はじめに
こんにちは、Ctrl(@hiyoctrl)です!
2022年夏の終わり頃、QWERTY配列のキーボードによる入力速度の向上を追い求めているだけでは、自分自身の成長が止まってしまうのではないかと考えました。
現実問題として早く打とうとすればするほど、作業すればするほど「疲れる」というのは、効率的ではありませんし、最適化されているとは言えません。
同時に「考えて入力する速度」を重視すると、入力速度の向上よりも、入力のしやすさ、楽に入力できる配列を求めた方が良いのではないかと考えたのです。
また、自作キーボードに挑戦してみたいという思いが常々ありましたが、完全に沼であるのは明白なので市販のキーボードで何とかならないかとずっと思っていました。結果的に様々なプログラムを組み合わせることで、自作キーボードでなくても分割キーボードとして十分に活用できることが分かりました。
もちろん、自作キーボードの方が見た目やカスタマイズ性は高いですし、正直かっこいいです。キーマップについてもキーボード本体に登録できるようなので、汎用性が高い部分についても完全に負けています。
ただし、工夫次第でなんとでもなるということを自分自身で試して、自分自身が少しずつ納得しながら成長できたことはとても貴重な体験でした。
更新履歴
作業環境
RaspberryPi 400
Debian GNU/Linux 10 (buster)
重視したこと
- QWERTY配列を疑うこと
- 既存のホームポジションを疑うこと
- 自分の手や指先の直感
- 音声入力を基軸とした記事の執筆
- キーボードが好きな人の率直な意見や感想
軽視したこと
- 長いスペースキーや従来の特殊キーの位置
- 数字とファンクションキー、あまり使わない記号
- プログラミングや英文の入力
- キーキャップの文字や見た目
- キーボード入力速度へのこだわり
結論
上記のキーボードレイアウトが2022年末時点における結論であり結果です。
- Google音声入力を使った方が楽
- ホームポジションは親指も含めるべき
- 届かないキーには届かなくて良い
- 届くキーだけでも工夫次第でなんとでもなる
- QWERTY配列から移行するための学習コストは無駄にならない
実現したこと
- 左手は指を動かさずに母音の全てを入力できる
- 右手と左手で交互打鍵がスムーズになる
- 左手だけでよく使う記号を入力できる
- 同じ指で別の位置にあるキーをあまり押さなくて済む
- ホームポジションをあまり崩さずに全ての英語キーに指が届く
実現しきれなかったこと
- 数字やあまり使わない記号の最適な配置
- プログラミングに必要な記号の最適な配置
- QWERTY配列からの移行コスト、学習コストの低減
- 属人化や独自性の排除
- 持ち運びや汎用性の向上
キーボードレイアウトやキーマップ配列からは見えない部分で実現したこと
- 左手だけでIMEや変換のすべてに対応できる
- 左手だけでウィンドウ関連の操作をほとんど対応できる
- 右手のマウスだけで編集関連のショートカットに全て対応できる
- 左手にキーボード、右手はマウス+Google音声入力で記事の執筆ができる
- ワンボタンでGoogleドキュメントの音声入力を有効化
- vimiumによってホームポジションでほとんどのブラウザ操作に対応できる
- vimiumでよく使うURLをワンボタンで開くことができる
- xbindkeysで自由自在にショートカットを作成可能
- xkeysnailよって任意のキーをモディファイアキー(Hold)にできる
- Mode_switchとAlt_Rを使うことで擬似的なレイヤーも実現
- xdotoolで複雑なショートカットキーもワンボタンで実行できる
- ローマ字テーブルを変更することでhをyのように使える
- 左手にも右手にもホームポジションにアローキーがある
- 自分が納得いくまで自由にショートカットやキーの配置ができる
- 各種プログラムやブラウザ独自のショートカットの無効化
- nanoと通常の編集関連のショートカットを統一
- 青軸と低い赤軸、普通のキーキャップと低いキーキャップを組み合わせて押しやすくなっている
結論に至るまでの経緯と心境の変化
~1ヶ月目
最初の1ヶ月は「独自配列でQWERTY配列の入力スピードを超える」という考え方だったため、ひたすらにe-typingの練習をしました。
まだキーボードの配置も落ち着かず、その都度キーの配置を変更しており、記事の配置を覚えるコツが分かっていなかったために非常に大変な状況です。
正直、仕事に支障が出ないようにするために寝る時間を惜しんで、慣れない独自配列、すぐに変更されるキー配置に悩まされながら、圧倒的に遅い入力速度で記事を作成していた記憶しかありません。
2ヶ月目
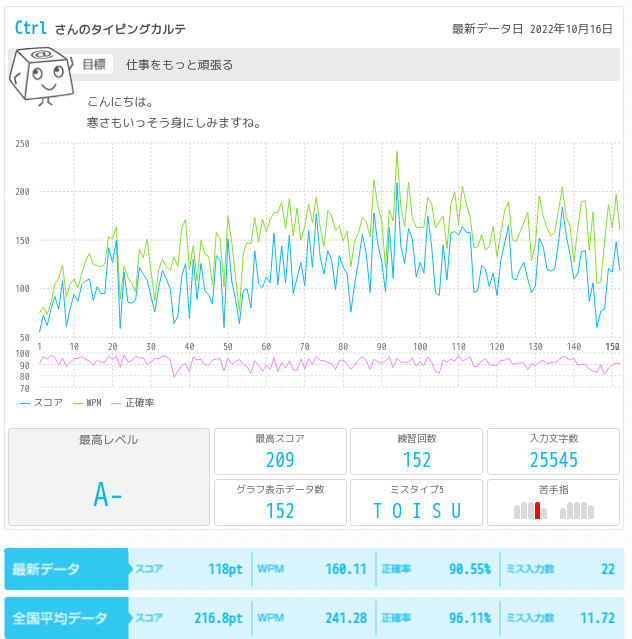
上記は2ヶ月目に突入したくらいのe-typingのカルテです。明らかに遅すぎる結果は記録しなかったため、実際にはこの3倍程度練習しています。
この頃から早く入力することよりも、力を抜いて入力した方が良いということに気づきました。練習しても入力速度が上がらないということが理由ではなく、考えて入力するスピードの事を考えるとそこまで早い文字入力速度は必要ないのではと思ったからです。
「早く入力しなければならないというストレス」がなくなったため、e-typingで練習するのをやめたタイミングでもあります。
3ヶ月目
QWERTY配列から移行し始めて3ヶ月程度経った頃、AndroidスマホのGoogle音声入力の精度の高さを知り、Googleドキュメントを利用して本格的に音声入力を仕事に活用すべきだと思いました。
独自配列に移行する際、キーボード入力による速度が大幅に低下しましたが、Google音声入力の方が記事の仕上がりや執筆スピードが早いため仕事に支障がなくなったのも理由です。
実際に仕事で活用していると、Google音声入力によるケアレスミスを直す程度のキーボード操作は、独自配列であってもそこまでスピードに差はありません。
