Azure Front Door というサービスをご存じでしょうか。2019年4月に提供が開始された、Azure の中でも比較的最近登場したサービスです。本エントリではこれから利用を検討したい、というかた向けに、Azure Front Door が持つ魅力的な機能を紹介したいと思います。
Azure Front Door とは
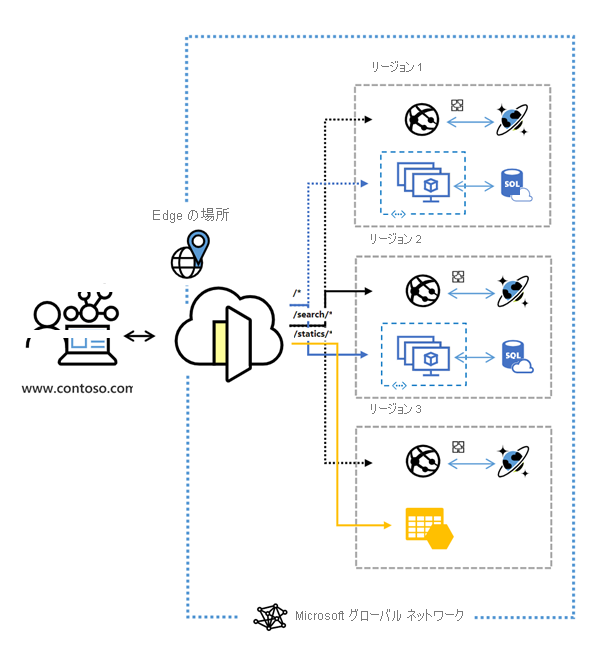
まずは Azure Front Door の公式ドキュメント を参照いただきたいですが、頑張って短く表現すると、Azure リージョン手前のエッジ上で動作する L7 ロードバランサーで、それに加えてCDN のようなコンテンツキャッシュと、エッジ上で、WAF (Web Application Firewall) の役割もこなします。というものです。
 出典: [Azure Front Door Overview](https://docs.microsoft.com/ja-jp/azure/frontdoor/front-door-overview)
出典: [Azure Front Door Overview](https://docs.microsoft.com/ja-jp/azure/frontdoor/front-door-overview)
魅力的な機能群
1. コンテンツキャッシュ
Front Door は Web アプリケーションの手前に配置して、CDN と同様にバックエンドのコンテンツをキャッシュします。
