はじめに
今まで仕事でも個人的にもC#を書くときはVisual Studioを使っていて、十分満足していました。
しかしVisual StudioでLive Unit Testingを使用するにはEnterprise版を購入する必要がありつらい...。
でも自動ビルドと自動単体テストはしたい...。
ということで、思い切って前々から気になっていたJetBrainsのRiderに乗り換えてみました。
まだ使い始めて1ヶ月ほどですが、メインの単体テスト自動実行とその他のおまけについても書きたいと思います。
単体テストの自動化
まずは本題の単体テストの自動化についてですが、月々1600円のRider単体ではだめで、2060円のReSharper Ultimate + Riderのパックを買わないと使うことが出来ません(金額は2019/12/7時点のものです)。ただし、Riderを買ってしまっても差額の460円だけ払えばアップグレードできます。
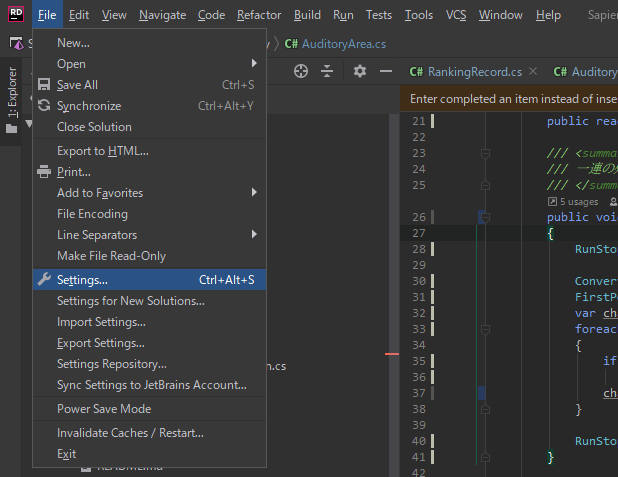