この頃には音声入力を主軸として執筆作業ができるようになったため、さらにキーボード入力の速度に関する興味は薄れていきます。
半年目~
独自配列に移行して半年経過した時、Google音声入力によって、「キーボードを手で早く打たなくては」という思いは完全になくなり、快適なキーボードレイアウトやキーマップ、ショートカットを配置していこうという気持ちに変化していきました。この頃には多少キー配置を変えてもスムーズに移行できるようになっています。
キーの配置を覚えるコツがわかってくると、「さらに指が快適に楽に動くようにするにはどうすれば良いか」ということに集中できるようになりました。同じくタイプミスが発生するのは、覚えられないというよりも楽に打てていないということにも気がつきます。早く打てなくても良いのだから、間違えにくい配置にしよう、苦しい指の形にならないようにしよう、届かない所は諦めようという気持ちも強くなっていきました。
実際に様々な組み合わせを試しながら、キーボードレイアウトやホームポジション、ショートカットには無限の選択肢と無限の可能性があるということが分かってくると、自分にとって最適な環境を整えること自体に楽しみを感じるようになります。
同時期に現在のテンキーレスのキーボードを逆さまにしてキーマップ配列を考えると言う方法にたどり着きました。その後はほとんどホームポジションも他のキーも特に大幅な変更はなく、特殊キーの配置やショートカットの設定に夢中になります。
QWERTY配列に対する意識の変化
結果論ではありますが「スピードありきのタイピングから卒業しても寂しくはない」という意識の変化もありました。
もちろん、QWERTY配列を練習することで、入力スピードが上がっていくのは本当に楽しかったですし、入力スピードが早いことで記事執筆が完了する速度も速くなる=ライターとして有利だとずっと思っていたのも事実です。
実際に得意とするジャンルであれば、キーワードからタイトルを作り、構成をゼロから考えながら、情報収集をしながらでも、3時間程度で3000文字から5000文字の記事を執筆することができました。しかし、前述したように早く打てば打つほど疲れるということに変わりはありません。
正直なところ、QWERTY配列に戻れる気持ちがしないので、自作キーボードによってどこでも自分のキーボードを持ち歩くか、何らかの方法で独自の配列を持ち運びできるデバイスを購入するか、作成する必要がありそうです。
Google音声入力による文字の入力スピード
Google音声入力に切り替えたことで、手動で早く打つ必要はなくなり、少しの修正と少しの入力のみで手入力することなく記事が仕上がります。
最近入力速度を気にしていなかったので、音声入力でどのくらいの速度なのか時間で測ってみたところ、10分で約1000文字、休憩を挟みながら2時間で約1万文字の記事作成が完了しました。Google音声入力は変換結果がマッチしなくてもそのまま確定してしまうため、修正する箇所がちらほらとありますが、あまり集中しなくても、手首に負担をかけず、10分で約1000文字を楽に入力することができるということです。
ただし、キーボードによる文書作成と同様に、音声入力であっても調子が出ない時、気分が乗らない時はスピードが格段に落ちます。文章が出ない、言葉が出ないという悩みまでは解決できないようです。
以降、結果として出来上がったキーボードレイアウトと、さらに楽に作業するために考えたショートカットや設定について説明していきます。
結果と解説
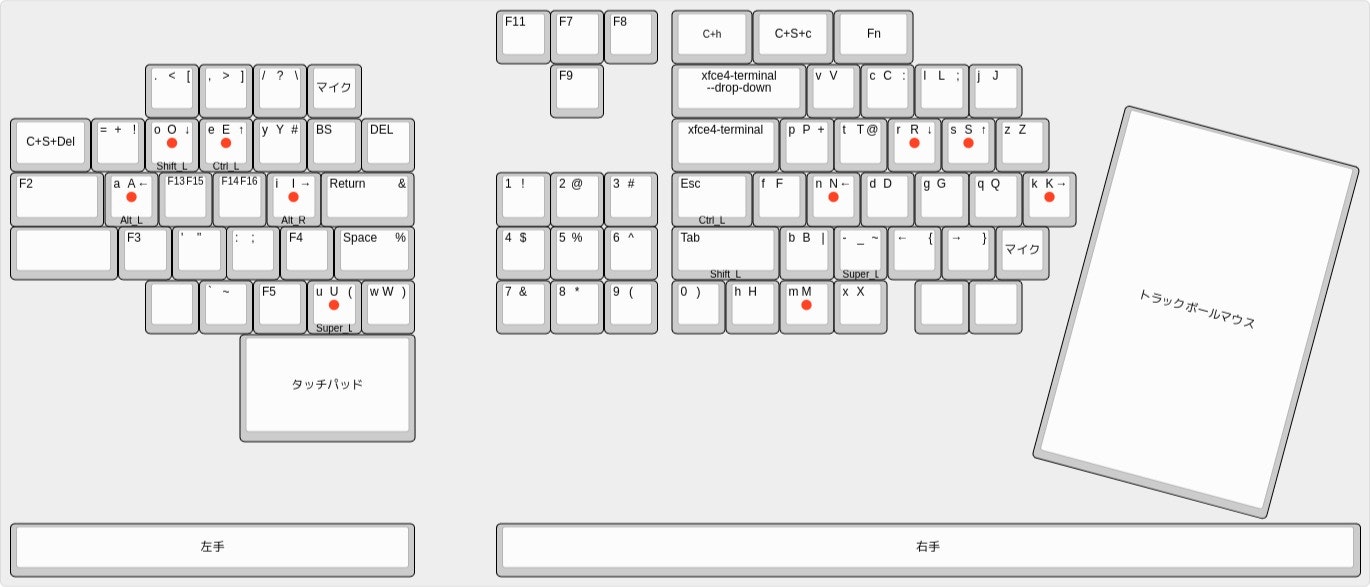
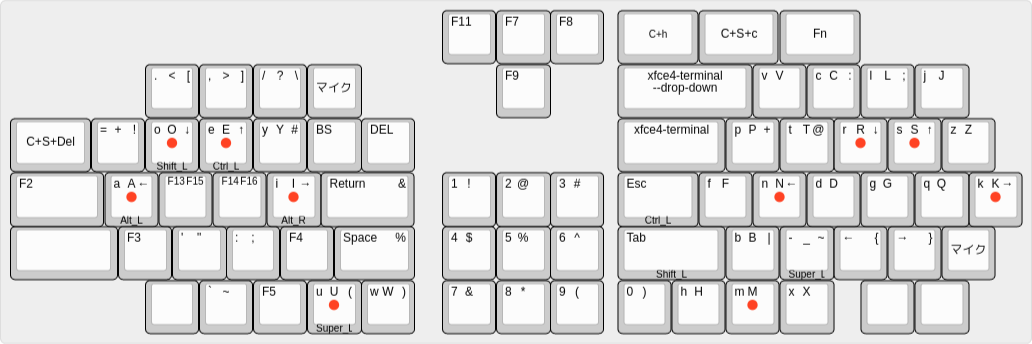
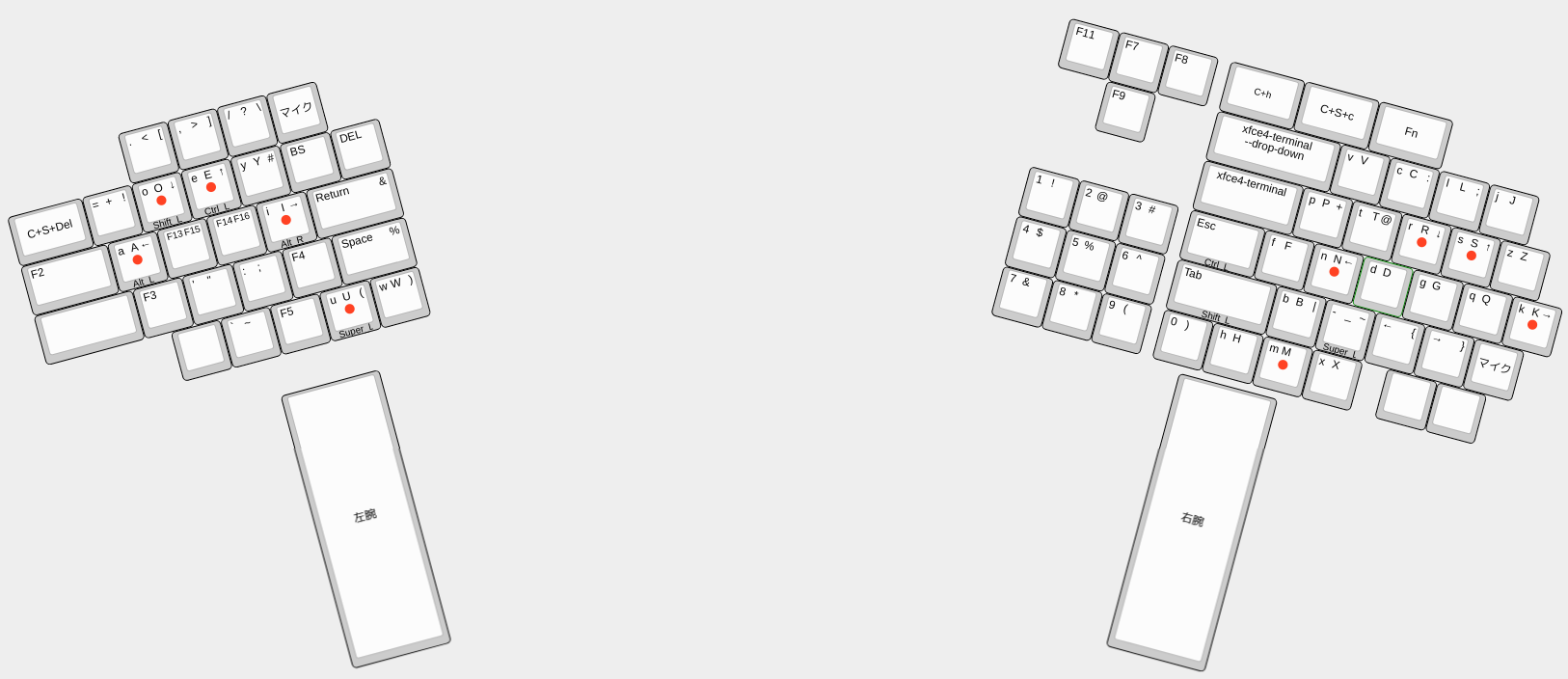
2022年末時点の結果として出来上がったキーボードレイアウト
キーボード配列のレイアウトを考えるのに便利なスプレッドシート | http://pasokatu.com/22184
配列図は上記、パソ活(@tattitaipingu)さんのスプレッドシートを利用させていただきました。ありがとうございます。
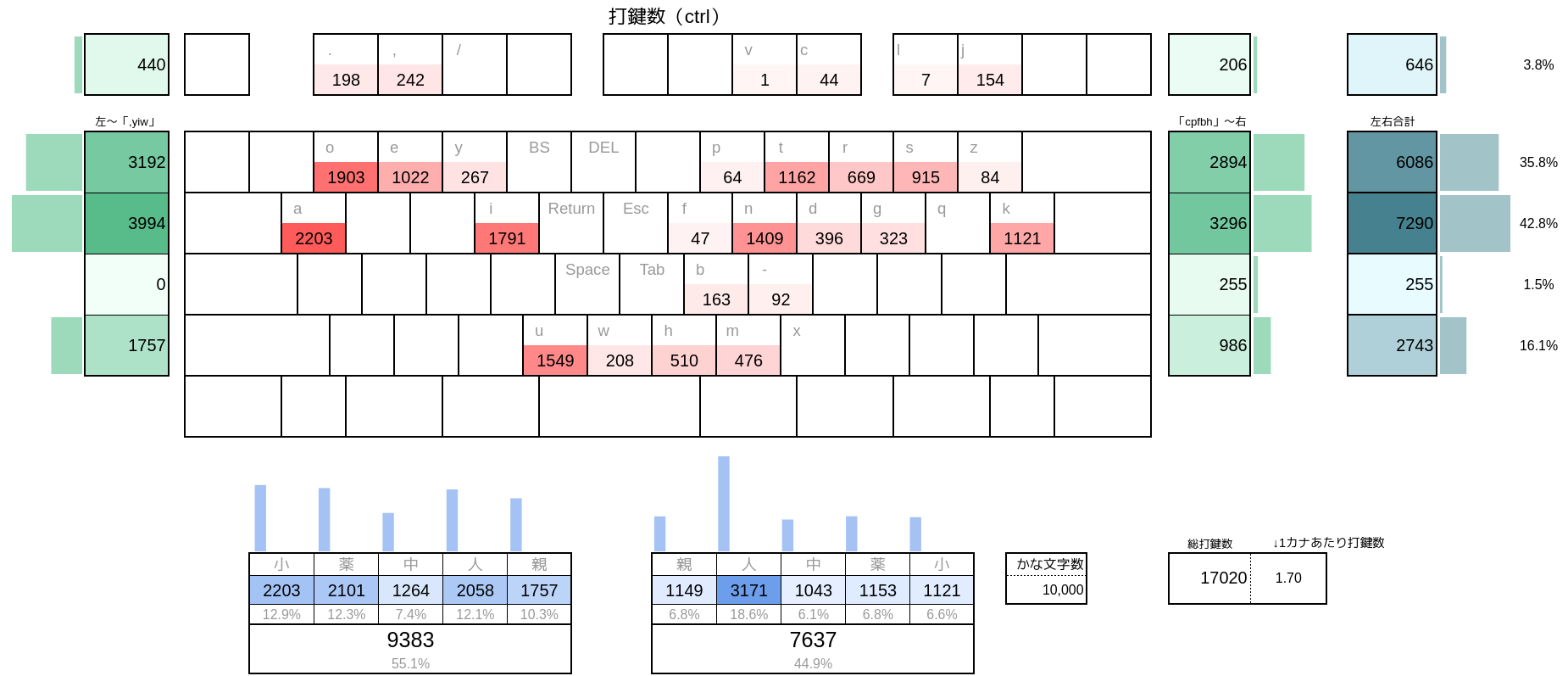
打鍵数についてはなるべくバランス良くすること、配置については指が迷子になったり、もたついたりしないことを意識しました。
上記は結論の項目にも配置した画像であり、先ほどのレイアウトをキーボードに反映し、実際に私が仕事する時の環境です。図では左手と右手が並んでいるように配置されていますが、座椅子の肘掛けをDIYして、左右に分割しています。赤い丸がホームポジションになっており、一番下の段はそれぞれ親指を置く形です。
左の肘掛けに小さなテーブルを作り、左手キーボードを設置しました。左手のキーボードはスペースのある段のキーキャップとキースイッチを抜いて、タッチパッドを配置してあります。タッチパッドは不要かとも思っていましたが、右手をキーボードにおいている時、ほんの少しマウスカーソルを動かしたいタイミングで非常に便利なので配置しました。
右手も同様に右の肘掛けに小さなテーブルを作り、テンキーレスキーボードを逆さまにして、左手のキーボードと重複するキーをキーキャップとキースイッチを抜いてスペースを作り、トラックボールマウスを配置してあります。
キースイッチは基本的にロープロファイルの赤軸であり、ホームポジションは同じくロープロファイルのキースイッチをつけることで迷子にならないようにしました。 ホームポジションの周囲のキーはロープロファイルの赤軸+普通の高さのキーキャップと、場所によっては青軸+ロープロファイルのキーキャップ、もしくは青軸+普通の高さのキーキャップという形で高低差を作るようにしています。
結果的に「ホームポジションがわからない」ということはなくなりました。
母音のホームポジション「AOEIU」に関する考察
母音のホームポジション「AOEIU」については、Dvorak配列とTomisuke配列、Eucalyn配列を主軸として練習し、採用しました。
