Obniz Advent Calendar 2018 5日目の記事です。
obnizはWebsocket API、REST APIを公開しているため、Node.js以外でも操作することが可能です。
obniz.jsはバックエンドでWebsocket APIを叩いてますよ〜、とobnizの中の人に伺ったことがあります、確か。
obniz.jsで出来ることはAPIでも出来るはず!!ということで、Websocket APIを介してobnizを制御してみたいと思います。
【準備1】 obnizデバイスのセッティング
お手元のobnizをWi-Fiに接続しておきます。
【準備2】 Websocketの疎通確認を行う
Websocketの疎通確認を行うのに便利なツールは世の中にたくさんあるかと思いますが、私はGoogle Chrome拡張機能を使います。
chrome web storeで「websocket」と検索すればいくつか出てくるので、良さげなものを追加します。

ちなみに私はSmart Websocket Clientを使ってます〜。
obniz Websocket API に接続する
リファレンスより、接続先アドレスは wss://obniz.io/obniz/{obniz_id}/ws/1 なので、自身のobniz_idに書き換えてWebsocket接続します。

何やら、リダイレクト先のURLが返却されたようです。
次は、返却されたドメインに置き換えて再度Websocket接続します。

レスポンスを見る限り、接続はうまくいっているようです。
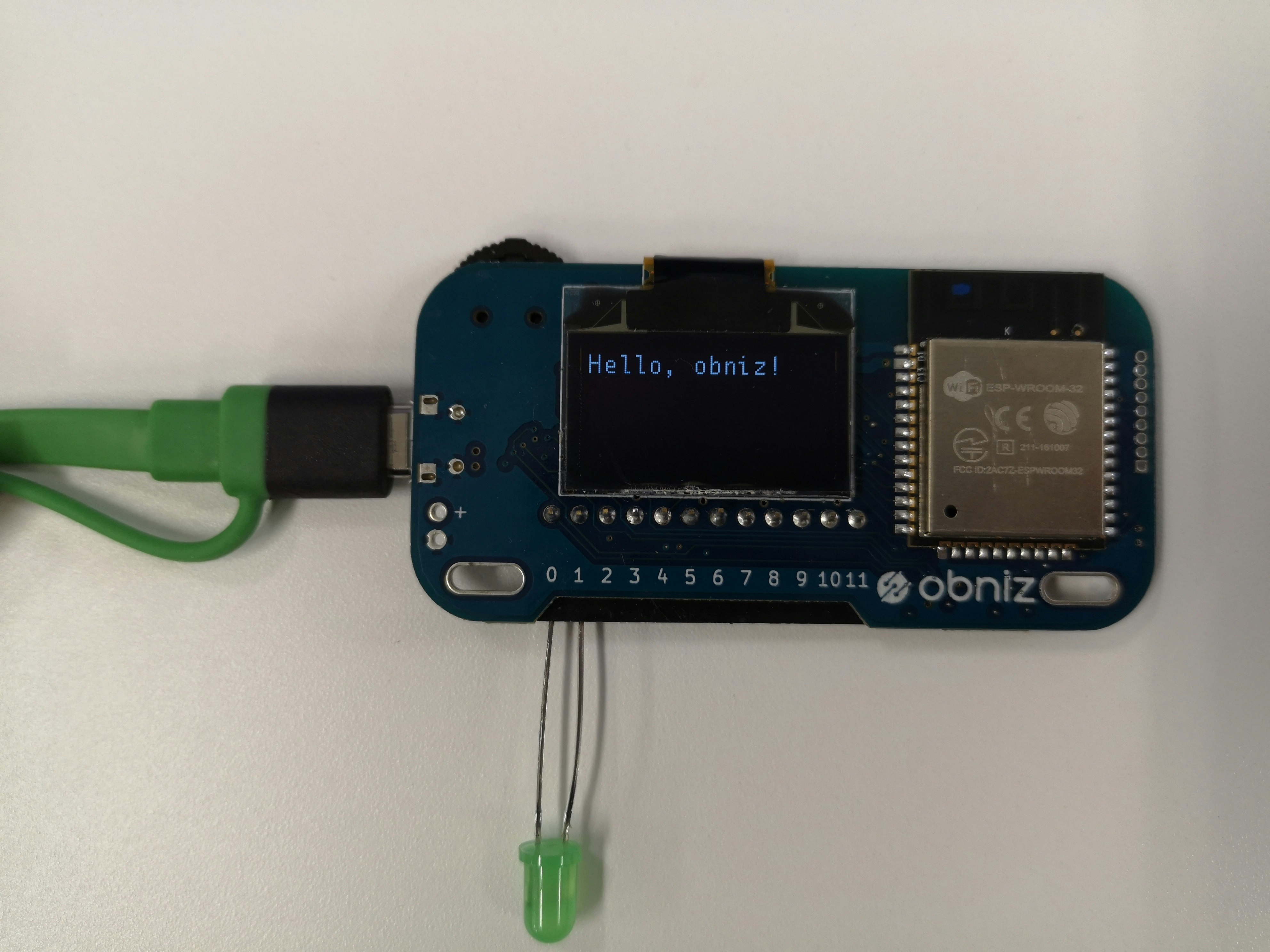
obnizのディスプレイに「Hello, obniz!」を表示してみます。
https://obniz.io/doc/sdk/doc/websocket#display
Request BobyにJSONデータを付与して接続します。
[
{
"display": {
"clear": true
}
},
{
"display": {
"text": "Hello, obniz!"
}
}
]

obnizのディスプレイに表示されたら成功です。
他の言語でobnizを触ることになったらぜひWebsocket API or REST APIを試してみてはいかがでしょうか。