何をしたい?
テキストの折り返しで whitespace-nowrap を使用すると、単語途中で改行されなくて便利だが、その代わり1単語が長い時 & レスポンシブで画面が小さくなった時に、単語が画面から飛び出してしまう。↓


これをうまく綺麗に表示したい。
before
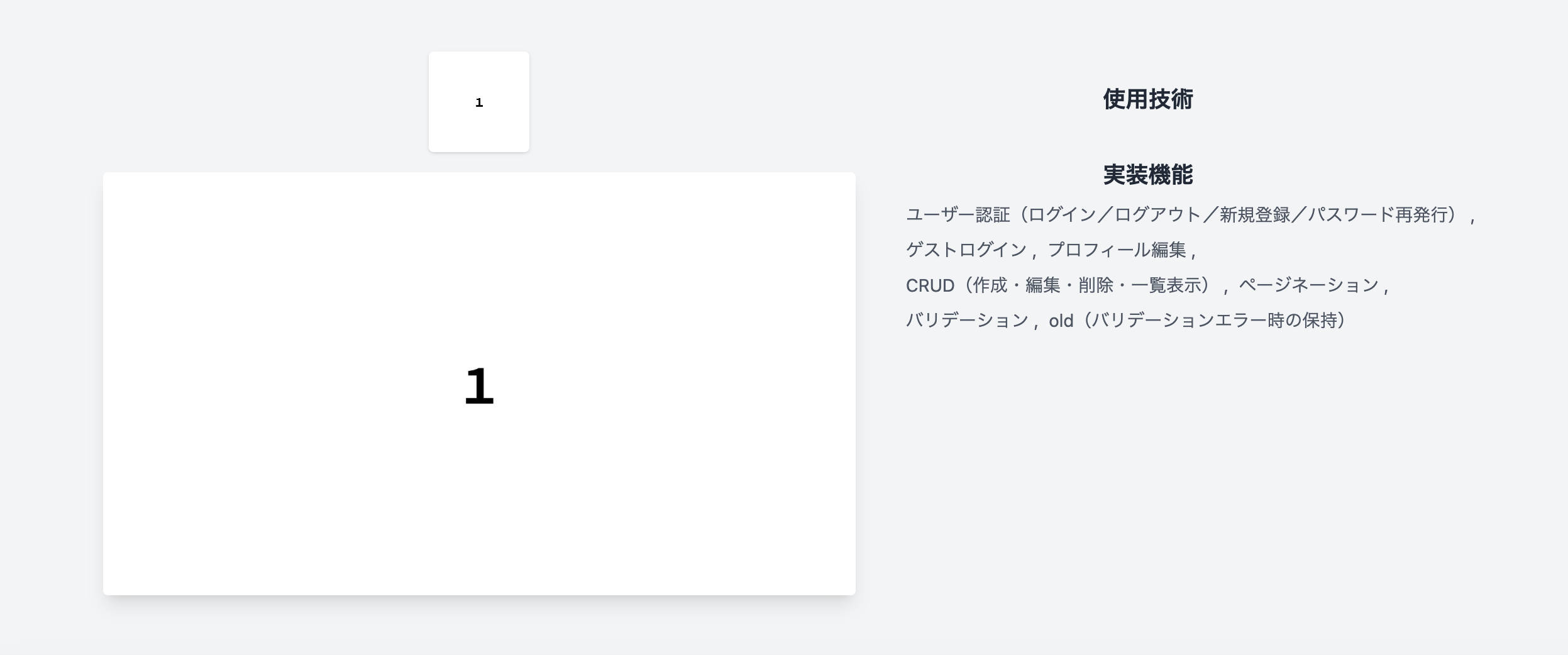
after
beforeコード
XXX.php
<h3 class="text-lg font-semibold mt-6 text-center">実装機能</h3>
<div class="flex flex-wrap justify-left gap-2 text-sm text-gray-600 mt-2">
@foreach ($collection->featureTags as $featureTag)
<span class="whitespace-nowrap">{{ $featureTag->name }}@if (!$loop->last)
,
@endif
</span>
@endforeach
</div>
whitespace-nowrap によって改行されず、横幅が狭い画面で 画面外にはみ出る
afterコード
XXX.php
<h3 class="text-lg font-semibold mt-6 text-center">実装機能</h3>
<div class="flex flex-wrap break-words justify-left gap-2 text-sm text-gray-600 mt-2">
@foreach ($collection->featureTags as $featureTag)
<span>{{ $featureTag->name }}@if (!$loop->last),@endif</span>
@endforeach
</div>
✅ 解決ポイント
✅ whitespace-nowrap を削除 → 改行が可能に
✅ 親divに break-words を追加 → 長い単語も自然に折り返す
✅ flex-wrap によって2行目に自然に折れる

