今回はUIで使えそうなSpriteの使い方です。
このようなテクスチャを用意します。(普通はもっとセンスのある画像になります)
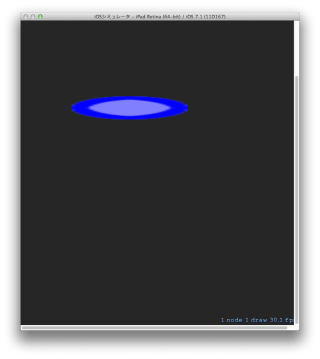
単に、拡大すると形が歪んでしまいます。
HelloScene.m
- (void)createSceneContents
{
SKSpriteNode *button = [SKSpriteNode spriteNodeWithImageNamed:@"stretchable_button.png"];
button.position = CGPointMake(300, 600);
button.xScale = 10.0;
button.yScale = 2.0;
[self addChild:button];
}
拡大する領域をcenterRectで指定すると、中心あたりだけ拡大されていい感じになります。
centerRect指定
- (void)createSceneContents
{
SKSpriteNode *button = [SKSpriteNode spriteNodeWithImageNamed:@"stretchable_button.png"];
button.position = CGPointMake(300, 600);
button.centerRect = CGRectMake(14.0/32.0, 14.0/32.0, 4.0/32.0, 4.0/32.0);
button.xScale = 10.0;
button.yScale = 2.0;
[self addChild:button];
}
今回はここまで。