Dvorak配列

画像引用元:https://ja.wikipedia.org/wiki/Dvorak%E9%85%8D%E5%88%97
Dvorak配列の場合はAOEUIになっています。
Tomisuke配列
Tomisuke配列はAOEIUです。
Dvorak配列とTomisuke配列、Eucalyn配列も含めて、その他の配列に関する考察・詳細については、とみすけ(@_tomisuke)さんの記事「【脱QWERTY配列】Tomisuke配列に移行し、QWERTY配列を卒業せよ」にまとまっていますので、リンク先を参照してください。
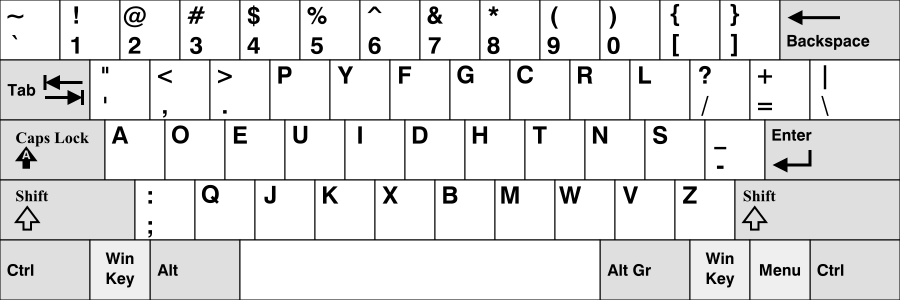
Eucalyn配列
Eucalyn配列もAOEIUです。
Eucalyn配列については、ゆかり(@eucalyn_)さんの記事「Eucalyn配列について」を参考にしました。
まだ名前が決まっていない配列
私の作成した配列もAOEIUです。
打鍵数のことを考えるとAを左手の人差し指、Eを小指にすべきだと思い、何度も練習したのですが、結果的にAOEIUに落ち着きました。現在では左手の小指でCtrlやShiftを押す必要がなくなったこともあり、それでも絶対的な打鍵数は多いですが、意識せずに打てる利便性の方を重視した形でもあります。
理論や理屈、数値で表せる理由はないのですが、実際に入力していると左手の小指はどうやってもAが最適になってしまうのです。また、現実問題としてタイピング練習をする中で、母音で悩んでいると、いつまでたっても子音の配置が進みません。
決して妥協したわけでありませんが、新しいキーボード配列を考案し、作り上げた先輩であり、信頼できるとみすけ(@_tomisuke)さんと、ゆかり(@eucalyn_)さんがAOEIUを採用していることから、あまり深く考えずにそのまま採用しました。
さらに詳しい解説は上記の記事に執筆しました。
作業する際のキーボードの位置と姿勢
上記のような形で左右の間隔は胸が開くような幅にして、猫背にならないようにしています。左右の肘は少し浮いている高さにしており、力を入れずに自然な形で手を乗せることで手首に負担がかからないようにしています。
肩こりが起きる原因として「入力していない時でも手や腕の角度を保つために緊張しているのではないか」と考えたため、なるべくリラックスできる肩の角度、肘の角度、ディスプレイの高さ、そして目線の角度を意識しました。上半身はリクライニングチェアに座るような形で、背もたれにゆったりと背中を預けるような形になります。いわゆる「仕事に集中することによる緊張」を限りなく少なくして、常に脱力して作業できる姿勢です。
情報収集などブラウジングをする際は両手がキーボード、執筆作業をする際は右手がトラックボールマウス、どちらの場合も前傾姿勢にならず、頭が前のめりにならず、自然と猫背にならないような体勢で作業しています。
ショートカット関連
変換(IME)に関するショートカット
uのHold(押したまま)のSuper_LはMode_switchに切り替えました。
xkeysnailは通常ではMode_switchを指定できませんが、xmodmapで、keycode 133 = Mode_switchという形でSuper_Lの位置にMode_switchを置くことによって、Super_Lが使えなくなる代わりにMode_switchが使えるようになります。
※keycode 133 の値はキーボードによって異なる点に注意
キーの上段3つ目にある記号をMode_switchで入力できるようになっています。例えば、uを押したままyを押すと#が入力される形です。少し見にくいですが、F13 / F15の部分はMode_switchファンクションキーを切り替えられるようになっています。
[ 変換する位置を右に移動
] 変換する位置を左に移動
← 前の変換候補に移動
→ 次の変換候補に移動
F13 ローマ字入力
F15 カタカナに変換(通常のF7と同じ)
F14 直接入力
F16 半角英数に変換(通常のF10と同じ)
変換した状態で]を押すと変換する位置が右に移動し、右矢印キーを押すと次の変換候補に移動します。eの下のF14を単発で押すと直接入力、変換が確定していない状態でuを押しながら同じキーを押すとF16に切り替わり、通常のF10のような形で半角英数への変換を実現しました。
また、.と,で確定できるようにしたことで、変換のスピードが向上しています。わざわざReturnに指を伸ばさなくても、文章の区切りで変換して確定できるようになったためです。
IMEの切り替えはトグルではなく、ローマ字入力か直接入力かを自分で選んでから入力するスタイルにしました。トグルですとローマ字入力か直接入力か、どちらの状態かわからないまま入力し始めて、間違っていればIMEを切り替えるという手間が発生するためです。
上記のような形で変換に関する操作は左手だけで完結します。
ウィンドウ操作に関するショートカット
F2 ウィンドウ閉じる
F3 ウィンドウを隠す
F4 ウィンドウの切り替え(逆方向)
F5 ウィンドウを最大化
上記のような形で、左手の最小限の動作でウィンドウに関する操作がすぐに実行できます。
ウィンドウ操作に関しては、よく使うものは左手、必要だけれど頻度が低いものは右手に配置しました。左手の小指を少し左にずらしてF2を押すと、ウィンドウを閉じることができます。左手の小指を少し下げたF3はウィンドウの最小化です。左手の人差し指を少し下げてF4を押すとウィンドウの切り替え(通常のAlt+Shift+Tabと同じ)ができます。逆方向にしている理由は、通常のウィンドウ切り替えだと同じウィンドウを行き来するだけになってしまうため、あえて逆方向にしました。左手の親指を少し左にずらして届くF5はウィンドウの最大化です。
F11 ウィンドウを画面左にパネル表示
F7 常に最前面化 / 解除の切り替え
F8 ウィンドウを画面右にパネル表示
F9 デスクトップを表示
