この記事は PONOS Advent Calendar 2019 の 15 日目の記事です。
昨日は @karizumai さんの Unity で UI テストの自動化をやってみたでした。
はじめに
この記事はまだ途中です。![]() 力尽きました。
力尽きました。
近々ちゃんと完了させて追記します。
今回やりたいこと
Jekyll+GitHub Pagesで運用していたブログを、Gatsby+Netlify CMSに移行したい。
理由は特にないんですが、GatsbyはReact.jsとGraphQLで出来ていて素敵だという噂を聞いたもので。
JekyllではMarkdownで全記事を書いていたので、ちょっと書き換えるだけで大半は移行できるんじゃないかと思っています。(いました。)
やったこと
GatsbyのQuickStartを見てみた
インストールしてnewしてgatsby developしたら表示できると。
Jekyllもこんな感じだったので、静的サイトジェネレータは大体こうなのかな?
Netlifyを調べた
静的サイトジェネレータで生成したWebサイトをホスティングしてくれるサービス。
Pricingのページを見た感じ、個人のブログくらいなら無料の範囲で全然やっていけそう。
Netlify CMSを調べた
Jekyllでブログを書くとき、画像の取り扱いがめっちゃ面倒でした。
- 画像に名前をつけて保存する
- 所定のディレクトリに配置する
- 記事の中にMarkdownで入力する
「ワイは画像をエディタにコピペするだけで良い塩梅で取り込んで欲しいんや!!」
そういう気持ちを込めて調べていたところ、Netlify CMSというサービスがあり、どうやら画像を良い塩梅で扱ってくれそうなことを知りました。
サイトを生成した
