昔書いた社内ブログ記事です。
デザインというのは、狭義では単に見た目を考えることですが、広義では機能性とか使いやすさとかもっと深いところも含んでいますよね。
例えば家のデザインだと、単なる見た目だけじゃなくて、間取りによって住む人の行動の仕方が変わるわけなので、ライフスタイルもデザインしていることになります。
昔Webデザインの勉強を独学でしたことがあるんですが、カラーバランスなどももちろん大事なんですが(特にカルチャー系サイトだと?)、メニューやボタンの使いやすさとか、そういうのの方がもっと大事だと思いました。
一昔前に『ユーザビリティ』という言葉が流行りましたよね~。その辺りの本では、この本がお気に入りです。
誰のためのデザイン?―認知科学者のデザイン原論 (新曜社認知科学選書) ドナルド・A. ノーマン
https://www.amazon.co.jp/dp/478850362X/
今回はWebデザインネタで、ディフェンシブ・デザインの紹介をしたいと思います。
Introduction to Defensive Webdesign
http://www.1stwebdesigner.com/design/defensive-web-design/
これの翻訳です(o・ω・o)
世の中にはいろいろなタイプのデザインがあり、Webデザイナーたちはみなそれぞれのやり方を持っていますが、今日はその中の1つ、『ディフェンシブ・ウェブデザイン(defensive web design)』と呼ばれるものを取り上げようと思います。ディフェンシブ・デザインはコンティンジェンシ・デザイン(contingency design)とも呼ばれ、『Webページで起こりうるエラーによって、ユーザーがWebページから去ってしまわないようにインターフェースをデザインしなければならない』という考えを持っています。
どんな製品にも欠陥はあるものなので、できるだけ多くの欠陥を取り除くことが、ユーザに去られてしまわない方法であり、コンティンジェンシ・デザインが大きな貢献をしてくれます。コンティンジェンシ・デザインはお店でもよく使われます。ある顧客が店内に無いものを欲しがっても、拒絶されたりはしません。大抵の場合、お店の人は別の商品を勧めてくれます。ディフェンシブ・デザインも同じです。ユーザの意識を問題から離し、情報を表示してあげたり、もう一度トライしてもらうようにします。
エラーページ
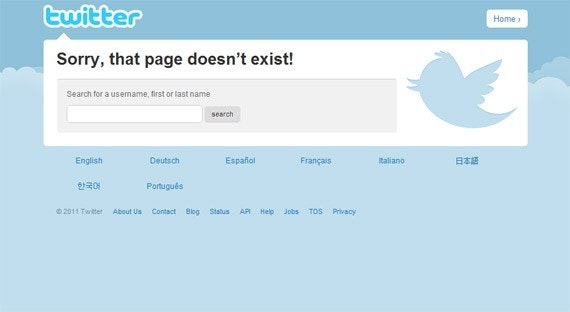
ディフェンシブ・デザインの方法はたくさんありますが、そのうちの1つに、404のエラーページがあります。これはとても有名です。404エラーを見たことがないインターネットユーザはいないと思います。ユーザが一番嫌がるのは、IEのデフォルトの404エラーページを見せられることです。大して重要でもなく、不適切な情報がたくさん表示されるので、ユーザはそこから去ってしまいます。以下のように404エラーページをデザインするといいでしょう。
- 専門用語は避けて、テキストを考えましょう。専門用語が通じるユーザもいますが、大半の人は怖がります。タイトルは「ページが見つかりません」の方が、「404エラー」よりも優れています。このようなタイプのエラーページは主に、エラーなどをあまり想定していないユーザをターゲットにしています。なぜなら、熟練した技術者なら、自分で簡単にページに戻ったりできるので、ガイドラインなんて不要だからです。初心者向けの404ページをデザインしましょう。
- あなたはエラーが起きた理由を説明できるかもしれません。404ページが表示される理由はたくさんありますが、最も一般的な問題点のみを、数行で書いてください。ユーザにURLが正しいか確認してもらえば、問題は恐らく解消されるでしょう。
- エラーページでは、人気記事やコメントの多い記事、或いは検索ボックスなど、他の情報源を含めるべきです。人気のある記事を探して、別のサイトからユーザがやってきた可能性もあります。検索ボックスがあれば、記事を探すことができます。
- ほとんどのユーザはやりませんが、たまに問題点をあなたに伝えようとする人もいます。なので、エラーページにコンタクトインフォメーションを含めて、ユーザがあなたにリンク切れや何らかの問題点を教えやすいようにしておくべきです。

同じようなことが、500エラーページ(内部サーバエラー)や502エラーページ(サーバエラー)などにも言えます。エラーページをシンプルにして、ユーザを追い払ってしまわないようにしましょう。
インラインヘルプ
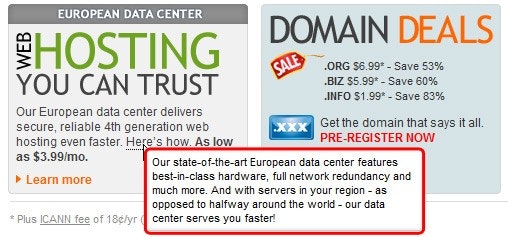
ユーザをサイトに留めておくために、『ユーザが何かを書き込んだり買うときはちゃんと手助けをする』という方法もあります。お金を使うということは遊びではありません。個人情報やクレジットカード番号などを尋ねるときは、全ての情報や詳細をしっかりと提示してください。別のページを開く代わりに、インラインヘルプというものを使ってもいいでしょう(下のサンプル画像を見てください)。アンダーラインのテキストにマウスを乗せると、ツールチップが現れて、製品に関する残り全ての情報をユーザに伝えてくれます。
別の方法で、『コンテクスチャル・ヘルプ(contextual help)』というものがあります。この種類のヘルプは、ユーザが現在実行中のプロセスのガイドラインを表示します。WordPressはこの方法でユーザにガイドラインを提供していて、主にダッシュボードや管理者エリアに表示されています。平易な言葉を使用していて、フォーラムやドキュメントなど詳細を見るためのオプションも用意しています。