右手については、ブラウザを左右に並べたい時、ターミナルを左右に並べたい時に少し手を伸ばして押すようにしました。最前面化とデスクトップ表示も含めて、いつも使わないけど無いと困るものを右手の左上に伸ばすことで補完する形です。
Googleドキュメントに関するショートカット
マイク 音声入力をオンにするボタン(Ctrl+Shift+s)
C+h 検索と置き換えを表示するボタン(Ctrl+h)
C+S+c 文字数カウントを表示するボタン(Ctrl+Shift+c)
上記はxbindkeysでキーコードを指定して、直接キーボードショートカットが入力できるボタンです。音声入力をオンにするボタンが重要であり、左手の人差し指を右に伸ばしたい位置、右手のトラックボールマウスに手を置いたまま、右手の親指を少し左に伸ばせば届く位置に配置してあります。検索と置き換え、文字数カウントを表示するボタンはあまり使わないですが確実に押すので作りました。
Ctrl+1 見出しレベル1(Ctrl+Alt+1)
Ctrl+2 見出しレベル2(Ctrl+Alt+2)
Ctrl+3 見出しレベル3(Ctrl+Alt+3)
Ctrl+4 見出しレベル4(Ctrl+Alt+4)
Ctrl+i 太字(Ctrl+b)
Ctrl+n 標準テキストを適用(Ctrl+Alt+0)
上記はホームポジションから離れてしまうものの、あまり使わないが必要なのでxbindkeysで設定しました。太字の操作のみ比較的よく使うので、ホームポジションから離れず、左手だけ(eを押したままi)で操作できるようにしてあります。
Chromiumにインストールした拡張機能
- FireShot
スクリーンショット - Always Clear Downloads 2
ダウンロード完了後に自動的にダウンロードバーを非表示にしてくれる - AutoplayStopper
動画を自動的に再生しないようにする - Vimium
ブラウザをキーボードで操作できる※詳しい設定は後述 - Right Click Opens Link New Tab Correct Order
リンクを右クリックするとバックグラウンドの新しいタブで開いてくれる - Linkclump
特定のキーとマウスボタンを組み合わせて、指定した範囲のリンクを一括で開いてくれる
Linkclumpについては、左手の人差し指を伸ばしてyを押したままにして、同時に左クリックを押しながら範囲を指定する設定にしました。
偶然ですが、この項目を加筆するためにGoogleドキュメントで作業していた際、Markdowによる見出しの設定が可能になっていることに気がつきました。Qiitaに合わせて「Chromiumにインストールした拡張機能」の文頭に###を追加して半角スペースを入力すると、自動的に見出しレベル2に変更されます。
後で修正しますが、 uを押したままyを押すと#が入力される形に設定してあるので、左手のキーボードだけで見出しレベルも設定できるようになりそうです。前項で説明した現在のCtrl+1 見出しレベル1(Ctrl+Alt+1)などのショートカットの場合はホームポジションから手が離れますが、#で見出しレベルが調整できればホームポジションを崩さなくて済むでしょう。
マウスボタンによる編集(Ctrl + α )関連のショートカット
Ctrl + a
Ctrl + c
Ctrl + v
Ctrl + x
Ctrl + z
Ctrl + y
Ctrl + Shift + v
上記を全てxbindkeysでマウスボタンに割り当てることにより、Ctrl + α となるショートカットのほとんどを手入力せずに済むようになりました。 これで左手の小指でCtrlを多用する必要がまったくなくなります。そのため、左手小指で押しまくっていた左下にあったCtrlは引っこ抜いてあります。ついでにShiftも外してあり、左手の小指はaの位置からあまり動かすことはありません。
利用しているトラックボールマウスはエレコムのM-HT1URBK( https://www.elecom.co.jp/products/M-HT1URBK.html )、8ボタンあるのをうまく利用し、各種ショートカットに割り当てています。特にCtrl + Shift + vはとても便利であり、ターミナルへコピペするのも簡単です。
マウスに配置したショートカットとGoogleドキュメントの音声入力と組み合わせることで、右手はマウス、左手は片手キーボードに手を乗せておくだけで、執筆作業のほとんどが可能になります。
前述したようにMode_switchとIBus、ウィンドウマネージャーの設定を組み合わせることで、左手のキーボードだけで変換とウィンドウに関するよく利用する操作を行うことができます。そのため、右手がマウスから離れる時は、音声入力による変換がどうしてもうまくいかない時、 ほんの数文字を入力する時や打ち直す時のみです。
各種設定
vimiumの設定
unmapAll
# Left Hand
map . scrollToBottom
map , scrollToTop
map / showHelp
map [ moveTabLeft
map ] moveTabRight
map = createTab
map + createTab https://time.is/
map o LinkHints.activateMode
map e LinkHints.activateModeToOpenInNewForegroundTab
map a previousTab
map i nextTab
map u scrollPageDown
map w scrollPageUp
map W createTab https://www.windy.com/
# Right Hand
map v createTab https://www.chatwork.com/
map c createTab https://crowdworks.jp/messages/starred
map l createTab https://www.lancers.jp/mypage/
