを使用して、Bedrock側に渡しています。
{
"replyToken.$": "$.event.replyToken",
"output.$": "States.Format('あなたは私の上司です。\n私から、仕事に対しての提案をしますが、\n強い口調かつ理不尽に、必ず否定して日本語で返答してください。\n部下にものを言う感じで敬語は不要です。\n提案「{}」', $.event.message.text)"
}
受けるBedrock側に関しては、シンプルにPassで作成したプロンプトをParametersに与えて、
{
"prompt.$": "States.Format('\n\nHuman:{}\n\nAssistant:', $.output)",
"max_tokens_to_sample": 2000
}
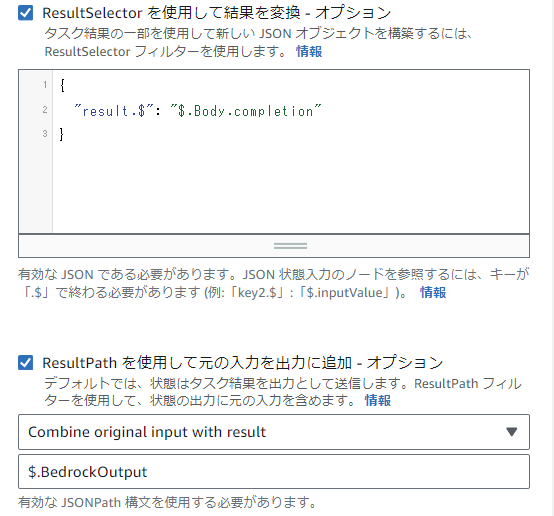
出力の部分で、のちにCall third-party APIで使用するreplyTokenも出力に加える形で付与します。
⑤Call third-party APIにBedrockの結果を渡して、Messaging APIを叩く
今回は、LINEのreplyのエンドポイントを使用するので、APIパラメータに
https://api.line.me/v2/bot/message/reply
を設定します。メソッドはPOSTにします。
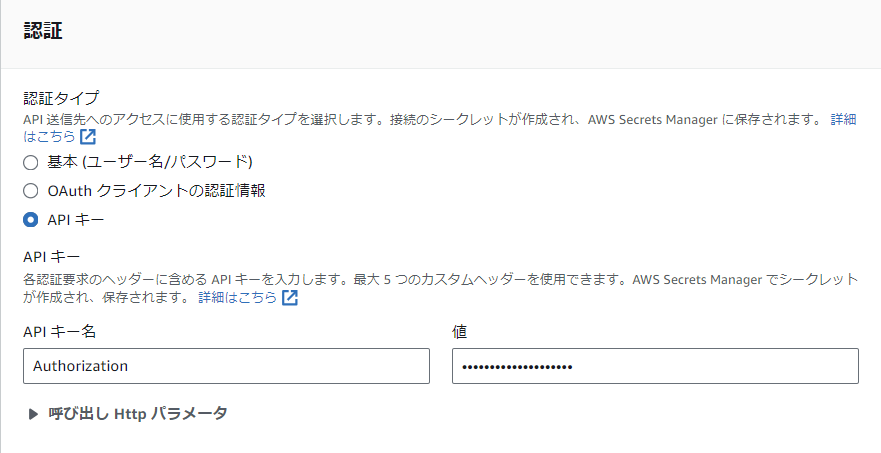
Authenticationに関しては、EventBridge接続リソースを使用して処理されますので、EventBridgeの設定が必要となります。
EventBridgeで認証タイプをAPIキーにして、APIキー名にAuthorization、値にBearer {LINEのチャネルアクセストークン}を設定して作成します。
作成した、EventBridgeのARNをAuthentication設定して、あとはリクエスト本文にreplyTokenやBedrockOutput.result(Bedrockの結果)を記載します。
{
"replyToken.$": "$.replyToken",
"messages": [
{
"type": "text",
"text.$": "$.BedrockOutput.result"
}
]
}
これで完成です。あとは保存して、LINEから会社でやりたいことを送ると、こんな感じに返ってきます。
さいごに
実装自体はすごくシンプルで、コードをほぼ書かず画面上でポチポチでできました。Lambdaも書かなくていいのは素晴らしいです。コードを書かなくていいものは保守的にもいいと思うので。今回はチャット形式ではなく、一問一答のような形になっていますので、チャットの形でもどこかでやりたいなと。