昔書いた社内ブログ記事です。
※当時はブラウザがpalceholder属性に対応していませんでした。
どうも(p・ω・q)
入力ボックスにうっすらと説明が書かれているサイトってありますよね。
入力し始めると隠れてしまうアレです。
ウォーターマーク(透かし)っていう呼び方とかありますが。
今作っているサイトで jquery.updnWatermark.js プラグインを使って
見た目の調整をしていましたが、予想外のレンダリングをされてあれれと思いました。
こんなコードを jQuery で作成して
<input> の上に薄く表示してくれるやつなんですが、
<span>
<label>メールアドレス</label>
</span>
これを show() したときに場所がズレちゃってたのです。
まとめると、CSS の display と absolute が競合したときの仕様によるもの
だったんですが、ずいぶん前に読んだので挙動を忘れていたみたいです(´д`。)
なので読み直してメモ。
CSS における display, position, float プロパティの相互関係 - elm200 の日記
http://d.hatena.ne.jp/elm200/20080201/1201874740
そういえば jQuery の show() ですが、これはブロック要素に対する挙動と、
インライン要素に対する挙動が少し違うんですよ。
あえr?知ってました?(o・ω・o)
2017/12/16 追記
jQueryのバージョンによって以下のデモの動きは異なりますが、
「仕様を知った上で show() や hide() を使ったほうがいい」
というのはいつのバージョンでも変わりませんネ。
次の実験(?)の結果を見てみてください。
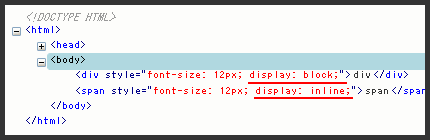
まず、ブロック要素 <div> と、インライン要素 <span> を用意します。
これをいったん隠して再表示してみます。
ちちんぷいぷい。
$("div").hide().show();
$("span").hide().show();
<div> 要素には display: block; が、<span> 要素には display: inline; が
追加されています。
jQuery の hide() は CSS 的には display: none; をしていますが、
show() の方は対象の要素によって二種類の作用があるんですね。
じゃあこっちはどうでしょう。
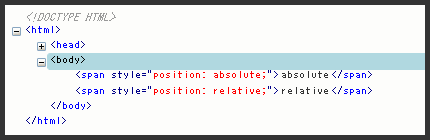
position: absolute; と position: relative; の <span> 要素を用意します。
ちちんぷいぷい。
$("span").hide().show();
あるぇ?
<span> なのに show() しても display: inline; にならないじゃないですか!
・・って思いました?(@・ε・@)<ワタシハオモイマシタ
別にこれは jQuery のせいではないのです。
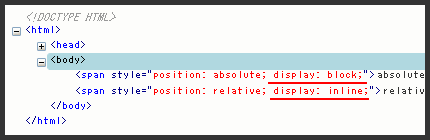
<span> だけど、hide() する前からもともとブロック要素 になっているからです。
show() の仕様としては、ブロック要素はブロック要素に、
インライン要素はインライン要素に、ちゃんと元通りにしてくれるってことですね。
なんでブロック要素になっていたかというと、position の指定がしてあったから!
display の設定は position の設定に引っ張られちゃうんですね。
position が absolute のときは、display はもちろん、float なんかの設定も効きません。
強制的に float 無しの ブロック要素 になってしまいます。
display を自由に変えられるのは、position が relative か static のときだけなのです。
(display: fixed; の場合も display: absolute; と同じです。)
つまり、冒頭のコードでは、間違ってこうやっちゃっていたのでした。
<span style="position: absolute;">
<label style="position: relative;">メールアドレス</label>
</span>
正しくはこうですね。
<label style="position: absolute;">メールアドレス</label>
以上でした。
さー仕事に戻ろー。