map j createTab https://shonenjumpplus.com
map p createTab https://search.yahoo.co.jp/realtime
map t createTab https://tenki.jp/
map r removeTab
map s createTab
map z createTab https://zutool.jp
map f createTab https://feedly.com/
map n goNext
map g createTab https://drive.google.com
map d createTab https://docs.google.com
map q createTab https://mail.google.com
map k goBack
map b createTab https://b.hatena.ne.jp/entrylist/all
map - createTab https://o-dan.net/ja/
map 9 createTab http://koyomi.vis.ne.jp/moonage.htm
map 0 closeTabsOnRight
map h scrollPageUp
map m scrollPageDown
map x reload
vimiumを設定する際に意識したのは、ブラウジングするときは両手がキーボードの状態でスムーズに操作できることです。トラックボールマウスはとても便利ですが、ブラウジングの場合はトラックボールを操作する人差し指と中指、右クリックを押す薬指、スクロールする親指を多用するため非常に疲れます。
両手のキーボード操作に切り替えることでトラックボールマウスを操作する時間を少なくして、執筆作業以外の時はなるべく両手をキーボードに乗せるようにしました。
vimiumのCharacters used for link hintsの設定はmnrskuieoaにしてあり、ホームポジションのキーだけでリンク先を選ぶことが可能です。ページを読み終わったらrを押すことでタブが閉じます。
eを押して表示された英字を入力すれば、自動的に開いてそのタブに移動、oを押して表示された英字を入力すれば、現在のタブにそのURLが開く仕組みです。
sか=を押して、Googleのトップページが現れたら、右手の親指のTab、左手の親指のSpaceと順番に押すだけで、Google音声入力による検索がすぐに実行できます
両手をホームポジションに置いておくことで、ブラウザに関する操作のほとんどに対応することが可能です。URLやブックマークについては、右手にショートカットを集めて、ワンボタンで各種ページを開くようにしました。
xkeysnailによるHoldの設定
import re
from xkeysnail.transform import *
define_multipurpose_modmap({
###### Left ######
# A
Key.Q: [Key.Q, Key.LEFT_ALT],
# O
Key.KEY_2: [Key.KEY_2, Key.LEFT_CTRL],
# E
Key.KEY_3: [Key.KEY_3, Key.LEFT_CTRL],
# I
Key.R: [Key.R, Key.RIGHT_ALT],
# U
Key.V: [Key.V, Key.LEFT_META],
###### Right ######
# Escape
Key.BACKSLASH: [Key.BACKSLASH, Key.LEFT_CTRL],
# Tab
Key.BACKSPACE: [Key.BACKSPACE, Key.LEFT_SHIFT],
# MINUS
Key.MINUS: [Key.MINUS, Key.LEFT_META],
})
xkeysnailは母音とは相性が良いですが、子音とはあまり相性が良くありません。普通の速度でタイピングしていても、Holdの設定が効いてしまうため、基本的には母音か記号、特殊キーに設定した方が良いと考えました。
uと-(MINUS)のLEFT_META(Super_L)は前述したようにMode_switchに切り替えてあり、uか-を押しながら設定されているキーを入力することで、ファンクションキー、アローキーや記号を補完する形です。
詳しくはxbindkeysの設定の項目で記載してありますが、左手小指のaはLEFT_ALTでファイラや各種設定を呼び出すキーであり、左手の人差し指のiはRIGHT_ALTで左手でマウスのボタンを操作するキーとして機能を割り振りました。
ショートカットキーを設定する場合に、LEFT_CTRLでなければうまく動作しないことがあったため、左手の中指にLEFT_CTRLを割り当てています。
oのLEFT_SHIFTについては、基本的にTabのHoldを使うのですが、hやmを大文字にしたい時に打ちにくかったので追加しました。
ローマ字テーブルの設定
http://www.keyboard-layout-editor.com/#/gists/cfb92acaed10378eb4dc96c3de40933f
thとスムーズに入力する配置が非常に大変だったので、いっそのこと、shaのような形でhを経由してゃゅょに繋がるように、右手の親指のmの隣に配置しました。そのため、いくつかのキーのローマ字テーブルを設定し直してあります。
- 例
rha rhu rho
りゃ りゅ りょ
kha khu kho
きゃ きゅ きょ
gha ghu gho
ぎゃ ぎゅ ぎょ
pha phu pho
ぴゃ ぴゅ ぴょ
同様にva・fa・jaのような形で、2キーで入力できるようにもしました。
- 例
ca cu co
ちゃ ちゅ ちょ
la lu lo
りゃ りゅ りょ
qa qu qo
きゃ きゅ きょ
また、それぞれの子音の近く(kqg szj ctd hbfpv lr)に配置することで、少しでも覚えやすく、かつ使いやすくなるように工夫してあります。
