方法① アドレスバーを小さく&フッタメニューを消す
モバイルサイト向けには次のような viewport を指定していることが多いかと思いますが、
index.html
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1, user-scalable=no">
次のように minimal-ui を追加します。
index.html
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1, user-scalable=no, minimal-ui">
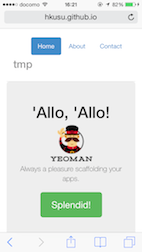
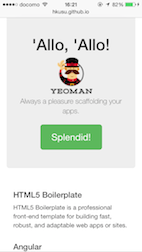
- イメージ:
実際のページはこちら(iPhoneで開いてみてください)
-
minimal-uiを指定しない場合:http://hkusu.github.io/iOS_viewport_demo/index1.html -
minimal-uiを指定した場合:http://hkusu.github.io/iOS_viewport_demo/index2.html
方法② 端末のホーム画面から起動した場合にフルスクリーンモードにする
次のような meta タグを追加します。
<meta name="apple-mobile-web-app-capable" content="yes">
<meta name="apple-mobile-web-app-status-bar-style" content="black-translucent">
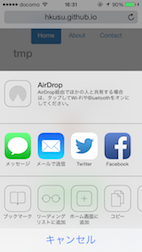
このページを次のように端末のホーム画面に追加し、
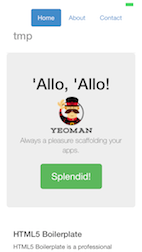
ホーム画面から起動すると、フルスクリーンモードで表示されます。
また、フルスクリーンモードの場合、Safariとは表示上? 別タスクとなるようで、独立したアプケーションとしてタスク表示されます。
実際のページはこちら(ホーム画面へ追加してから起動してみてください)
ほか
- 実際には ②のときも①のタグを書いておけばいいと思います。
-
minimal-uiが使えるのは、iOS7.1? 以降だったかと。 - フルスクリーンモードの場合、別ドメインのWEBページにリンクすると、Safariが立ち上がってしまうようです。
- ただ、JavaSriptでハンドリングすれば回避できるらしい。