Microsoft Cognitive Services の Custom Vision Service は、オリジナルの画像判定エンジンを作成して API で推定値を取得できるサービスです。また、駅すぱあとwebサービス は、国内初の乗換案内ソフト 駅すぱあと がもつ様々な情報をWebAPIで提供しているサービスです。
今回は Custom Vision Service で作成した画像判定エンジンを利用して、
鉄道の路線を画像から判別し、 駅すぱあとwebサービス を利用して路線に含まれる駅を検索し、それを返す BOT を作成する方法を紹介します。
Microsoft Cognitive Services の Custom Vision Service は、オリジナルの画像判定エンジンを作成して API で推定値を取得できるサービスです。
機械学習などで画像判定ロジックを構築しなくても、画像をアップロードしてタグ付けを行うことで、画像判定エンジンを構築できます。
駅すぱあとwebサービス は、国内初の乗換案内ソフト 駅すぱあと がもつ様々な情報をWebAPIで提供しているサービスです。
経路探索はもちろん、駅データや時刻表などの情報を取得することができます。
無料で使えるフリープランを用意しており、企業にかぎらず個人でもご利用いただけます。
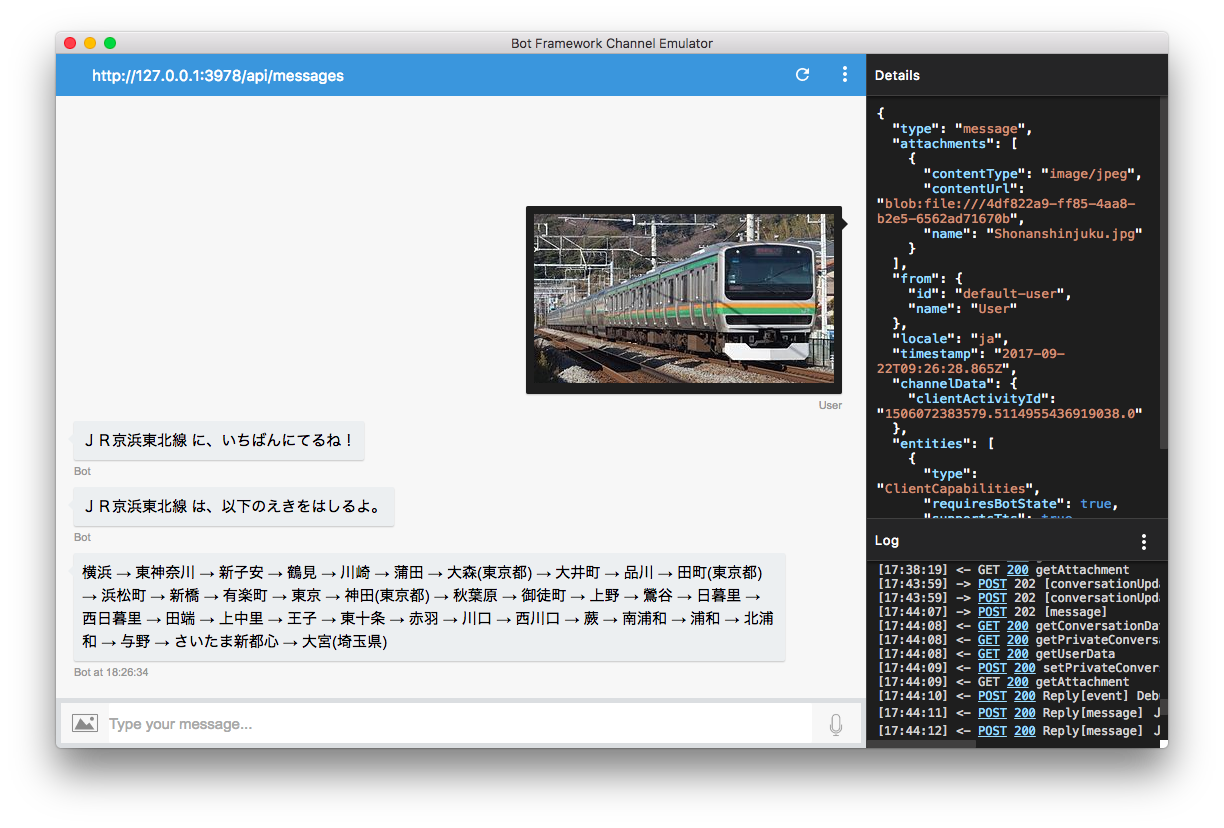
この BOT アプリは Bot Framework Channel Emulator を使ってローカル環境で稼働確認することが可能です。また、Web 公開 & Bot Framework に登録すると、埋め込み可能な Web Chat が利用できます。
駅すぱあと x Cognitive Services で 画像DE路線当てBOT を作ろう!
