enebular Advent Calendar 2018 13日目の記事です。
2018年11月22日に開催された enebular Developer Meetup で発表した内容をテキストにおこします。
What's obniz?
obnizとは、ソフトウェアエンジニアに超絶やさしいIoTデバイスです。
JavaScript/Node.jsで動かせるライブラリが用意されており、それらが動かせる環境であれば開発が行えます。
デバイスはWi-Fi経由で接続できるため、PCに有線で接続する必要はありません。
一度触ったことがある方ならば、誰もがその手軽さに驚くでしょう。ソフトウェアエンジニアが持つ技術を活かしながらIoT開発が行えるのは、快楽以外の何者でもありません。
詳しくは obnizのウェブサイトを覗いてみてね。
さてこちらのobniz、(言わずもがな) Web API が公開されていました!
Web APIさえあれば、enebularからobnizを制御することができそうです。ということで、enebularからLチカできるか試してみました。
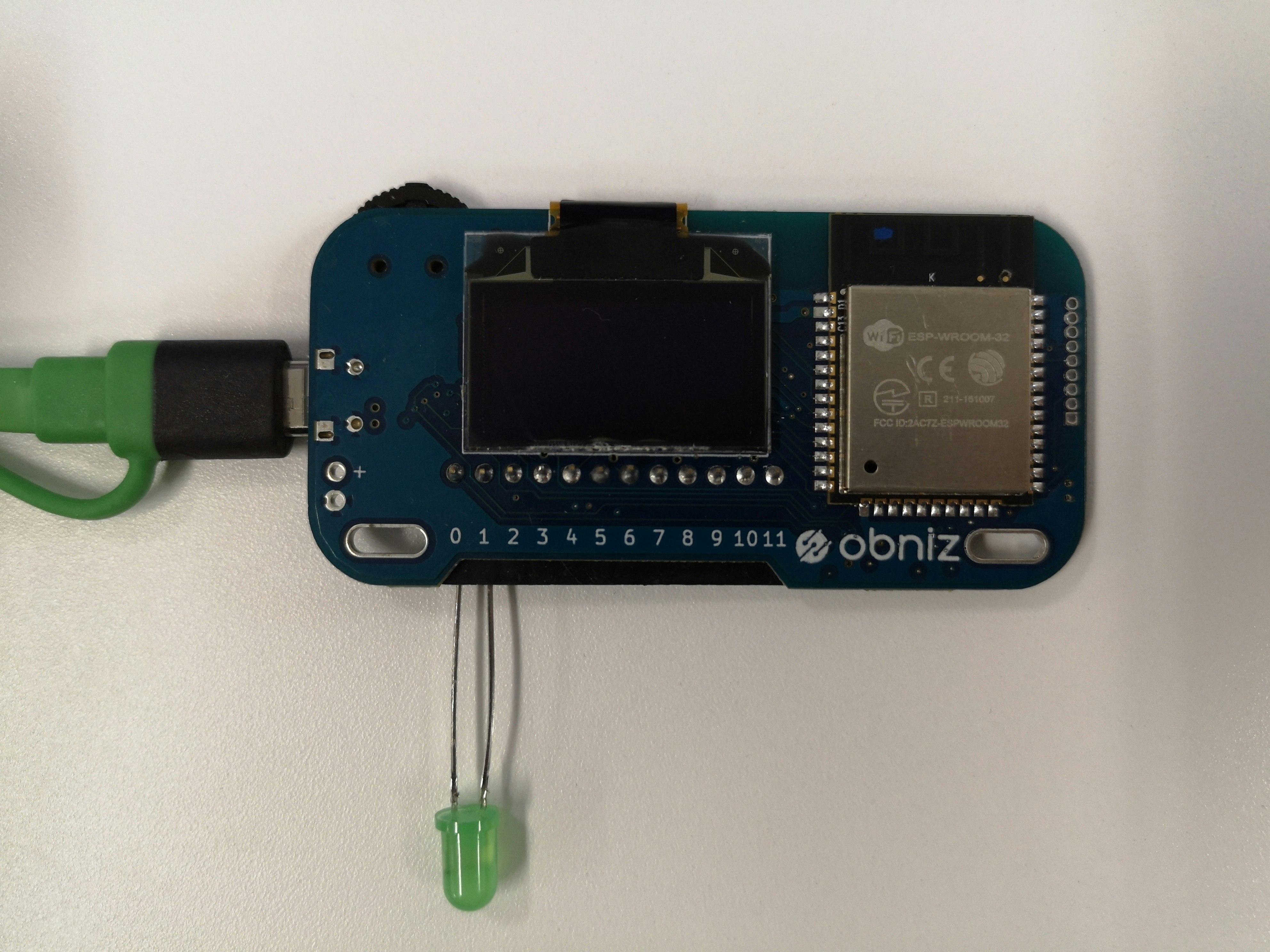
obnizの準備
LEDはこちらを参考につなげました。
https://obniz.io/sdk/parts/LED/README.md?iframe=false
こちらがフローです

[{"id":"78157e52.816a7","type":"websocket out","z":"8341013d.07ea2","name":"obniz","server":"","client":"","x":530,"y":340,"wires":[]},{"id":"be89b7dc.e45058","type":"inject","z":"8341013d.07ea2","name":"","topic":"","payload":"","payloadType":"date","repeat":"","crontab":"","once":false,"x":180,"y":240,"wires":[["77a387a1.3eb2a8"]]},{"id":"77a387a1.3eb2a8","type":"function","z":"8341013d.07ea2","name":"Request Body","func":"msg.payload = [\n {\n \"io0\": true\n },\n {\n \"io1\": false\n }\n]\nreturn msg;","outputs":1,"noerr":0,"x":360,"y":240,"wires":[["78157e52.816a7"]]},{"id":"f5092f86.20418","type":"inject","z":"8341013d.07ea2","name":"","topic":"","payload":"","payloadType":"date","repeat":"","crontab":"","once":false,"x":180,"y":340,"wires":[["100aeaec.33abb5"]]},{"id":"100aeaec.33abb5","type":"function","z":"8341013d.07ea2","name":"Request Body","func":"msg.payload = [\n {\n \"io0\": false\n },\n {\n \"io1\": false\n }\n]\nreturn msg;","outputs":1,"noerr":0,"x":360,"y":340,"wires":[["78157e52.816a7"]]},{"id":"8a307df.e18098","type":"inject","z":"8341013d.07ea2","name":"","topic":"","payload":"","payloadType":"date","repeat":"","crontab":"","once":false,"x":180,"y":440,"wires":[["c9cd2025.78e33"]]},{"id":"c9cd2025.78e33","type":"function","z":"8341013d.07ea2","name":"Request Body","func":"msg.payload = [\n {\n \"display\": {\n \"clear\": true\n }\n },\n {\n \"display\": {\n \"text\": \"Hello, obniz!\"\n }\n }\n]\nreturn msg;","outputs":1,"noerr":0,"x":360,"y":440,"wires":[["78157e52.816a7"]]},{"id":"a5ce0241.31e02","type":"comment","z":"8341013d.07ea2","name":"LEDが点灯するよ","info":"","x":190,"y":200,"wires":[]},{"id":"4dc9eef6.74f05","type":"comment","z":"8341013d.07ea2","name":"LEDが消灯するよ","info":"","x":190,"y":300,"wires":[]},{"id":"3273d723.1060d8","type":"comment","z":"8341013d.07ea2","name":"画面に文字が表示されるよ","info":"","x":220,"y":400,"wires":[]}]
上のJSONデータをコピーして、Node-REDのimport機能で貼り付けしたら、右側のWebsocket outノード(黄色いノード)を編集する必要があります。
接続先のWebsocket URLを指定するんですけど、obnizのリファレンスに記述されている Websocket API のエンドポイントwss://obniz.io/obniz/{obniz_id}/ws/1をそのまま貼り付けても動かないです。wss://obniz.io/obniz/{obniz_id}/ws/1にアクセスすると、リダイレクト先のURLが返却されるので、返却されたURLを指定します。試した感じ、だいたい以下の二つに振り分けられてました。
wss://1.ws.obniz.io/obniz/{obniz_id}/ws/1wss://2.ws.obniz.io/obniz/{obniz_id}/ws/1
Websocket API のデバッグ方法はこちらの記事が参考になると思います。


Node-REDで、リダイレクト先のURLを指定できたらいいんですけど、できないっぽかったので直書きしてます。
上の画像のように設定したら、デプロイをクリック。うまく行けばLチカできます。