さらに加えて、JavaScript や CSS など特定のファイルタイプに対して、Front Door は動的に Gzip または Brotli 圧縮をしてレスポンスサイズをコンパクトにします。つまりバックエンド側で、IIS や nginx などで圧縮せずにそのままレスポンスしても Front Door がクライアントへ圧縮してレスポンスしてくれるということです。
どのファイルタイプがこの圧縮する対象になるか、リストがある のでご参考ください。
では実際に Front Door の後ろに App Service のようにシンプルな構成で、キャッシュの動きを確認してみます。
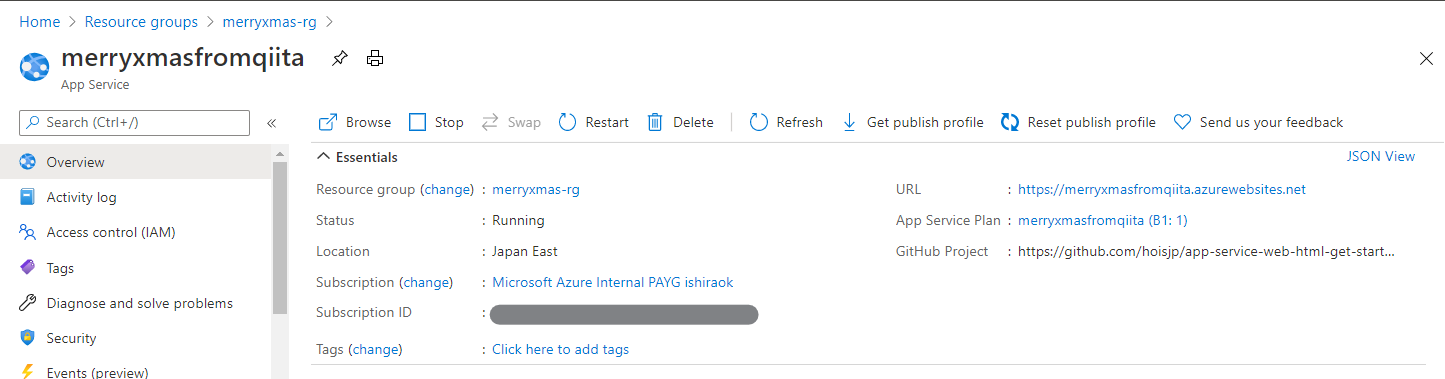
まずはバックエンドとなる Web アプリケーションを App Service 上に用意します。HTML/CSS/JS が適度に含まれているとテストしやすいので、今回は この GitHub 上の Azure Samples を使いました。fork してデプロイメントセンターから GitHub 連携するだけで完了です。

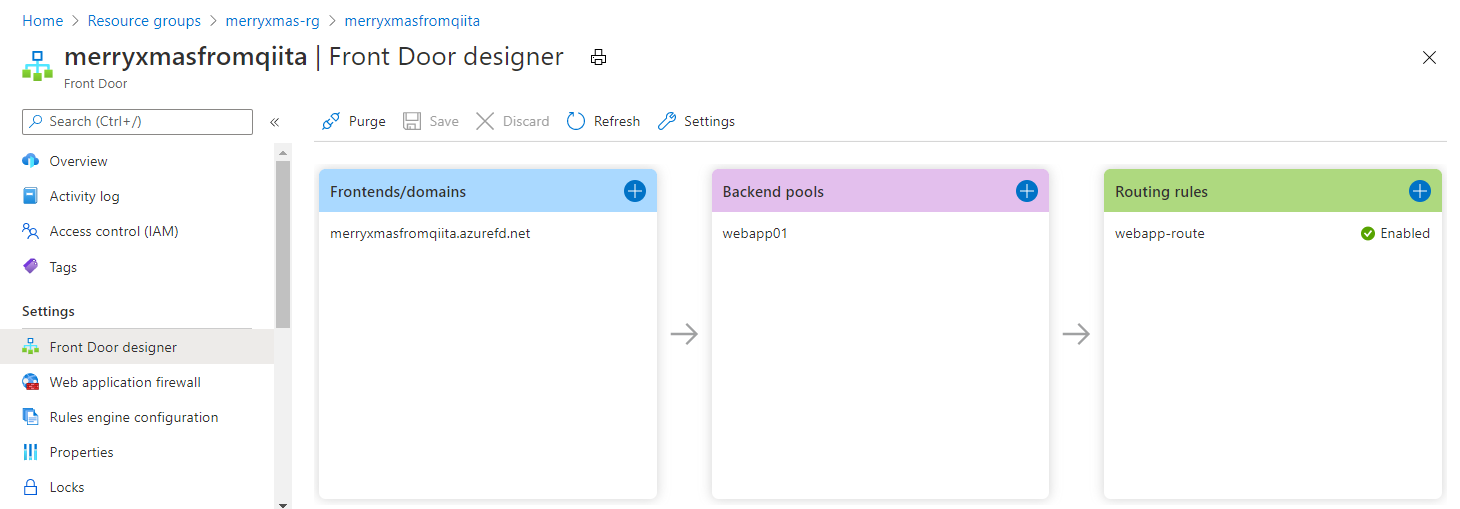
次に Front Door を設定していきます。後述するクイックスタートをなぞっていただけるとよいですが、おさえるべき概念は以下の Front Door Designer というビューに集約しています。

- まずは左から、ドメインがあり、(キャプチャでは一つだけですが、カスタムドメインをどんどん追加できます)
- それに応答するバックエンドプールを定義して、
- どのドメインとパスにリクエストが来た時に、どのバックエンドプールへルーティングするか、というルーティングルールを定義する
という流れです。
ここで事前に作成した App Service へルーティングするよう設定します。

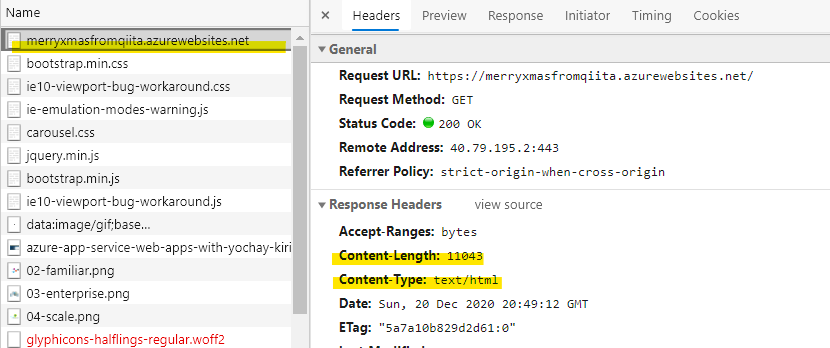
