これは WebStorm / PhpStorm Advent Calendar 2014 の10日目(12/10)の投稿です。
WebStorm ではずいぶん前に TypeScript のサポートがされています。今回は(いまさらながら)、WebStrom で TypeScript を簡単に触ってみようと思います。
手順を間違えていたらスミマセン.. 補足ください。
前提環境
OS:Mac OS X 10.9.5
WebStorm:9.0.1
今回の手順で結果的に導入されたものは次のとおり。
TypeScript:1.3.0.0
TSD:0.5.7
手順
まず npm コマンドで TypeScript をインストールします。
$ npm install -g typescript
バージョンを確認してみます。
$ tsc -v
message TS6029: Version 1.3.0.0
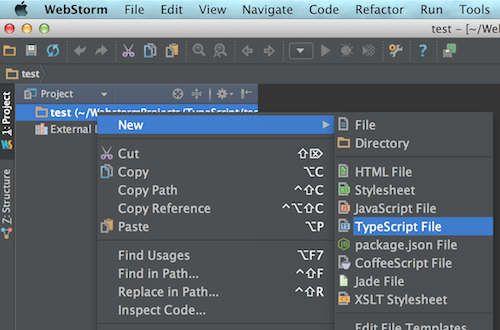
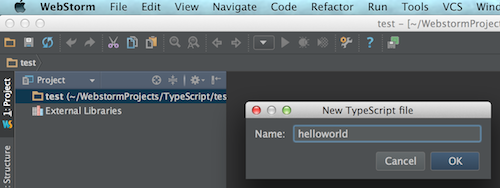
WebStrom で適当なプロジェクトを作り、helloworld.ts を作成します。
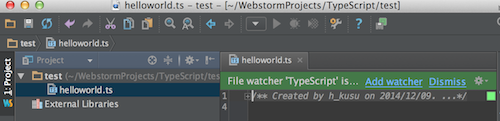
すかさずウォッチャーに追加するか聞かれるので、追加します。
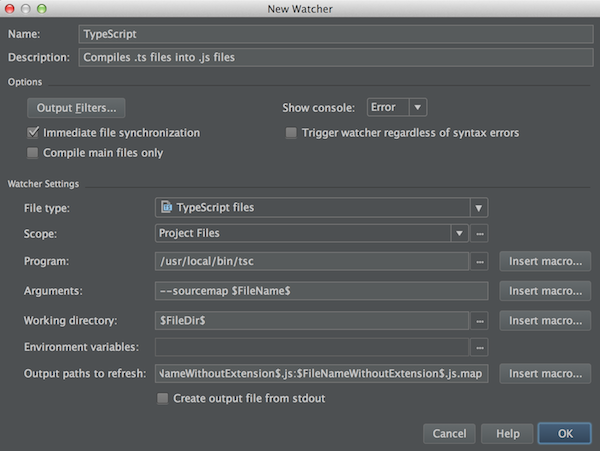
ウォッチャーの設定は、私の場合はデフォルトのままでOKでした。
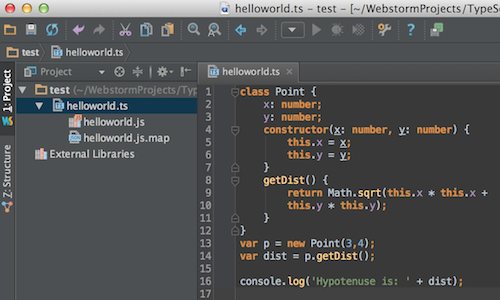
試しに helloworld.ts に次のように記載してみます(よくあるサンプル)。
class Point {
x: number;
y: number;
constructor(x: number, y: number) {
this.x = x;
this.y = y;
}
getDist() {
return Math.sqrt(this.x * this.x +
this.y * this.y);
}
}
var p = new Point(3,4);
var dist = p.getDist();
console.log('Hypotenuse is: ' + dist);
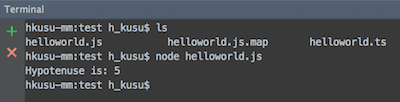
すると自動的に .js ファイル および ソースマップが作成されます。
.js ファイルの中身を覗いてみると、コンパイル後のコードが確認できます。
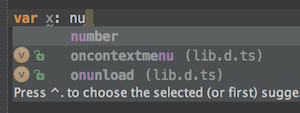
もちろん、TypeScript のコード補完も働き、
型チェックもリアルタイムでされます。
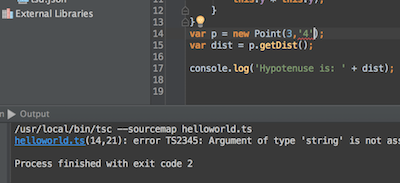
コンソールから node コマンドで実行してみます。
$ node helloworld.js
ちゃんと動きました^^
ちなみにブラウザで動作確認する場合は、次のような index.html を作成し $ open index.html とすればブラウザが開きます。
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title>Sample</title>
<script type="text/javascript" src="helloworld.js"></script>
</head>
<body>
</body>
</html>
型定義ファイルを導入する
上記の例ではサードパーティのライブラリを使っていないので良いのですが、使ってる場合は 型定義ファイル がないと型エラーになってしまいます。
今回は試しに、jQuery の型定義ファイルを導入してみます。
もしや WebStorm に型定義ファイルをサポートする機能があるのかもしれないが、よく分かっていない..
導入
まだ導入していなければ、TSD を npm コマンドでインストールします。
$ npm install -g tsd
この対象のプロジェクト配下で、次のようにします。
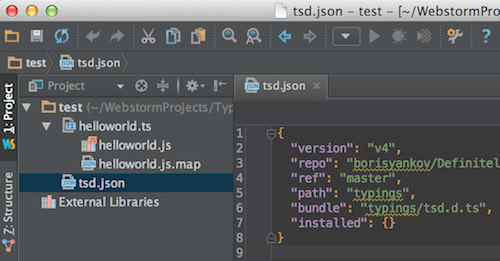
$ tsd init
すると tsd.json が新設されます。
jQuery の型定義ファイルが存在するか確認します。
$ tsd query jquery
>> tsd 0.5.7
- jquery/jquery.d.ts : <head> : 2014-12-07 17:11
存在するようなので、プロジェクトへインストールします。
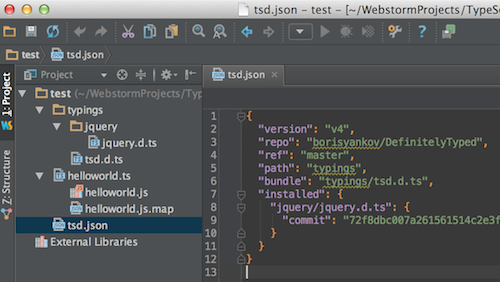
$ tsd query jquery --action install --resolve --save
typings ディレクトリ配下に、型定義ファイルがインストールされました。
ちなみに上記コマンドの
--resolveは付随する依存モジュールを、--saveはtsd.jsonにモジュール名を追記してくれるのだと理解しています。
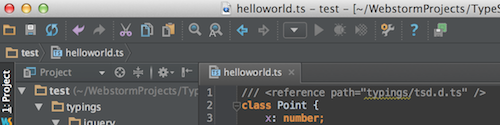
今後は自身の書く TypeScript ファイルの冒頭で、次のように型定義ファイルを指定すればOKです。
おわりに
まだまだ導入ですが、WebStrom で TypeScript を始める手順を紹介しました。
TypeScript の静的な型システムは強力ですし、せっかく WebStrom でサポートされているので是非つかってみてもらえればと思います。(薦めるほど自分は使えてないですが^^;)