(1) Custom Vision 編
(2) BOT実装 編
- Node.js ver 編 ※このページ
- C# ver 編
Custom Vision 編、Bot実装 編を通して作成できる 画像DE路線当てBOT↓
この資料では、受け取った画像から鉄道の路線を判定するエンジンを作成する部分を紹介します。
用意するもの
Microsoft アカウント
持っていない場合は取得しておきます。
画像判定エンジンを作成するための画像、テスト用画像
今回は、路線を判定するロジックを作成するため、学習データとして各路線につき5枚以上の画像を用意します。(1つのタグにつき、5枚以上の画像が必要です。)
なお、画像は jpg / png / bmp、1 ファイルあたり 4MB 未満までです。
また、あとで画像判定エンジンをテストするための画像も別に用意します。(取りあえず 2~3 枚)
下記で使ったものと同じ画像(学習用、テスト用)を用意しました↓
学習用&テスト用画像サンプル
JB=JR総武線, JC=JR中央線, JK=JR京浜東北線, JO=JR横須賀線, JT=JR東海道線, JY=JR山手線
Custom Vision API を利用した画像判定エンジンの作成
Custom Vision API はポータルが用意されており、画像のアップロードや画像判定エンジンの学習と管理を行うことができます。
Custom Vision ポータルへのアクセス
ブラウザから Custom Vision ポータル (https://customvision.ai/) にアクセスします。画面中央の [SIGN IN] をクリックして、Microsoft アカウントでサインインします。