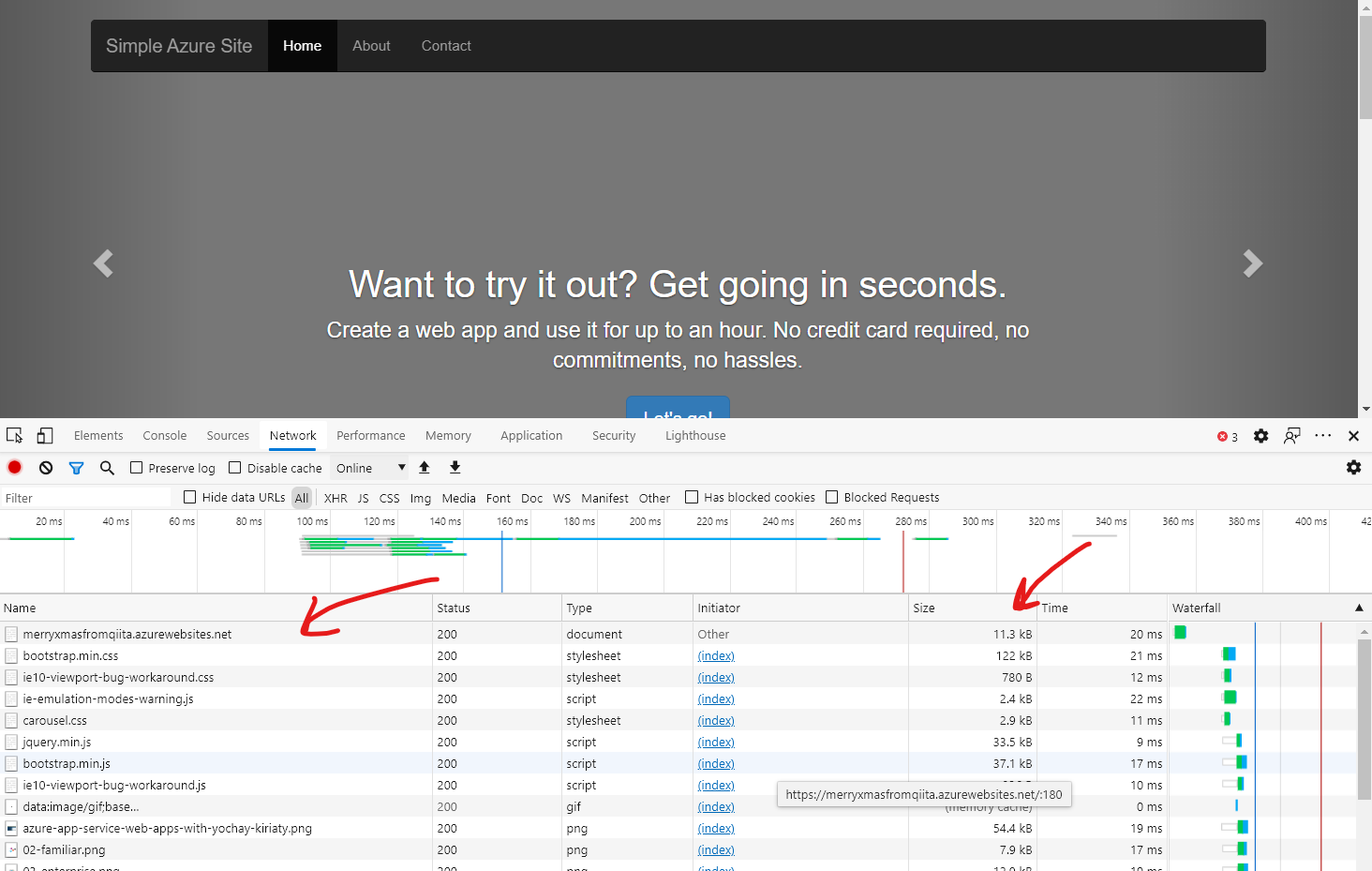
ここで、まずは Front Door を経由せず、App Service (上図の hugahuga.azurewebsites.net)に直接リクエストして HTML/CSS/JavaScript あたりのファイルを確認してみます。ブラウザに付属している開発者ツールを使ってファイルが圧縮されているか見てみます。私は Microsoft Edge を使いましたが、Google Chrome などでも同様に確認できます。
ファイル名のところをクリックすると HTTPヘッダなどの詳細が確認できるのでファイルタイプを見て圧縮前後を見ていきます。
- App Service のレスポンス

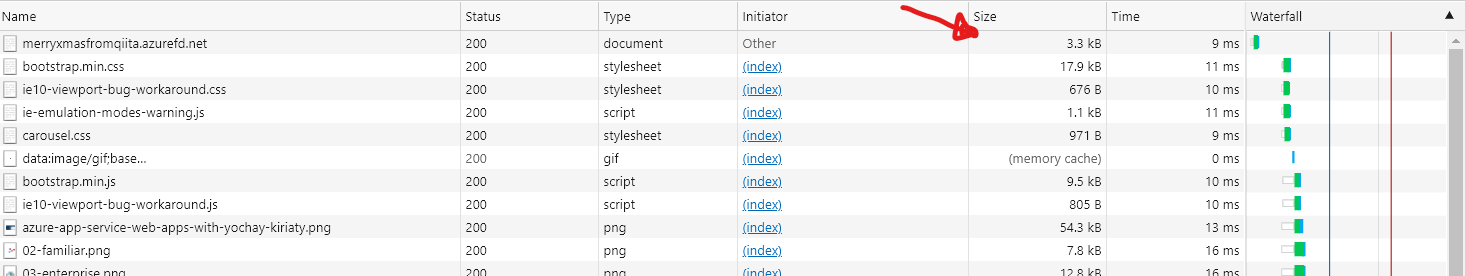
- これを同じく Azure Front Door 経由でリクエストすると・・・

- トップページのHTMLは 11 kB あったものが、br (Brotli) で圧縮され、3.3 kB まで小さくなっています。圧縮率はコンテンツの内容にもよりますが、この中ではサイズが大きいほうの CSS ファイルも 122 kB -> 17.9 kB と1/10近いサイズに圧縮されています。
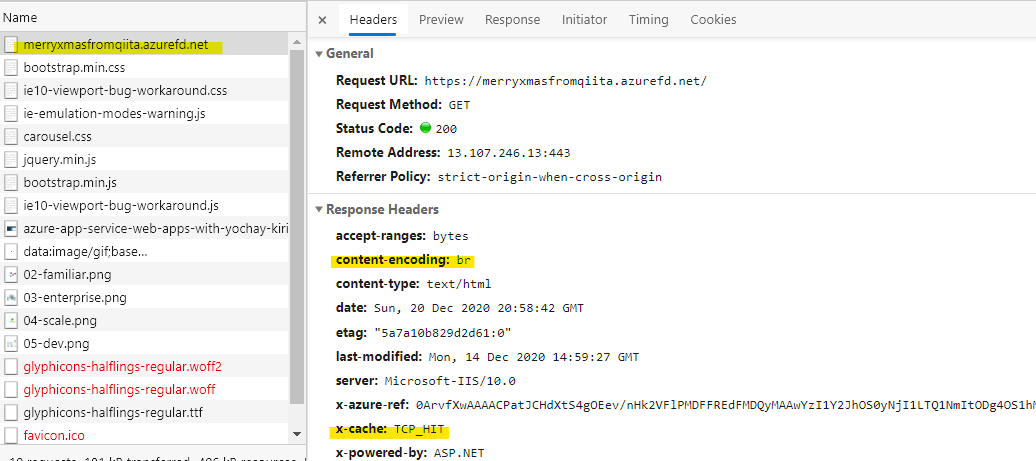
Front Door では、gzip 圧縮と Brotli 圧縮をサポートしていますが、クライアントからのリクエストヘッダaccept-encodingに応じて、どちらもリクエストされれば Brotli 圧縮が優先されます。

