Rails 4 で作るアプリケーションで、デザインに Twitter Bootstrap、アイコンに Font Awesome を使いたいので、それらを導入してみたメモです。
前提
- CSS は Rails標準?の SASS のままで書きたいので、SASS 対応されているものを利用します。
- 基本的に、ここに書いてある手順通りにインストールします。
- Bootstrap for Sass
- Font Awesome
- 基本的に、ここに書いてある手順通りにインストールします。
- 今回はローカルの Mac に 構築した Rails 環境に導入しています。
- OS のバージョン:
Mac OS X 10.9.4 (Mavericks) - Ruby のバージョン:
2.1.2 - Railsのバージョン:
4.1.1
- OS のバージョン:
手順
-
Gemfileに追記gem 'bootstrap-sass', '~> 3.2.0' gem 'font-awesome-sass' -
それらを
bundle installします。$ bundle install --path vendor/bundle※ 私の場合は、
vendor/bundleに gem を配置しています。適宜、読み替えてください。 -
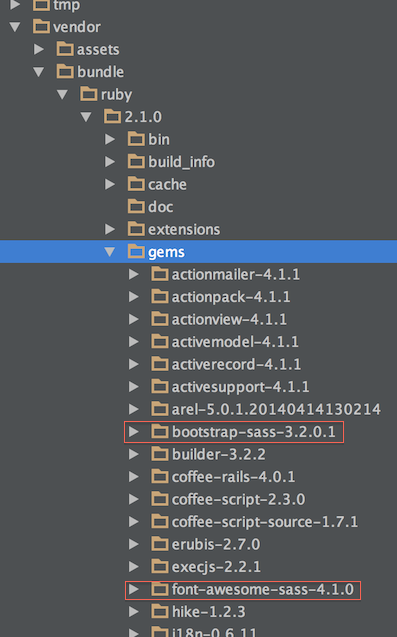
次のようにインストールされました。
-
app/assets/stylesheets/application.css.scssを新規に作成し、$ touch app/assets/stylesheets/application.css.scss -
次のように編集します。
app/assets/stylesheets/application.css.scss@import "bootstrap-sprockets"; @import "bootstrap"; @import "font-awesome-sprockets"; @import "font-awesome";行の順番を入れ替えると動かないので注意!
-
既存の
app/assets/stylesheets/application.cssは要らないらしいので削除します。$ rm app/assets/stylesheets/application.css -
既存の
app/assets/javascripts/application.jsに下記を追記します。app/assets/javascripts/application.js//= require bootstrap-sprockets -
以上で、準備は完了です^^
動作確認してみる
-
まず、適当に scaffold で 画面を作成します。次のようにジェネレートし、
$ ./bin/rails g scaffold Hoge name:string age:integer -
モデルを DB へ反映します。
./bin/rake db:migrate -
全てのページのテンプレートとなる、
app/views/layouts/application.html.erbを編集して、共通ヘッダをつけてみます。-
ヘッダ(navbar)のソースは Bootstrap の サンプル をコピペしました。
-
Font Awesome の ホームアイコン
fa-homeを使ってみました。<i class="fa fa-home"></i> -
各ページが埋め込まれる箇所を、
containerで囲みました。<div class="container"> <%= yield %> </div> -
編集後はこんな感じ。
app/views/layouts/application.html.erb<!DOCTYPE html> <html> <head> <title>MysqlSeed</title> <%= stylesheet_link_tag 'application', media: 'all', 'data-turbolinks-track' => true %> <%= javascript_include_tag 'application', 'data-turbolinks-track' => true %> <%= csrf_meta_tags %> </head> <body> <nav class="navbar navbar-default" role="navigation"> <div class="container-fluid"> <!-- Brand and toggle get grouped for better mobile display --> <div class="navbar-header"> <button type="button" class="navbar-toggle" data-toggle="collapse" data-target="#bs-example-navbar-collapse-1"> <span class="sr-only">Toggle navigation</span> <span class="icon-bar"></span> <span class="icon-bar"></span> <span class="icon-bar"></span> </button> <a class="navbar-brand" href="#"><i class="fa fa-home"></i></a> </div> <!-- Collect the nav links, forms, and other content for toggling --> <div class="collapse navbar-collapse" id="bs-example-navbar-collapse-1"> <ul class="nav navbar-nav"> <li class="active"><a href="#">Link</a></li> <li><a href="#">Link</a></li> <li class="dropdown"> <a href="#" class="dropdown-toggle" data-toggle="dropdown">Dropdown <span class="caret"></span></a> <ul class="dropdown-menu" role="menu"> <li><a href="#">Action</a></li> <li><a href="#">Another action</a></li> <li><a href="#">Something else here</a></li> <li class="divider"></li> <li><a href="#">Separated link</a></li> <li class="divider"></li> <li><a href="#">One more separated link</a></li> </ul> </li> </ul> <form class="navbar-form navbar-left" role="search"> <div class="form-group"> <input type="text" class="form-control" placeholder="Search"> </div> <button type="submit" class="btn btn-default">Submit</button> </form> <ul class="nav navbar-nav navbar-right"> <li><a href="#">Link</a></li> <li class="dropdown"> <a href="#" class="dropdown-toggle" data-toggle="dropdown">Dropdown <span class="caret"></span></a> <ul class="dropdown-menu" role="menu"> <li><a href="#">Action</a></li> <li><a href="#">Another action</a></li> <li><a href="#">Something else here</a></li> <li class="divider"></li> <li><a href="#">Separated link</a></li> </ul> </li> </ul> </div><!-- /.navbar-collapse --> </div><!-- /.container-fluid --> </nav> <div class="container"> <%= yield %> </div> </body> </html>
-
-
編集したら、次のようにローカルWEBサーバを起動し、ブラウザで
http://localhost:3000/hogesにアクセスしていみます。$ ./bin/rails s -
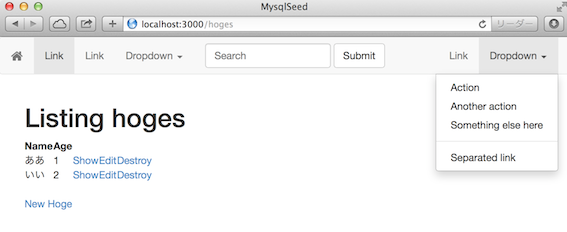
いい感じに表示されました^^