はじめに
version
参考文献 公式Document
エディタ androidstudio
結論
routing設定はこんな感じ
return MaterialApp(
title: 'Flutter Demo',
theme: ThemeData(
primarySwatch: Colors.blue,
),
initialRoute: '/',
routes: {
'/': (context) => const MyHomePage(),
'/second': (context) => const SecondScreen(),
},
);
実際に遷移したいときは以下のようにnameを指定してください
// MyHomePageに遷移する場合
Navigator.pushNamed(context, '/');
// SecondScreenに遷移する場合、
Navigator.pushNamed(context, '/second');
前の画面に戻るとき
Navigator.pop(context);
実装しながらやってみる
アプリの新規作成
この記事のためにアプリを新規作成します。
せっかくなので手順も記載します。
※いらないようであればスキップしてください
新規作成手順
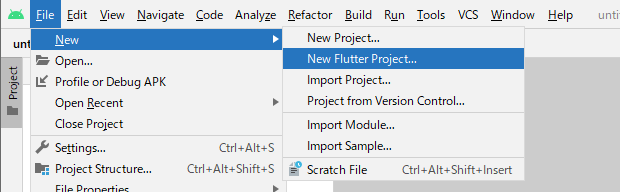
androidstudio画面上部のfileより「New Flutter Project」を選択して、新しいプロジェクトを作成します。

名前を適当につけてfinish。プロジェクト名はスネークケースでつける決まりがあるので注意です。

無事なにも怒られず作れたら成功です。
main.dartの不要なコメントアウトも消しておきましょう
import 'package:flutter/material.dart';
void main() {
runApp(const MyApp());
}
class MyApp extends StatelessWidget {
const MyApp({Key? key}) : super(key: key);
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Flutter Demo',
theme: ThemeData(
primarySwatch: Colors.blue,
),
home: const MyHomePage(title: 'Flutter Demo Home Page'),
);
}
}
class MyHomePage extends StatefulWidget {
const MyHomePage({Key? key, required this.title}) : super(key: key);
final String title;
@override
State<MyHomePage> createState() => _MyHomePageState();
}
class _MyHomePageState extends State<MyHomePage> {
int _counter = 0;
void _incrementCounter() {
setState(() {
_counter++;
});
}
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text(widget.title),
),
body: Center(
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: <Widget>[
const Text(
'You have pushed the button this many times:',
),
Text(
'$_counter',
style: Theme.of(context).textTheme.headline4,
),
],
),
),
floatingActionButton: FloatingActionButton(
onPressed: _incrementCounter,
tooltip: 'Increment',
child: const Icon(Icons.add),
),
);
}
}
不要な処理も削除し、シンプルなアプリにします。
import 'package:flutter/material.dart';
void main() {
runApp(const MyApp());
}
class MyApp extends StatelessWidget {
const MyApp({Key? key});
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Flutter Demo',
theme: ThemeData(
primarySwatch: Colors.blue,
),
home: const MyHomePage(),
);
}
}
class MyHomePage extends StatefulWidget {
const MyHomePage({Key? key}) : super(key: key);
@override
State<MyHomePage> createState() => _MyHomePageState();
}
class _MyHomePageState extends State<MyHomePage> {
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text('named routes'),
),
body: Center(
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: <Widget>[
const Text(
'named routesの勉強用です',
),
],
),
),
);
}
}
まあこんなとこでしょう。
2つ目の画面を作成
class SecondScreen extends StatelessWidget {
const SecondScreen ({Key? key});
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: const Text('Second Screen'),
),
body: Center(
child: ElevatedButton(
onPressed: () {
// TODO画面遷移を処理を記載
},
child: const Text('MyHomePageへ'),
),
),
);
}
}
routingを実装
ドキュメントに記載している実装をそれっぽく実装します。
class MyApp extends StatelessWidget {
const MyApp({Key? key});
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Flutter Demo',
theme: ThemeData(
primarySwatch: Colors.blue,
),
- home: const MyHomePage(),
+ initialRoute: '/',
+ routes: {
+ '/': (context) => const MyHomePage(),
+ '/second': (context) => const SecondScreen(),
},
);
}
}
MyHomePage→SecondScreenへ
MyHomePageにボタンを設置してSecondScreenへ画面遷移できるようにします。
class _MyHomePageState extends State<MyHomePage> {
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text('named routes'),
),
body: Center(
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: <Widget>[
const Text(
'named routesの勉強用です',
),
+ ElevatedButton(onPressed: () {
+ Navigator.pushNamed(context, '/second');
+ },
+ child: Text('SecondScreenへ'))
],
),
),
);
}
}
これでOKです。
secondScreenからMyHomePageへ戻る処理も書いてみましょう。
class SecondScreen extends StatelessWidget {
const SecondScreen({Key? key});
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: const Text('Second Screen'),
),
body: Center(
child: ElevatedButton(
onPressed: () {
+ Navigator.pop(context);
},
child: const Text('MyHomePageへ'),
),
),
);
}
}
これでOKです。
とりあえずこれさえ覚えておけば問題なさそうです。
まとめ
routingを設定することでソースコードがすっきりするのはいいですね。
入門級の内容ですが、画面遷移できてからアプリを作るのが楽しくなるので記事作りました。
ソースコードは汚いので少しきれいにしてみます。
見ていただきありがとうございました。
Git
developブランチに少しきれいにしたものを上げているので参考になれば



