はじめに
こんにちは。hoheです。
本日9月6日はANGEL Dojoの中間発表の日で、ANGEL Dojoの活動も残るところ約1ヶ月となります。ANGEL Dojoが始まってから時間の経過が早いと常々感じておりますが、良い成果を出せるように最後まで頑張っていきたいと思います。
本記事はANGEL Calendar 6日目の投稿で、「AWS AmplifyのQuick Startをやってみた」となります。読んでいただけますと幸いです。
また、他のANGEL Dojoに参加されている方の記事は以下からご確認いただけます。
AWS Amplifyって何?
皆さんはアプリ開発を普段からしていますでしょうか?私自身は今までの業務ではインフラ分野を担当しており、アプリについてはJavaScriptを少し触った程度の知識しかありませんでした。そんな中で今はANGEL Dojoに参加して四苦八苦しながら開発を進めているところとなります。特にアプリケーションのデプロイにはAWS Amplifyを使用しており、今回は自身の理解を深めるためにAmplifyのQuick Startを実践してみました。
AWS Amplifyとは
AWS Amplify は Web フロントエンド、モバイルアプリの開発を加速させるために作られたプラットフォームです。Amplify CLIを使用してコマンドラインでの対話的なバックエンドの設定を実施することができ、バックエンドの開発の手間を減らして、フロントエンドの開発に集中することができます。今年GAされたAmplify Gen2からは、Gitリモートリポジトリへのプッシュ時に自動でビルド・デプロイされるようになり、サンドボックス環境も利用できるようになりました。
AmplifyのQuick Startを試してみる
Amplifyの公式ドキュメントにてQuick Startが用意されていたため、今回こちらを試してみました。こちらのチュートリアルでは、サンプルのアプリケーションコードが用意されており、はじめに簡単なTodoアプリをAmplifyでデプロイし、最終的にはユーザ個別の認証を実装して、Todoをユーザごとに管理できるようにします。
Amplifyでのアプリケーションのデプロイ
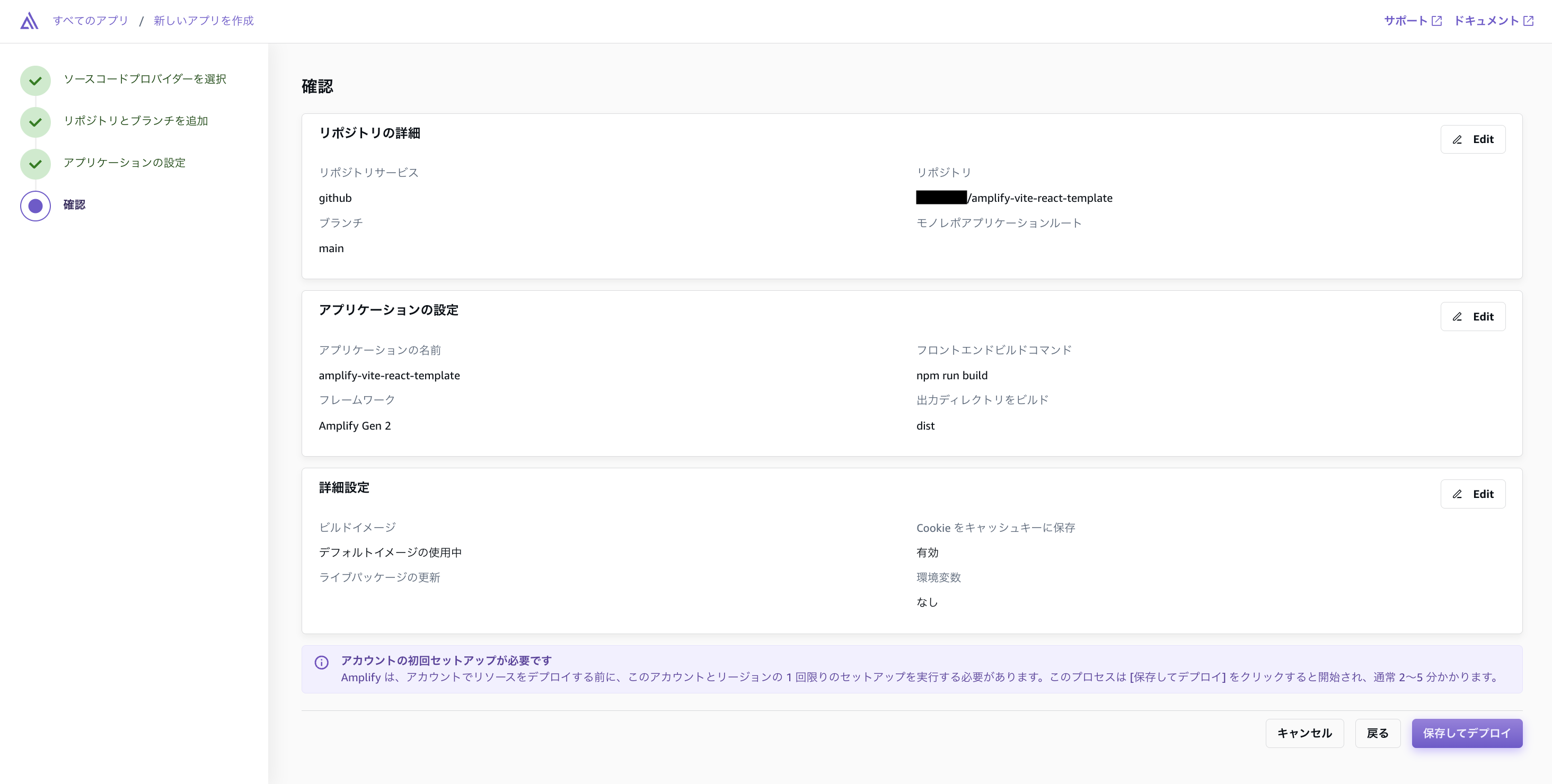
アプリケーションをデプロイするまでの流れは以下となります。
Todoアプリへの削除機能の追加
最初のTodoアプリではアイテムの追加しかできませんでしたが、次のチュートリアルではタスクの削除機能を実装します。
- Amplifyのコンソールからamplify_outputs.jsonをダウンロードします。
- ローカルにGitリポジトリをクローンします。
$ git clone git@github.com:{UserName}/amplify-vite-react-template.git $ cd amplify-vite-react-template && npm install -
