本記事について
この記事では、UITabBarの色を変更する方法について紹介します。
以前の私が書いた記事で、UINavigationBarの色を変更する記事があります。今回の実装はほぼそれと同様の実装となっていますので、深い解説は割愛させていただきます。
実装内容
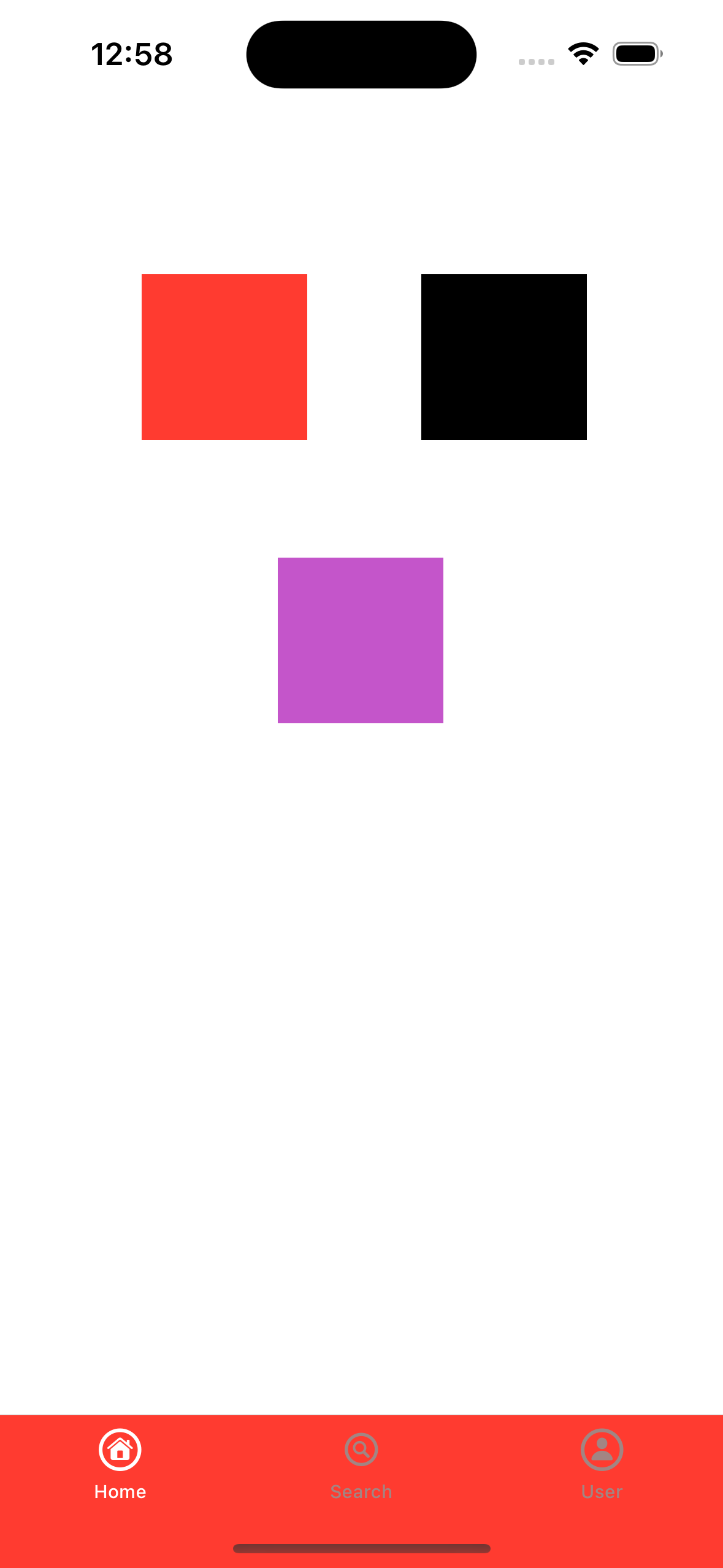
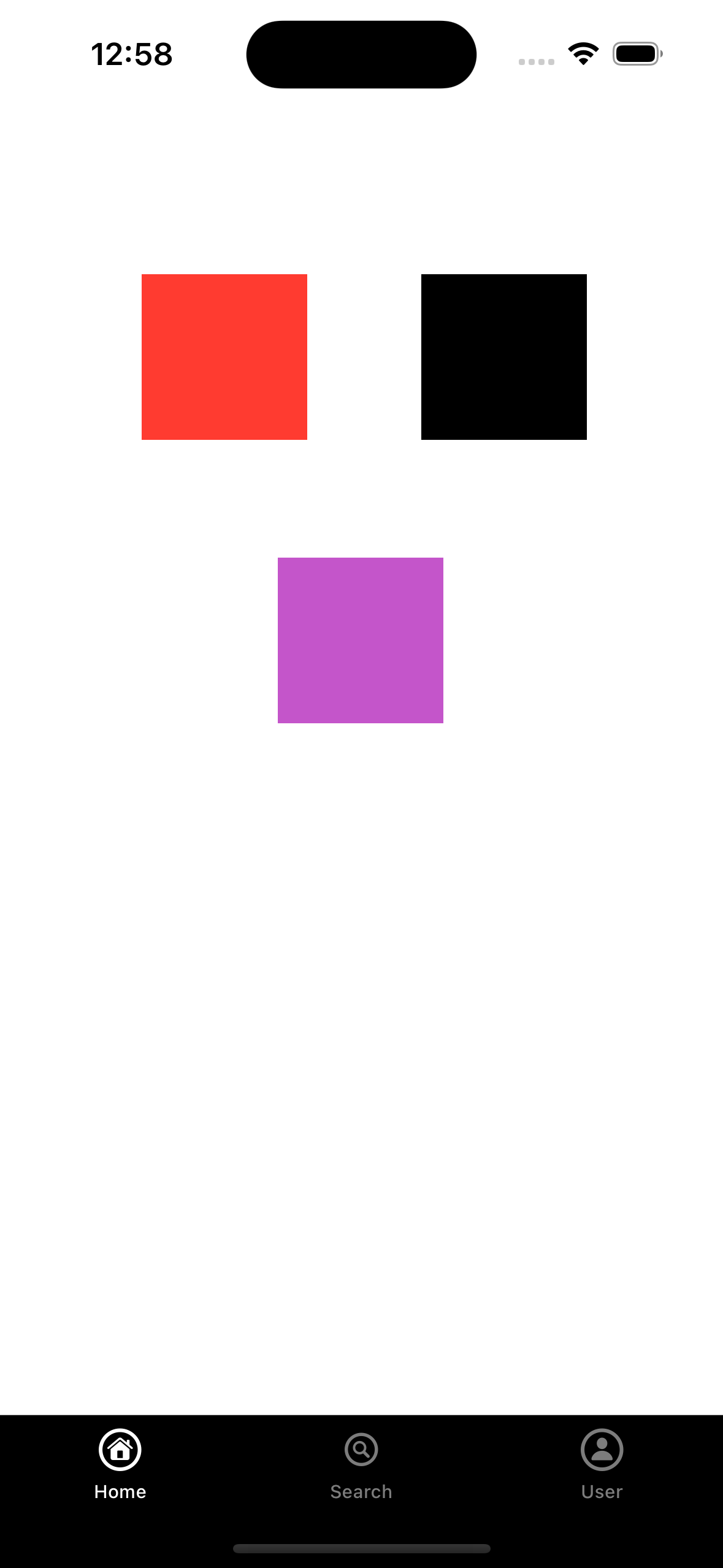
UIButtonをタップした時に、背景色を取得し、その色をUITabBarの背景色として設定します。



下記の場合でも、背景色の状態が保存されているように実装しています。
- アプリタスクを切った時
- ホーム画面に戻って再度アプリを開けた時
実装について
- 言語
- Swift 4
- エディタ
- Xcode 15.1
- iOS
- 17.0
サンプルコード
今回紹介する機能を実装したサンプルとして、GithubのURLを下記に記載します。
ソースコード全体
ViewController.swift
import UIKit
class ViewController: UIViewController {
// TabBarの背景色を保存するためのUserdDefaults
var tabBarColorData: UserDefaults = UserDefaults.standard
override func viewDidLoad() {
super.viewDidLoad()
// アプリ初回起動の際,現状のTabBarの背景色をUserDefaultsに保存する
if let colorString = tabBarColorData.string(forKey: "tabBarColor"),
let colorData = Data(base64Encoded: colorString),
let barColor = try? NSKeyedUnarchiver.unarchivedObject(ofClass: UIColor.self, from: colorData) {
changeTabBarColor(barColor)
}
}
/**
色ボタンをタップするとタブバーの背景色を変更する
*/
@IBAction func changeColorButtonTapped(_ sender: UIButton!) {
