はじめに
フロントエンド React + バックエンド Django REST Framework でアプリを作成したが、ローカル環境でしか動かすことができないので、AWS EC2 インスタンス上にデプロイして外部からもアクセスができるようにする。今回はフロントエンドである React アプリをデプロイすることとし、Web サーバーソフトウェアには、nginx を用いる。なお React アプリはすでに作成されており、コードは GitHub に push してあることを前提とする。React/Next.jsアプリケーションを作成し、AWS EC2を使って本番環境にデプロイするまでを参考にした。
EC2 インスタンスの作成
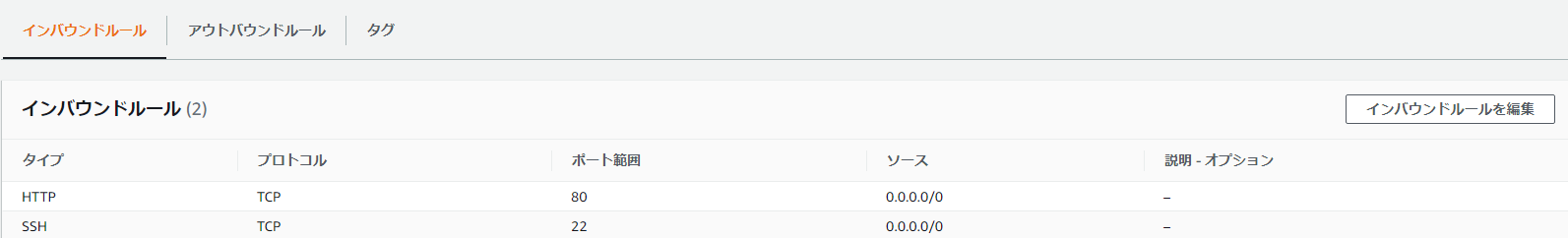
Amazon Linux 2 AMI (HVM), SSD Volume Type という無料利用枠対象のものを使用して作成した。OS は RHEL7 / CentOS7 をベースとしているらしい。セキュリティグループ設定で HTTP 設定の追加を忘れないこと。設定されていると、以下のようになっているはず。
その他インスタンス作成に関することはここでは割愛する。__以下の作業はすべて作成した EC2 インスタンスに SSH 接続を行った状態での作業であるので注意。__接続方法は SSH を使用した Linux インスタンスへの接続を参照。
nginx のインストールおよびセットアップ
以下コマンドで nginx をインストールする。
$ yum update -y
$ sudo amazon-linux-extras install nginx1
以下コマンドで、nginx の自動起動設定を行い、起動する。
$ sudo systemctl enable nginx # 自動起動設定
$ sudo systemctl start nginx.service # 起動
この状態で、EC2 インスタンスの「パブリック IPv4 アドレス」または「パブリック IPv4 DNS」にアクセスして、問題なく接続できることを確認する。
次に、/etc/nginx/nginx.conf(一部抜粋)に以下を追記する。
http {
...
server {
...
location / {
proxy_pass http://localhost:3000;
}
...
}
}
上記でリバースプロキシの設定ができたので、このインスタンスに対するリクエストは localhost:3000 へ転送される。
設定を反映させるために、一度 ngnx を再起動しておく。
$ sudo systemctl restart nginx
React アプリの起動
GitHub に push されているアプリをクローンして起動する。まず git をインストールして、レポジトリをクローンする。
$ sudo yum -y install git
$ git clone https://github.com/<your repository>
React アプリが動作する環境を作成するため、パッケージ管理ツールである npm をインストールする。(以下コマンドは Node.js をインストールしているが、合わせて npm もインストールされる。)インストール方法の詳細はNode.js Binary Distributions を参照。
$ sudo su - root
# curl -fsSL https://rpm.nodesource.com/setup_16.x | bash -
# yum install -y nodejs
アプリをビルドして、起動する。
$ cd <your repository>
$ npm install # package.json に記載されたパッケージを一括インストール
$ npm run build # ビルド実行
$ npm run start
再度 EC2 インスタンスに接続すると、アプリが表示されていることが確認できる。
おわりに
フロントエンドのアプリを EC2 上にデプロイした。バックエンド側も合わせてデプロイしたい。