Netfily CMSに必要なアレコレを追加した上でサイトを生成してくれるスターターがあったので、それで生成。
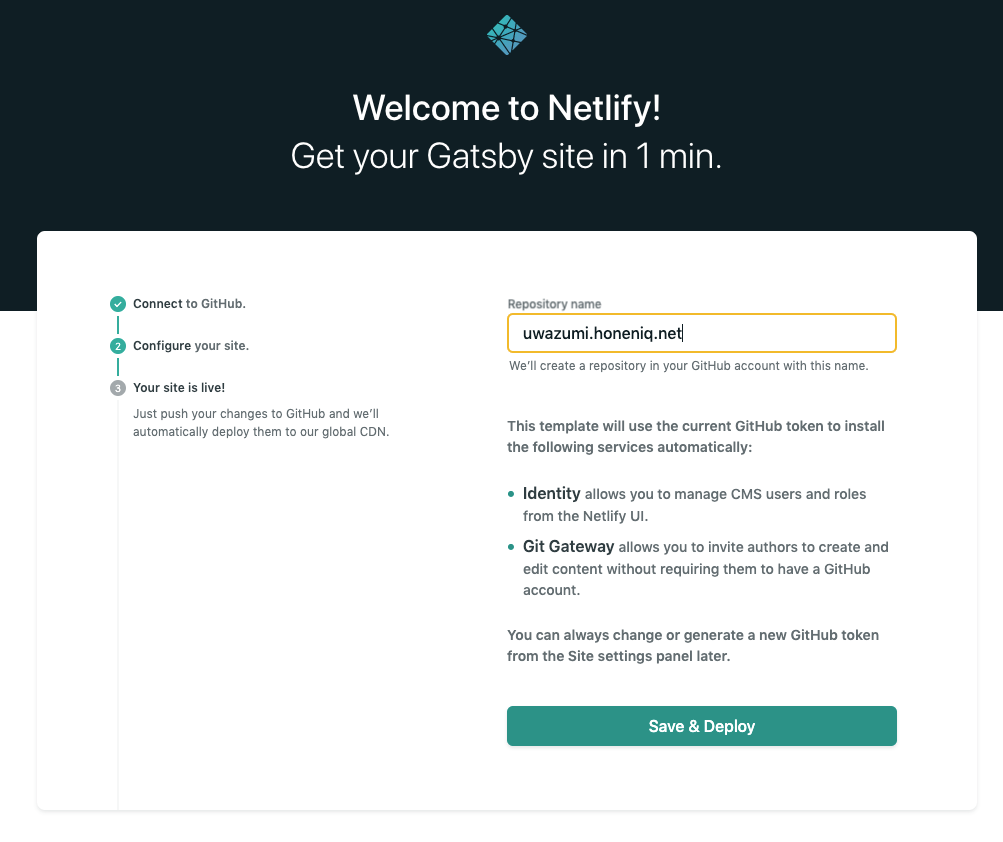
自分のGitHubアカウントと連携して、
サイトのソースコードを管理するリポジトリ名を指定して、
自動生成→デプロイされるのを待つと、
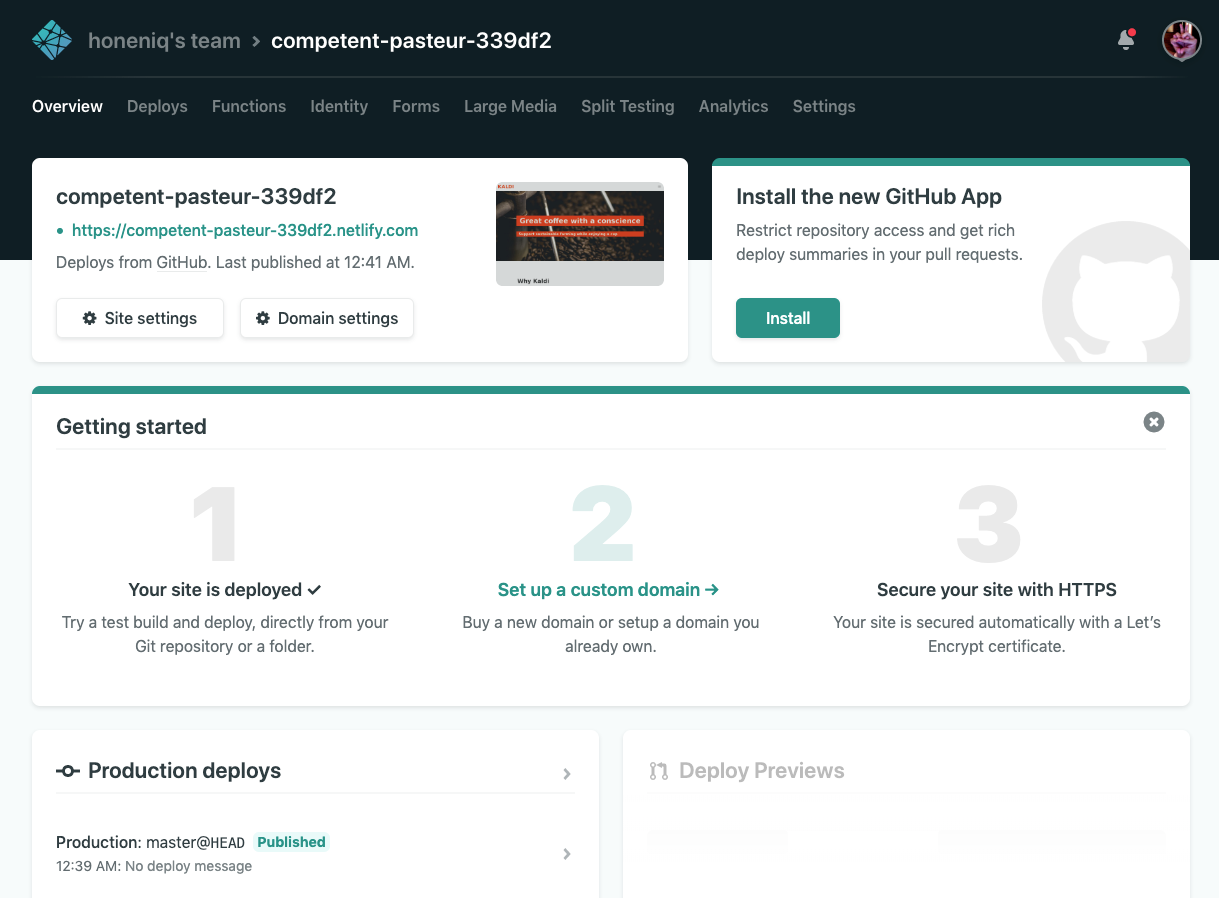
自動生成されたURLでホストされた状態で見えるようになりました。
独自ドメインは別途設定しないといけないみたいです。
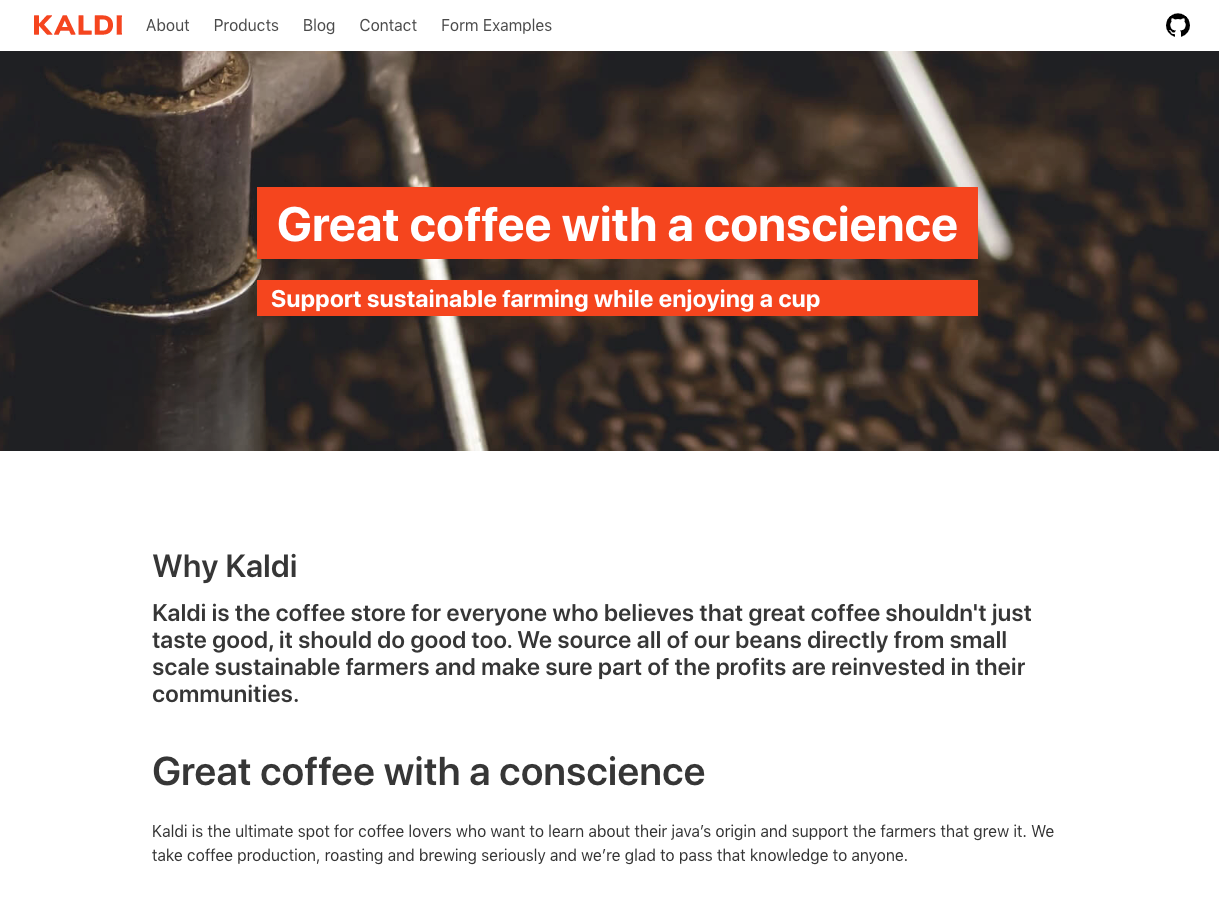
どう見てもコーヒー屋さんのブログにしか見えませんが、Netlify CMSで生成した初期状態がこれです。
手元で編集できるようにした
この時点で、指定したリポジトリにソースコードが置かれている状態です。
新規記事を書くのはCMSでやってみるとして、まずは既存の記事を移行したりブログの設定を変えるため、ローカルにクローンしてきます。
クローンしたあとは
$ npm install
$ netlify develop
これでローカルで確認できるようになります。
記事の本文変更くらいなら自動リロードしてくれるみたいです。
記事を移行する
Jekyll版ブログから既存の記事を移行しようとしています。
自動生成で出来たコーヒー屋さん記事のMarkdownは、/src/pages/blog/配下に置かれているようなので、とりあえず同じパスに旧ブログから持ってきてみました。
するとエラー。
ERROR #11325
Your site's "gatsby-node.js" created a page with a component that doesn't exist.