Riderをインストールしたらプロジェクトを開いてまずは設定を行います。[File]->[Settings]を選択して設定画面を開きます。
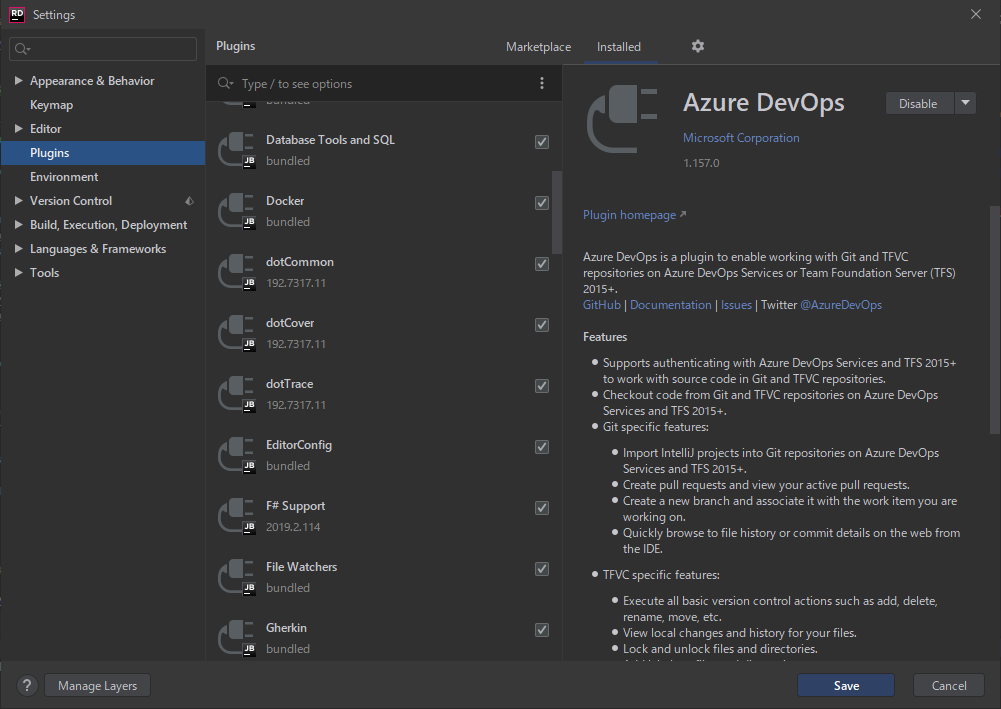
まずはPluginの項目を開き、dotCoverとdotTraceというプラグインが有効になっているか確認してください。
私はまずRiderだけ買って、そのあとReSharper Ultimate + Riderにアップグレードしたのでプラグインが無効になっていました。
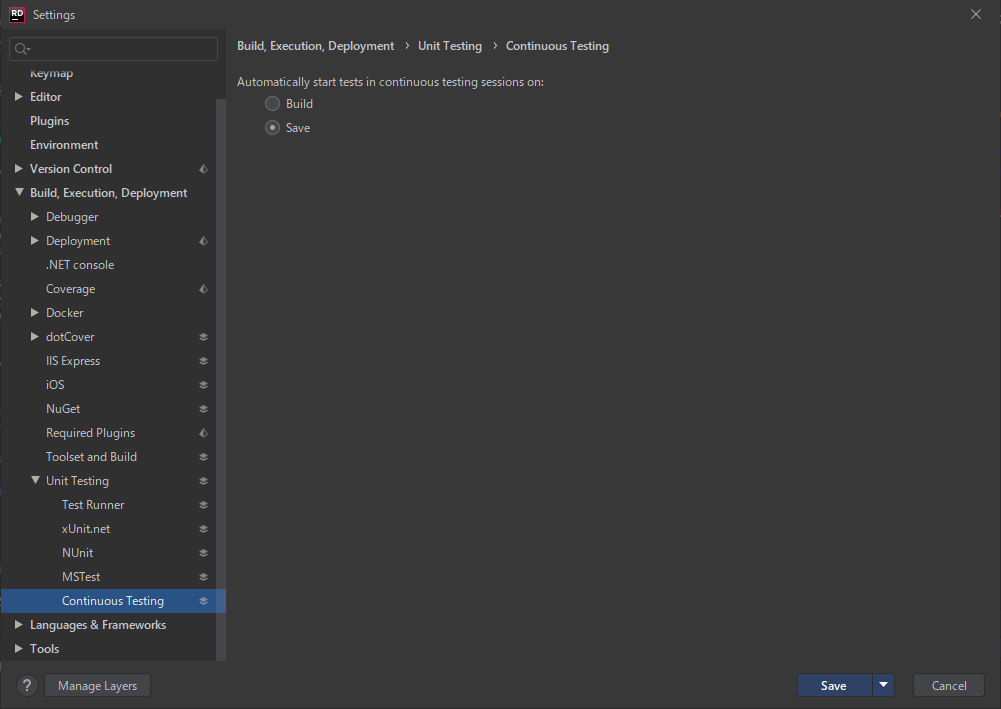
続いて[Build, Execution, Deployment]->[Unit Testing]->[Continuous Testing]を開いて自動実行の設定をします。
デフォルトではビルド時に自動テストされるようになっています。
ファイルを保存したタイミング(Ctrl+Sを押したタイミング)でも実行したい方はSaveにチェックを入れます。なお、Saveにした場合でもビルド時にはテストが実行されます。
