はじめに
FirebaseUIを使って、ソーシャルログインを簡単に実装していました。
しかし、TwitterKitの廃止に伴い、FirebaseUIからTwitter認証の機能が削除されました。(詳しくはこちら: https://github.com/firebase/FirebaseUI-iOS/pull/650)
そこで、FirebaseUIでOAuthを使ってTwitter認証を行う方法を残しておこうと思います。
TwitterKitの廃止前
FirebaseUIのversion 7.0.0で廃止になったようなので、それより前のversionです。
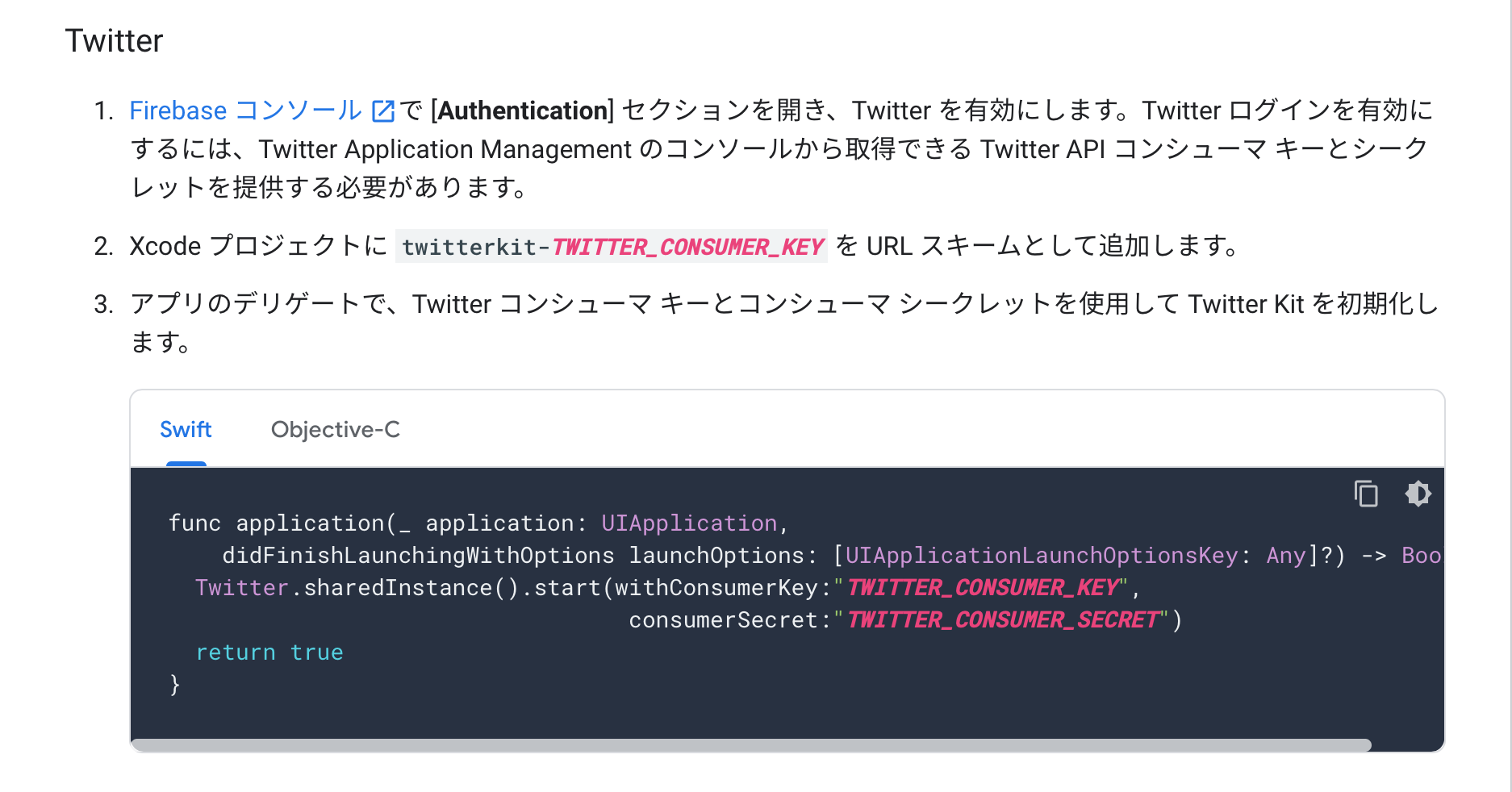
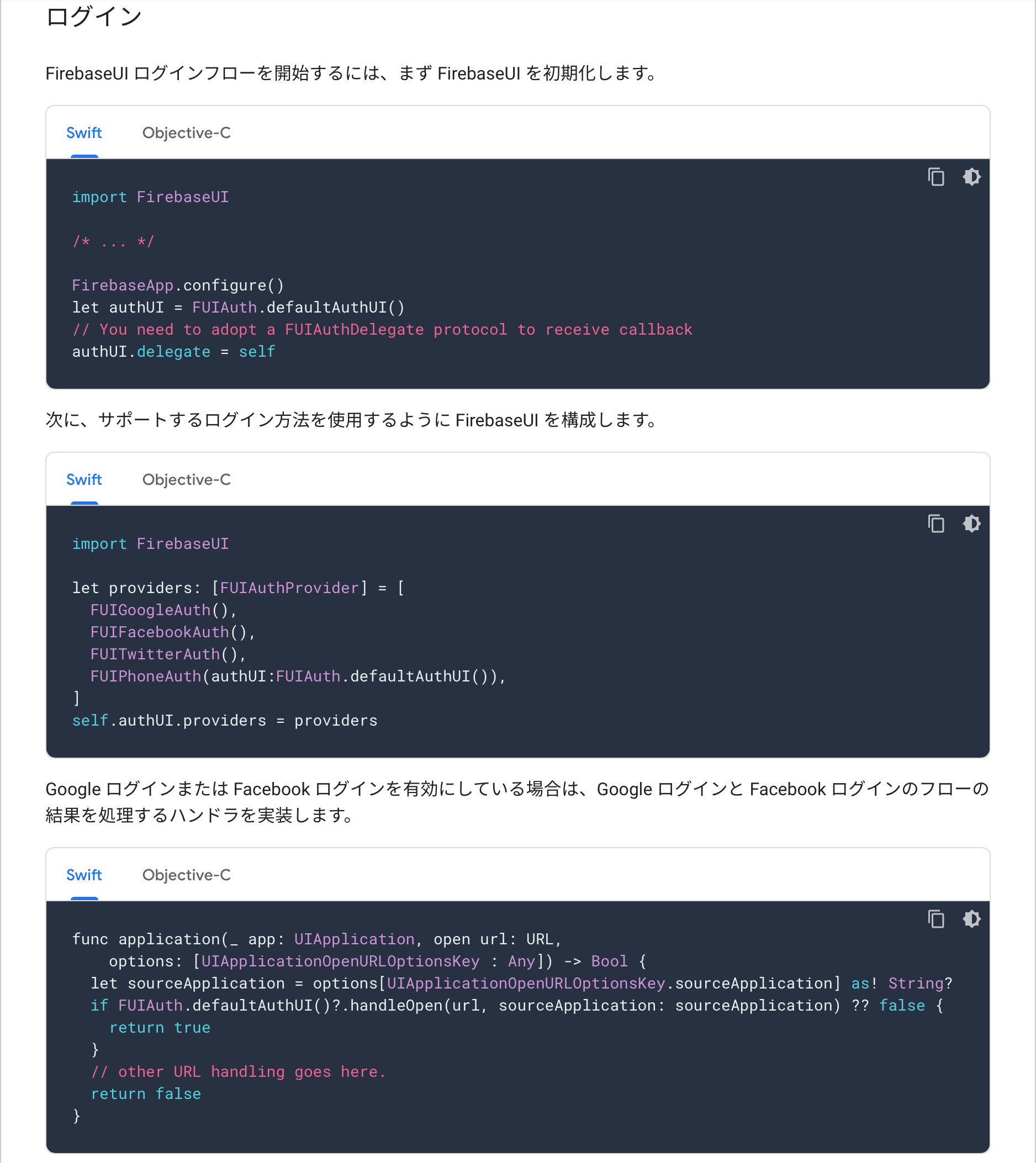
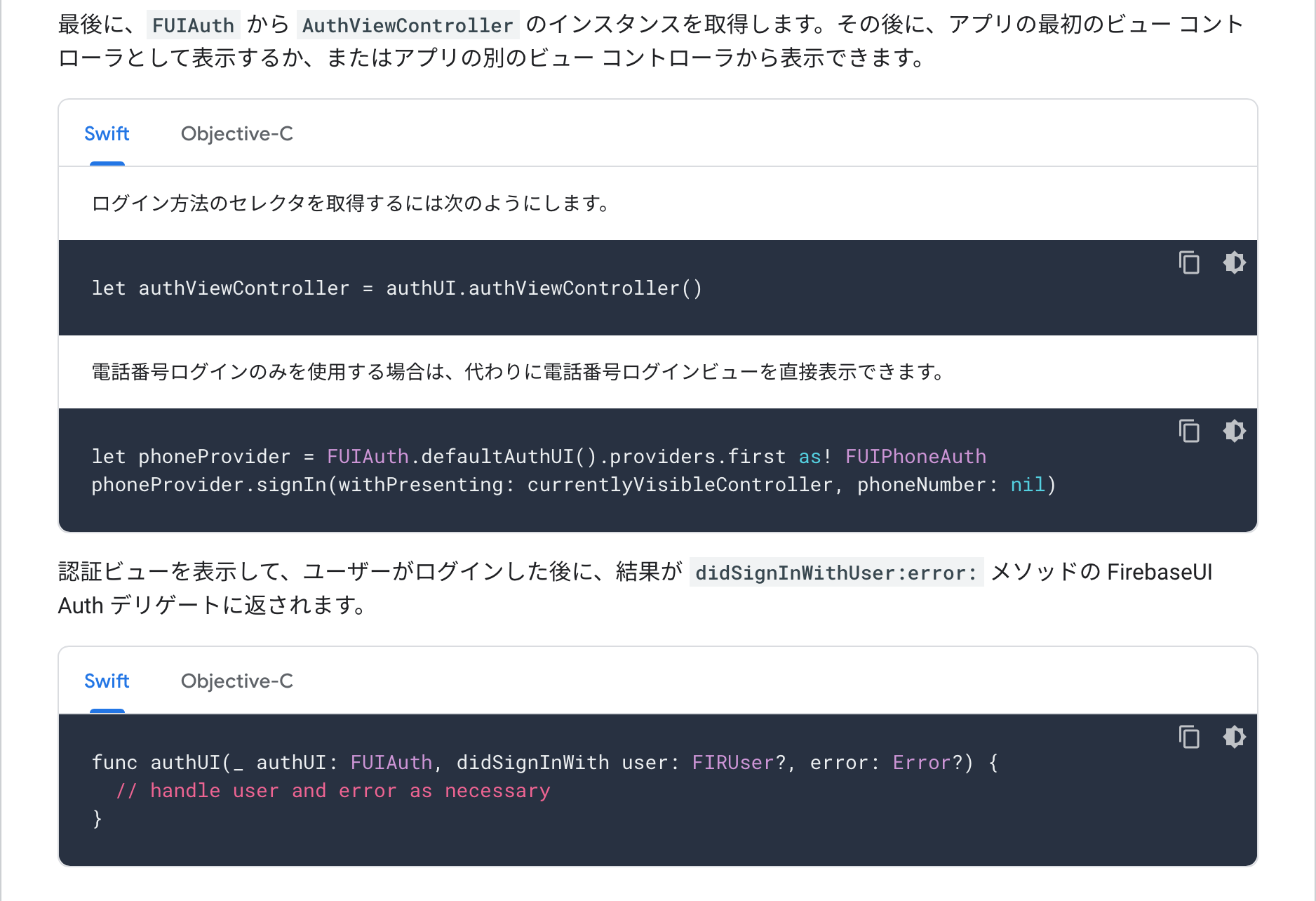
公式に手順は書いてありますが、一応スクリーンショットをおいておきます。




TwitterKitの廃止後
FirebaseUIのversion 7.0.0以降のversionです。
方法
FUITwitterAuthが使用できなくなったため、代わりにFUIOAuthを使用します。
Twitter認証用のFUIOAuthのインスタンスを作成
Twitterログインボタンのアイコンは自分で用意する必要があります。(今回はtwtrsymbol.pngという名前でproject内においてあります。)
func twitterAuthProvider() -> FUIAuthProvider? {
let buttonColor = UIColor(red: 71.0/255.0, green: 154.0/255.0, blue: 234.0/255.0, alpha: 1.0)
