この記事について
この4連休、自粛生活で暇を持て余しているエンジニアマンです。
暇すぎてブログを立ち上げてみようと思いました。
ブログを立ち上げようとするのはこれで2回目です。
1回目はWordPressで立ち上げました。
でも個人的にWordPressの立ち上げは面倒くさい!
レンタルサーバを借りるのにお金かかるし、もっと楽にお金かけずに自分だけのサイトを立ち上げる方法ないかなー。
そこで見つけたのが、netlifyというホスティングサービスです。
netlifyを使えば、爆速でブログのようなwebページを立ち上げることができます。
WordPressとちがってフロントを自分から作っていく必要はありますが、何より無料で立ち上げられるというのが気軽でいい!!
今回はVueCLIで立ち上げたサンプルページをnetlifyで爆速公開させていきたいと思います。
VueCLIでプロジェクトを立ち上げる
vueCLIでプロジェクト立ち上げまでの流れです
VueCLIインストール
割愛
プロジェクト作成
vue create [プロジェクト名]
ローカルで立ち上げてみる
yarn serve
すると次のデモページが表示されるはずです。
今回はこちらのページをnetlifyで公開させてみます。

netlifyでアプリを公開
githubにローカルリポジトリをプッシュしておく
Githubに連携することで、リモートへのプッシュと同時に勝手にサイトを更新してくれるようになります!(便利すぎる)
ついでに連携させてしまいましょう
netlifyサービスに登録
netlifyの公式ページでgithub連携を選びアカウント登録します。
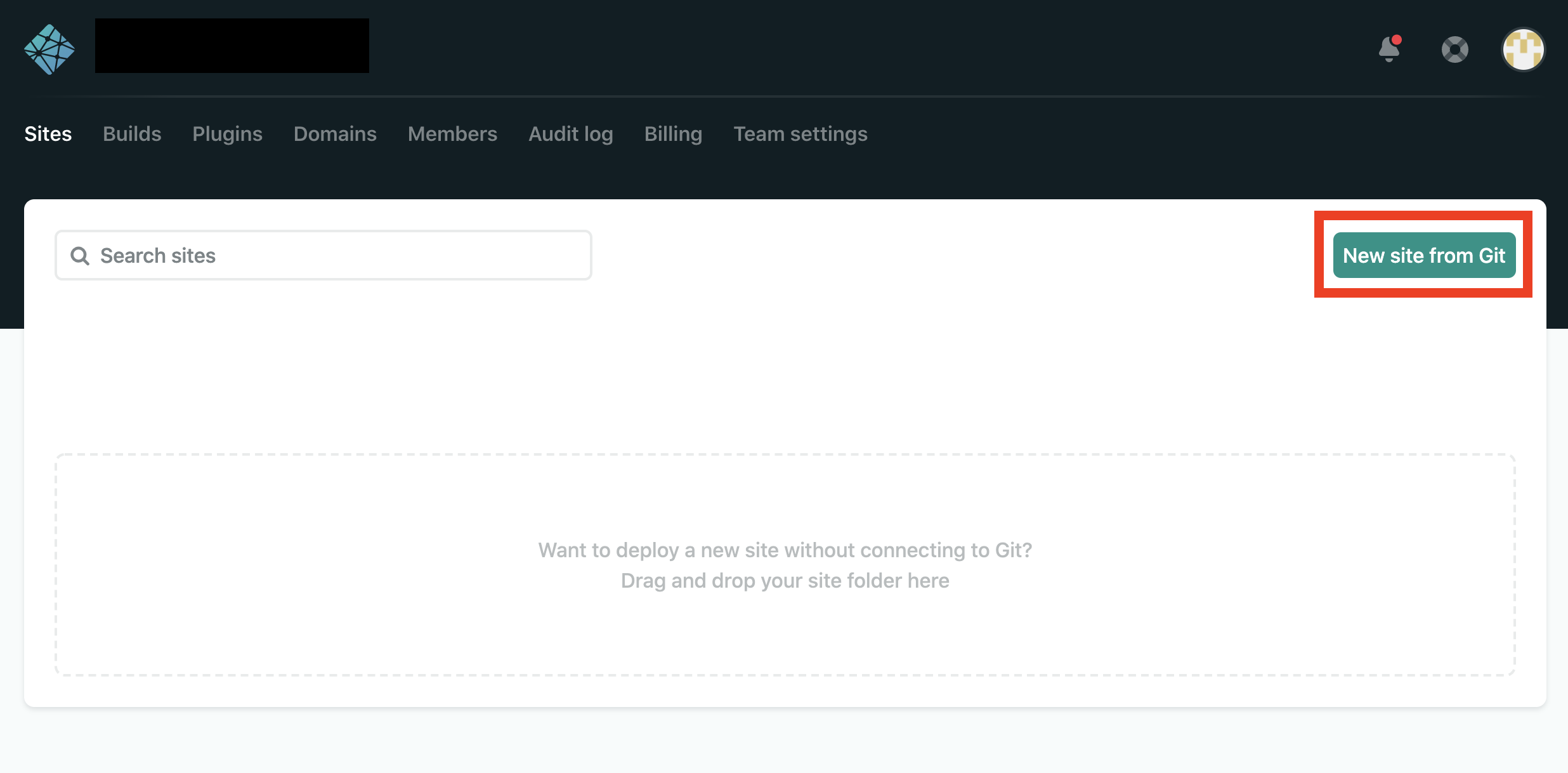
新しいサイトを作成
画像の赤枠ボタンを押して、ホスティングさせるリポジトリを選択しましょう。