これで基本の設定が出来たので、Settingsウィンドウは閉じます。
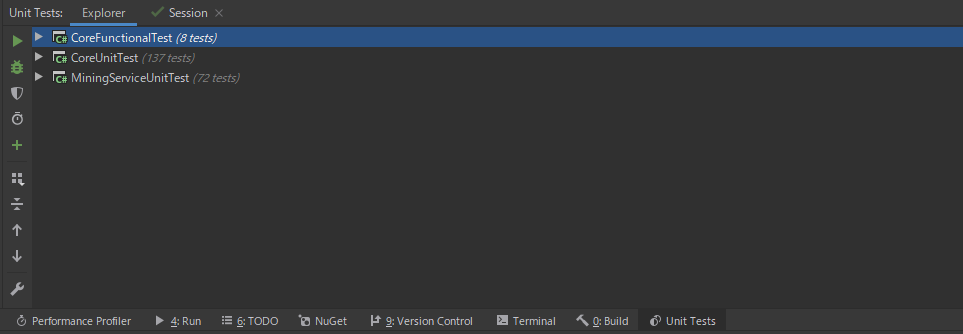
次に画面下部にある[Unit Tests]パネルを開きます。
デフォルトではExplorerというタブが表示され、ソリューションに含まれるテストの一覧が表示されています。
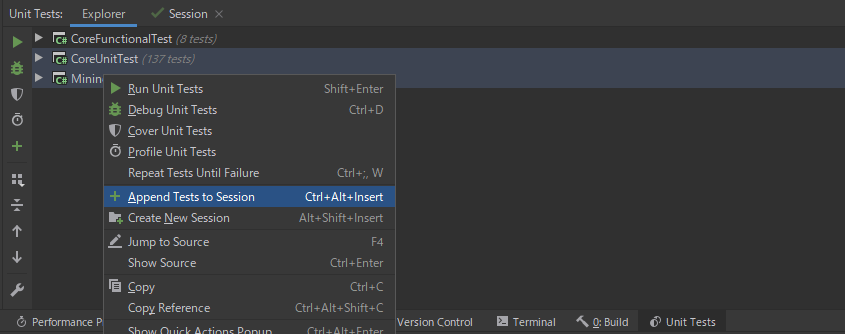
テストの自動実行などはSessionという単位で管理するので、自動実行したいテストを選択して右クリックからAppend Tests to Sessionをクリックします。
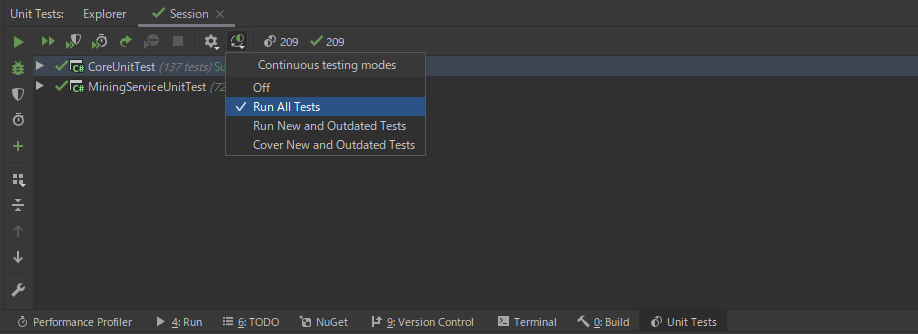
Sessionが作成されるので、Continuous testingの設定アイコンをクリックして、実行するテストの範囲を一覧から選択してください。
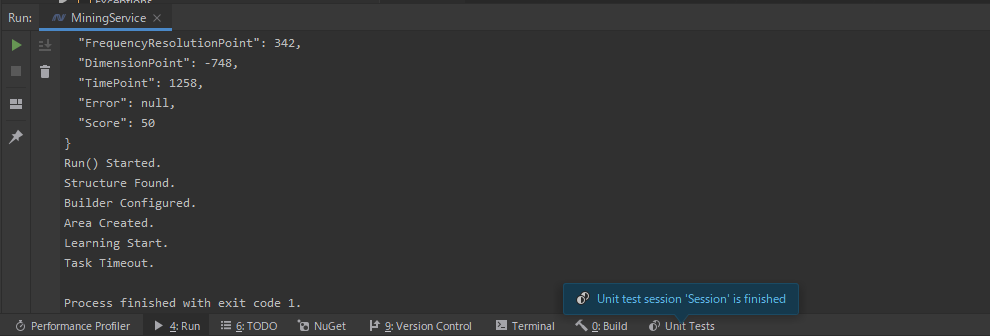