通信が遅い人のことを考慮する
最近のインターネットはスピードがすごく速くなったとは言え、遅い回線で接続しているパソコンもまだ存在します。そういうパソコンのためのディフェンシブ・デザインも必要です。もしFlashアニメーションやjQuery、JavaScriptなどを使っていたとしても、一番重要な部分はHTMLとCSSだけを使って作るようにしてください。なぜなら、どんな接続状況でも、HTMLとCSSなら速くロードできるからです。飾りの部分は見えなくても、重要なところは回線が遅いユーザにもちゃんと見えることが保障されます。
これは回線の遅いユーザのためだけでなく、公共のワイヤレスネットワークを使用しているユーザのためでもあります。最近では携帯電話からWebページにアクセスしてくるユーザがいることも忘れないでください。もしあなたがモバイル機器を持っていないなら、重たいコンテンツがちゃんとロードされている確証は持てませんね。
検索バー
これまで、Webで最初に導入されるものは検索バーでしたが、それは今日でも有効です。世の中で成功した部類に入るWebページには検索バーがあります。何年か前から日常的に見られるようになった検索バーは、今でもそのように残っています。なぜこんなに人気なのかといえば、便利だからです。検索バーに「類似商品」や「もしかして...」のオプションを付けられるならば、これもとても良い方法です。下の画像のアマゾンのサイトで、このオプションの便利さが分かってもらえると思います。(訳注:iPhoneのスペルを間違えているのに候補にちゃんと出ています。)
フォーム
Webページでユーザが一番遭遇する問題は、フォームのデザインや提供の仕方が悪いことが原因で起こります。フォームに何か書き込むとき何かを間違えても、ユーザが心配するようなことになってはいけません。典型的で平均的なユーザは、Webにはあまり慣れていないので、エラーによってユーザが去ってしまう可能性もあることを忘れないでください。「キャップスロック(大文字固定)で記入されたので間違えています」とだけ伝えることは、こういった問題を扱うには良くない方法です。「間違いがあります」と伝えたら、ユーザがその部分をすぐに直せるように、その間違っている部分を赤くハイライトしてください。間違いを攻めないようにしてください。ユーザはWebのエキスパートばかりではありません。どこが悪いか分かるように、エラーを画像やテキストでハイライトするべきです。
一度正しく入力したのに、その情報が復元されないフォームというのも最悪です。ちょっとしたミスで登録処理を完了できなかったとき、また一から記入しなければならないのはひどいものです。フォームに正しく入力された情報は保存するようにWebサイトを作りましょう。そうすればユーザは、間違えたところを直すだけで済みます。
もう1つ、サービスを退会したり、個人情報やメールアカウントを削除するときは、「DELETE」と文字を入力してもらうのも便利な方法です。少しと面倒ですが、間違えてデータを消してしまうようなことは無くなると断言するには、一番いい方法だと思います。
問題の検出
問題がないことを確実にするには、事前に対処しておくことです。リンク切れがないか、移動したり削除されたページはないか、確認してみてください。Googleのウェブマスターツールがこれらの問題を見つけて対処するのに役に立ちますが、この機能を使うためには、Googleアナリティクスを介さないといけません。
ディフェンシブ・デザインの始め方と、不勉強なデザイナーがよくやるミスの避け方について、今回のアドバイスは以上です。他の方法を知っていたり使ったことはありますか?いい例や悪い例を知っていますか?
関連記事
- Getting Started With Defensive Web design on Smashing Magazine
- Contingency DesignTips to improve your 404 error pages on GraphicMania.net
- 70 Unique Examples of 404 error pages on 1stwebdesigner
- Contingency Design on 37signals
参考記事
- 70 Unique Examples Of 404 Error Pages For Your Inspiration
- How to Create a Custom Error 404 page for WordPress
Webに慣れていないユーザがどう考え、どう行動するかは、Webに慣れまくっている私たちには全てを想像できません。
一番いい方法は、ユーザテストを行うことだそうです。Webサービスを実際に使用するおじさんたちを集めて、色々操作してもらうのです。
そういうテストをやりまくっている人の本でお気に入りがあります。
デザインの骨格 山中俊治
https://www.amazon.co.jp/dp/482226470X/
対象はWebではありませんが、例えば自動改札のピッてやるところの角度をユーザテストで決めた経緯などが書いてあります。
「どうしてこういうデザインになったのか」を考えるのって、結構すきです。自分でデザインできるようになれるともっといいんですけどね・・
それではまた~。