xmodmapの設定
clear control
clear shift
clear lock
clear mod1
clear mod2
clear mod3
clear mod4
clear mod5
! Left Hand
keycode 9 = Escape
keycode 67 = period less bracketleft
keycode 68 = comma greater bracketright
keycode 69 = slash question backslash
keycode 70 = NoSymbol
keycode 49 = NoSymbol
keycode 10 = equal plus exclam
keycode 11 = o O Down
keycode 12 = e E Up
keycode 13 = y Y numbersign
keycode 14 = BackSpace
keycode 15 = Delete
keycode 23 = F2
keycode 24 = a A Left
keycode 25 = F13 NoSymbol F15
keycode 26 = F14 NoSymbol F16
keycode 27 = i I Right
keycode 28 = Return NoSymbol ampersand
keycode 66 = NoSymbol
keycode 38 = F3
keycode 39 = apostrophe quotedbl
keycode 40 = colon semicolon
keycode 41 = F4
keycode 42 = space NoSymbol percent
keycode 50 = Shift_L
keycode 52 = NoSymbol
keycode 53 = grave asciitilde
keycode 54 = F5
keycode 55 = u U parenleft
keycode 56 = w W parenright
keycode 65 = NoSymbol
! Right Hand
keycode 114 = F11
keycode 116 = F7
keycode 113 = F8
keycode 105 = NoSymbol
keycode 135 = NoSymbol
keycode 108 = Alt_R
keycode 111 = F9
keycode 62 = NoSymbol
keycode 61 = v V
keycode 60 = c C colon
keycode 59 = l L semicolon
keycode 58 = j J
keycode 36 = NoSymbol
keycode 48 = p P plus
keycode 47 = t T at
keycode 46 = r R Down
keycode 45 = s S Up
keycode 44 = z Z
keycode 117 = 1 exclam exclam
keycode 115 = 2 at at
keycode 119 = 3 numbersign numbersign
keycode 51 = Escape
keycode 35 = f F
keycode 34 = n N Left
keycode 33 = d D Next
keycode 32 = g G Prior
keycode 31 = q Q
keycode 30 = k K Right
keycode 112 = 4 dollar dollar
keycode 110 = 5 percent percent
keycode 118 = 6 asciicircum asciicircum
keycode 22 = Tab
keycode 21 = b B bar
keycode 20 = minus underscore asciitilde
keycode 19 = Left NoSymbol braceleft
keycode 18 = Right NoSymbol braceright
keycode 17 = NoSymbol
keycode 127 = 7 ampersand ampersand
keycode 78 = 8 asterisk asterisk
keycode 107 = 9 parenleft parenleft
keycode 96 = 0 parenright parenright
keycode 95 = h H
keycode 76 = m M
keycode 75 = x X
keycode 74 = NoSymbol
keycode 73 = NoSymbol
! Super_L to Mode_switch
keycode 133 = Mode_switch
! Alt_L
keycode 64 = Alt_L
! Control_L
keycode 37 = Control_L
! None Key
keycode 247 = Alt_R
keycode 248 = Control_L
keycode 248 = Shift_L
keycode 249 = Right
keycode 250 = Up
keycode 251 = Down
keycode 252 = Left
keycode 253 = Alt_L
keycode 254 = Home
keycode 255 = End
add control = Control_L
add shift = Shift_L
add mod1 = Alt_L
add mod2 = Mode_switch
add mod4 = Alt_R
xmodmapについては、基本的なキーボードレイアウト以外の部分はあまり参考にならないかもしれません。特に右手のキーボードはキーボードを逆さまにした上でキー配列をしているので、ちょっと使ってみようと思ってもそのままでは使えないので注意してください。
