前書き
ぐっどもーにんぐはろーぐっどいぶにんぐ。
どうも、ヒトリユウです。
皆さんはDiscordBot開発、楽しめておりますでしょうか?
私は最近あまりQiitaにも顔を出せていませんでした。
最近、discord.jsがv13からv14にアップデートされたので、今回はdiscord.js v14でボットをイチからココからニニから開発をしていきます。
また、本記事は以下の記事を参考にして作成しています。
注意
最近キーボードを変えたのでタイプミスが乱発する可能性が高いです。細心の注意を払っていますが、もし誤字脱字等ございましたらコメントしてくださるとうれしいです。
開発する環境を整える
今回、ボットを開発するためにあたって、以下の物が必要になっていきます。
- パソコン(スマホでも可能ですが、本記事はパソコンを使用して開発していきます)
- Node.js(最低要件1:
16.9.0) - npm(Node.jsをインストールするとついてくるので気にする必要はありません)
- discord.js v14
- コードエディタ OR IDE(総合開発環境)
「インストール」と「ダウンロード」
皆さんは普段何気なく 「インストール完了したわ!マジサイコォォ!」 や 「ダウンロードミスったってぇぇ!!( ◉◞౪◟◉)」 という言葉を使っていると思います。
実は「インストール」と「ダウンロード」には違いがあります。
ダウンロード
ネット上にあるファイルを手元の端末にコピーすること。
インストール
アプリなどのソフトウェアをスマホやパソコンの中で使用できる状態にすること。
ですが、いちいち使い分けるのも 面倒くさい ので、本記事では 「インストール」に統一します。
コードエディタとIDE(総合開発環境)
プログラミングを始めるとなった時に、「コードエディタはこれがおすすめなんじゃ」や「IDEしか勝たんって」というのを耳にしたことがあると思います。両方とも、文字を書いて保存する。という点には何ら差異はありません。では、なぜこのように2つの物があるのでしょうか。
IDE(総合開発環境)
IDE(総合開発環境 以下「IDE」)は名前に「総合」がついていることから想像できる通り、いろいろなものが一通りそろった状態でインストール、使用することができます。
いろいろな環境でも使用することができることが多く、大抵の事はIDEを使えば完結できることが多いです。
しかし、一通りそろった状態から始まるため、ファイルのサイズが大きかったり、起動するのに時間がかかったりと、低スペックマシンでは
使用するのに不便なことがあります。
コードエディタ
コードエディタは最初の状態だと、文字を書いて保存(+α)、というメモ帳の上位互換のような感じです。
しかし、様々なプラグイン等を入れて自分好みの機能にさせ、より便利にカスタマイズすることが可能です。
もともとの状態はIDEよりもサイズが小さく、低スぺックマシンでも快適に動作させることができます。
しかし、プラグインを入れすぎて重くなったという話もあるみたいなので気を付けましょう。
Node.js のインストール
まず、以下のリンクをクリックし、サイトへ進んでください。
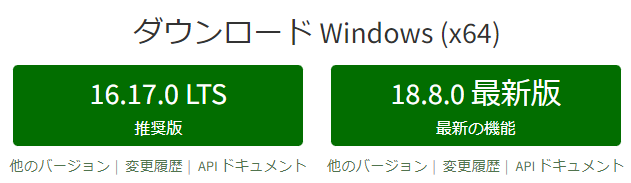
今回、「discord.js v14」を使用するにあたって最低でも 「Node.js」のバージョンは16.9.0以上である必要 があります。
そのため、「最新版」をクリックしてダウンロードしてください。

今回は「node-v18.8.0-x64.msi」をインストールしました。
先ほどインストールしたものを開くと次のようなインストーラーが出てきます。
基本的にインストーラーの指示に従えば良いです。特にいじらず「Next」をクリックしていけばよいと思われます。

