こんにちは!
Another worksでフロントエンドエンジニアを担当しているみやぞんです!
今回は弊社のプロダクトLPをヘッドレスCMSに移行改善に関する取り組みをご紹介します!
弊社LPの導入事例記事の現在
弊社サービスLPの導入事例記事ページは記事内容をコード内に直書きする方法で実装されています。
リリースまでは最小工数でたどり着けるのはよかったものの、やはり記事追加や更新などのメンテンナンスで工数が地味に発生します。
このボディブローのようにじわじわと効いてくる作業の工数を減らせないかと色々考えてみました。(ボディブローは受けたことがありません)
前提条件
- 投稿するのは開発チームではない
解決策の候補たち
- 管理画面から投稿できる仕組みを作る
- noteなどに投稿しRSSで情報取得する
- スプレッドシートにデータ入力しS3(AWS)を使用して情報取得
- ヘッドレスCMS化 (結論)
結論と書いてあるとおり選ばれたのは「ヘッドレスCMS」なのですが、それ以外の選択肢は何がだめだったのかというところを簡単に説明していきます。
管理画面から投稿できる仕組みを作る
記事投稿UIを自前で作成しなければならないことに加え、当然DB設計やデータベースそのものも用意する必要があり、結構大きな工数がかかります。
外部サービスに依存せず、長く使えることは確実ではあるのですが、工数とインパクトを考えたときに「よしやろう」とはなりませんでした...。
noteなどに投稿しRSSで情報取得する
みんな書き慣れてるし、投稿UXも最高やん!これでええやん!と思ったのですがこの案が一番論外でした。
SEOの観点でデメリットは沢山あります。
- 離脱率が上がる
- 回遊率が下がる
- コンバージョンのための導線が減る
他のサービスLPを見てもやはりこういうやり方をしていないのは上記の理由からなのかなと。