新規プロジェクトの作成と学習データ画像のアップロード
画像判定エンジンは Project と呼ばれています。
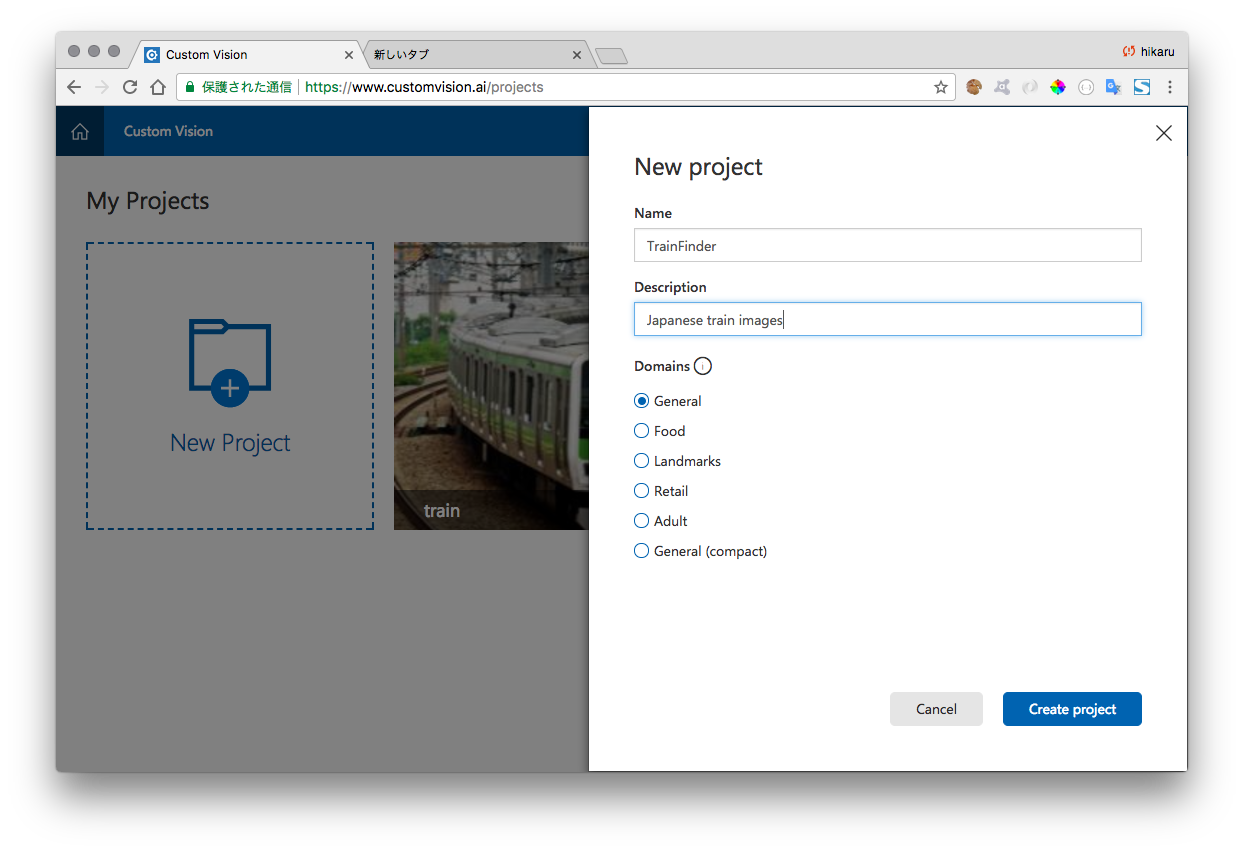
[New Project] をクリックして新規プロジェクトを作成します。
Name (プロジェクト名) と Description (プロジェクトの説明) を入力し、Domain (ドメイン、画像のカテゴリ) を選択します。今回は鉄道の路線なので General を選択しています。[Create Project] をクリックしてプロジェクトを作成します。
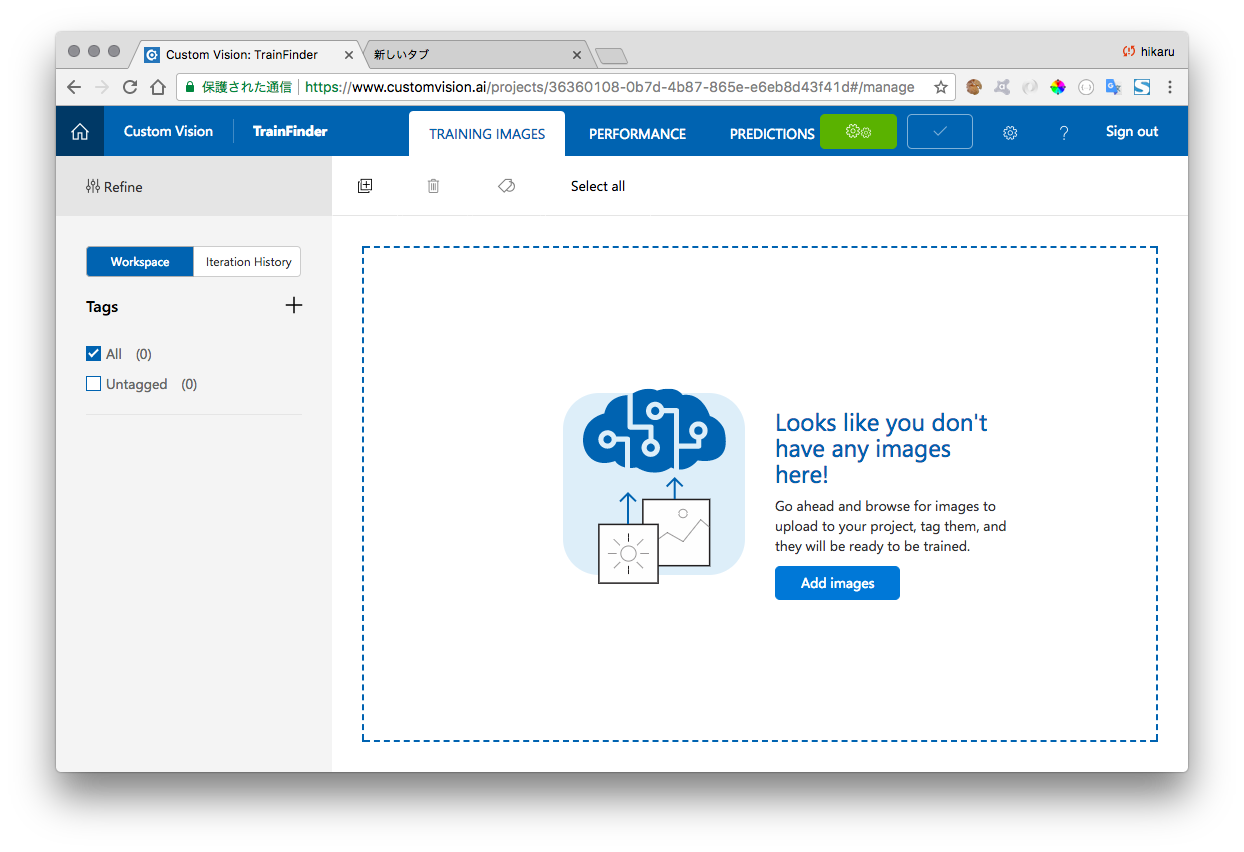
プロジェクトの Workspace 画面から画像をアップロードします。
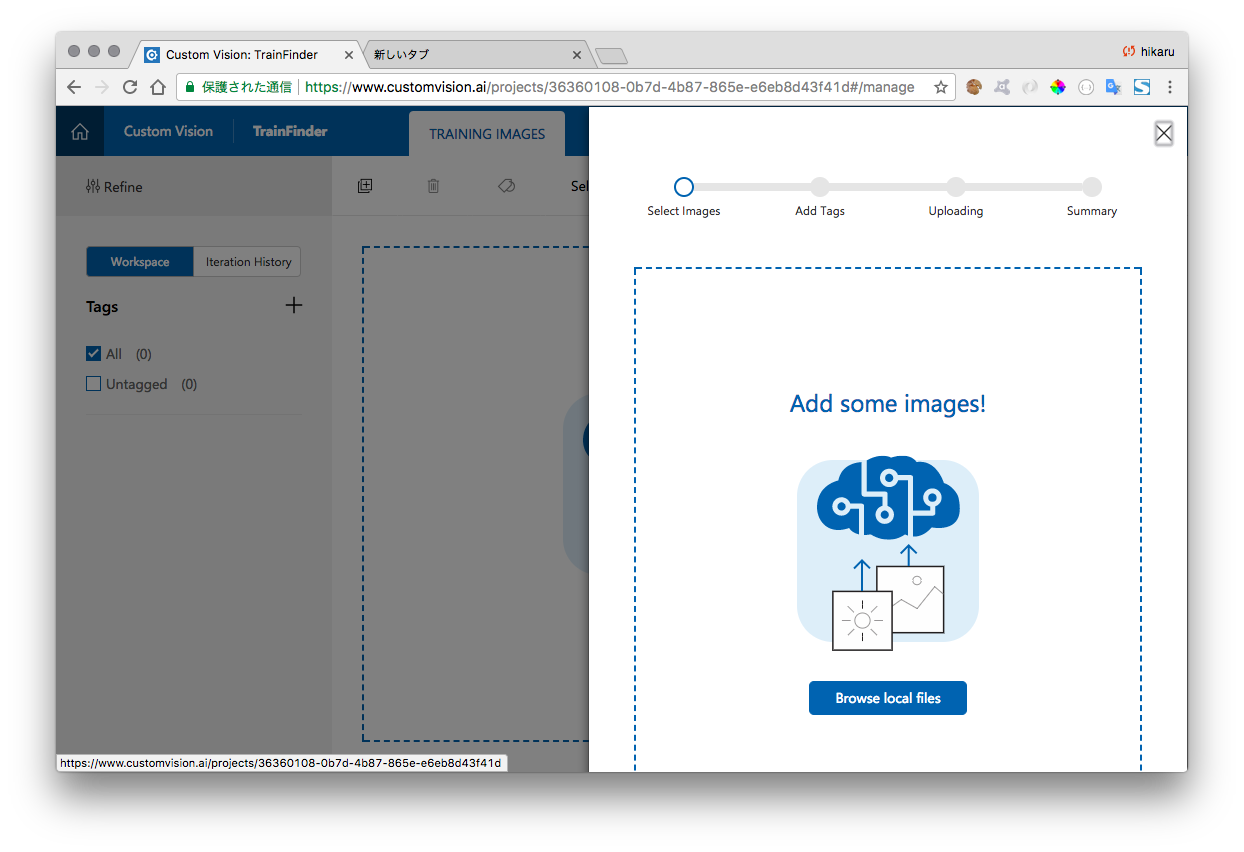
