References
- https://qiita.com/koba04/items/4d13caf5ab4507974bf0
- Reactコンポーネントへの理解を深める
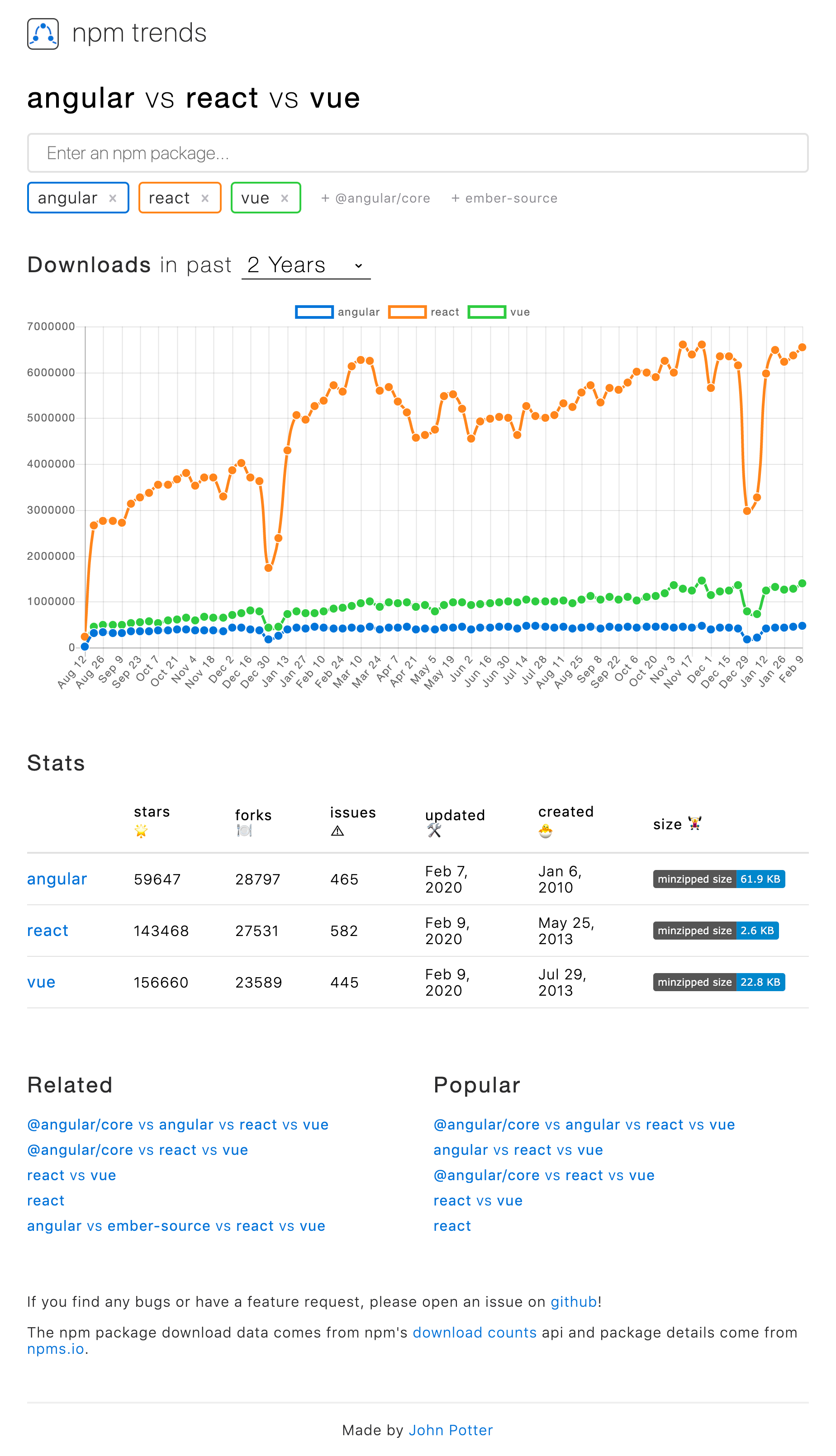
- npm trends angular vs react vs vue
Share@2020/02/09
特徴
- Just the UI
- Component志向
- Componentとは
- Reactコンポーネントへの理解を深める
https://codezine.jp/article/detail/9928
- Props と State を利用している
- Propsとは、Component生成時に親から渡されるObject。Componentが画面から除去されるまで、不変の値を保持。
- Stateとは、Component内で保持される、PrivateなObjectで、可変 の 変数 を保持。
- 直接更新NG
- > this.setState( hash代入 )
- アロー演算子の場合
- this.setState((prevState, props) => ({
currentTime: props.format + prevState.date
}));
- Component の ライフサイクル
- React Componentのクラス型で宣言する場合 必ず React.Componentクラスを継承。
- Raact.Componentクラス は 抽象クラス。
- React.Componentクラス を 継承した サブクラス は ライフサイクルメソッド を 利用可能
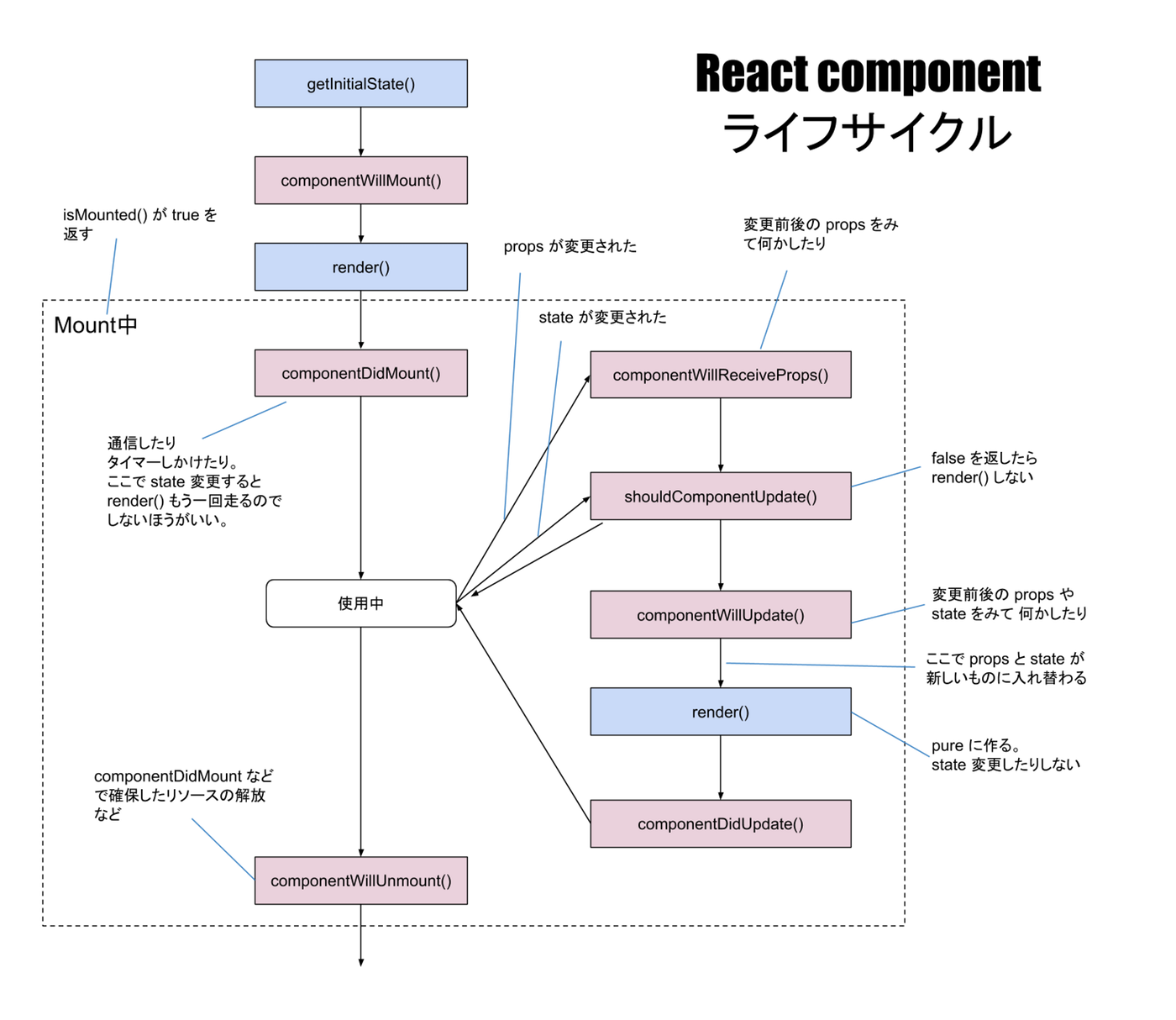
- ライフサイクルメソッド
- Mounting(Componentが生成されてDOMに要素が挿入されるとき)
- constructor()
- componentWillMount()
- render()
- componentDidMount()
- Updating(PropsやStateの値に変更が発生したとき)
- componentWillReceiveProps()
- shouldComponentUpdate()
- componentWillUpdate()
- render()
- componentDidUpdate()
