node-canvasを使って日本語を描画します。
obnizで対応しているのは2系以上の最新バージョンなので、canvas@nextをダウンロードします。
$ npm i canvas@next
canvasは1.6系(2018年9月現在)なので、obnizでは使えません!
const Obniz = require("obniz");
const { createCanvas } = require('canvas');
var obnizeId = "YOUR-OBNIZ-ID";
var obniz = new Obniz(obnizeId);
obniz.onconnect = async function () {
obniz.display.clear();
const canvas = createCanvas(128, 64);
const ctx = canvas.getContext('2d');
ctx.fillStyle = "white";
ctx.font = "15px Avenir";
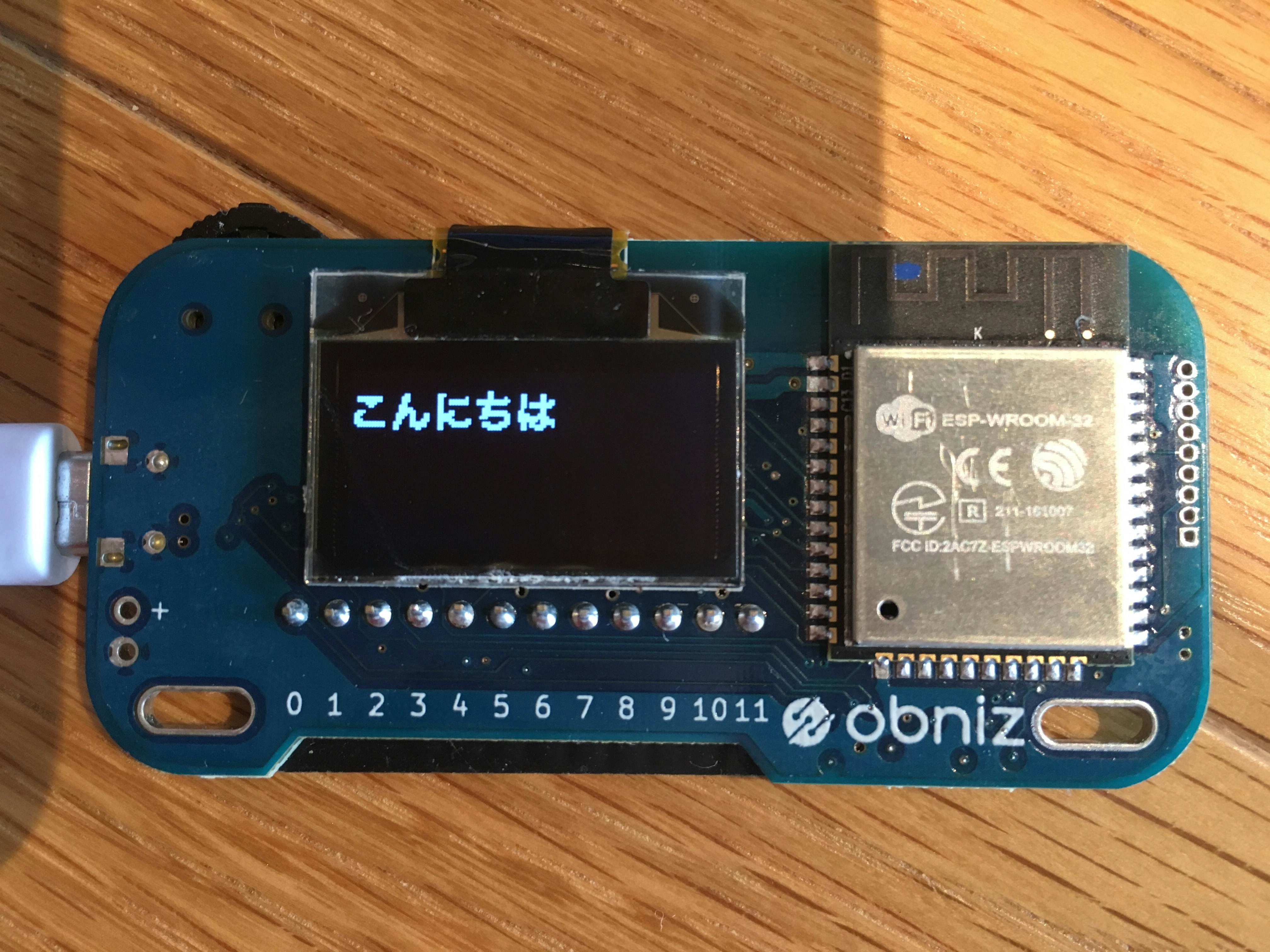
ctx.fillText('こんにちは', 0, 20);
obniz.display.draw(ctx);
}
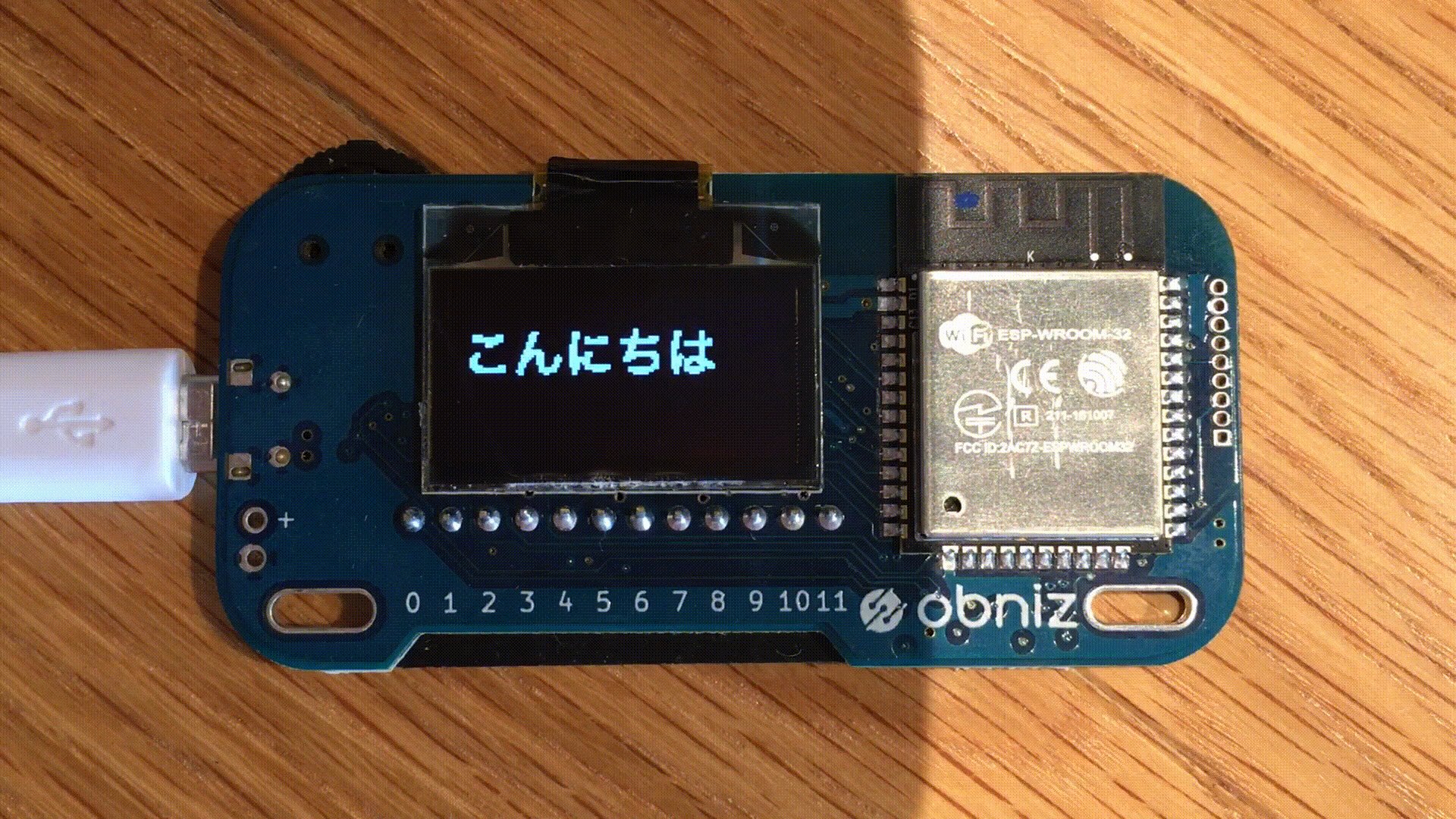