さらに HTTPレスポンスヘッダを見てみると、x-cache: TCP_HITというヘッダが返されています。このx-cacheはキャッシュの状態が返されるヘッダで、Front Door でコンテンツがキャッシュしているかどうか識別できます。つまりこのリクエストでは Front Door からキャッシュされたコンテンツが返され、バックエンドの App Service までリクエストは到達しなかった、ということです。
- トップページのHTMLは 11 kB あったものが、br (Brotli) で圧縮され、3.3 kB まで小さくなっています。圧縮率はコンテンツの内容にもよりますが、この中ではサイズが大きいほうの CSS ファイルも 122 kB -> 17.9 kB と1/10近いサイズに圧縮されています。
Web アプリケーションへのリクエストはこのように静的コンテンツへのリクエストが全体の中でも多くを占めるケースもあり、これらを Front Door でキャッシュ&さらに可能なものは圧縮することで、クライアント側のロード時間も短くなりますし、サーバー側バックエンドへの負荷も劇的に小さくなる可能性があります。
参考
- クイック スタート: グローバル Web アプリケーションの高可用性を実現するフロントドアを作成する
- Azure Front Door でのキャッシュ
- Azure Front Door での HTTP ヘッダー プロトコルのサポート
- accept-encoding や content-encoding などの HTTP 仕様については、 RFC 7231 を。
2. エッジ上で WAF