これでテスト自動実行の設定は完了です。ビルドしたりファイルを保存したりすると単体テストの結果がポップアップ表示されます。
コードカバレッジの測定
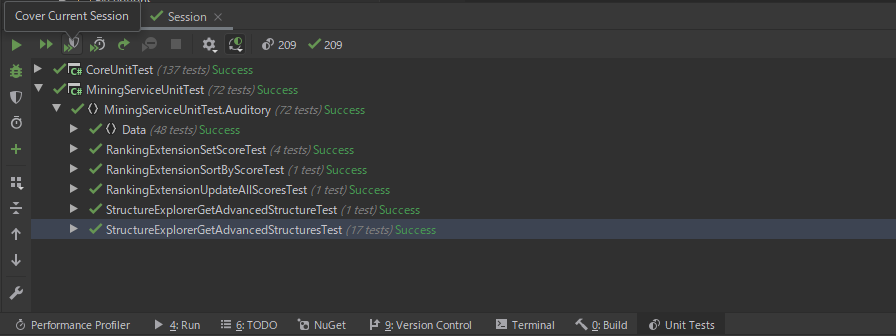
ちなみに、このSessionの設定を使用してコードカバレッジを計測することが可能です。Cover Current Sessionをクリックしてください。
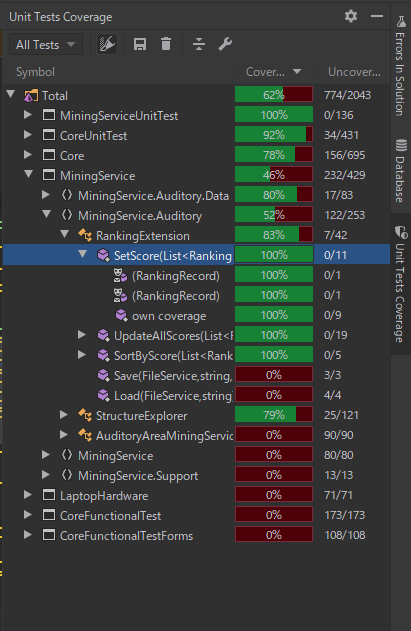
計測されたカバレッジは2種類の方法で見ることができます。ひとつめはサイドにあるUnit Tests Coverageパネルで、プロジェクト毎から関数毎まで様々なレベルでカバレッジを見ることが出来ます。
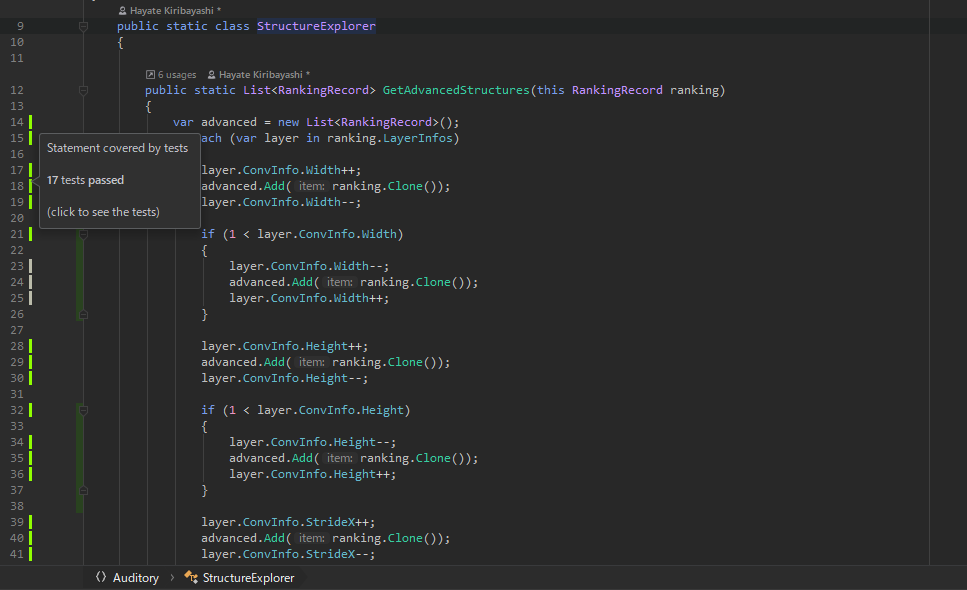
もうひとつはメインのエディター画面で、行ごとのテスト状況が一目で見れるようになっています。
これだけの機能が揃っていれば幸せな単体テストライフが送れることでしょう。
単体テスト自動実行で何が良かったか?
