0.新卒で入社した会社で1年半が経過
執筆者は23歳マーケティング職につき、
新規事業での実働兼マーケティング管理を担っている人です。
まぁ〜、プログラミングとは遠い生活をしています…
あとは、傍らで集計ファイルやツールとかを作ってプログラミングを勉強中。
今日は「まじで意味わかんねえ」と思っていたプログラミングが、
ちょっとだけできるようになったことを振り返りつつまとめにきました。
Qiitaにもすんごいお世話になったので、同じように僕の記事が誰かの役に立てば嬉しいです。
内容としては、開発とかプログラミングに興味があるけど話が進まない非エンジニアにも
僕みたいな成長の流れがあるよってのを知ってもらえたらと思い記事にします。
(エンジニアになれるとは言ってない)
1.目的
僕はプログラミングで挫折を繰り返したけど、意外と進歩もしていました。
せっかくなら、同じように非エンジニアでプログラミングの勉強に困っている人の
参考になればいいなと考えています。
そこで、非エンジニアのマーケ担当が1年半のうちに
趣味と少しの業務でやってきたことの振り返りをします。
何を作ってたのかとかをメインに。
ここまでこれたのは、ポイントは以下の3つです。
- 友達(質問できる人)
- 作りたいものを作る(楽をする)
- とりあえず手を動かす
それぞれについては文末で触れるので、
早速振り返っていきましょう。
2.振り返り「 社会人になるまで」
大学時代のレベルでいうと、こんな感じです。
- HTML/CSS:Progateは中級で死亡
- エクセル:とにかくクリックが勝負(作業は尋常じゃなく遅い)
- php:ほんまに何言うてるかわからん
3.振り返り1 〜2ヶ月「プログラミング研修」
うちはWebサービスを取り扱う会社だったため、
プログラミング研修なるものが2週間ほどありました。
目的としては、Webサービスがどういう理屈で成り立っているかを知ってもらうため。
そんなわけで、html/cssに関しては、コピペでロジックのみphpやmysqlを使って本棚を作ります。
- 画像とテキストを登録
- Webで表示
これだけでした。
ここで得た1番の大きな学びは、
プログラミングは指示したこと(コード)はきっちりと実行するいいやつということです。
ほんっとに言ったことはきちんとやるくせに、言ってないことは全くしません。
今回の研修で、周りのエンジニアや講師に質問をしながら、
1行1行書いていることを理解できたことは自分にとってめちゃめちゃ良かったです。
質問できる環境は非エンジニアにとって、重要になります
学生時代の挫折の原因は、基本的になぜうまくいかないのかがわからないことでした。
簡単な問題であっても、初心者には正直何がなんだかわからなかったです。
質問できる環境があることで、エラーを乗り越えられることがわかりました。
4.振り返り2 〜4ヶ月「集計と自動コピペ」
4.1GASとの出会い
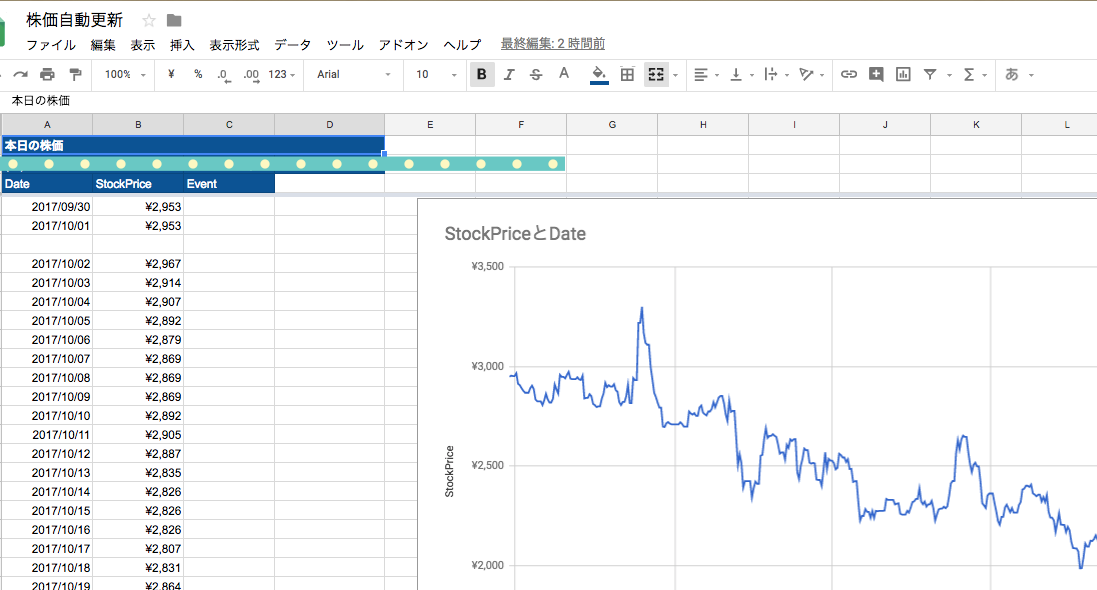
プログラミング研修を終えた次に、僕がチャレンジしたのは株価の自動取得です。
