DTPデザイナーさんからのaiデータをコーディングする機会がありました。
WebとDTPでは知識やこだわりが違うので、だいぶ衝突した・・・・・
ので、ある程度ブラウザや端末によって数ピクセルずつずれてデザインカンプぴったりにはできないよ!
(めっちゃがんばればできるかもしれんが果てしない)ということをわかってもらった上で
できる限りDTPデザイナーさんのご要望をかなえる方法と、
事前にもっとお伝えしたほうがよかったなということをまとめておきます。
環境はこちらがWindows、DTPデザイナーさんがMac。
サイトはレスポンシブです。
事前にお伝えしたいこと
webは基本1px単位です。
要素に%など指定して20.2pxと計測されることもありますが、デザインする際は整数pxで作っていただきましょう。
▼最初に設定していただくこと
1.「ファイル>ドキュメントのカラーモード>RGB」に設定。
2.「環境設定>単位・表示パフォーマンス」をピクセルに設定。
3.「環境設定>ガイド・グリッド」の中にある「グリッド」を10pxに設定。
その下にある「分割数」を10に設定。これでグリッドが1マス1px × 1pxになります。
4.「ウィンドウ>ワークスペース>web」に設定する。
5.「表示>グリッドにスナップ」をチェック。
オブジェクトの移動が1pxごとされて、0.000単位でずれることはなくなります。多分。
6.「効果>ドキュメントのラスタライズ効果設定」を「スクリーン72dpi」に設定。
7.「表示>ピクセルプレビュー」にチェック
以上のことを行っても絶対に1px単位のデータを作れる、とは約束できませんが
やらないよりやっていただいたほうが絶対よい!
▼制作時に気を付けていただきたいこと
1.線は線ツールではなく、【塗りの高さ1px単位のパス】で配置してください。
2.画像はマスクをせず、フォトショップなどでリサイズ加工済みのものを配置してください。
マスクされた状態のものをそのまま保存することが現状のイラストレーターではできず、
一度pngなどに保存しなおしてフォトショップで切り抜くという工数が発生してしまいます。
▼aiデータを納品するときに行ってもらいたいこと
1.オブジェクトを「ピクセル整合」して小数点がでないようにしてもらう。
>Web ワークフローのピクセル整合パスの描画
https://helpx.adobe.com/jp/illustrator/using/drawing-pixel-aligned-paths-web.html
2.納品いただくデータは2種類、上記1をした後
・テキストをそのままの打ったもの
・テキストをすべてアウトライン化したもの(ファイル末尾に_ol付加)