Front Door が出てくるまで、Azure で WAF を利用するとなると、選択肢は Application Gateway でした。しかし、Application Gateway は L7 ロードバランサーとなるインスタンスを常時稼働させるアプローチのため、インスタンスが稼働している時間のぶん料金がかかります。これに対して Front Door は、処理リクエスト数に応じた送信/受信データ転送量による従量課金となるため、リクエストがなければほとんど料金がかかりません。(わずかにルールセットの月額料金はかかります。) 料金計算ツール で想定利用料をそれぞれ比べてもらうとよいですが、ほとんどのケースで Front Door のほうが価格優位になるだろうと思います。
WAF の設定方法は、Aplication Gateway の仕組みと同じ勝手で行えます。詳しくは以下のチュートリアルや関連Docsを参考にしてみてください。
また、DDoS攻撃に対しては、デフォルトで Azure DDoS Protection Basic が有効になっています。悪意のあるトラフィックがリージョンに入ってくる手前でブロックできる点も魅力的です。
参考
- チュートリアル: Azure Front Door と Azure Web Application Firewall (WAF) を使用して、Web アプリケーションをすばやくスケーリングし、保護する
- Azure Front Door の価格
- Application Gateway の価格
- Azure Front Door についてよく寄せられる質問
Azure Front Door と Azure Application Gateway の違いは何ですか?
Front Door の背後に Application Gateway をデプロイする必要はありますか?