Mode_switchでアローキーを使えるようにしたこと、全部ではないですがよく使う記号を左手と、 両手がキーボードの時の右手で直感的に使えるようにしました。
キーコードがNoSymbolになっているキーについては、xbindkeysで直接ショートカットを入力できるようにしてあるか、何らかのプログラムを実行するキーになっています。
また、wはaとoとeとiに運指する(wuは、う)ことに着目し、左手の親指で押した後に、小指を押したら「わ」、薬指なら「を」、中指なら「うぇ」人差し指なら「うぃ」とスムーズに打鍵できるようにしました。
同様にyはaとoとeとuに運指する(yiは、い)ことに着目し、iの上に配置してあり、左手の人差し指を伸ばしてyを押した後、aとoとeとuへの打鍵がスムーズになるようにしてあります。
ローマ字テーブルを変更しているため、基本的には左手人差し指のyを経由するよりも、右手の親指でhを経由する方が多いです。vcljfqによる打鍵にも慣れてきており、yを経由するのはnとmとhとbくらいでしょうか。
右手のホームポジションについては、小指から「かさたなは:kstnh」のような形にしたかったのですが、日本語の文章入力の場合、指が迷子になったり、もたついたりするので、タイピング練習する中で現在の小指から「かさらなま:ksrnm」落ち着いた形です。
xbindkeysの設定
##### control ######
"xte 'key F20'"
release + control + plus
"xte 'key F20'"
release + control + minus
"xte 'key F20'"
release + control + g
"xte 'key F20'"
release + control + e
"xte 'key F20'"
release + control + d
"xte 'key F20'"
release + control + p
"xte 'key F20'"
release + control + t
"xte 'key F20'"
release + control + j
"xte 'key F20'"
release + control + q
##### chromium ######
"xdotool key ctrl+alt+0"
release + control + n
"xdotool key ctrl+alt+1"
release + control + 1
"xdotool key ctrl+alt+2"
release + control + 2
"xdotool key ctrl+alt+3"
release + control + 3
"xdotool key ctrl+alt+4"
release + control + 4
"xdotool key ctrl+shift+s"
release + c:17
"xdotool key ctrl+shift+s"
release + c:70
"xdotool key ctrl+shift+s"
release + control + m
"xdotool key ctrl+shift+c"
release + c:135
"xdotool key ctrl+shift+Delete"
release + c:49
"xdotool key ctrl+h"
release + c:105
"xdotool key ctrl+b"
release + control + i
"xdotool key ctrl+alt+0"
release + control + o
##### shift #####
"xdotool key parenleft"
release + shift + c:107
##### Alt_L #####
"ibus-setup"
release + Alt + Alt_L + i
"xfwm4-settings"
release + Alt + Alt_L + w
"qpaeq"
release + Alt + Alt_L + q
"thunar"
release + Alt + Alt_L + t
##### Alt_R #####
"xdotool click 1"
release + Mod4 + Alt_R + w
"xdotool click --repeat 3 1"
release + Mod4 + Alt_R + space
"xdotool click 2"
release + Mod4 + Alt_R + u
"xdotool click 2"
release + Mod4 + Alt_R + m
"chromium-browser --incognito --new-window https://time.is/"
release + Mod4 + Alt_R + n
##### c: #####
"xfdesktop --menu"
release + c:52
#"xfce4-terminal --command "tty-clock -c -s""
#release + c:
"xfce4-terminal --drop-down"
release + c:62
"./.nxx.sh"
release + c:36
"./.nmm.sh"
release + c:74
"./.nbb.sh"
release + c:73
##### b: #####
"xdotool key ctrl+y"
release + b:6
"xdotool key ctrl+z"
release + b:7
"xdotool key ctrl+shift+v"
release + b:8
"xdotool key ctrl+v"
release + b:9
"xdotool key ctrl+c"
release + b:10
"xdotool key ctrl+x"
release + b:11
"xdotool key ctrl+a"
release + b:12