競合の株価っていくらなのという疑問から、毎日見れないのかと思ったことが始まりでした。
やっていることは、ほんとに少しだけ。
スプレッドシートのimportxml関数を使ってヤフーファイナンスから株価を取得。
GoogleAppsScriptで毎日コピペ。
var date = new Date();
function myFunction() {
//SS 起動
var ss = SpreadsheetApp.getActiveSheet();
var last_row = ss.getRange("A:A").getValues().filter(String).length;
var hoge = ss.getRange((last_row + 2), 1);
var hage = ss.getRange((last_row + 2), 2);
var yeah = hoge.setValue(date);
var targetToCopy = ss.getRange("C2").getValue();
var price = hage.setValue(targetToCopy);
}
実際、こんだけあればだいたい動きました。
hogeとかそのままなのは、ほんと勘弁して下さい…
とにかく動けばと思って作ったんです…
GoogleAppsScriptの何が良いって開発環境が不要なこと。
スプレッドシートが開ければ、誰でも開発が始められます。
4.2ここでの学び
調べて自分でやってみたという経験が1番ということです。
結局の所自分で考えて、調べてやってみる。
そこで生まれた試行錯誤が1番ためになるんだなと身にしみて感じました。
物事の習得にはやっぱり動くしかないですね。
あとやっていたことと言えば、GoogleAnalyticsから得られるデータを使って
ユーザーの遷移率やコンバージョン率の計算でしょうか。
マーケ担当ということで、集計してあれこれ話してみることで
サイトの導線設計などを分析していました。
4時間かかって分析したものを上司が30分ほどでやってた日には絶望しました。
エクセルでの重要なことは、とにかく楽をすること。
具体的には以下のことは集計中にできるようになったほうが良いです。
- ショートカットの駆使
- ピボットテーブルを用いての計算
- vlook程度でいいので、関数の理解
エクセルでの分析や何かをする際にマウスを使うのはNGですよ。
5.振り返り3 〜6ヶ月「自動通知とかそのへん」
ちょうどGASすげー!ってなってるころに、上司から依頼がありました。
(´・ω・`) :日々のKPIをホワイトボードで見れるようにしてほしい
この仕事を4人の当番で回す必要がでてきた僕が思ったことは、
「絶対順番を忘れるやつがでるし、そのリマインドをするのがだるい…」
チャットに自動でbotから通知がくるようになっています。
株価の時の応用で、スプレッドシート上にある当番表に応じて
その日の名前の人にToをつけて、連絡してくるという仕様です。
チャットワークとGASの連携はGoogle Apps Scriptの第一歩、初心者でもチャットワークにメッセージを送れるを見たりするとできます。