- Unmounting(ComponentがDOMから除去されるとき)
- componentWillUnmount()


React component ライフサイクル図(kawachi)より
表1 ライフサイクルメソッド一覧
# メソッド名 引数 概要
1 render() - React.Componentクラスに必須のメソッド。単一のReact要素を返す役割をもつが、何も描画する必要が無い場合にはnullやfalseを返すこともできる。
2 constructor() - DOM挿入前の初期化時に呼ばれる。
3 componentWillMount() - renderメソッドによるDOM挿入直前に呼ばれる。(Mountingフェーズ)
4 componentDidMount() - renderメソッドによるDOM挿入直後に呼ばれる。(Mountingフェーズ)
5 componentWillReceiveProps() nextProps 親コンポーネントから新しいpropsを受け取ったときに呼ばれる。propsが更新されたときのみに呼ばれ、stateが更新されただけでは呼ばれることはない。
6 shouldComponentUpdate() nextProps,nextState propsかstateが更新されたときに呼ばれ、初回の描画時(Mountingフェーズ)では呼ばれない。
7 componentWillUpdate() nextProps,nextState renderメソッドによるDOM挿入直前に呼ばれる。(Updatingフェーズ)
8 componentDidUpdate() prevProps,prevState renderメソッドによるDOM挿入直後に呼ばれる。(Updatingフェーズ)
9 componentWillUnmount() - React要素がDOMから取り除かれるときに呼ばれる。
- Virtual DOM
- React.js は JS内にVirtual DOMとしてDOM Treeのような構造体を持つ。
- rerender時、その構造体の前後の差分だけを実際のDOMへ反映。
→高速処理が可能
- Data Flow
- データの流れが一方向
- アプリのデータを管理するComponent
- →そのデータを子のComponentに渡す
nextAction
これからReactを勉強する人が最初に見るべきスライド7選