if let backgroundColor = sender.backgroundColor {
changeTabBarColor(backgroundColor)
} else {
fatalError("ボタンの背景色を取得できませんでした.")
}
}
/**
タブバーの背景色を変更する関数
*/
func changeTabBarColor(_ barColor: UIColor) {
// UITabBarの外観を設定
let tabBarAppearance = UITabBarAppearance()
tabBarAppearance.backgroundColor = barColor
UITabBar.appearance().standardAppearance = tabBarAppearance
if #available(iOS 15.0, *) {
UITabBar.appearance().scrollEdgeAppearance = tabBarAppearance
}
// タブバーアイテムの色
UITabBar.appearance().tintColor = UIColor.white
UITabBar.appearance().unselectedItemTintColor = UIColor.lightGray
// 既存のタブバーに変更を反映させる
if let windowScene = UIApplication.shared.connectedScenes.first as? UIWindowScene,
let window = windowScene.windows.first {
for view in window.subviews {
view.removeFromSuperview()
window.addSubview(view)
}
}
// UIColorを文字列に変換
if let colorData = try? NSKeyedArchiver.archivedData(withRootObject: barColor, requiringSecureCoding: false) {
let colorString = colorData.base64EncodedString()
// UserDefaultsにタブバーの背景色を文字列で保存する
tabBarColorData.set(colorString, forKey: "tabBarColor")
}
}
}
参考文献