5.1追加の制作物
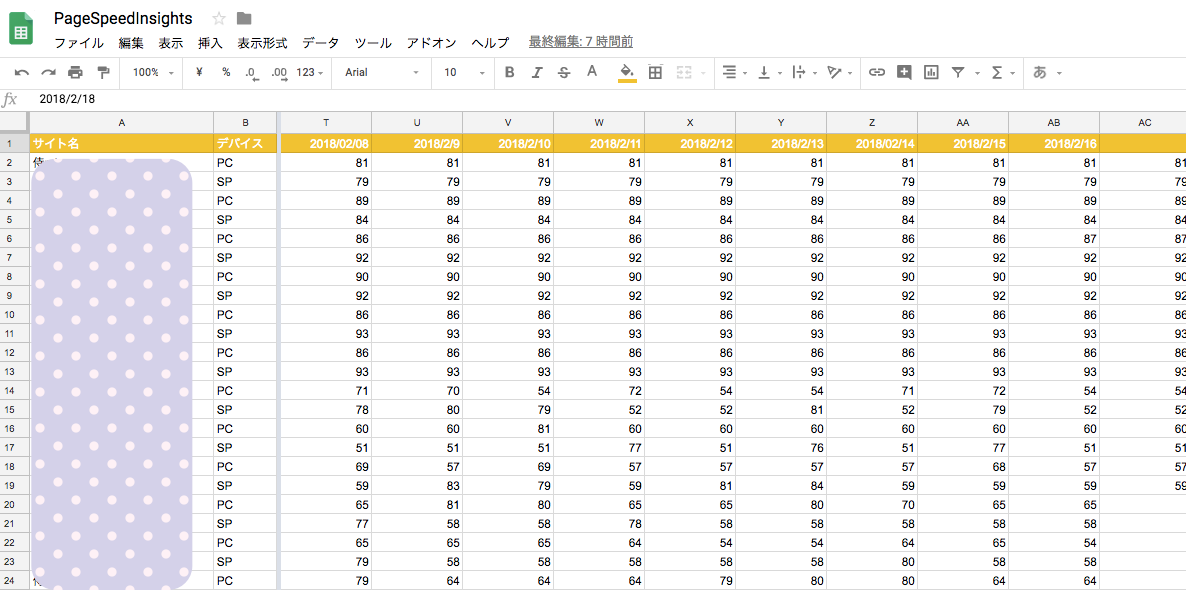
あとは、PageSpeedInsightsを使って、
サイトの表示速度を自動通知するものも作りました。
Webサイトの表示速度って、最終的にはCVRやSEOにも関わってくるため
重要なページはモニタリングしたかったからです。

といいつつ、やっているのはAPIに投げつけた内容から、
スコアだけ引き抜いてひたすらコピペです。
このときにAPIとはなんぞや、どうやって使うのかについてエンジニアに質問して教えてもらいました。
ほんとにエンジニアには頭が上がりません。
ソースはこんなかんじ。
function runPageSpeed() {
// APIを変数に格納
var APIkey = 'hogehoge';
// 2行目〜内容のある最終行目に対して処理
var lastRow = listSheet.getLastRow();
var processTimes = listSheet.getLastRow()/10 + 1;
for (var i=1; i <= listSheet.getLastRow(); i++) {
// A列のURLを取得し空の場合はスキップ
var url = listSheet.getRange(i+1,2).getValue();
if (!url) { continue; }
// デスクトップとモバイルそれぞれの際のURLを配列に入れる
var request = 'https://www.googleapis.com/pagespeedonline/v2/runPagespeed?url=' + url + '&key=' + APIkey + '&strategy=';
var url = [request + 'desktop', request + 'mobile'];
// URLをAPIに投げてみてエラーが返ってくる場合はログに残す
try {
var response = [
UrlFetchApp.fetch(url[0], {muteHttpExceptions: true }),
UrlFetchApp.fetch(url[1], {muteHttpExceptions: true })
];
}
catch (err)
{
Logger.log(err);
return(err);
}
// 帰ってきたjsonをパースする
var parsedResult = [
JSON.parse(response[0].getContentText()),
JSON.parse(response[1].getContentText())
];
// ログを残す。jsでのconsole.logみたいなもの
Logger.log(parsedResult[0].ruleGroups.SPEED.score);
Logger.log(parsedResult[1].ruleGroups.SPEED.score);
if (i == 1) {