今さら書くまでもないことですが...。
- コードを修正したり実行したりするときにいち早く予期しない動作に気付けるようになった
- どこのコードがどれくら信頼できるのか視覚的にわかるようになった
- エラーしたテストを小まめに修正するのでテストを保守するモチベが上がった
- 単純に不具合が減った
おまけ
コードが見やすい
ここからはおまけですが、まずひとつめに単純にコードが綺麗で見やすいというのが挙げられます。
Visual StudioでもSemantic ColorizerとViasforeを入れて、行間やフォントを調整して...と見やすくする努力はしていましたが、Riderはそこのところを軽々と越えてデフォルトで見やすい。
引数名を自動で入れてくれるところとかもいいですね。
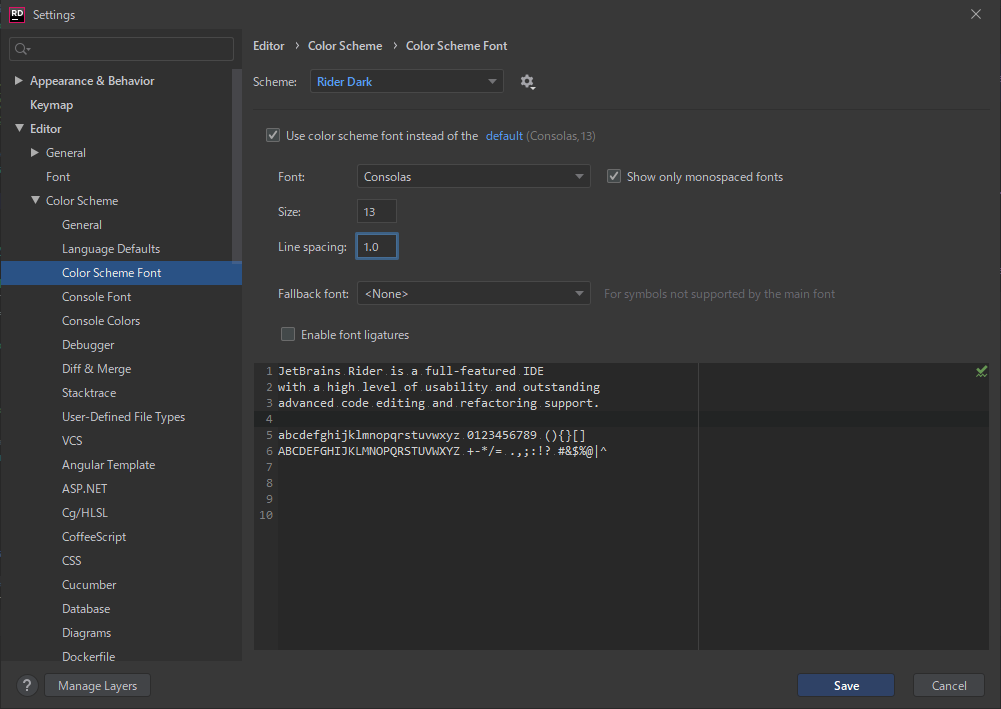
ただ、個人的にはデフォルトの行間1.2が気に入らなかったので、行間を1.0に調整しています。
[Editor]->[Color Scheme]->[Color Scheme Font]のLine spacingから変更できます。
名前空間の修正が便利
ソースファイルやフォルダを移動したときに、名前空間の修正をする必要がありますが、それを簡単にやってくれます。
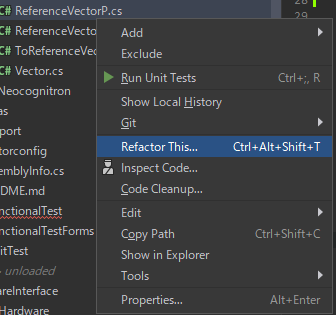
ファイルやフォルダを右クリックしてRefactor Thisを選択します。
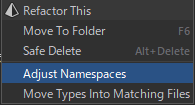
出てくるポップアップの中にAdjust Namespaceという項目があるのでこれを選択すると、フォルダ階層に応じて名前空間を修正してくれます。
参照している方も修正してくれるので安心です。
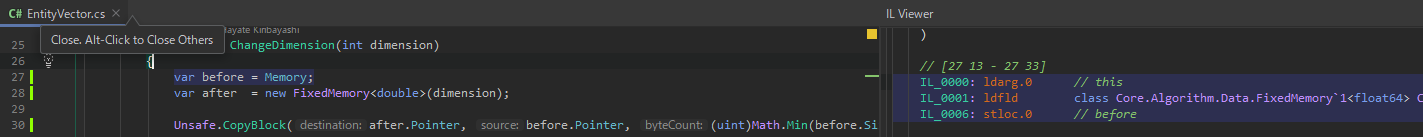
ILが見れる
そういうのがお好きな方だけですが...。[Tools]のIL Viewerからリアルタイムに指定コードのILが見れます。
個人的には欲しかった機能...。