画面中央の [Add images] をクリックします。
[Browse local files] をクリックして、ローカル(ご自分のPC環境) から写真をアップロードします。同じタグをつけたい画像を複数アップロード可能です。
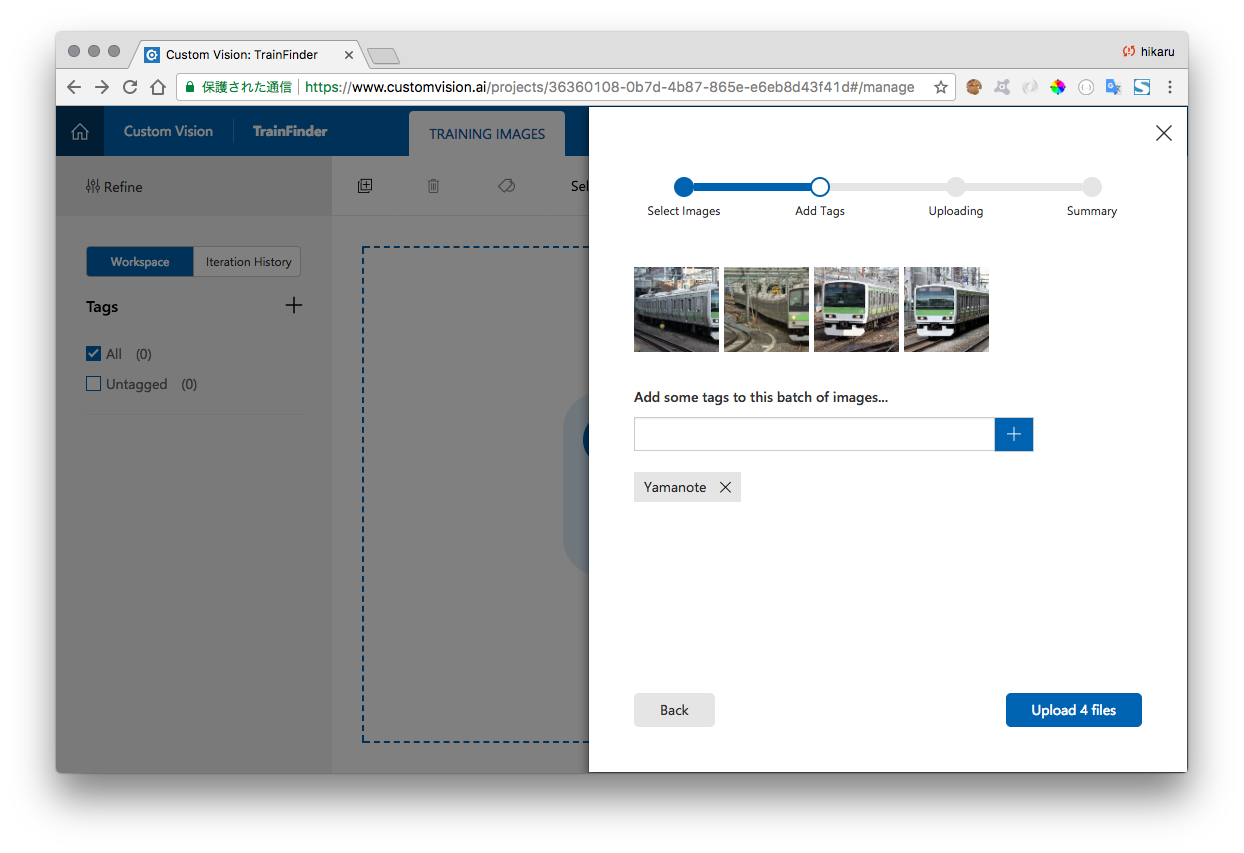
[Add some tags...] にタグを入力します。
タグ入力が終了したら、[Upload xx Files] をクリックしてアップロードします。
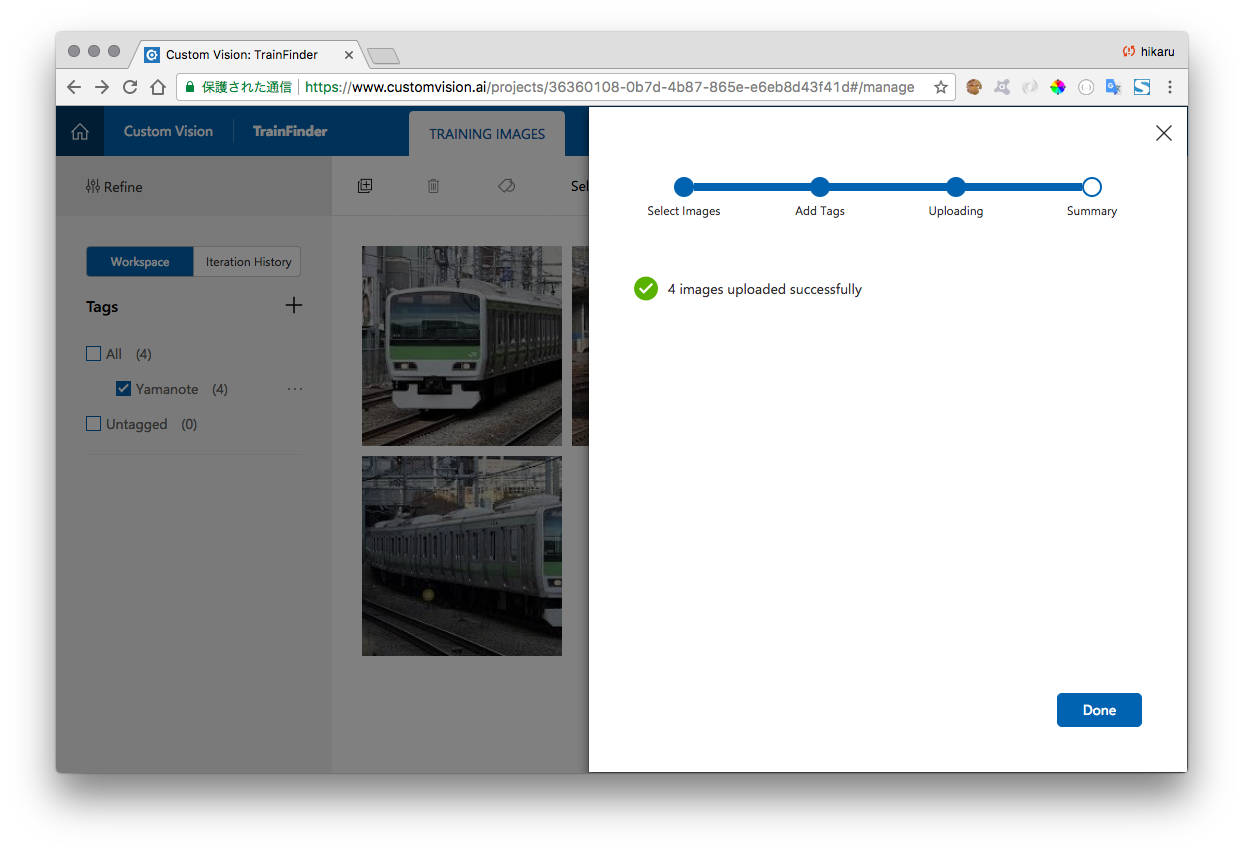
Images updated successfully と表示されたらタグ付け完了です。[Done] をクリックします。
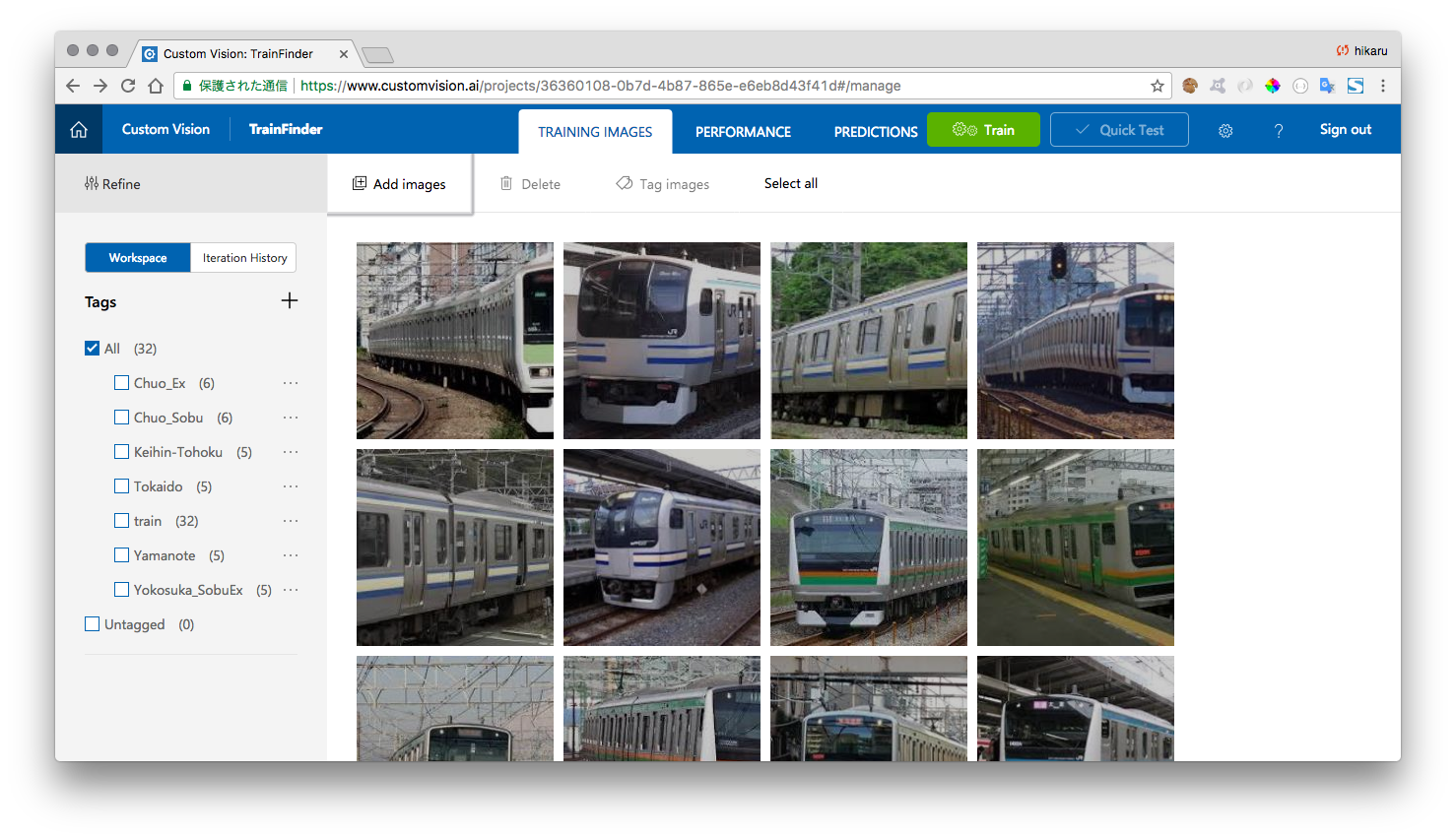