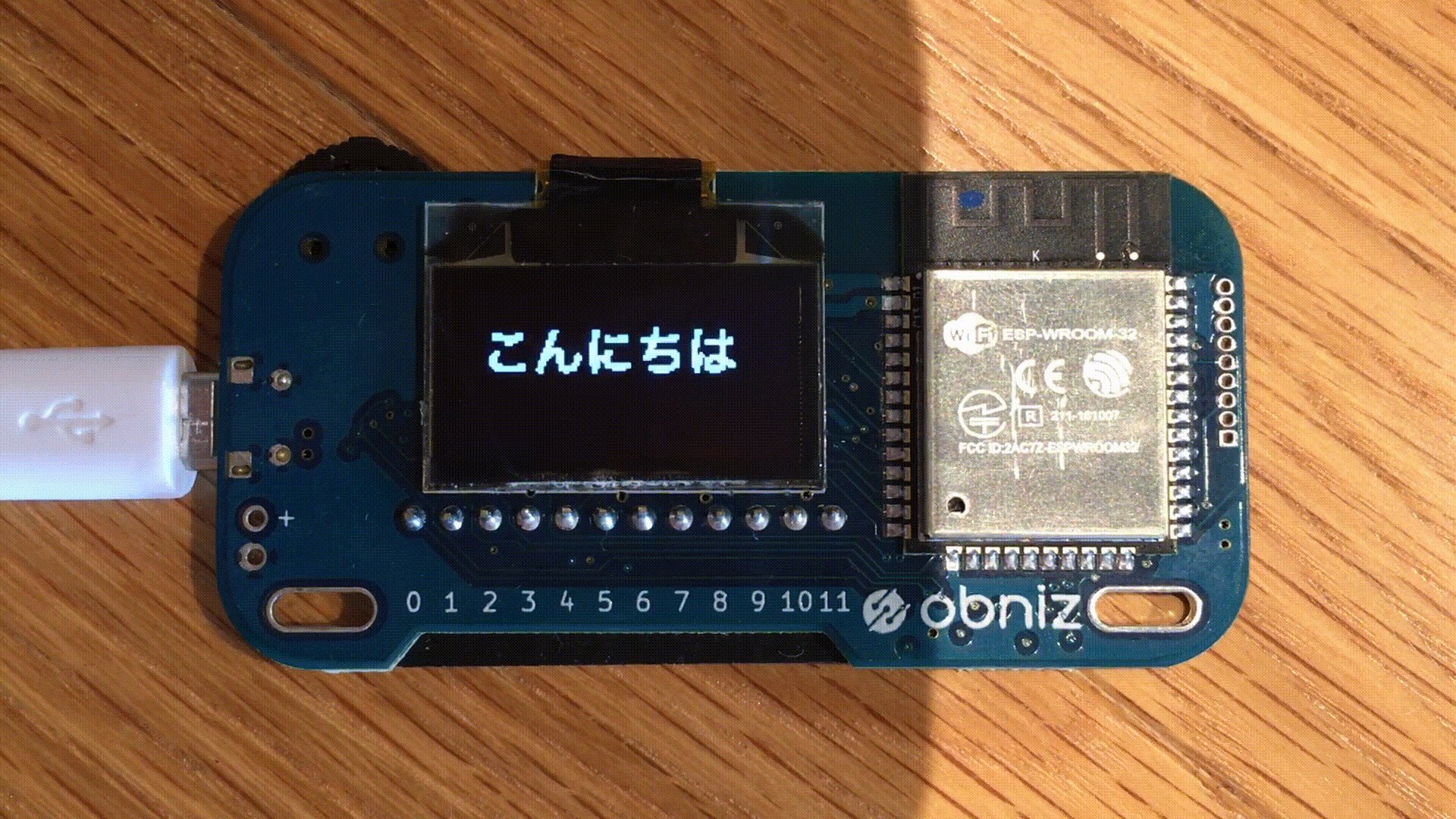
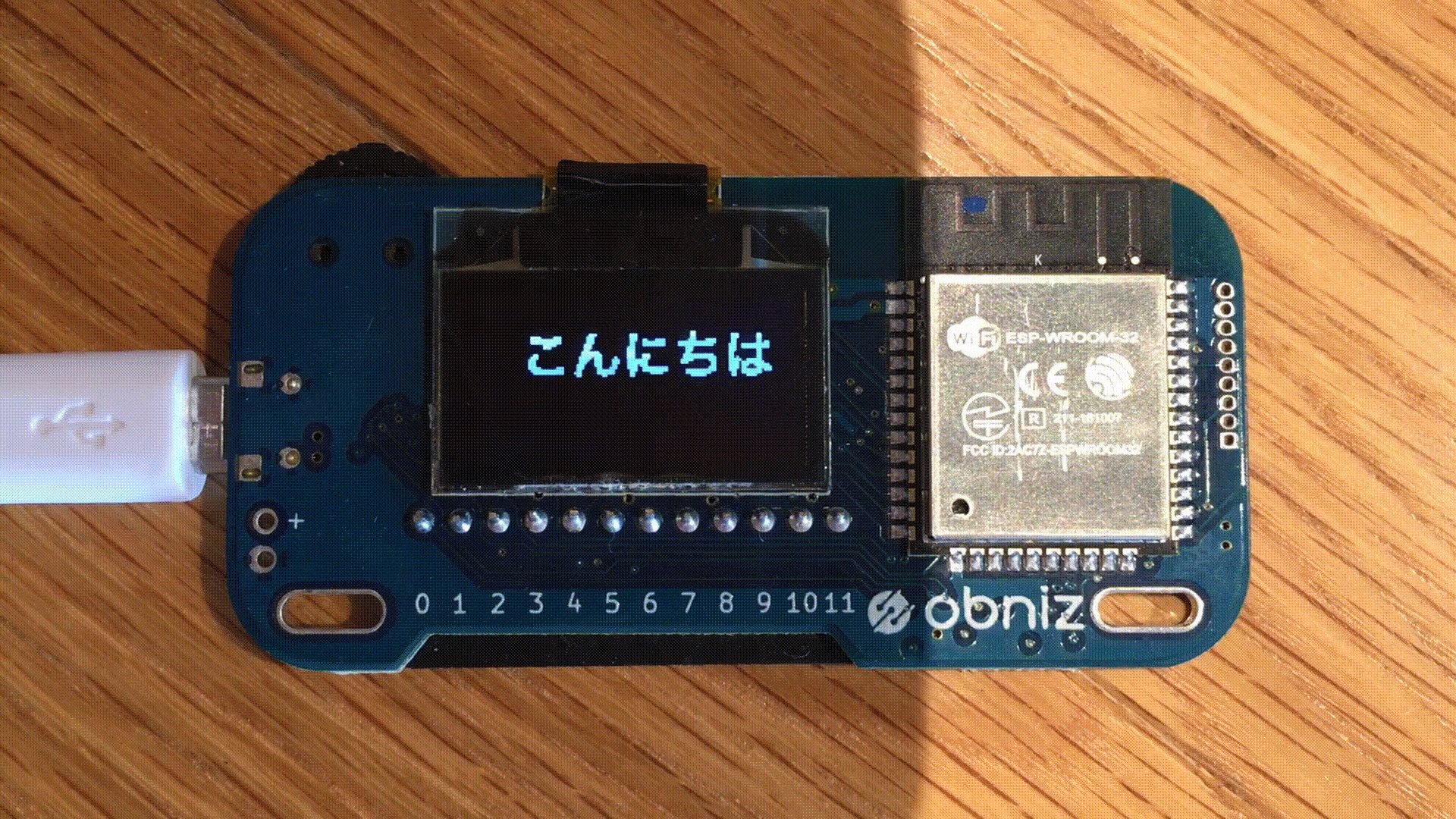
文字を横にスライドさせてみます。
const Obniz = require("obniz");
const { createCanvas } = require('canvas');
var obnizeId = "YOUR-OBNIZ-ID";
var obniz = new Obniz(obnizeId);
obniz.onconnect = async function () {
const canvas = createCanvas(128, 64);
const ctx = canvas.getContext('2d');
ctx.fillStyle = "white";
ctx.font = "20px Avenir";
for (var i = 0; i < 130; i++) {
obniz.display.clear();
ctx.fillText('こんにちは', i, 30);
obniz.display.draw(ctx);
ctx.clearRect(0, 0, 128, 64)
await obniz.wait(100);
}
}