Trac/Redmine+Subversion+Jenkinsなどを捨ててGitLabに移行するまでの道のり
つづき
Trac Wiki からは MkDocsで GitLab Pagesだがこちらの記事を書いている。
Redmine to Gitlab migrator
- 開発者の引き継ぎが完了しておらずPyPIをアップデートできずv1.0.2は古いまま(2015)
-
これを書いている時点でもうまく動かなかった(v1.0.3)Wikiが上書きされてしまう
バグ報告とPull requestを送ってる(これ書いてる時点で未適用)- 添付ファイルには非対応
とりあえず、 Textile で書かれた Wiki のテキスト内容だけはざっくり移行できた。
問題点と修正
Redmine ではデフォルトでトップページが Wiki になると思うが、 GitLab ではデフォルトのトップページは home.md 。 上記変換ツールは親ページがないものを home.md に置き換えるので、複数トップページがある場合(親のWikiページが無い場合) home.md をどんどん上書きしていた。ここらへんに対応しておいた。採用されるかは不明。
変換方法
変換ツールの準備 (+パッチ適用)
上記のredmine-gitlab-migratorにパッチをあてたものを用意。
あるいは私の修正版を利用。
マージされました。PyPIのものは古いので、
$ pip install git+https://github.com/redmine-gitlab-migrator/redmine-gitlab-migrator
Wiki リポジトリーの準備
GitLab の Wiki は Git リポジトリーに Markdown ファイルを格納し、それをWeb上のエディタで編集することにより実装されている。(ここは、GitLab Pagesにするか悩みどころ)
既に、Milestone/Issueの移行などで移行済みのプロジェクトの Wiki ローカルに clone する。
プロジェクトの右ペインの Wiki を選ぶと、まだ Wiki がないと思うので次のような画面が表示される。
これをCreateすると Home ができるので仮の内容を書いて作成する(空だと作成できない)。
これにより、 Wiki 専用の Git リポジトリーが作成されるので、これを clone する。
リンクをたどればわかると思うがgit@gitlab.example.com:namespace/project.wiki.git のような、プロジェクト名に .wiki.git が付与された URL になるので、
$ git clone git@gitlab.example.com:namespace/project.wiki.git
などで、ローカルに取得(以下 ~/tmp/project.wiki に clone したとする)。
Wiki 変換
すでにMilestone/Issueを変換していれば、APIキーも取得済みだと思うので、同じ手順で、 GitLab Wiki のローカルリポジトリパスと Redmine プロジェクトの URL を指定。
$ migrate-rg pages --redmine-key my_redmine_api_key \
--gitlab-wiki ~/tmp/project.wiki \
https://redmine.example.com/projects/project
すると、ローカルリポジトリーに Redmine Textile Wiki から Markdown に変換したものが git add & commit されていく。
適用
内容を確認し問題がなければ、
$ git push -u origin
などでリモート側に適用すれば、
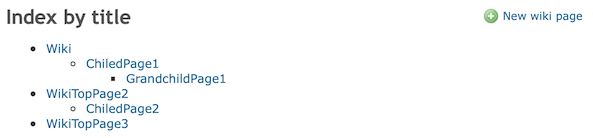
Redmine上だと、だったものが
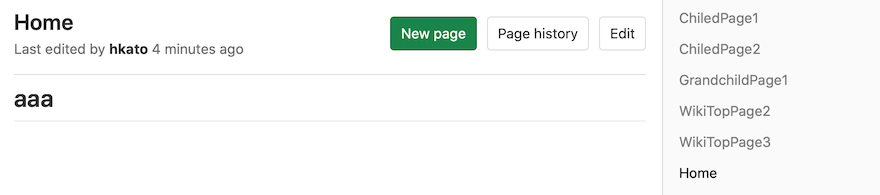
こんな形に変換される
おわり
週末自宅開発なので本番環境でテストしておらず、テストデータだけだが、多分こんな感じでいけるはず。