タグが左列に、画像が中央部分に表示されます。
上部の Add images をクリックして、他の画像も追加します。
次の工程で、エンジンに画像の学習をさせるのですが、その際には1つの画像につき、タグが2個以上 または 1つのタグにつき、画像が5枚以上である必要があるようです。
条件に気をつけて画像のアップロード、タグ付けを行ってください。
今回は JR中央線快速(Chuo-Ex), JR総武線(Chuo-Sobu), JR京浜東北線(Keihin-Tohoku), JR東海道本線(Tokaido), JR山手線(Yamanote), JR横須賀線(Yokosuka_SobuEx) の6種類の路線画像をアップロードしてタグ付けを行いました。
学習データを使って画像判定エンジンを構成する
画面上の [Train] をクリックすると、画像判定エンジンを構築するための学習が始まります。
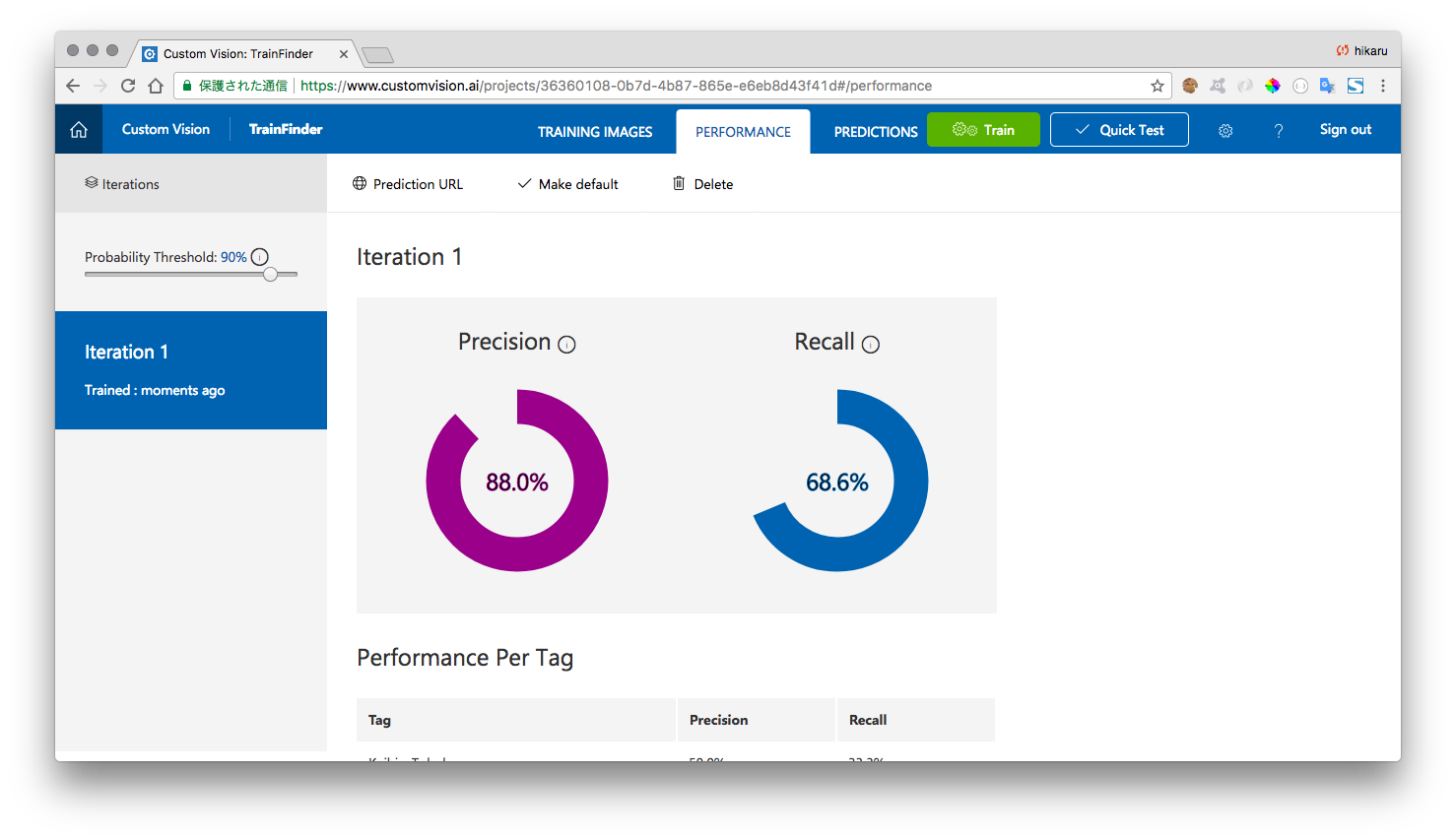
終了すると、学習結果が表示されます。
学習が完了すると、[Prediction URL]が表示されるようになります。
[Quick Test] をクリックすると、画像判定エンジンのテストを行うことができます。
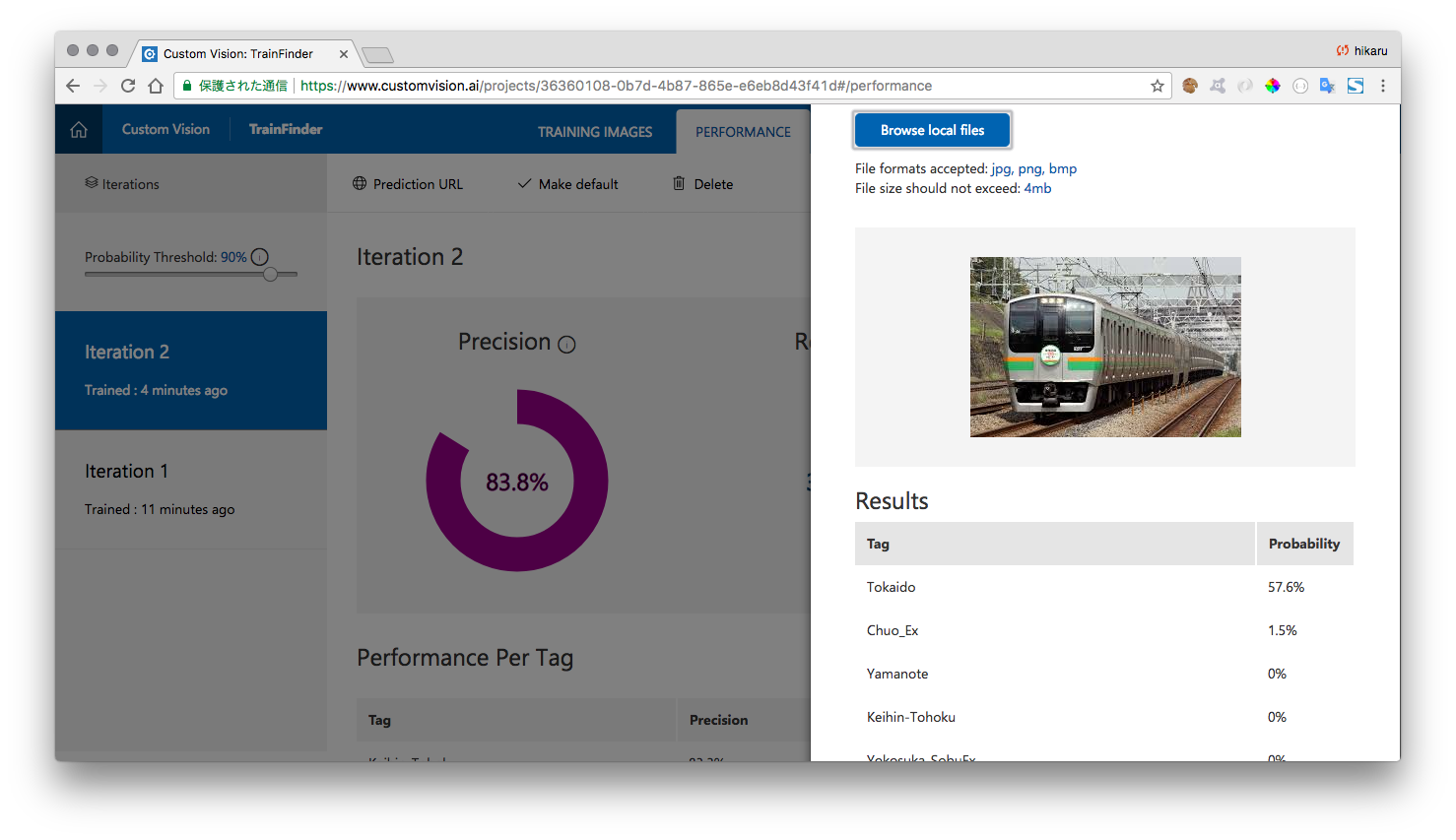
画像判定エンジンをテストする
Quick Test の画面でオンライン画像のURLを入力、またはローカル環境のテスト用画像 (学習データに使用していないもの) をアップロードすると、判定されたタグ (Tag) と信頼度 (Probability) が表示されます。
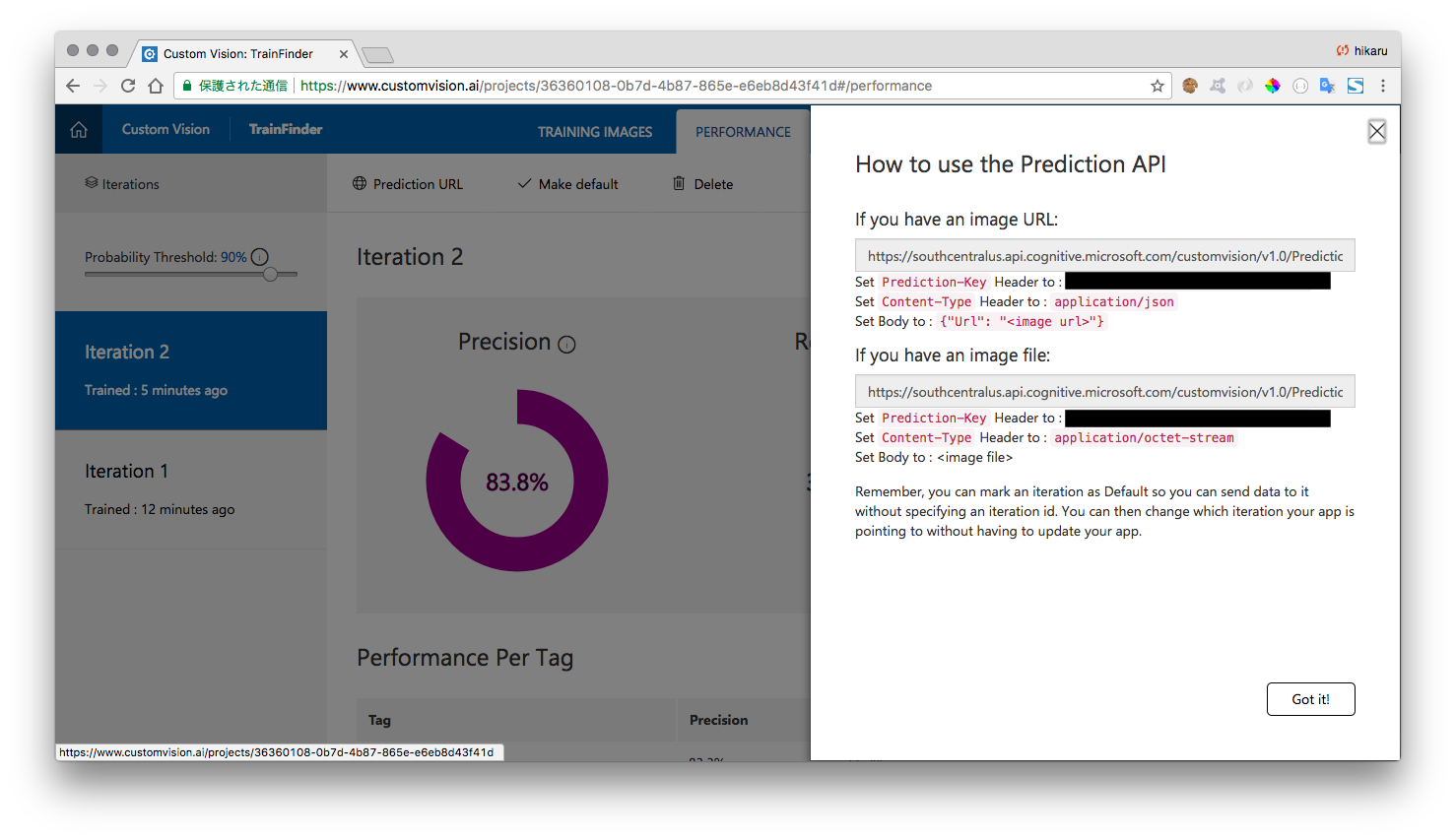