"xte 'key F20'"の部分は、各種ショートカットを無効にするための設定です。
Googleドキュメントのマイクをオンにするショートカットは、/の右側、トラックボールマウスに一番近いボタンの他、e(Ctrl_L)押しながらmでも実行できます。
i(Alt_R)押しながらnでブラウザを起動、ワンキーでxfce4-terminalやxfce4-terminal --drop-downが起動するボタンが特にお気に入りです。
i(Alt_R)押しながらuでホイールクリックするようにしているのは、Googleドキュメントの場合、拡張機能のRight Click Opens Link New Tab Correct Orderを有効化しても、右クリックで開こうとするとメニューが出てしまうためです。iuと押すことでホイールクリックが実行されるので、バックグラウンドの新しいタブでドキュメントを開くことができます。
i(Alt_R)押しながらwでクリックにしてあり、キーボード操作のみで必要なクリックができるので、両手キーボードの状態でも左手でタッチパッドを操作しながら、自由にマウス操作ができるようになりました。
i(Alt_R)押しながらspaceがなぜトリプルクリックに設定してあるかと言うと、Googleドキュメントで段落を指定するためにあります。i(Alt_R)押しながらspaceで段落を指定した後、e(Ctrl_L)押しながらiを押すことでスムーズに太字にできる仕組みです。
その他については時間ができた時に少しずつ説明を加筆していきます。
nanorcの設定
bind ^C cut all
bind ^V paste all
bind ^Z undo main
bind ^Y redo main
nanorcを上記のように設定することで、マウス操作で全ての編集作業ができるようになります。通常の編集関連のショートカットとほぼ同じにしてあるので、新しく覚える必要もありません。マウス操作に設定したショートカットのCtrl+x(切り取り)がファイルを閉じる/終了と同じだったので、閉じるのも楽ちんです。各種設定ファイルを修正・変更するときに非常に役立ちました。
ターミナルを起動したときに自動的に直接入力にする方法
!/bin/bash
xdotool key F14
sleep 0.1
xfce4-terminal
F14はIMEで直接入力に変更する仕組みになっています。ターミナルを起動したタイミングでF14を押すようにしておくことで、すぐにコマンドを入力することが可能です。
ターミナルを閉じたらローマ字入力に変更する方法も考えましたが、しっくりこなかったのでやめてしまいました。
2023年1月現在の課題や問題
- プログラミングに対してどう向き合うか
- あまり使わない記号や数字キーの配置
- 自分自身でキーマップを自在に設定できるプログラムを作れるようになるかどうか
- 完全に趣味の領域のキーボードに関する部分でご飯を食べていけるようになるか
- 自作キーボードなどの物理的なエンジニアリングに対する向き合い方
とても参考になったURL
http://oookaworks.seesaa.net/category/26418930-1.html
http://pasokatu.com/22184
https://yushakobo.jp/blog/pluis9/2017/12/thinkkeylayout/
https://salicylic-acid3.hatenablog.com/entry/key-layout
https://zenn.dev/tatsutanicov/articles/286f3d0f262f59
https://zenn.dev/tatsutanicov/articles/4767cb82fdc66d
https://katsumakazuyo.hatenablog.com/archive/category/%E9%9F%B3%E5%A3%B0%E5%85%A5%E5%8A%9B
https://tomisuke.hatenablog.com/entry/2022/07/19/185105?_ga=2.18009273.1683708369.1657866127-538494267.1657462278
https://adventar.org/calendars/7529
https://adventar.org/calendars/7646
https://github.com/mooz/xkeysnail
https://qiita.com/mooz@github/items/c5f25f27847333dd0b37
https://poyo.hatenablog.jp/entry/2018/06/23/020147
https://golang.hateblo.jp/entry/text-editor-nano-cheatsheet
https://wiki.ubuntulinux.jp/UbuntuTips/JapaneseEnvironment/IbusAnthy
https://eucalyn.hatenadiary.jp/entry/about-eucalyn-layout
https://eucalyn.hatenadiary.jp/entry/saikyo-interface
最後に
キーボードのレイアウトやキーマップなど、とてもたくさんの人の記事を読ませていただきました。前項の「とても参考になったURL」はその一部であり、思い出しながら追加していくつもりです。
自分一人では決してできなかったことだと考えております。本当に感謝しております。
Twitter(@hiyoctrl)やDiscord( ctrl#7584 )などで、何か有益な情報があるようでしたら教えていただけると幸いです。
また、この記事は定期的に加筆するつもりです。もしくは新しい記事で参照しながら加筆する可能性もあります。その他、何らかのアクションを頂いた方の記事を見に行くつもりですので、気軽にアクションをお願いします!