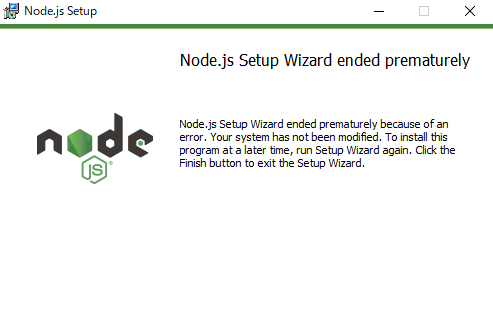
インストールが完了すれば次の画面になります。

インストールできたか確認
コマンドプロンプト2を開きます。
コマンドプロンプトの使用方法は次をご覧ください > https://eng-entrance.com/cmd-usage
そしたら黒い画面に以下のコマンドを入力してください。
node --version
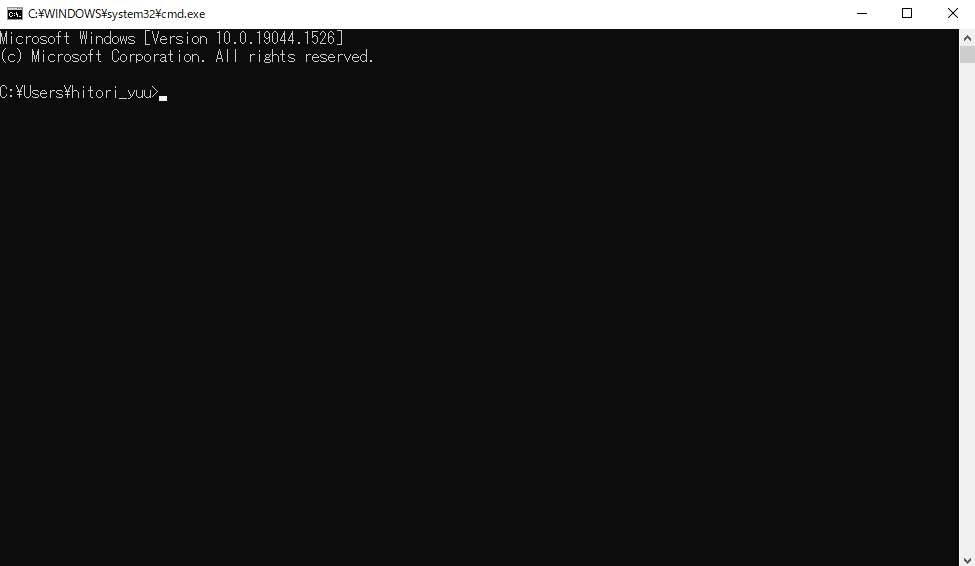
以下のような文が表示されたらインストールは成功です。
v18.8.0
必要な物という中に「npm」というものが入っていたと思います。
しかしこちらは「Node.js」をインストールした際にセットで入っているため npm自体はインストールする必要はありません。
一応npmも入っているのか確認してみましょう、先ほどのコマンドプロンプト(黒い画面)にて、今度は以下のコマンドを入力してください。
npm --version
そうしたら、次のような文が表示されるはずです。
8.15.1
これで、必要な物のうち、二つがインストールできました。
- Node.js
- npm
- discord.js v14
- コードエディタ or IDE
discord.js v14 のインストール
「discord.js v14」のインストールの方法はかなり簡単です。
しかし、まだインストールはしなくて大丈夫です。 今は、方法だけを紹介しますが、実際にインストールするのは後程紹介 いたします。
開発をしたいフォルダの中で コマンドプロンプトを開いたら、以下のコマンドを入力します。
npm install discord.js
ボットのアカウント作成
以下のリンクをクリックし、DEVELOPER PORTALにアクセスしてください。
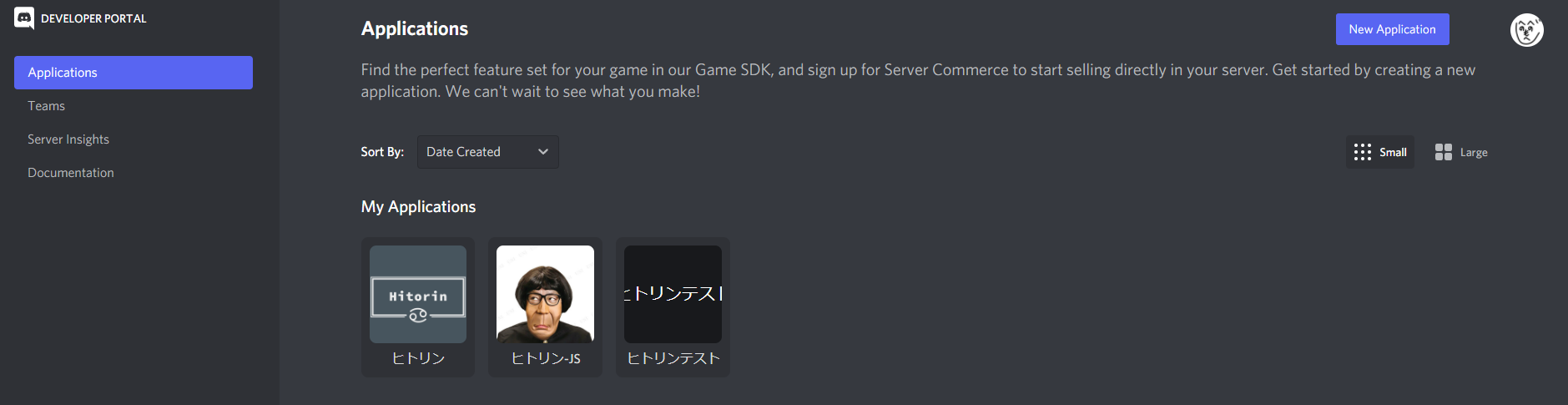
上記のリンクをクリックすると、以下のような画面に移ると思います。

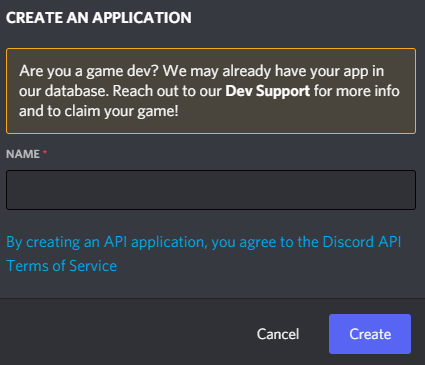
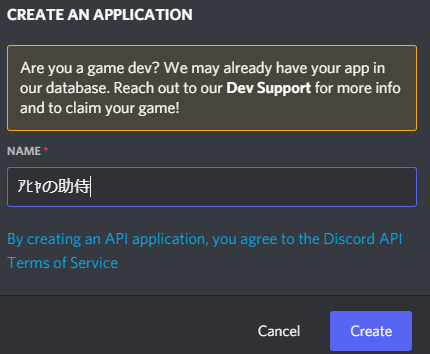
右上の「New Applications」というボタンをクリックし、「NAME」のところに任意の名前を入力してください。

