liタグの中のaタグを親要素いっぱいにし、かつテキストを上下左右中央にする方法について説明します。
【お願い】
自分も同じ内容で困っていたため、たくさん調べてようやくこの方法にたどり着き、解決することはできました。しかし、理論?はいまいち分かっていません。理論や仕組みが分かる方教えてください。また、問題点等もあれば教えていただきたいです。
【手順】
① liタグの中のaタグを親要素いっぱいにする。
② liタグの中のaタグのテキストを上下左右中央にする。
4つのボタンが横に並んでいるメニューのようなデザインにしました。
名前はシンプルにTest1...Test4です。
<ul>
<li>
<a href="#">Test1</a>
</li>
<li>
<a href="#">Test2</a>
</li>
<li>
<a href="#">Test3</a>
</li>
<li>
<a href="#">Test4</a>
</li>
</ul>
ul {
display: flex;
}
li {
list-style: none;
width: 200px;
height: 100px;
background-color: #ffdab9;
border: 1px solid #515151;
}
a {
text-decoration: none;
background-color: #ffc0cb;
color: #515151;
}
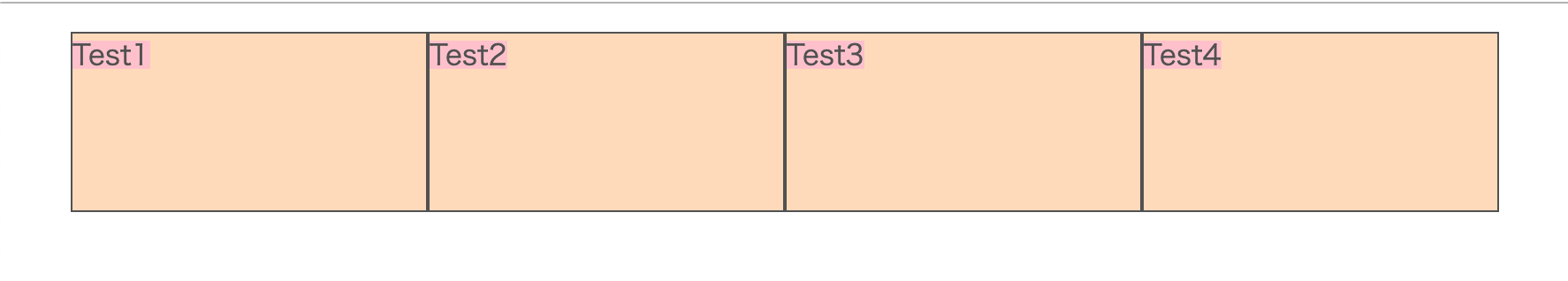
liタグとaタグの違いをわかりやすくするために色を変えました。
liタグがオレンジでaタグがピンクです。
上記のコードだとこの状態です。↓

【① liタグの中のaタグを親要素いっぱいにする。】
liタグの中に
display: table;
aタグの中にdisplay: table-cell;を書きます。

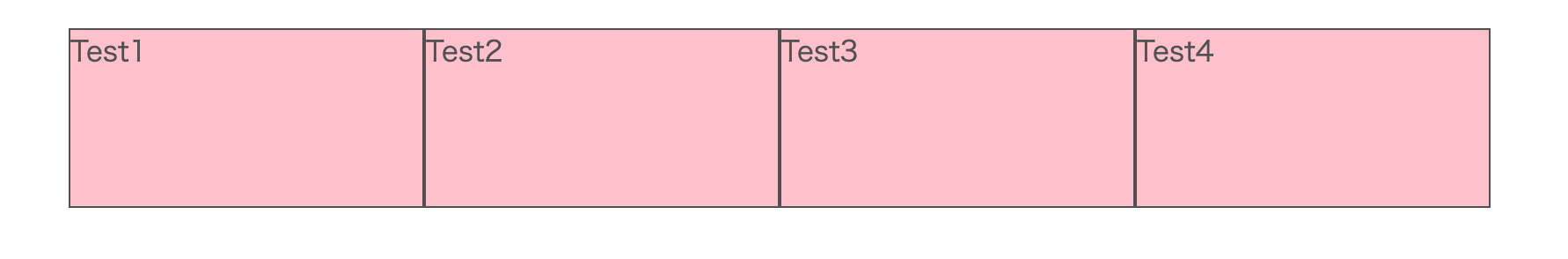
aタグ(ピンク)が親要素いっぱいになりました。
【② liタグの中のaタグのテキストを上下左右中央にする。】
liタグにvertical-align: middle;
aタグにtext-align: center;を書く。

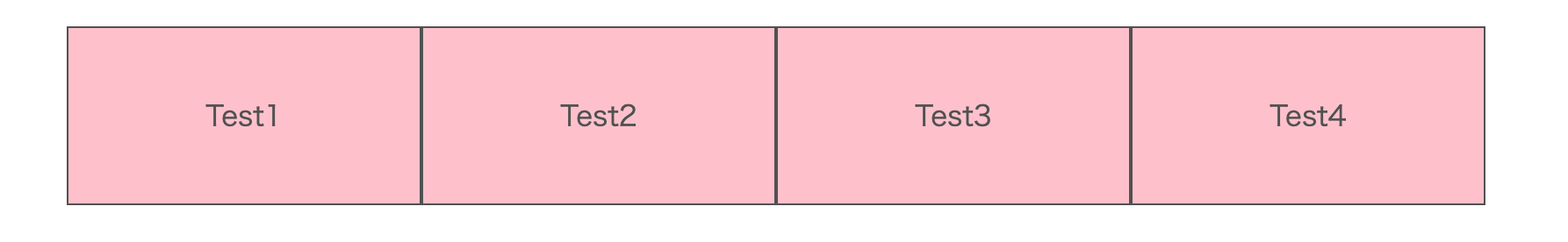
完成です。
ul {
display: flex;
}
li {
list-style: none;
width: 200px;
height: 100px;
background-color: #ffdab9;
border: 1px solid #515151;
display: table;
text-align: center;
}
a {
text-decoration: none;
background-color: #ffc0cb;
display: table-cell;
vertical-align: middle;
color: #515151;
}
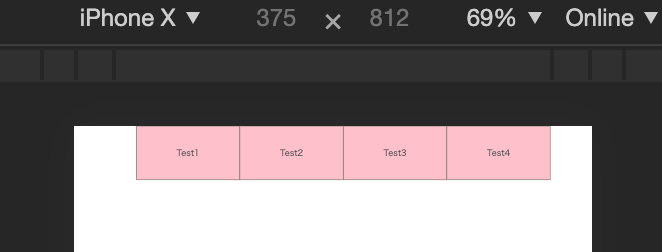
display: table;はレスポンシブデザインで自由がきかないと出てきたので試してみました。

どなたかこの方法をつかってレスポンシブデザインに対応させる方法か、liタグをa要素いっぱいにしてテキストを上下中央にし、レスポンシブデザインに対応させる方法を教えてください🙇🏻♀️