return FUIOAuth(authUI: self.authUI!,
providerID: "twitter.com",
buttonLabelText: "Sign in with Twitter",
shortName: "Twitter",
buttonColor: buttonColor,
iconImage: UIImage(contentsOfFile: Bundle.main.path(forResource: "twtrsymbol", ofType: "png")!)!,
scopes: ["user.readwrite"],
customParameters: ["prompt" : "consent"],
loginHintKey: nil)
}
今まで使っていたコードを修正
func application(_ application: UIApplication,
didFinishLaunchingWithOptions launchOptions: [UIApplicationLaunchOptionsKey: Any]?) -> Bool {
// Twitter.sharedInstance().start(withConsumerKey:"TWITTER_CONSUMER_KEY",
// consumerSecret:"TWITTER_CONSUMER_SECRET")
return true
}
import FirebaseUI
let providers: [FUIAuthProvider] = [
FUIGoogleAuth(),
FUIFacebookAuth(),
// FUITwitterAuth(),
twitterAuthProvider()!, // FUITwitterAuthの代わりに使用
FUIPhoneAuth(authUI:FUIAuth.defaultAuthUI()),
]
self.authUI.providers = providers
結果
-
FUITwitterAuthを使用していた時と同じボタンが表示されます。(アイコンは自分で用意するため少し違うかもしれません。) - ボタンを押すとアプリ内Safariが表示されTwitter認証ができます。(TwitterKitを廃止前はTwitterアプリに遷移していましたが、FUIOAuthではしません。)
最後に
そこまで変更を加えずに、FIrebaseUIでOAuthを使ってTwitter認証を実装することができました。
自分がTwitterKitの廃止に対応するために、調べたのですが、記事が出てこなくて困ったため、公式のsampleに方法が載っていましたので、今回紹介させてもらいました。
https://github.com/firebase/FirebaseUI-iOS/blob/master/samples/swift/FirebaseUI-demo-swift/Samples/Auth/FUIAuthViewController.swift
TwitterKitの廃止前にFirebaseUIを使用するときに行ったTwitter認証用の設定をどこまで残しておけばよいのかの検証はしていないので、のちのち...
Twitter認証用の設定例
- Firebase コンソールで [Authentication] セクションを開き、Twitter を有効にします。
- Xcode プロジェクトに twitterkit-TWITTER_CONSUMER_KEY を URL スキームとして追加します
- etc