1.でダウンロードしたamplify_outputs.jsonをローカルリポジトリのルートディレクトリに配置した後、src/App.tsxに移動してアイテムの削除機能を実装します。src/App.tsxfunction App() { // ... + function deleteTodo(id: string) { + client.models.Todo.delete({ id }) + } return ( <main> <h1>My todos</h1> <button onClick={createTodo}>+ new</button> <ul> {todos.map(todo => <li + onClick={() => deleteTodo(todo.id)} key={todo.id}> {todo.content} </li>)} </ul> <div> 🥳 App successfully hosted. Try creating a new todo. <br /> <a href="https://docs.amplify.aws/react/start/quickstart/">Review next step of this tutorial.</a> </div> </main> ) } - ローカル開発サーバーを起動して
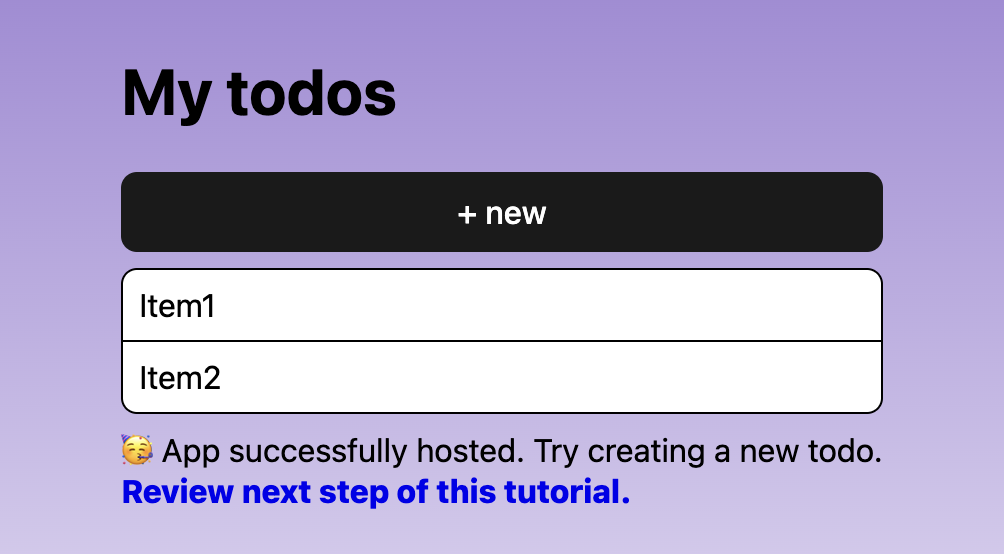
http://localhost:5173/にアクセスします。$ npm run dev > amplify-vite-react-template@0.0.0 dev > vite VITE v5.4.2 ready in 683 ms ➜ Local: http://localhost:5173/ ➜ Network: use --host to expose ➜ press h + enter to show help - アプリケーションにて既存のアイテムをクリックすると、リストから対象のアイテムが削除されており、削除機能が正しく動作していることが確認できました。(画像は「Item2」を削除した後)

ログインUIの実装
ここまででTodoアイテムの追加・削除を行えるようになり、次のチュートリアルではログインUIの実装を行いました。
-
src/App.tsxファイルで、認証機能を追記します。
src/App.tsx+ import { Authenticator } from '@aws-amplify/ui-react' + import '@aws-amplify/ui-react/styles.css' function App() { // ... return ( + <Authenticator> + {({ signOut }) => ( <main> // ... + <button onClick={signOut}>Sign out</button> </main> + )} + </Authenticator> ) } -