// B列にPCのスコア、C列にSPのスコアを書き込む
sheet.getRange(i+1,lastcolumn+1).setValue(parsedResult[0].ruleGroups.SPEED.score);
sheet.getRange(i+2,lastcolumn+1).setValue(parsedResult[1].ruleGroups.SPEED.score);
} else {
sheet.getRange(i*2,lastcolumn+1).setValue(parsedResult[0].ruleGroups.SPEED.score);
sheet.getRange(i*2+1,lastcolumn+1).setValue(parsedResult[1].ruleGroups.SPEED.score);
}
}
var date = sheet.getRange(1,lastcolumn+1).setValue(date_format);
}
このあたりもググってソースコードを持ってきて、あとは改変というのが主です。
まっさらなとこから、全部書くとかできないし
いじって使えればいいですよね。
5.2ここでの学び
この辺をやってて感じたことは以下のつです。
- とりあえず質問
- とりあえずググる
僕のやりたいことは至極簡単なことなので、
世間のすごい人達は既に解決していることがほとんどです。
そうなってくると、だいたいソースコードはググれば落ちてます。
Qiitaとかはまさにそのためのサイトなので、まずはやりたいことをイメージして探しましょう。
6.振り返り3 〜12ヶ月「GA-スプレッドシートの連携」
GASをいろいろさわるようになって感じるのが、
「Javascriptわからん…」ということでした。
GASはJavascriptライクな言語なため、ここの理解がないと進まないのです。
そこで、僕は解決策として同期のエンジニアに指示されたものを提出するということをやりました。
作ったものは、画像のリサイズする処理。

基本はここにまとめています。
新卒ノンプログラマーがプレビュー機能を作った。
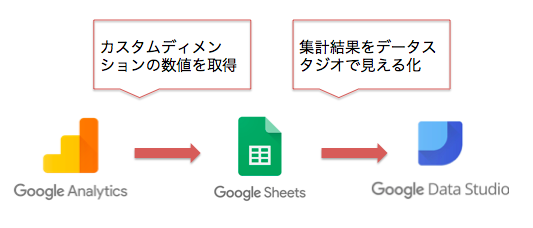
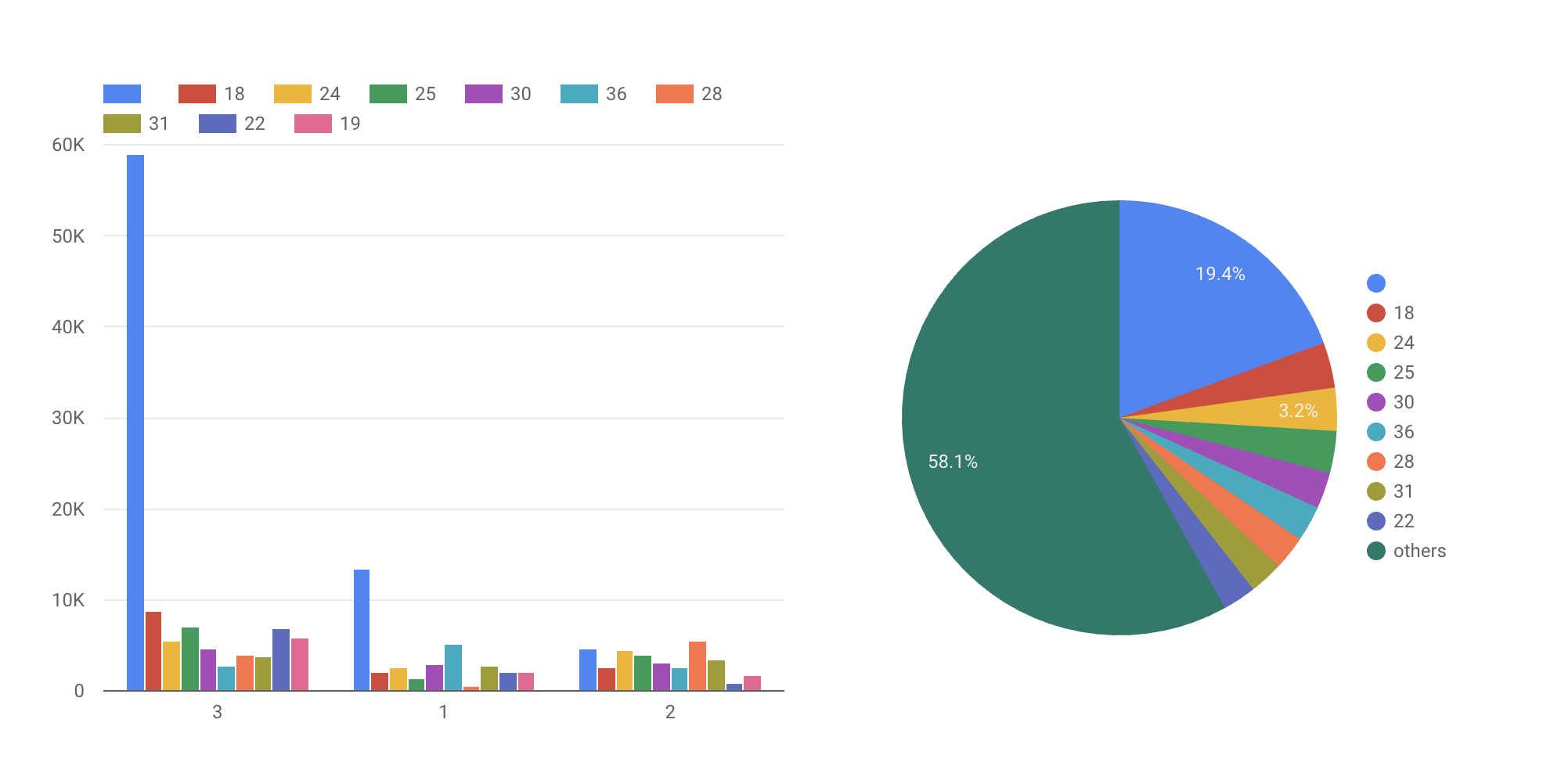
その次に作ったのはサイトの数値をチームで共有するためのダッシュボードです。
イメージはこんなかんじ。(社内データなのであくまでイメージです)

目的はマーケティング担当が追っている係数や重要な指標を
デザイナーやエンジニアと共有したかったから。
サイトの指標に異常があった際に、モニタリングできると原因究明が早くなるなとも感じたので作りました。
詳しくは書きませんが、GAで集計できるカスタムディメンションというものを使っています。
プログラミングの難度としては落ちますが、マーケティング担当ができることとしては役に立ちました。
このあたりから、社内でも役に立ちそうなものを作ることに意識が向き始めています。
7.振り返り4 〜2年目以降「rubyやりはじめ」