上のメニューの[PERFORMANCE]をクリックすると、画面上部に地球儀マークのリンクが表示されるので、それをクリックすると、APIでアクセスするための情報が表示されます。
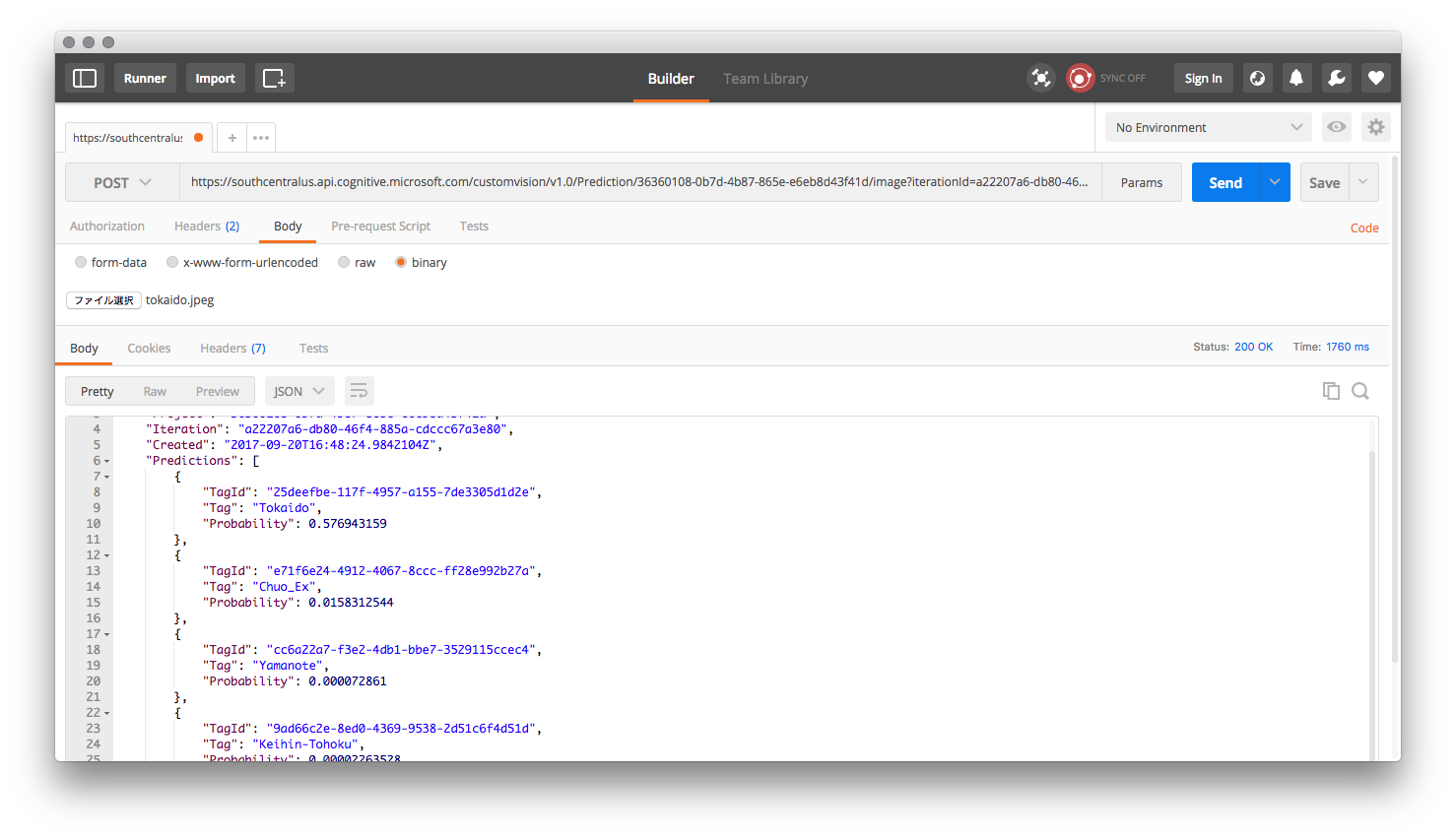
Prediction URLの画面で表示された URL に、 Content-type および Prediction-key を header にセット、Body に URL をバインドして、POST します。
Quick Test と同様に、JSON の Prediction 要素に判定されたタグ(Tag)と信頼度 (Probability)が表示されます。
以下の画像では、 Postman というツールを使ってPOSTリクエストを送っています。