名前を入力(今回は「アヒャの助侍」)したら、「Create」ボタンをクリック。

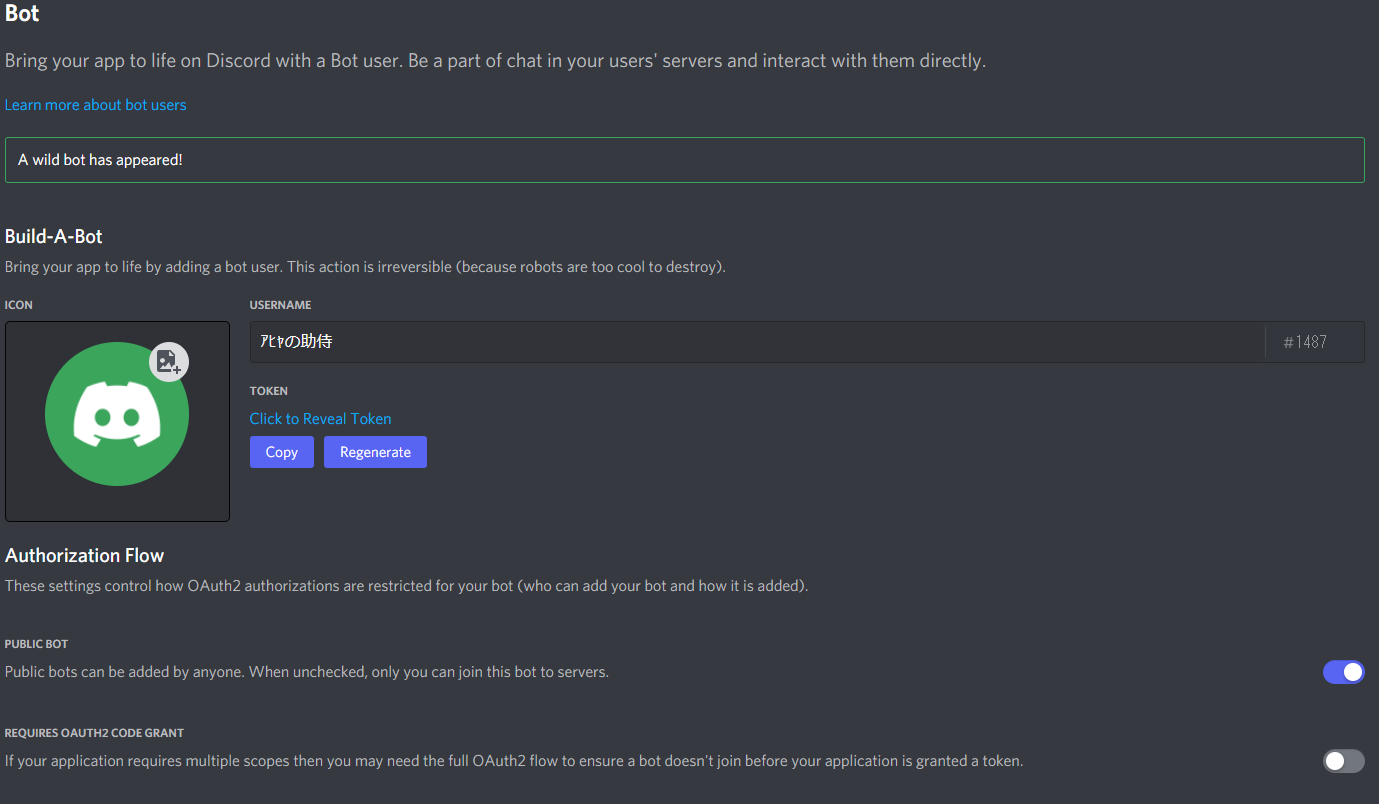
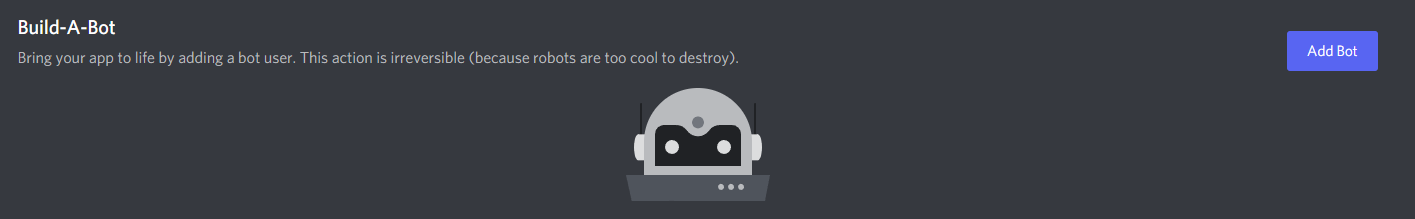
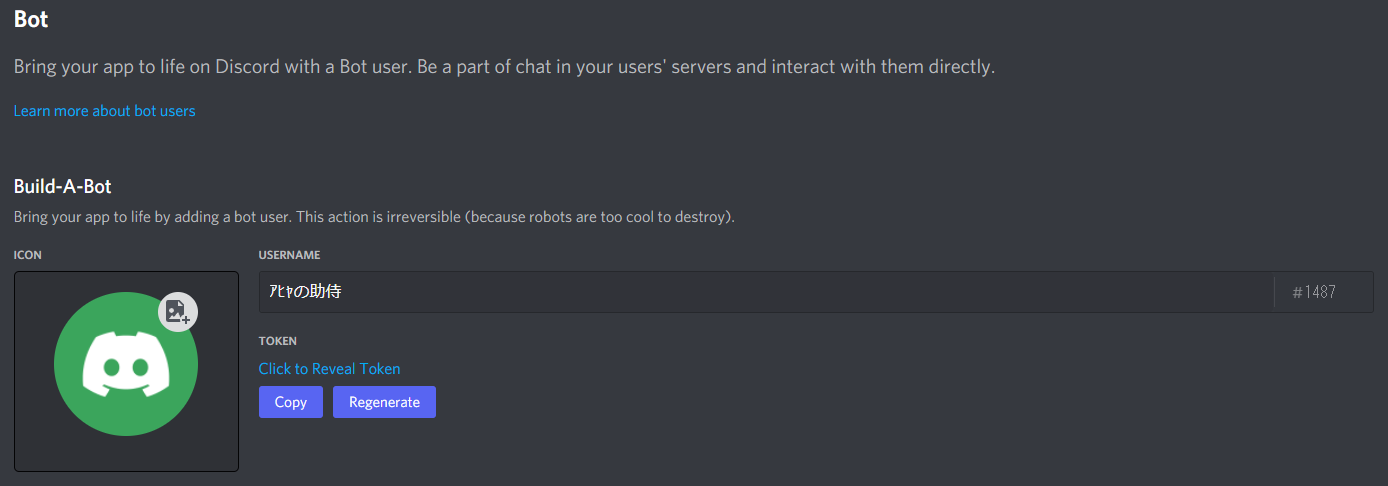
右にある「Add Bot」をクリックし、ボットを作成します。

サーバーに招待
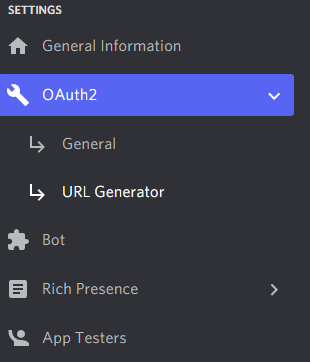
今度は「Setting」列から「OAuth2」を選択し、「URL Generator」をクリック。