というわけで、却下となりました。
スプレッドシートにデータ入力しS3(AWS)を使用して情報取得
弊社システム内で似たようなことをしている部分があるので真似しようとしましたが、入力UXが最悪です。
おそらく入力文言のセルの隣にHTMLタグの種別を設定するプルダウンを用意したり...。
ちょっと想像しただけでよろしくないなと🤢
選ばれたのは「ヘッドレスCMS」でした
CMSってWordpressとかに代表されるWebサイトの構築から更新まで、管理画面でめっちゃ簡単にできるシステムだよね?
というのは知っていましたし、なんなら開発経験もありました。
しかし「ヘッドレスCMS」となると、聞いたことはあるけど何なのかはわかっていませんでした。
ただ、APIだけを提供するCMSじゃなかったけ?というごく浅い知識はあったので、ダメ元で少し調べてみたのでした。
ヘッドレスCMSとは?

https://wk-partners.co.jp/homepage/blog/hpseisaku/htmlcss/headless-cms/
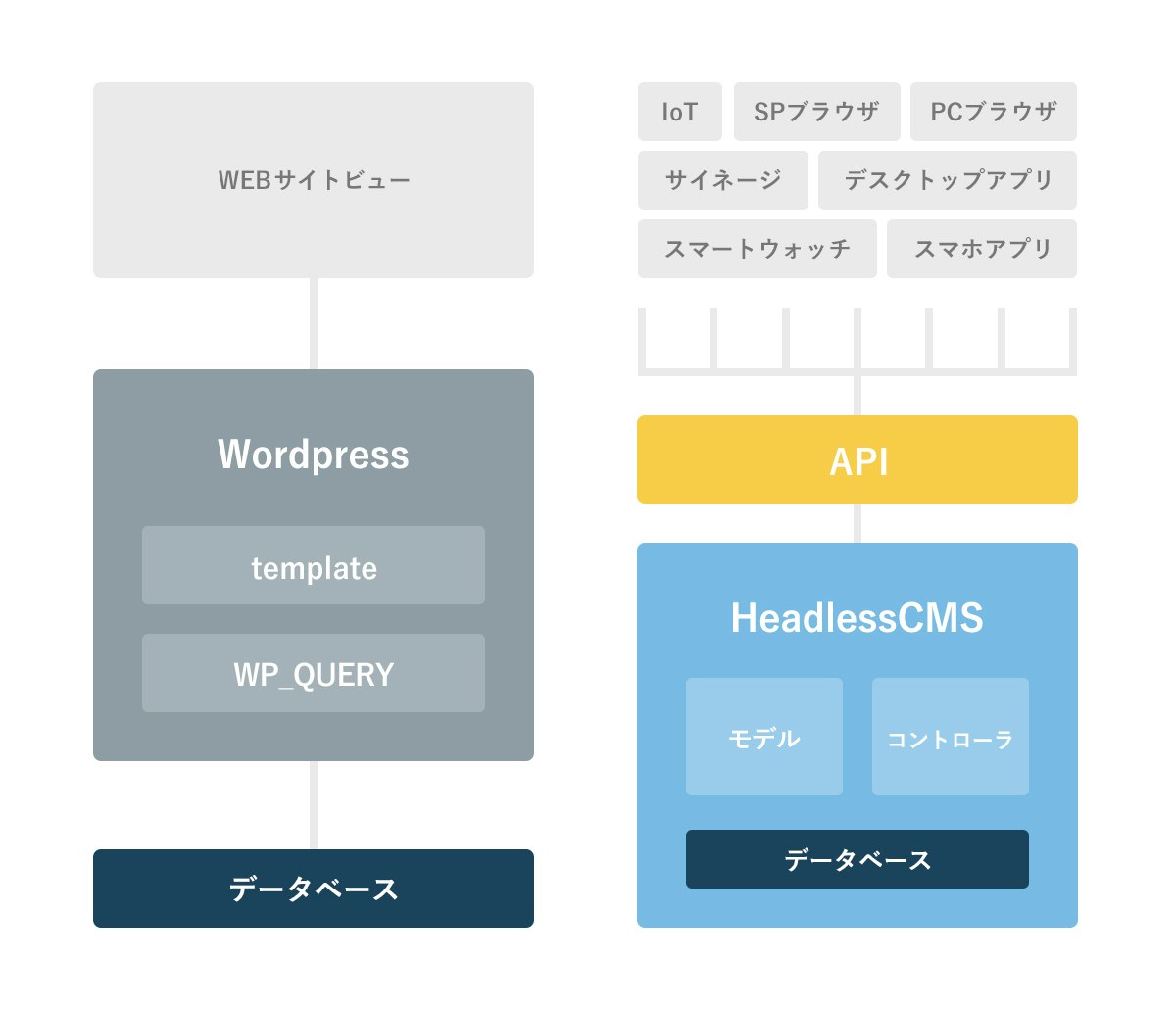
ビューの部分を持たないCMSで、Wordpressは見た目までをセットで提供しているのに対して、
「ヘッドレス」なCMSはその画面上の見た目以外の「管理画面」と入力したデータを引っ張り出す「APIとデータベース」のみを提供します。
つまり、表示のための画面は自前で用意しているものをそのまま使用できるのです!
でもきっと、導入は難しいんでしょう?
いいえ、ヘッドレスCMSの導入は朝起きて歯を磨くことよりも簡単です。
ここでは国産ヘッドレスCMSである「microCMS」を使用して説明します。(当然日本語に対応しています!)