The path to the missing component is "/Users/honeniq/.ghq/github.com/honeniq/uwazumi.honeniq.net/src/templates/null.js"
The page object passed to createPage:
{
"path": "/blog/2019-12-05-lily58/",
"tags": [
"Keyboard",
"Hardware"
],
"component": "/Users/honeniq/.ghq/github.com/honeniq/uwazumi.honeniq.net/src/templates/null.js",
"context": {
"id": "7face34d-7bf5-560d-9ca1-2fbd65b9324e"
}
}
See the documentation for the "createPage" action — https://www.gatsbyjs.org/docs/actions/#createPage
not finished createPages - 0.102s
/src/templates/null.jsが無いのでエラーになっているようです。
コーヒー屋さんの記事のFrontmatterにはtemplateKey: 'blog-post'があるけど、自分の記事には無いのが問題のようです。
Jekyllの場合、layout: postの形式で指定していたので、ここは置き換えないといけない模様。
置き換えると、エラーが消えて表示できるようになりました。
画像を表示できるようにする
画像ファイルを置く場所がJekyllと違うらしく、リンク切れになっていました。
Gatsby CMSの場合は/static/img/に入れておけばいいみたいです。
ここに画像を置いて、記事のMarkdown中のパスも修正すると、表示できました。
記事のリダイレクト設定をする
Jekyllでは/YYYY/MM/DD/xxxx.htmlの形式で各記事のパーマリンクを作っていました。
Netlify CMSのデフォルトだと/blog/YYYY-MM-DD-xxxx/に設定されているようです。
特にこだわりがあるわけじゃないので、そのまま使います。
ただ、旧パスでアクセスできないのはまずいので、旧パスから新パスにリダイレクトさせるように設定します。
色々試してみた結果、gatsby-redirect-fromというプラグインを入れると、転送できるようになりました。
redirect_from:
- /2019/02/05/island-transfer-phangan.htm
Frontmatter内でredirect_fromに転送元パスを書いておいてあげればOKです。
いまハマっているところ
Featured Image のエラー
だいたい記事の移行が終わったので、自動生成されたコーヒー屋さんの記事を消してみたところ、エラーが出るようになりました。
ERROR #85909 GRAPHQL
Field "featuredimage" must not have a selection since type "String" has no subfields
File: src/components/BlogRoll.js:89:31
failed extract queries from components - 0.558s
色々切り分け中ですが、力尽きたのでまた明日にします。![]()
明日は @ackyla さんです。