3. パスベースのルーティング
Front Door は L7 ロードバランサーの役割も備えていて、パスベースのルーティングが可能です。
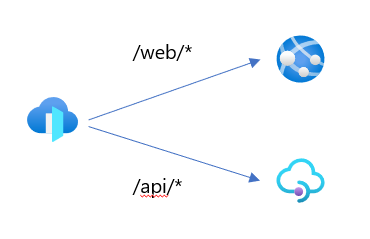
例えば以下のように、一つのドメインで複数のバックエンドサービスへパスごとにルーティングできます。
example.com/web/* -> App Service
example.com/api/* -> API Management
example.com/static/* -> Blob Storage
これは疎結合なサービス群を一つのサービスに見せる、いわゆるマイクロサービス構成をとりたい場合などに有効です。
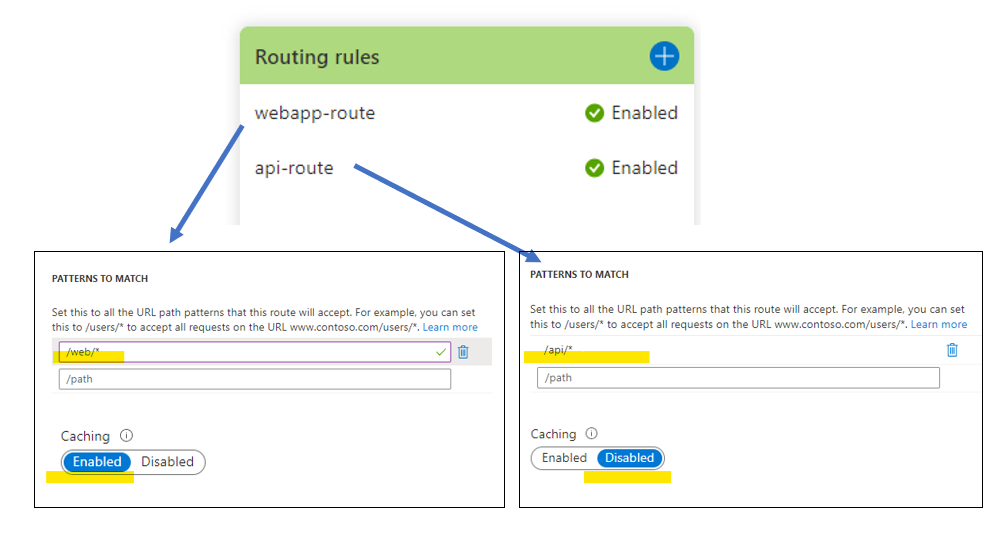
また、ルーティングごとに、特定のパスの場合はコンテンツキャッシュをしない、といった制御ができます。これによって、以下例のように、一部のパスだけ完全に動的なコンテンツを扱いたいケースにおいても便利です。
- /web/* -> フロントアプリケーション キャッシュあり
- /api/* -> API アプリケーション キャッシュなし
参考
4. バックエンドプールと正常性プローブ (Health Probe)
Front Door はこれらの仕組みによって、リクエストをより適切なバックエンドへルーティングするロードバランサーとしての役割を実現しています。おおむね、Traffic Manager のルーティング方法 と同様の仕組みなので、すでに Traffic Manager をお使いであれば、勝手がわかりやすいかと思います。代表的な利用例は、以下のとおりです。
- 東日本/西日本リージョンのうち、クライアントからレイテンシの小さい方へルーティングする
- 東日本リージョンをプライマリ、西日本リージョンをセカンダリとして、プライマリが使用できなくなった場合にバックアップであるセカンダリへルーティングする
これら例の「レイテンシ」や「利用可能かどうか」は、正常性プローブによって監視されていて、Front Door は、どのルーティングが最もレイテンシがよいか、どのバックエンドが利用できる状態かを常に把握しているということです。
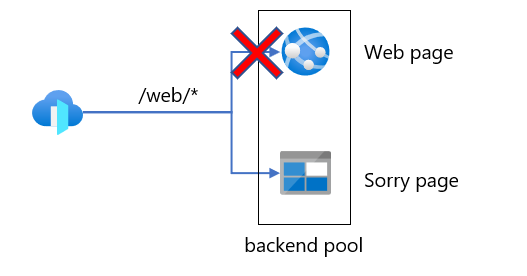