とあるエンジニアが
「ruby」の勉強するならプロゲートいいねー」って
言ってたのを聞いて、なんとなくやってやろうとなりました。
ほんの出来心です。
ここからの流れは、以下の通りでした。
- ruby(プロゲート)
- rails(プロゲート)
- rails tutorial
- 日報ツール
まずは空いている時間を使って、ruby、railsコースをプロゲートで修了します。
プロゲートの良さは、その言語の概観をしることができることです。
とにかく、教材の指示にしたがって形にしていきます。
ただ、問題は結局の所実力が身につくかが怪しいということ。
エラーも教えてくれるなど親切なため、現実でやるとなった際のデバッグやエラーの乗り越え方を習得できません。
自分は1から何かを作るとなった際に、困りました。
7.1 RailsTutorialへのチャレンジ
プロゲートだけではもの足りなかったので、railsの習得度合いをあげるため
次はrailstutorialに手を出すことに。
これが個人的には1番お世話になりました。
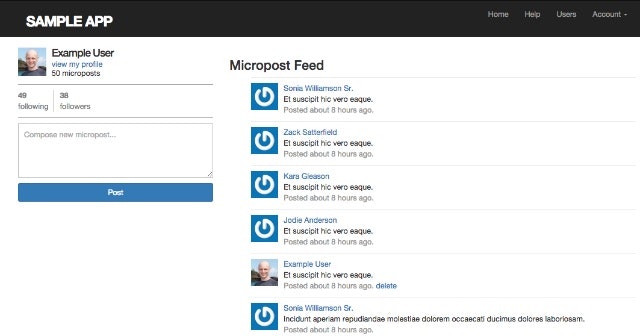
railstutorialはオンラインの学習教材であり、
railsを使ってtwitterライクなサービスを作ります。
何が良いって、チャレンジした人も多いのでいろんなところに
先人の知恵が落ちています。
また、開発環境を整えるとこからなど、本当にひとつのサービスを世に出すまでの簡単な流れがわかります。
- webサービスがどう動くのか
- ログイン機能によるセッションやCoolkieへの理解
このあたりはrailstutorialをやったことで覚えました。
また、gitも使うのでテストも含めた一連の開発プロセスを把握できます。
僕は今回の内容からログイン機能と投稿の閲覧、削除機能を使ったら
日報ツールなら作れると思いました。
そんなわけで、railstutorial完成後にはそっちにもチャレンジしてます。
7.2 自作日報ツール
日報の投稿・閲覧機能に加えて、勉強したので日付による絞り込み機能もつけました。
ほんとになんもないとこから、railstutorialを参考に
とにかく作ってきました。
開発には毎土日を使って1ヶ月を費やしています。
初めてちゃんとしたやつを一から組み上げました。(tutorialにお世話になりまくったけど)
7.3 Bad,Good
Bad
「クラス名とか命名規則がアホほどだるい」
あとで自分の命名みて、これはないだろwwwってなることが多すぎてびっくりした。
特にrubyはメソッドと変数名の違いがわからなくてきれそう
「オリジナル機能があまりない」
基本的にはtutorialベースで進めたので、日付の絞り込とかしかない
もっとやればよかったかな
Good
「一からWebサービス作ったこと」
はじめてデプロイまでいった。
てか、その単語初めて理解した
「セッションやクッキーが暗号ではなくなった」
いつもエンジニアから聞いてたこれらの単語がどういったもので、役割がなんなのかについてしれたこと