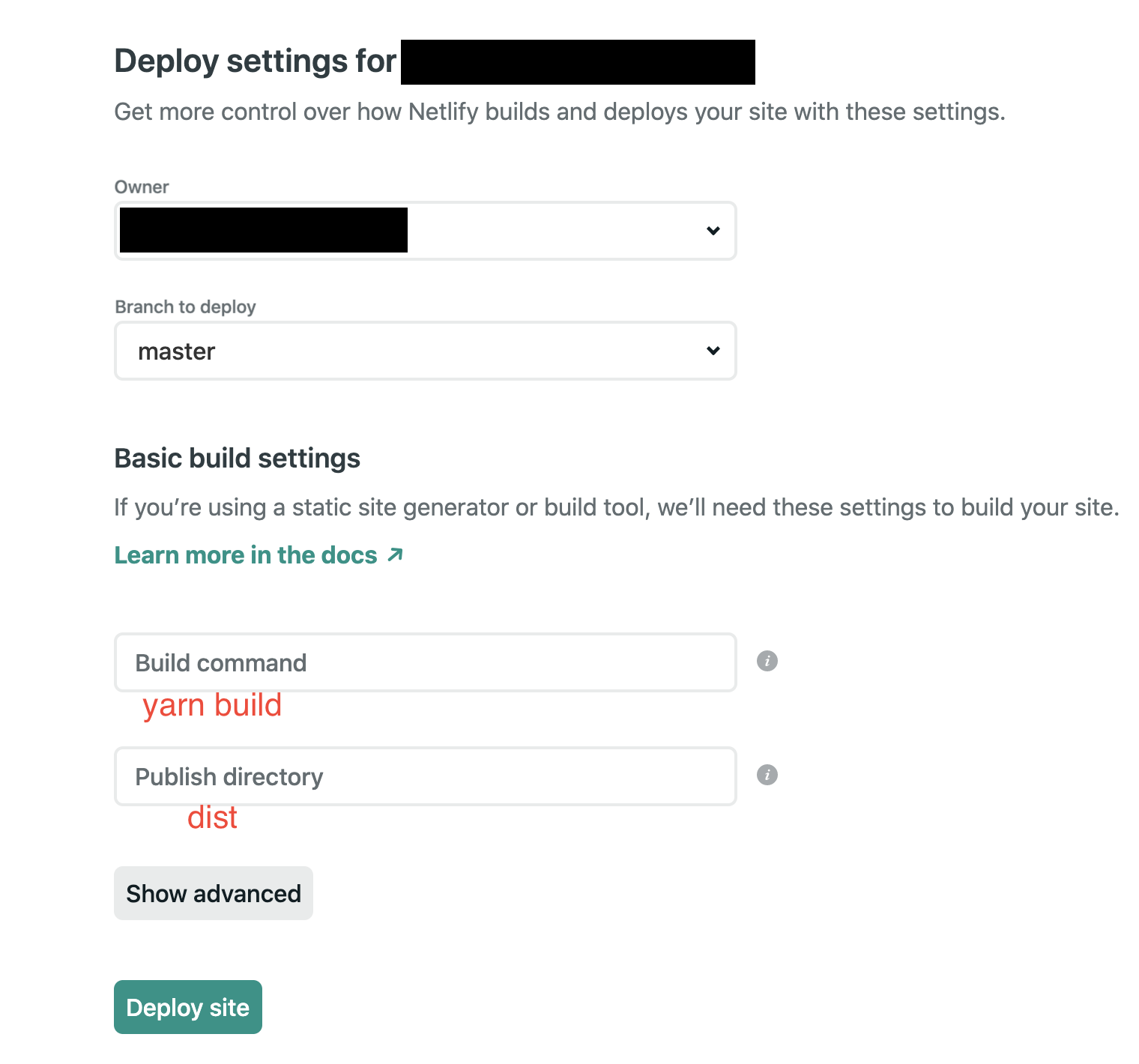
デプロイ設定
github連携を選択肢し、
画像の設定画面で、
・ブランチ(branch to deploy)
・ビルドコマンド(build command)
・公開するディレクトリ(publish directory)
を設定します。
ビルドコマンドは yarn buildに
公開するディレクトリはdistに設定します。

公開完了
するとデプロイ作業が自動で始まります。
完了するまで少しだけ時間がかかるので待機しましょう。
デプロイ作業が完了すると、サイトのURLが生成されるのでそちらへアクセスするとVueのデモページが表示されます。
これでブログ作成のスタート地点に立てました!!