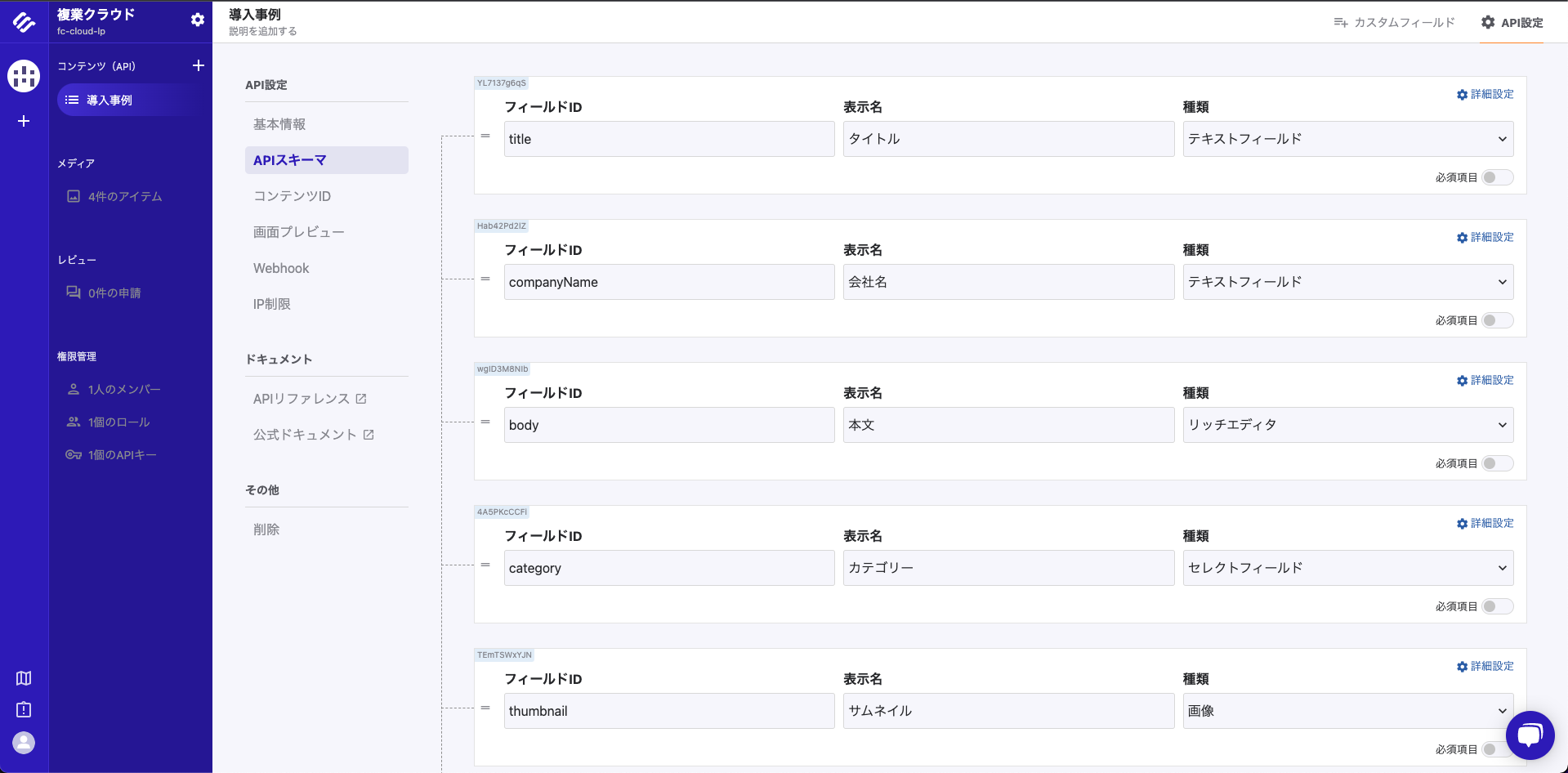
- まずアカウントを作成し管理画面にアクセスします。(https://microcms.io/)
- あとは登録したいAPIのフィールドを自分でカスタムして、投稿するだけです。


サムネイルを追加したければ画像登録フィールドを簡単に作れますし、キー名も自分で決められます。
記事投稿であればリッチテキストエディタも必須ですね!というような構成も簡単に組めます。
あとは、Next.jsで書いた自前のページに組み込むだけです。
これもSDKが用意されており、たった少しのコードで世界を変えることができます。
SDKをインポートするだけで簡単にAPIへのアクセス可能
import { createClient } from 'microcms-js-sdk';
const client = createClient({
serviceDomain: 'service-domain',
apiKey: process.env.API_KEY,
});
const data = await client.get({ endpoint: "blog" });
あらすごい。簡単に一覧情報が取得できます。
詳細情報の取得はもちろん、前後の記事取得なども情報がたくさん出ているので簡単に実装可能です。
ヘッドレスCMS最高!
「既存のページをCMS化したい」というニーズのある方はぜひ一度使ってみてください!Hobbyプランであれば多少の制限があるものの無料で使用できるのでおすすめです!