前提
・この手順は、XserverのメインドメインへLaravelアプリを公開する場合を基本
0. 準備
上記の講座の以下内容を済ませておく。
| セッション2 | セッション3 | セッション4 |
|---|---|---|
| SSHによるサーバーへの接続 | アプリ実行中に利用されるPHPの設定 | Gitの設定 |
| コンソール上で利用されるPHPの設定 | composerのバージョンアップ | |
| データベース(MySQL)の作成 |
1. SSHによるサーバーへの接続(SSH接続)
「XXX.key」ファイルがある階層で行う
pwd
→ /Users/(ユーザー名)/Laravel/Xserver
↓
ssh -i XXX.key (サーバーID)@(サーバー情報).xserver.jp -p 10022
↓
自身で設定した(パスフレーズ)を入力
2. Xserverを初期化(1回目に色々設定をいじり、メインドメインへのデプロイ2回目以降の場合)
エックスサーバーのサーバーパネル「ログイン」→「ドメイン設定」で行う。
まずは「初期化」をクリック

↓
「ドメイン設定の初期化」をクリック → 「確認画面へ進む」をクリック → 「実行する」

3. Git clone
# 階層移動
cd /home/(ユーザー名)/(メインドメイン)
# clone(githubの画像のようにコピーしたのをペーストすればOK)
git clone git@XXX
4. public/index.php, .htaccess をルートへコピー
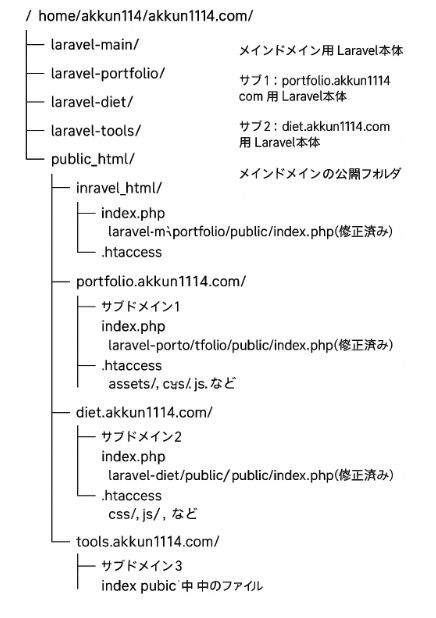
Laravelアプリをサーバーのルートドメイン(https://example.com)で直接アクセスできるようにするための作業
cd /home/akkun1114/akkun1114.com/
cp collections/public/index.php public_html/
cp collections/public/.htaccess public_html/
Laravelとしては
/collections/public/index.php にアクセスしてほしいけど、
サーバーとしては
/public_html/index.php にしかアクセスできない。
だから、
cp collections/public/index.php public_html/でLaravelをここから起動させる。
そして、
cp collections/public/.htaccess public_html/でURLをいい感じに制御する。
5. index.php を修正
cd /home/akkun1114/akkun1114.com/public_html
# index.phpがあるか確認
ll -a
vi index.php
↓
# 編集モード
i
↓
# 編集前
require __DIR__.'/../vendor/autoload.php';
$app = require_once __DIR__.'/../bootstrap/app.php';
# 編集後
require '/home/akkun1114/akkun1114.com/collections/vendor/autoload.php';
$app = require_once '/home/akkun1114/akkun1114.com/collections/bootstrap/app.php';
↓
# 保存、終了
esc
:wq
6. envの設定
セッション4:Laravelの導入:3:10~の箇所(コピーから)
7. Composer install
cd /home/akkun1114/akkun1114.com/collections
# 本番用
composer install --no-dev --optimize-autoloader
8. Laravelコマンド実行
php artisan key:generate
php artisan storage:link
# 画像圧縮の場合
composer require intervention/image
9. npm 系コマンド
npm install
npm run build
10. データベース初期化
php artisan migrate:fresh --seed
# 2回目以降行う場合で画像を削除したい場合(以下URLを参照)
php artisan storage:clear-collection-images
php artisan migrate:fresh --seed
11. Vite build ファイルをルートへコピー
Laravel + Vite でビルドされたアセットファイル(CSS・JSなど)をサーバーの公開領域に配置するための操作
※ npm run build を実行した後に行う
cp -r public/build /home/akkun1114/akkun1114.com/public_html/
12. storage シンボリックリンク作成
Laravelで保存した画像などのファイルをWebブラウザからアクセス可能にするための操作
cd /home/akkun1114/akkun1114.com/public_html
ln -s /home/akkun1114/akkun1114.com/collections/storage/app/public storage
# ↑ この操作は、↓ リンク(=ショートカット)を作成する
# /home/akkun1114/akkun1114.com/public_html/storage → /home/akkun1114/akkun1114.com/collections/storage/app/public
13. index.html の削除
cd /home/akkun1114/akkun1114.com/public_html
rm index.html
# あとで使う場合は、名前を変更
# mv index.html index.html.bak