ローカル開発サーバーを起動し、
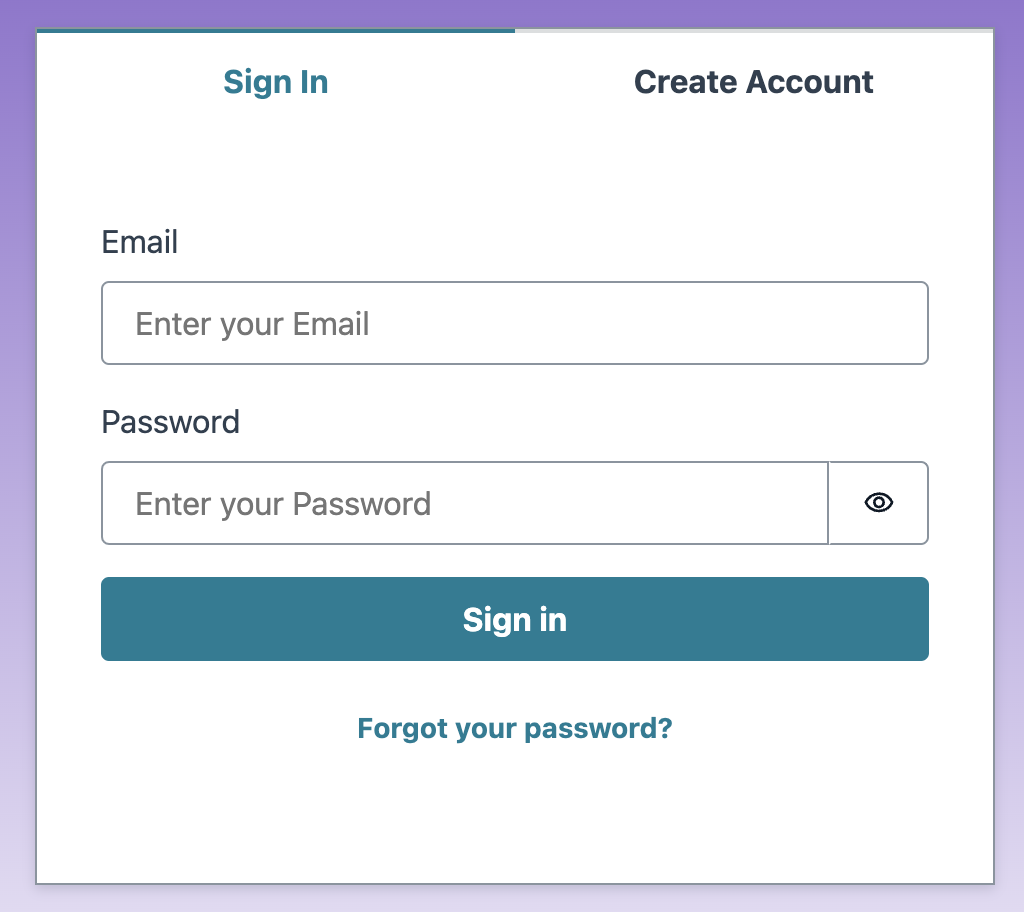
http://localhost:5173/にアクセスすると、開発サーバーにログイン画面が実装されていることが確認できました。

-
ローカルでの変更内容をリモートリポジトリに反映します。
$ git add . $ git commit -m "added authenticator" $ git push origin main -
リモートリポジトリにプッシュ後、Amplify上でビルド・デプロイの実行が開始されます。デプロイ完了後にアプリケーションのURLにアクセスすると、
2.で確認したものと同じログイン画面が確認できました。
AWS認証情報の設定
ここからはバックエンドを更新して、ユーザーごとの承認ルールを実装し、各ユーザーが自分のToDoにのみアクセスできるようにしていきます。最初にバックエンドの更新のためには、ローカルマシンからバックエンドの更新を展開するためのAWS認証情報が必要になるため、その設定を行っていきます。
-
CloudShellを開き、以下のコマンドを実行し、AWS アカウントに関連付けるメールアドレスを入力します。
$ read -p "Enter email address: " user_email $ Enter email address: <your-email-address> -
次に以下のコマンドを実行します。(貼り付け時に複数行コードの貼り付け確認画面が表示されます。)
$ response=$(aws sso-admin list-instances) ssoId=$(echo $response | jq '.Instances[0].IdentityStoreId' -r) ssoArn=$(echo $response | jq '.Instances[0].InstanceArn' -r) email_json=$(jq -n --arg email "$user_email" '{"Type":"Work","Value":$email}') response=$(aws identitystore create-user --identity-store-id $ssoId --user-name amplify-admin --display-name 'Amplify Admin' --name Formatted=string,FamilyName=Admin,GivenName=Amplify --emails "$email_json") userId=$(echo $response | jq '.UserId' -r) response=$(aws sso-admin create-permission-set --name amplify-policy --instance-arn=$ssoArn --session-duration PT12H) permissionSetArn=$(echo $response | jq '.PermissionSet.PermissionSetArn' -r) aws sso-admin attach-managed-policy-to-permission-set --instance-arn $ssoArn --permission-set-arn $permissionSetArn --managed-policy-arn arn:aws:iam::aws:policy/service-role/AmplifyBackendDeployFullAccess accountId=$(aws sts get-caller-identity | jq '.Account' -r) aws sso-admin create-account-assignment --instance-arn $ssoArn --target-id $accountId --target-type AWS_ACCOUNT --permission-set-arn $permissionSetArn --principal-type USER --principal-id $userId -
以下のコマンドを実行して、上記コマンドが機能したことを確認します。
$ printf "\n\nStart session url: https://$ssoId.awsapps.com/start\nRegion: $AWS_REGION\nUsername: amplify-admin\n\n" Start session url: https://d-XXXXXXXXXX.awsapps.com/start Region: <your-region> Username: amplify-admin -
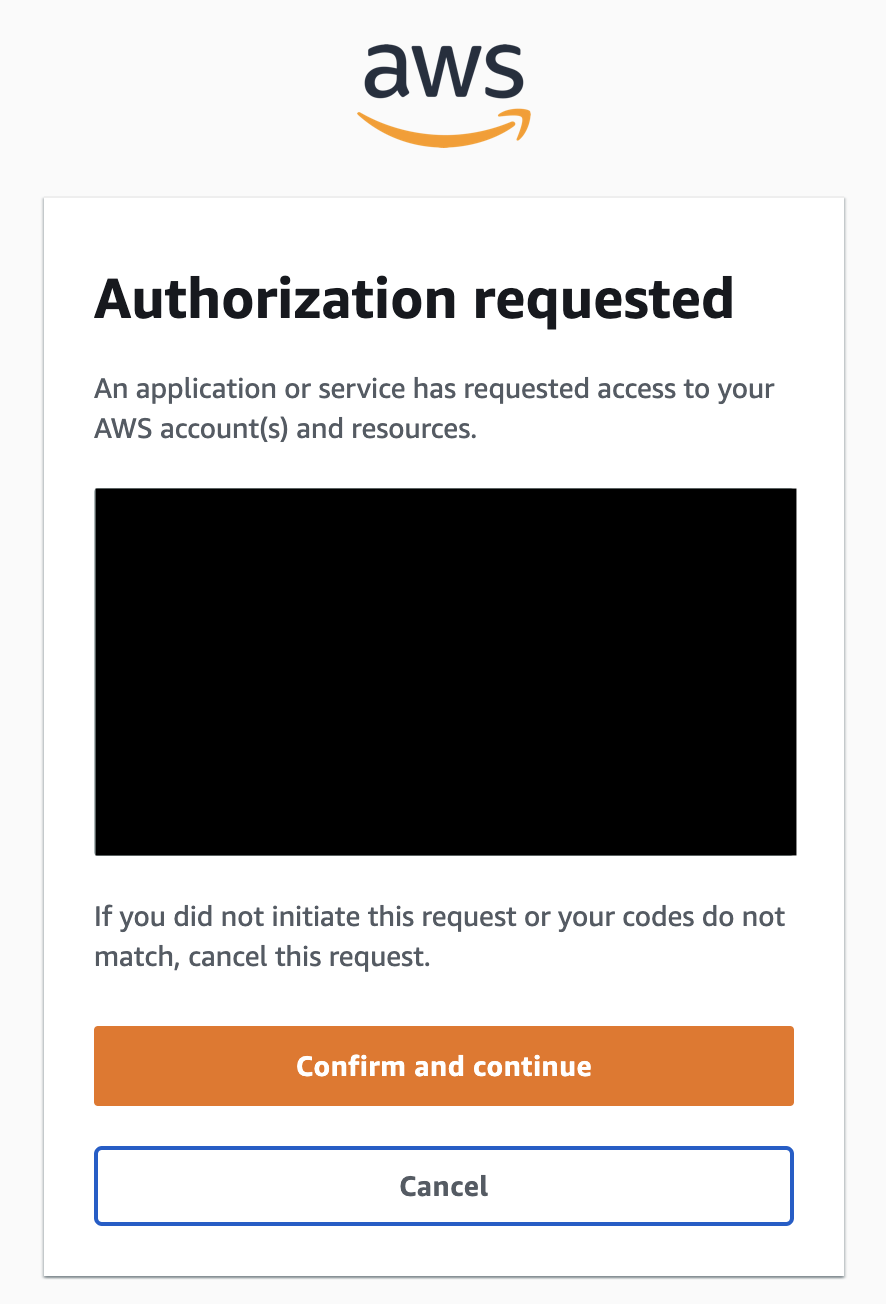
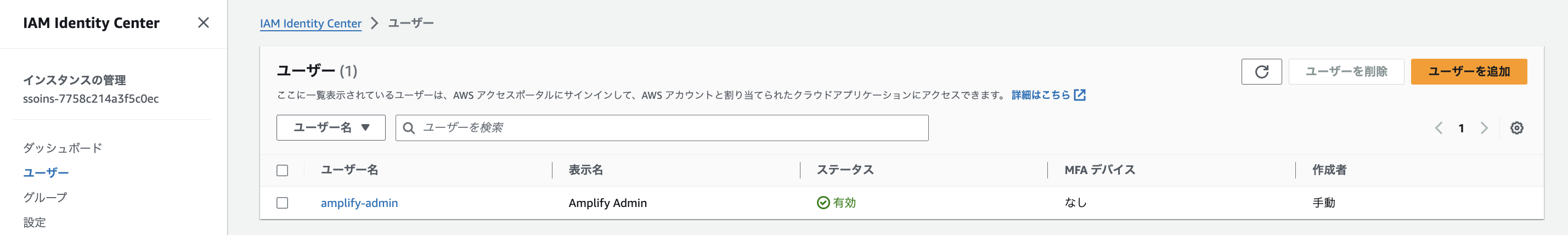
IAM Identity Centerのコンソール上で「amplify-admin」ユーザを選択し、[パスワードをリセット>パスワードをリセットする手順を記載したEメールをユーザーに送信]を実行します。

-
ローカルのターミナルでAWSプロファイルを設定します。(設定値は