先ほど、東日本リージョン西日本リージョンの冗長構成の例を紹介しましたが、この正常性プローブの特性を使ってシンプルに Sorry ページの実装をすることもできます。これは、バックエンドプールの中に、正常系バックエンドと異常系バックエンドを並べるかたちで構成します。App Service が何らかの障害で 200 を応答できない場合には、一時的に Blob ストレージに配置した静的コンテンツを返しておいて、App Service が正常な状態に戻ったら自動的にルーティングが元通りになる、といった使い方です。これはクライアントへ状態を伝えるメッセージの役割はもちろんですが、応答できない状態からさらにトラフィックが積みあがってしまうのを防ぐ、サーキットブレーカーとしての役割もあります。

参考
事例
最後に、Microsoft 社内のプロダクトでもこの Azure Front Door を活用している例をいくつか紹介します。
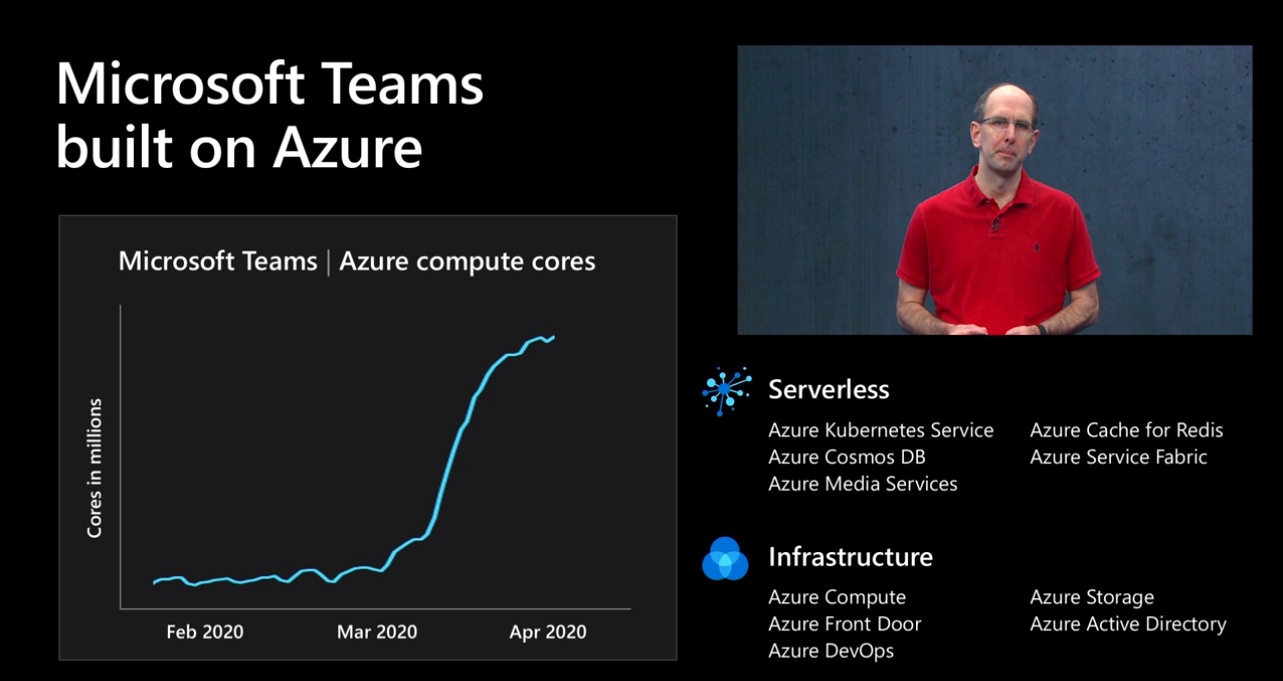
Microsoft Teams
2020年 Microsoft Build でのキーノートより、4:55 くらいからです。
https://channel9.msdn.com/Events/Build/2020/KEY03
Microsoft Teams は最初からクラウド上に構築して生まれてきたサービスであり、クラウドネイティブな設計を前提としている、という紹介とともに、Front Door がマイクロサービスのゲートウェイ役として貢献していると読み取れる説明があります。

ブラウザ版 https://teams.microsoft.com を、開発者ツールでのぞいてみるのもよいのではないでしょうか。
LinkedIn の事例は Front Door のサービスページからもリンクされているのですでにご存じかもしれません。
https://customers.microsoft.com/en-us/story/841393-linkedin-professional-services-azure-front-door-service
グローバルレベルの高速コンテンツ配信基盤を使うことで、いかにページロード時間に寄与したか、いかに自前のインフラ投資をせずに済んだか、といった紹介があります。実際に、数十か国でページロード時間を30%減少することができた、といった数字も紹介されています。
また、この事例は**「Front Door のバックエンドは Azure である必要性はない」**ということを示した典型的なケースかもしれません。Front Door のバックエンドはパブリックなエンドポイントであれば、既存の資産に対して、エッジ側に機能性をかぶせる形で、現行環境を変えることなく機能性を追加することができます。
まとめ
Azure Front Door いかがでしょうか。少しでも 2021年から使いたくなったでしょうか。パブリックなWebアプリケーションにとって便利で効果の高い機能が詰まっていて、かつ、それほどサービスの学習コストも大きくないので、非常におすすめです!