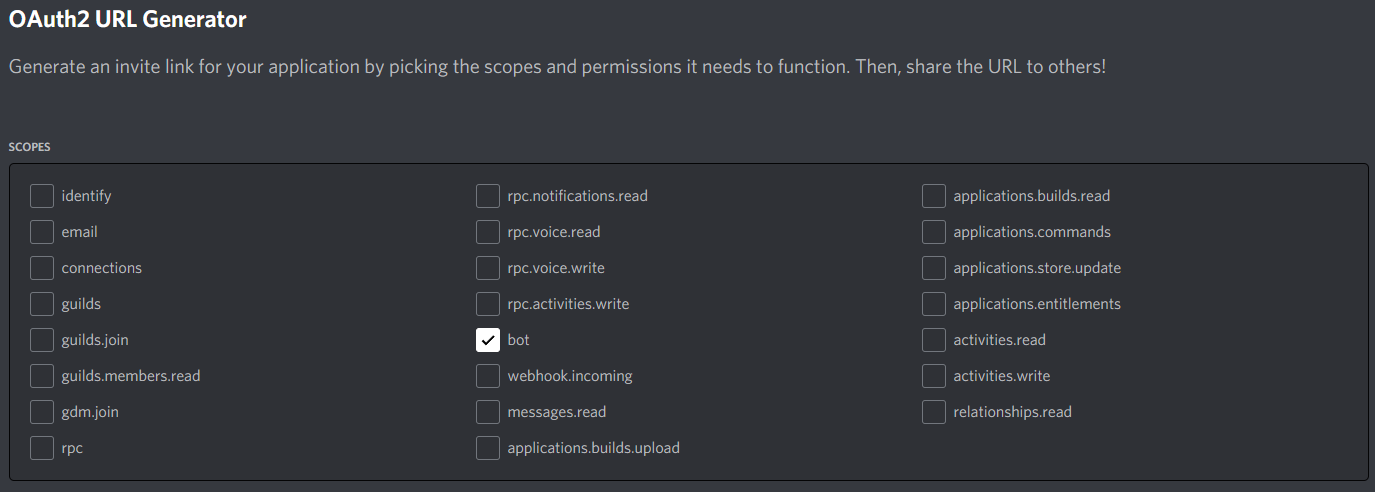
「SCOPES」ボックスの中から「bot」にチェックを入れます。

すると、下に何やらなにやらレトロ感を感じるラーメン屋のメニューくらいずらっと選択項目があるボックスが出てきました。「ニンニクマシマシーッ!!!(‘Д‘n)(‘Д‘n)(‘Д‘n)」
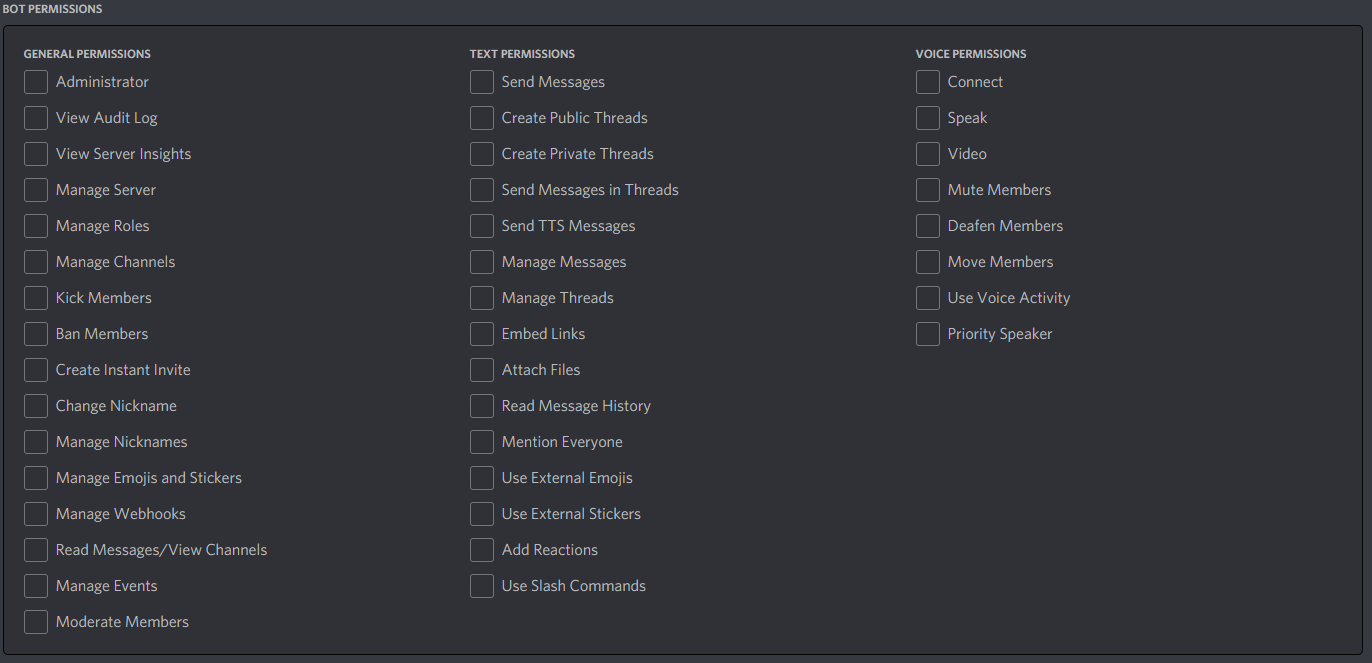
これは招待する際にボットに付与される権限を選択する項目です。ほかの人に宣伝するときなどはここから任意の権限を選択しましょう。
今回は「Administrator(管理者)」のところにチェックを入れます。

そしたら「ふわっふわもちもちプリンが完成!」なんてことはありませんのでご安心を。
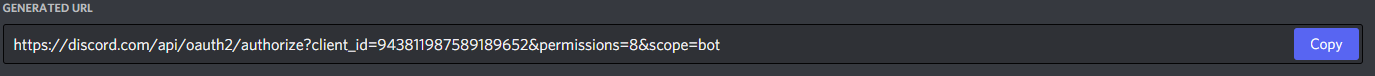
下にURLが生成されました。これをコピーし、開きましょう。
(ちなみに今回管理者の権限を選択したため「permissions=」の後の数字が「8」になっています。)