4.で表示されたものです。)$ aws --version $ aws configure sso The only AWS account available to you is: <your-aws-account-id> Using the account ID <your-aws-account-id> The only role available to you is: amplify-policy Using the role name "amplify-policy" CLI default client Region [us-east-1]: <your-region> CLI default output format [None]: -
ターミナルに戻って続きを入力します。(CLI profile nameにはdefaultを設定しました。)
he only AWS account available to you is: <your-aws-account-id> Using the account ID <your-aws-account-id> The only role available to you is: amplify-policy Using the role name "amplify-policy" CLI default client Region [us-east-1]: <your-region> CLI default output format [None]: CLI profile name [amplify-policy-<your-aws-account-id>]: default To use this profile, specify the profile name using --profile, as shown: aws s3 ls --profile default -
以下のコマンドを入力してSSOプロファイルが表示されることを確認します。
$ cat ~/.aws/config
クラウドサンドボックスの展開
Amplify Gen2から追加された機能として、チーム内の各開発者ごとに本番環境とは分離して個別のバックエンド環境を提供するクラウドサンドボックスを利用することができます。
$ npm run devを実行中のターミナルとは別に、新規のターミナルを起動後、ローカルにクローンしたアプリケーションのフォルダに移動し、以下のコマンドを実行してクラウドサンドボックスを展開します。
// プロファイル名がdefaultの場合
$ npx ampx sandbox
// プロファイル名がdefault以外の場合
$ npx ampx sandbox --profile <profile-name>
認証情報が設定されていないと、以下のエラーが発生してサンドボックスが展開できませんでした。
InvalidCredentialError: Failed to load default AWS credentials
ユーザーごとの認証の実装
最後にユーザごとの認証を実装し、Todoアプリをユーザごとに分離します。
