RxSwiftとは
コードが新しいデータに反応、順次的に分離された方式で処理される、非同期プログラム開発が簡素化できる、データの変化に対応しやすい。
observable asynchronous functional via schedulers
RxSwiftの基礎
Rxの3つの構成要素についてみてみる
Observables、Operators、Schedulers
1.Observables
- Observable クラスはRxの基盤
-
Tタイプのデータを渡す、イベントを非同期に生成- 他のクラスでemit(放出?)する値を購読できるようにする
- ObservableTypeのProtocol(Observable)はシンプルで、以下の3つのイベントのみemitし、observersはこの3つのみ受信できる
- next:最新/次のデータを渡すイベント
- completed:成功的にイベントを終了させるイベント。追加イベント生成しない
- error:Observableがエラー発生。追加イベント生成しない
Finite Observable Sequences (有限の観測可能なシーケンス)
例えば、ファイルをダウンロードするコードをイメージ
流れは
- ファイルのダウンロードが始まって、データを監視する
- 続けてファイルをダウンロードする
- (エラーの場合)ネットワークが切れたらエラーになって停止する
- (成功した場合)問題なくダウンロードが成功する
API.download(file: "https://www...")
.subscribe(onNext: { data in
... append data to temporary file
},
onError: { error in
... display error to user
},
onCompleted: {
... use downloaded file
})
-
API.downloadはダウンロードするデータObservable<Data>インスタンスをreturn -
onNextクロージャでnextイベントを受け取ることができる。 -
onErrorクロージャではerrorイベントが受け取れる。 - 最終的には
onCompletedクロージャでcompletedイベントを受け取る
Infinite Observable Sequences(無限の観測可能なシーケンス)
ダウンロードのように自然に終了するものとは異なって、無限なsequenceがある。例えばUIイベントなどは無限に観測できる。
例えば、デバイスの横/縦モードに反応するコードをイメージ
流れは
-
UIDeviceOrientationDidChangeobserverを追加 - 方向転換が管理できるcallback methodが必要
- UIDeviceの現在の方向を確認して、画面に表示する
- 方向転換ができるデバイスが存在する以上、自然に終了することはない
- 無限なsequenceなので一応初期値が必要
UIDevice.rx.orientation
.subscribe(onNext: { current in
switch current {
case .landscape:
... re-arrange UI for landscape
case .portrait:
... re-arrange UI for portrait
}
})
- ここでは、
onError``onCompletedは発生しないはずなので、記述も不要
2. Operators
-
ObservableTypeとObservableクラスはより複雑な論理を実現するためにたくさんのメソッドが含まれている。それらをOperatorを呼ぶ -
Operatorは非同期入力を受けて出力のみ生成するだけで、複数のOperatorを併せて使うことができる-
Observableに、より入ってきたのを処理して放出?する役割
-
コードを見た方が分かりやすいかも
UIDevice.rx.orientation
.filter { value in
return value != .landscape
}
.map { _ in
return "Only Portrait"
}
.subscribe(onNext: { string in
showAlert(string)
})
- 上記でみると分かるように
filterは.landscapeではないものだけ、return -
.portraitの場合はmapに入るはずで、mapではStringに変換してreturn - 最後に
subscribeでは結果としてstringをshowAlertメソッドで表示している
このように複数のOperatorを使って、いろんなことができる。
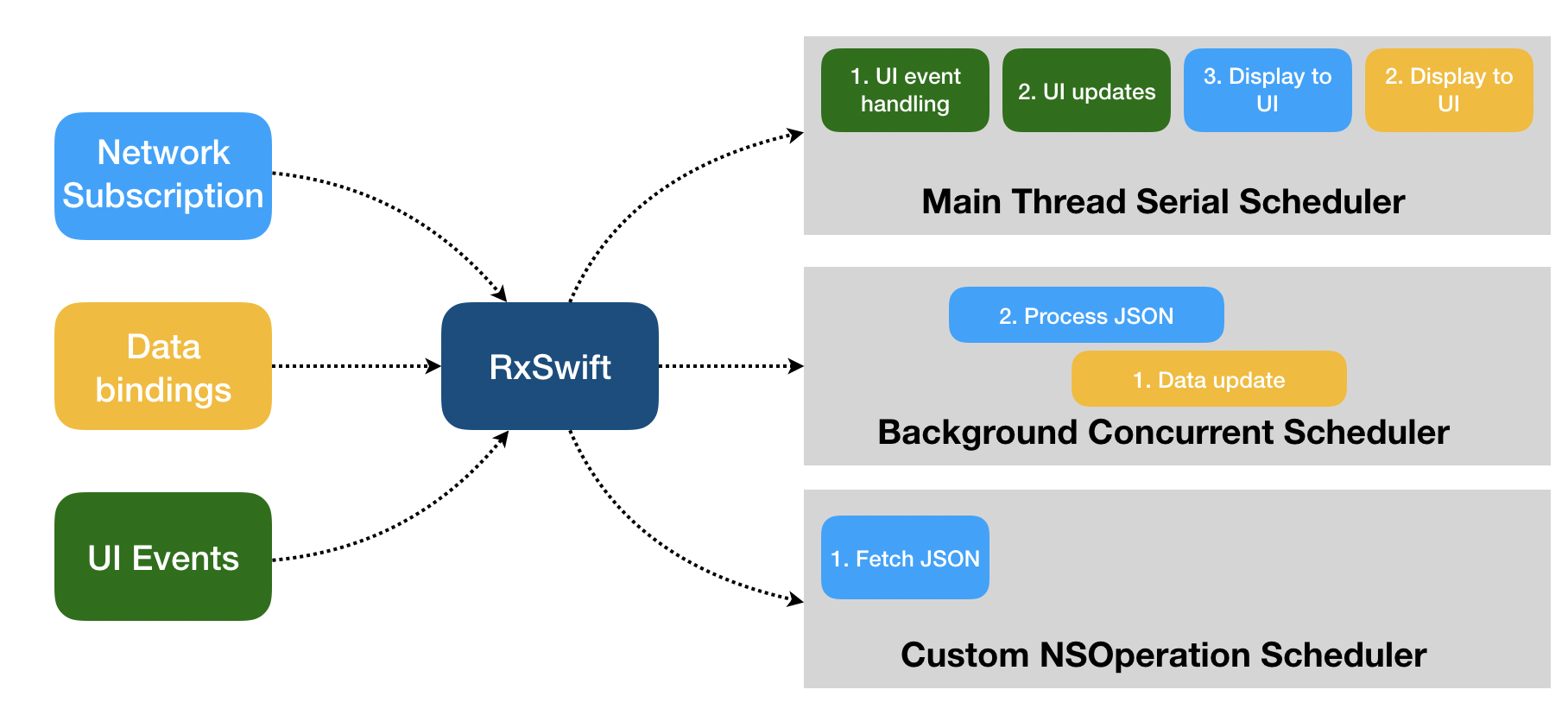
3.Schedulers
- SchedulersはRxではdispatch queueと同じだが、もっと使いやすくて強力
- RxSwiftではいろんなスクジューラーが既に定義されている。99%の状況で使えるので、開発者が自分だけのスケジューラーを生成することはない

RxCocoa
RxSwiftは一般的なRx APIで、Cocoaとか特定のUIKitクラスについて何の情報も持たない。RxCocoaはRxSwiftと一緒に使われながら、UIKitやCocoaフレームワーク基盤開発をサポートする全てのクラスを持っているらしい。