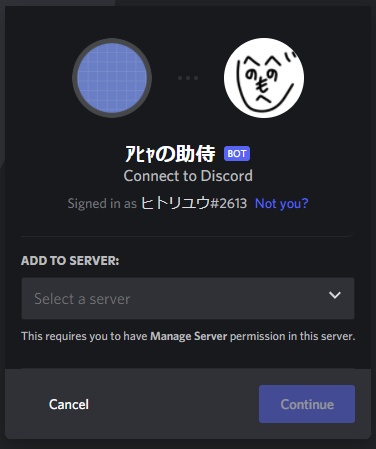
そしたら、真ん中の「Select a server」のところをクリックし、ボットを入れたいサーバーを選択し、「Continue」をクリックしてボットを入れます。

インテンツ(Intents)
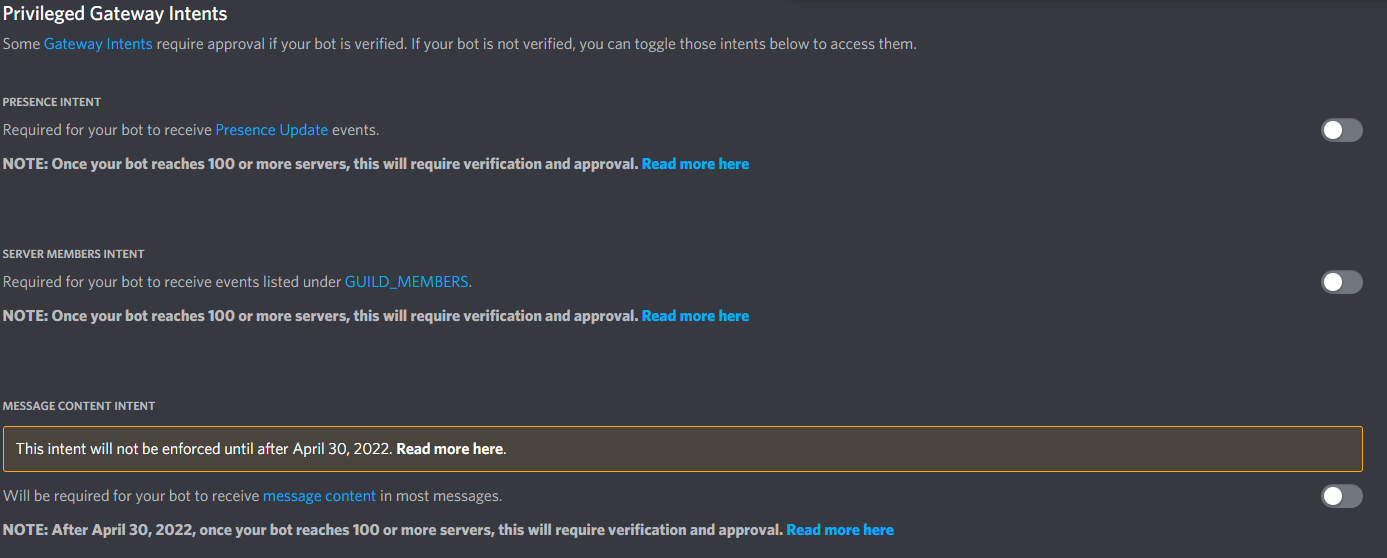
そしたら少し下にスクロールし、「Privileged Gateway Intents」の設定に移ります。
「Intents」って何?って思った方はぜひこちらの記事を見てみて下さい。 >>> 猿でもわかる!discord.pyのIntentsについて!

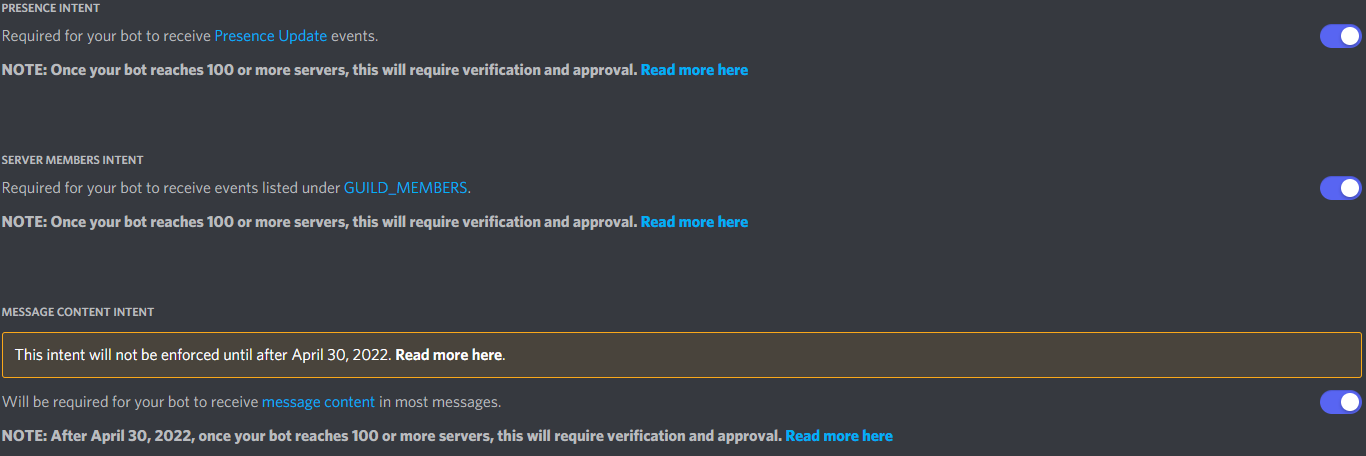
「PRESENCE INTENT」「SERVER MEMBERS INTENT」「MESSAGE CONTENT INTENT」の三つにチェックを入れ、下に出てきた「Save Changes」をクリックし変更を保存します。

注意
「MESSAGE CONTENT INTENT」は2022年4月30日まで施行されません。
トークン(TOKEN)
先ほどの画面から一番上にスライドし、現在のアイコンやボットの名前が表示されている部分に行きます。

