Swiftの配列はみなさんだいたいArrayクラスを使ってるかと思いますが、Setクラスも結構良いですよという紹介です。
Setとは
Objective-CではNSSetクラスでしたね
要素の重複を許さない
Setクラスの特徴は、配列の要素の重複を許さないところです
["日本", "アメリカ", "日本", "中国"]というArrayがあった場合、日本が重複しているのですが、Setでは、["日本", "アメリカ", "中国"]になります。
順番は関係ない
たまにデメリットになることもあるかもしれませんが、Setは要素の順番を考えません。
なので、["日本", "アメリカ", "中国"]と入れた場合、["中国", "日本", "アメリカ"]という順番で入ります(順番の定義は不明です。ごめんなさい。
初期化
Setの初期化(init)方法です
Arrayの場合とあまり変わらないですが、Setを入れる変数にSet型を指定してあげないといけませんのでそこは注意が必要です
let array = ["日本", "アメリカ", "中国"] // Arrayクラスができる
// 変数にSet型を定義
let set: Set = ["日本", "アメリカ", "中国"]
// Arrayと同様に要素の型も指定できる
let set_str: Set<String> = ["日本", "アメリカ", "中国"]
// 空の配列で初期化
let set_empty_1 = Set<String>()
let set_empty_2:Set<String> = []
要素操作
要素の追加
Arrayクラスでは、append()で追加しましたね
var array = ["日本", "アメリカ", "中国"]
array.append("ロシア") // ["日本", "アメリカ", "中国", "ロシア"]
Setクラスでは、insert()を使います
var set: Set<String> = ["日本", "アメリカ", "中国"]
set.insert("ロシア") // ["ロシア", "日本", "アメリカ", "中国"]
要素の削除
Arrayクラスでは、要素を検索してから削除でしたね
var array = ["日本", "アメリカ", "中国", "ロシア"]
let index = array.index(of: "ロシア")
array.remove(at: index!)
Setクラスでは、要素を直接削除しに行きます
その要素がなかった場合、nilが返されますので、そこで要素が削除されたかどうかを判断すると良いかと思います
var set: Set<String> = ["日本", "アメリカ", "中国", "ロシア"]
set.remove("ロシア") // ["日本", "アメリカ", "中国"]
set.remove("メキシコ") // nilが返り値としてきます
要素を含むかどうか
ArrayクラスもSetクラスも一緒です
var array = ["日本", "アメリカ", "中国"]
array.contains("アメリカ") // true
var set: Set<String> = ["日本", "アメリカ", "中国"]
set.contains("メキシコ") // false
論理演算
Setクラスには論理演算用のメソッドがあります(論理演算についてはwiki参照)
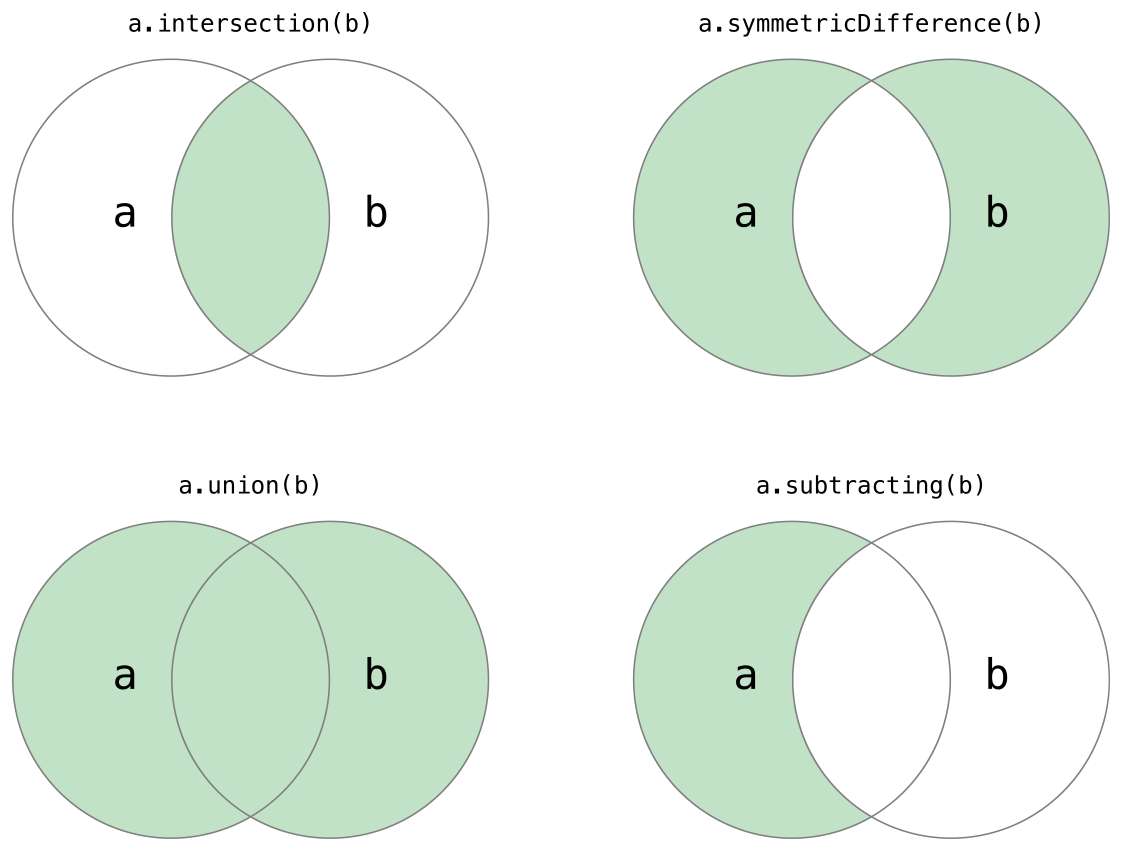
公式ドキュメントから画像をお借りして...説明して行きます

論理積(intersection)
aとbで同じ要素だけの集合ですね
let a:Set = [0, 1, 2, 3]
let b:Set = [2, 3, 4, 5]
a.intersection(b) // [2, 3]
論理和(union)
aとbの合成ですね(aとbに重複する要素は1つしか含まれません)