-
以下のファイルを変更し、ユーザごとの認証を実装します。
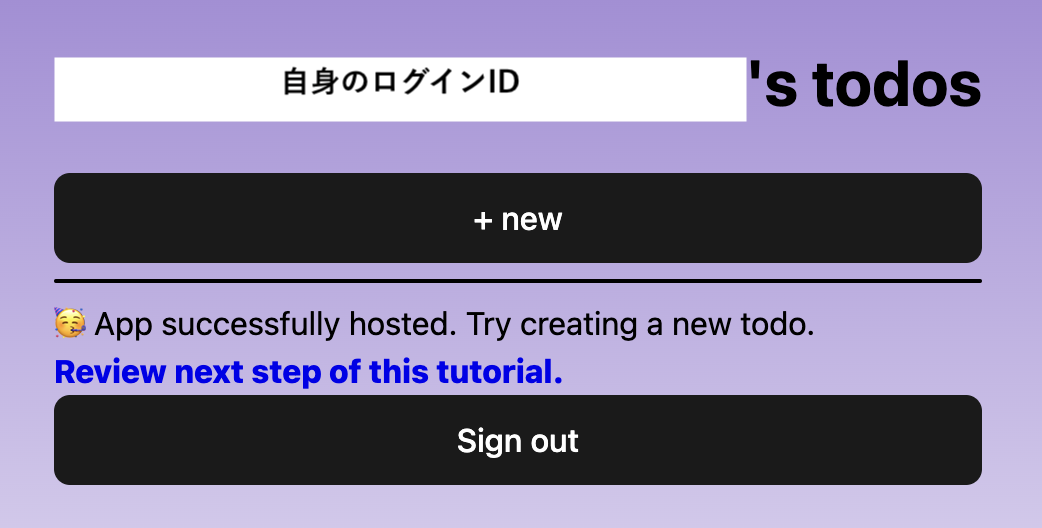
amplify/data/resource.tsimport { type ClientSchema, a, defineData } from "@aws-amplify/backend"; const schema = a.schema({ Todo: a .model({ content: a.string(), }) + .authorization(allow => [allow.owner()]), - .authorization((allow) => [allow.publicApiKey()]), }); export type Schema = ClientSchema<typeof schema>; export const data = defineData({ schema, authorizationModes: { + defaultAuthorizationMode: 'userPool', - defaultAuthorizationMode: "apiKey", - // API Key is used for a.allow.public() rules - apiKeyAuthorizationMode: { - expiresInDays: 30, - }, }, });src/App.tsx// ... imports function App() { // ... return ( <Authenticator> + {({ signOut, user }) => ( - {({ signOut }) => ( <main> + <h1>{user?.signInDetails?.loginId}'s todos</h1> - <h1>My todos</h1> {/* ... rest of the UI */} </main> )} </Authenticator> ) } -
最後に本番環境にアプリをデプロイしました。クラウドサンドボックス上で作成したTodoやユーザは本番環境には引き継がれず、分離されていることも確認できました。
さいごに
今回、AmplifyのQuick Startを行ってみました。認証部分の設定は少し慣れが必要だと感じましたが、一度設定してしまえば、以降はかなり簡単に継続したアプリケーションのビルド・デプロイができることを実感できました。こちらのチュートリアルは、AWSアカウントとGitアカウント(手動デプロイする場合はGitアカウントは不要)があれば試すことができるので、興味があればぜひやってみてください。また、今回はフロントエンドのみでしたので、Amplify CLIを使用したバックエンド周りも今後触ってみたいと思います。