「TOKEN」と小さく書いてある部分の「Copy」をクリックし、トークンをコピーしてください。

トークンの扱い
今コピーしたトークンは漏洩しないよう厳重に管理してください。
これでボットのアカウント作成等は完了です。早速開発をしましょう!
早速開発をしていく(コーディング3)
コーディングをする環境には、大きく分けて二つの方法があります。
オンライン上で開発
GlitchやRepl.itのようにオンライン上で開発し、実行することができるものがあります。
自分のPCで開発
その名の通り自分のPC上で開発をし、実行します。(実行の際にはサーバーにファイルを送信して、実行することもあります)
オンライン上で開発
今回は「Repl.it」で開発していきたいと思います。
以下のURLをクリックすると私が事前に作成しておいたテンプレートに飛びますので、右上にある「Fork Repl」をクリックしてください。
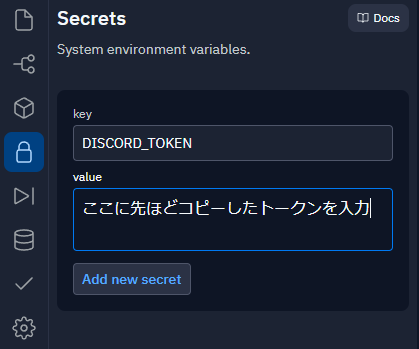
そしたら左のタブの中に鍵のマークがあるのでそれを開き以下の画像のように入力してください。
「value」のボックスの中には先ほどコピーしたボットのトークンを入力してください。
そして、一番上の真ん中にある「Run」というボタンをクリックするとあなたのボットが ♰闇の活動を開始♰ すると思います。
後はいろいろ調べてコードを改造してみてくださいね(o^―^o)ニコ
自分のPCで開発
先ほども書きましたが、編集主はWindows10を使用しているため、紹介するのもWindows10を使用している方向けになっています。予めご了承ください。
また、コードエディタまたはIDE(総合開発環境)は開発の際にほぼ必須となってくるので、必ず使えるようにしておきましょう。
今回は「 Visual Studio Code 」というコードエディタのインストール方法を紹介します。
Visual Studio Code のインストール
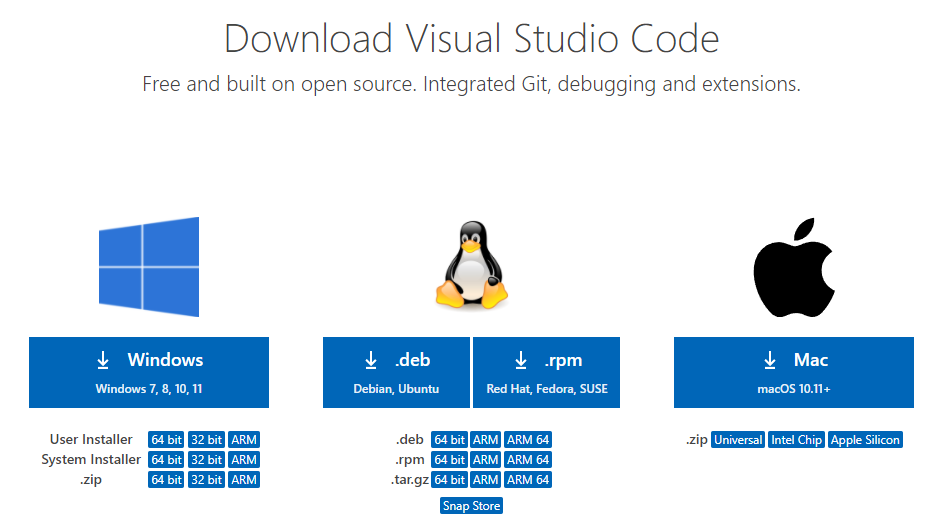
下記のサイトにアクセスします。
そしたら、自分のプラットフォームにあったものをクリックしインストールしてください。
今回は「VSCodeUserSetup-x64-1.71.2.exe」をインストールしました。

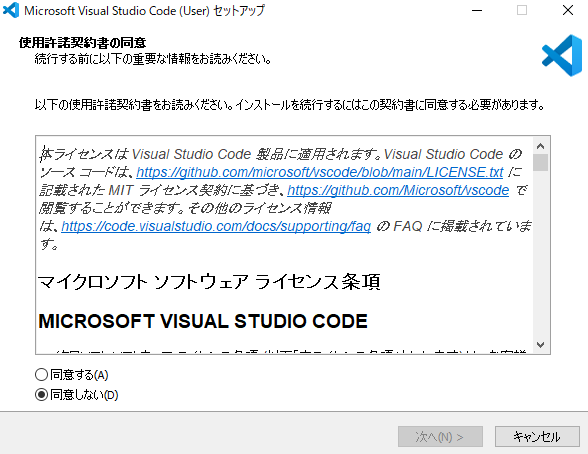
使用許諾契約書に同意したら、後はインストーラーの指示に従うだけです。

これでVisual Studio Codeのインストールは完了しました。
開発に戻ります。
一応Cドライブ直下ではないデスクトップなど、別でもどこのフォルダでも構いませんがいつでもアクセスできやすい場所に任意の📁フォルダーを作成します。

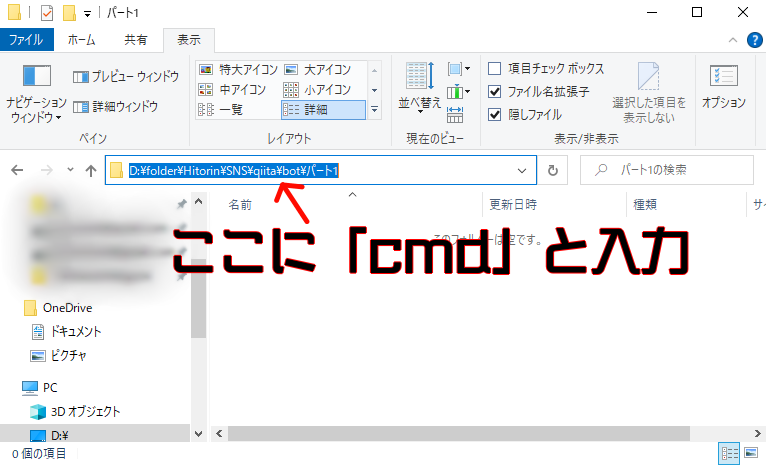
そしたらそのフォルダでコマンドプロンプトを開きます。
開き方はファイルのパスの部分に「cmd」と入力すればおkです。