let a:Set = [0, 1, 2, 3]
let b:Set = [2, 3, 4, 5]
a.union(b) // [0, 1, 2, 3, 4, 5]
排他的論理和(symmetricDifference)
aとbの合成から、aとbで重複している要素を抜いたものですね
let a:Set = [0, 1, 2, 3]
let b:Set = [2, 3, 4, 5]
a.symmetricDifference(b) // [0, 1, 4, 5]
逆非含意(subtracting)
aから、aとbで重複している要素を抜いたものですね
let a:Set = [0, 1, 2, 3]
let b:Set = [2, 3, 4, 5]
a.subtracting(b) // [0, 1]
等式
Arrayクラスと同様に配列の要素を比べることができます
let a:Set = [0, 1, 2]
let b:Set = [0, 1, 3]
let c:Set = [0, 1, 2]
a == b // false
a == c // true
a != b // true
包含関係
配列に他の配列が含まれるかどうかを確認することができます
サブセット
b.isSubset(of: a)は、bはaに含まれているかですね
let a:Set = [0, 1, 2, 3, 4, 5]
let b:Set = [0, 1, 3]
let c:Set = [6, 7]
b.isSubset(of: a) // true
c.isSubset(of: a) // false
スーパーセット
a.isSuperset(of: b)は、aはbを含んでいるかですね
let a:Set = [0, 1, 2, 3, 4, 5]
let b:Set = [0, 1, 3]
let c:Set = [6, 7]
a.isSuperset(of: b) // true
a.isSuperset(of: c) // false
スーパーセットで、同じではないか
b.isStrictSubset(of: a)は、bはaに含まれていればtrue。しかし、aとbが同じならfalseですね
let a:Set = [0, 1, 2, 3, 4, 5]
let b:Set = [0, 1, 3]
let c:Set = [6, 7]
let d:Set = [0, 1, 2, 3, 4, 5]
b.isStrictSubset(of: a) // true
c.isStrictSubset(of: a) // false
d.isStrictSubset(of: a) // false
スーパーセットで、同じではないか
a.isStrictSuperset(of: b)は、aはbを含んでいればtrue。しかし、aとbが同じならfalseですね
let a:Set = [0, 1, 2, 3, 4, 5]
let b:Set = [0, 1, 3]
let c:Set = [6, 7]
let d:Set = [0, 1, 2, 3, 4, 5]
a.isStrictSuperset(of: b) // true
a.isStrictSuperset(of: c) // false
a.isStrictSuperset(of: d) // false
違うか
a.isDisjoint(with: b)は、aとbで同じ要素がないかですね
let a:Set = [0, 1, 2, 3, 4, 5]
let b:Set = [0, 1, 3]
let c:Set = [6, 7]
let d:Set = [0, 1, 2, 3, 4, 5]
a.isDisjoint(with: b) // false
a.isDisjoint(with: c) // true
最後に
これでみなさんもSetマスターですね笑
それでは、Have a nice Swift Day!!