テクニカルな施策の実施時にもエンジニアと少しは会話ができるようになった
7.4 ここでの学び
僕はプロゲートでさわりをやってから、railstutorialをやってよかったです。
プロゲートで概観の理解を進めつつ、レベルを引き上げられました。
おかげで、苦労しつつもrailstutorialも挫折せずに進めています。
ただ、railsはあくまでrubyのフレームワークです。
すごい便利な半面、裏側での挙動がわからないという問題に直面しました。
エラーがあっても要因特定に時間がかかったりと苦労しています。
今後はrubyの本を買ったりして、技術的な理解を深めます。
8.ここまでやってみて
これまで、マイペースにやってきた中で僕なりに感じることを書いておきます。
非エンジニアがプログラムを学習する場合、
ものを作る楽しさとプログラムへの理解の2軸が重要です。
野球の打撃だって前にボールが飛ばないとおもしろくないし、
打てるのがわかるからこそ、次はもっと遠くに飛ばすための方法を考えます。
はじめから、理論ではいっても全然わからないのとプログラミングも近いんだなってのがわかりました。
個人的には、ある程度作りつつ、その上で必要な箇所の理解を進められるといいと思います。
そして、重要になるのはやっぱり最初の3つです。
- 友達(質問できる人)
- 作りたいものを作る(楽をする)
- とりあえず手を動かす
初心者はわからないことだらけなので、誰かに聞けるだけで随分と話が変わります。
僕も前だったら諦めていたかもしれないところを解決できたのは、友達や先輩のエンジニアのおかげです。
また、正直趣味レベルから始めるんだったらやる気のでることしかしないでいいです。
だって自分の可処分時間を使うのですから。
僕の場合は、とにかくbotでも良さそうな仕事をしないで済むために始めました。
あとは、作れるのがおもしろくてやってます。
どんだけ記事を読んでも、話を聞いても結局のところ
”知っているけどできない”状態から脱しない限りレベルは上がらないです。
よく色んな所で見かける、手を動かせ的な話が身にしみて理解できました。
おかげで仕事のスタンスとしても、とりあえずやってみるというのが基礎になっているので
チャレンジできています。
結果的にいい循環が生まれたかなーなんていうのが1年半の結果です。
集計ファイルに始まりチームへの貢献もできているので、この話もまあ良しと言えそうなので
改めて振り返ってよかったです。
9.最後に
僕が基本的に取り組んでいるのは、土日の暇な時間だけです。
実際はもっと時間をかければ、短期間でここまでこれたように思います。
ただ、最近の僕がプログラミングをやるのは、
"楽しいから"と"もし仕事にしてみたらどうなるのだろう"という疑問からです。
23歳で将来を諦めるには早いと思い、途中から手を動かし始めました。
プログラミングは楽しいです。
考えたロジックでものが目の前で動くのがとにかく嬉しい。
あとは、もし仕事にしたら〜〜ということについては、検証ができていないので
今後も続けてみようと思います。
そのときに、またこういう振り返り記事を書いてみようかな〜
それでは。