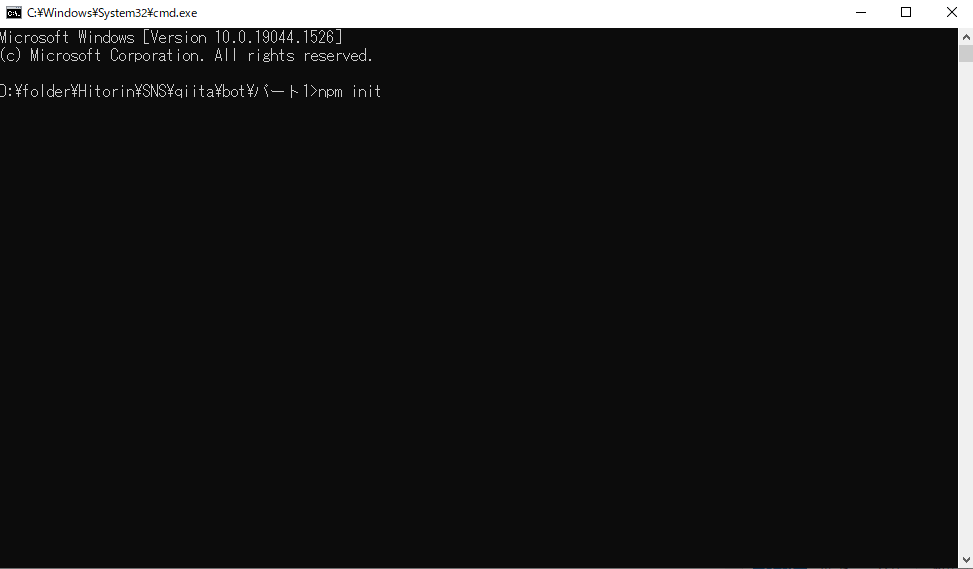
そしたら以下のように黒い画面が出てくるので、「npm init」と入力します。
npm init

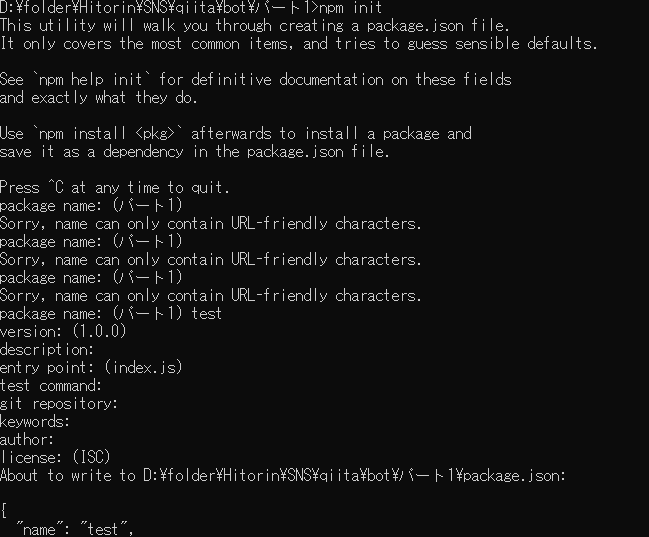
色々出てきますが、最初の「package name」以外は基本的に「Enter」を押し続けるでおkだと思われます。
「package name」はテキトーな名前を付けておいてください。今回は「test」にしました。

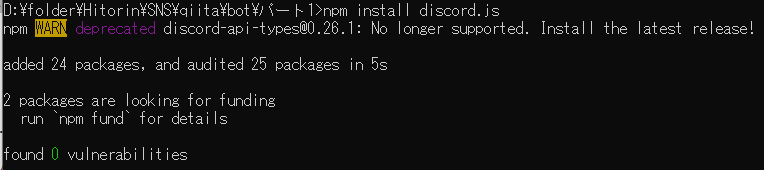
そしたら今度は「npm install discord.js」と入力します。
npm install discord.js
npm install dotenv
以下の画面になればdiscord.jsのインストールは成功です。

そしたら今度は以下のコマンドを打ちます。
npm install dotenv
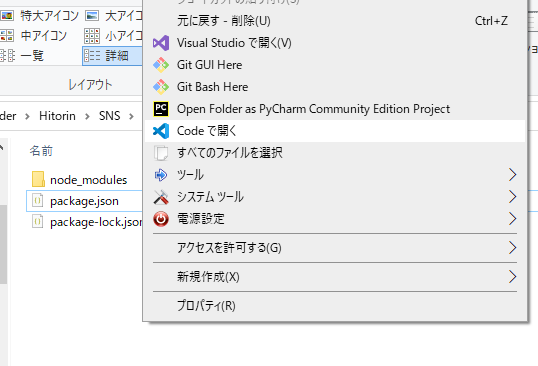
そしたら、作成したフォルダ内で右クリック(なんかポップアップが出てくる方)し、「Code で開く」をクリックしてください。

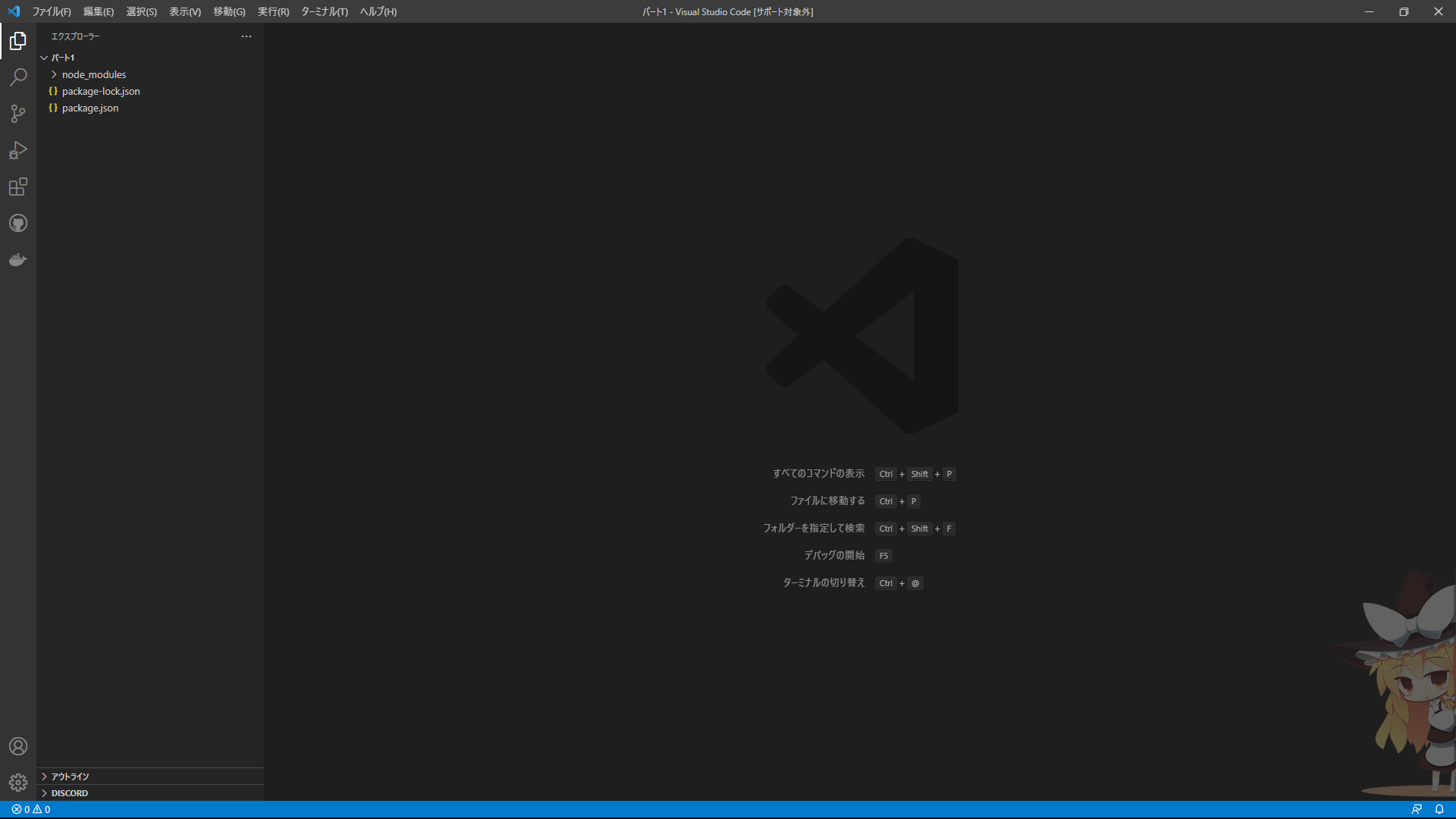
すると、以下のような画面になります(背景や一番左のタブの内容は違う可能性があります)

いろいろなファイルがあるところの上にある4つのボタンの中から

このボタンをクリックすると新しいファイルを作成することができます。

そしたらファイル名を「index.js」にします(任意のものでおkなはず... 一応index.jsにした方が良いと思われます)

作成し終えたらそのファイルを開き、以下の様なコードを書きます。
const { Client, GatewayIntentBits, Partials } = require('discord.js'); //discord.js から読み込む
const client = new Client({
intents: [
GatewayIntentBits.Guilds,
GatewayIntentBits.GuildMembers,
GatewayIntentBits.GuildBans,
GatewayIntentBits.GuildEmojisAndStickers,
GatewayIntentBits.GuildIntegrations,
GatewayIntentBits.GuildWebhooks,
GatewayIntentBits.GuildInvites,
GatewayIntentBits.GuildVoiceStates,
GatewayIntentBits.GuildPresences,
GatewayIntentBits.GuildMessages,
GatewayIntentBits.GuildMessageReactions,
GatewayIntentBits.GuildMessageTyping,
GatewayIntentBits.DirectMessages,
GatewayIntentBits.DirectMessageReactions,
GatewayIntentBits.DirectMessageTyping,
GatewayIntentBits.MessageContent,
GatewayIntentBits.GuildScheduledEvents,
],
partials: [
Partials.User,
Partials.Channel,
Partials.GuildMember,
Partials.Message,
Partials.Reaction,
Partials.GuildScheduledEvent,
Partials.ThreadMember,
],
}); //clientインスタンスを作成する
client.once('ready', () => { //ここにボットが起動した際のコードを書く(一度のみ実行)
console.log('起動完了'); //黒い画面(コンソール)に「起動完了」と表示させる
});
client.login('トークン'); //ログインする
intents:とpartials: には任意のインテンツを入れます。
下記のものを丸パクリしてもらったほうが早いと思います。
const client = new Client({
intents: [
GatewayIntentBits.Guilds,
GatewayIntentBits.GuildMembers,
GatewayIntentBits.GuildBans,
GatewayIntentBits.GuildEmojisAndStickers,
GatewayIntentBits.GuildIntegrations,
GatewayIntentBits.GuildWebhooks,
GatewayIntentBits.GuildInvites,
GatewayIntentBits.GuildVoiceStates,
GatewayIntentBits.GuildPresences,
GatewayIntentBits.GuildMessages,
GatewayIntentBits.GuildMessageReactions,
GatewayIntentBits.GuildMessageTyping,
GatewayIntentBits.DirectMessages,
GatewayIntentBits.DirectMessageReactions,
GatewayIntentBits.DirectMessageTyping,
GatewayIntentBits.MessageContent,
GatewayIntentBits.GuildScheduledEvents,
],
partials: [
Partials.User,
Partials.Channel,
Partials.GuildMember,
Partials.Message,
Partials.Reaction,
Partials.GuildScheduledEvent,
Partials.ThreadMember,
],
});
インテンツに関して超絶スーパーエキゾチックハイパー理解しやすい記事があったので載せておきます。
トークン には先ほどコピーしたトークンを貼り付けます。
そしたらまた先程の要領でコマンドプロンプトを開きます。
今度は以下のコマンドを打ちます。
node index.js
package.json 内に main:index.js と書いてあれば node .で実行可能です。
Discordでボットがオンラインになり、黒い画面に「起動完了」と表示されれば成功です。
参考文献