マージンを設定する際は30px,55px,110pxという5pxきざみが一般的だと思ってたんですが、
aiデータ内のマージンは33px, 57px, 102pxと、なかなか刻んでたりします。
それをそのまま設定するか、四捨五入していいかも聞いたほうがよかったなぁ。
コーディング
フォントサイズ
Chromeではフォントサイズを9px以下に設定しても10pxにきりあげられてしまいます。
だから最小テキストサイズは10pxにしてね、と伝えても8pxにしてることもあるかもしれません。
そういうときは小さくしたいテキストをspanで囲って変形させます。
<p class="fz10"><span class="fz08">おすすめ!</span></p>
.fz08 {
transform:scale(0.8);
}
spanの親要素にfont-size: 10px;を設定しておいて、transform:scaleで80%の大きさにします。
このspanになにか装飾(ボーダーとか)は設定しないほうがよいです、それも変形します。
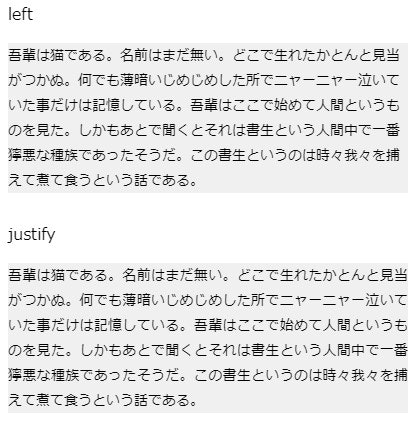
テキストの右端ぞろえ
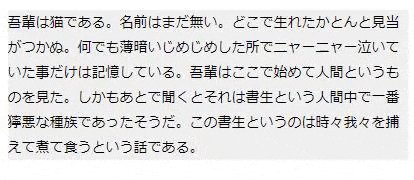
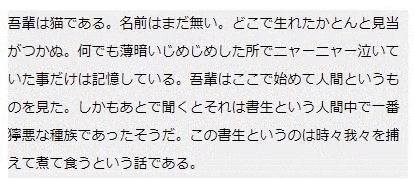
紙面ではテキストブロックの右端で文字を揃えます。
それをwebで再現するtext-align: justify;、ありがとう。
▼比較
text-align-last: left;も同じ効果ですが対応ブラウザがまちまちみたいです。
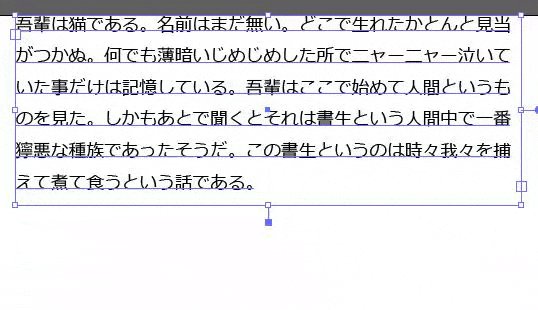
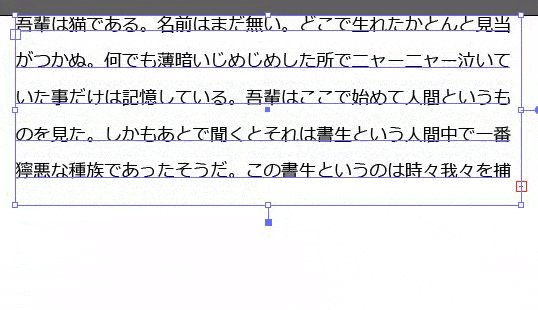
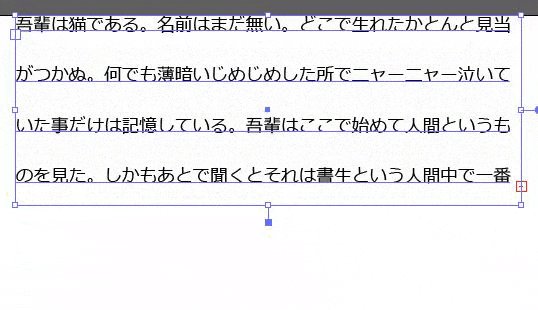
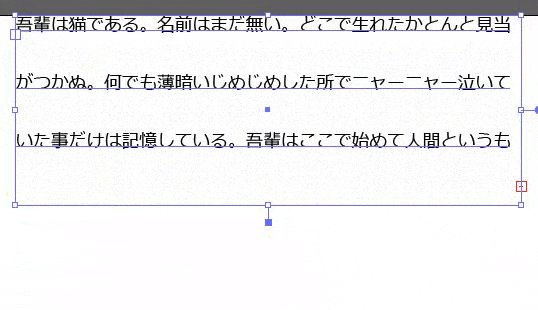
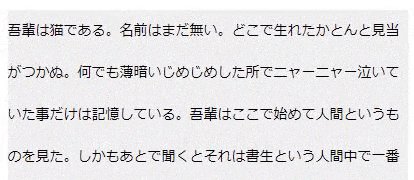
行間
aiとwebでは行間のかかり方が違います
▼比較
ai
web
aiでは行間が増加すると文字が下にずれていきますが、
webでは文字のベースラインから上下に行間がつくので、最初の行上部にもだんだんマージンがでてしまいます。
最初の行上部のマージンをなくそうとするとネガティブマージンとかつけてとても工数がかかるので、
ブラウザの仕様でしょうがないんだよと説明しました。
それでもと言われたら工数2倍くらいかかると思う。
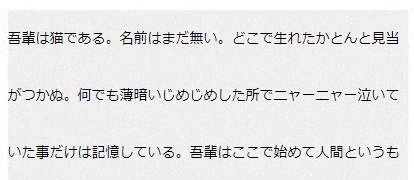
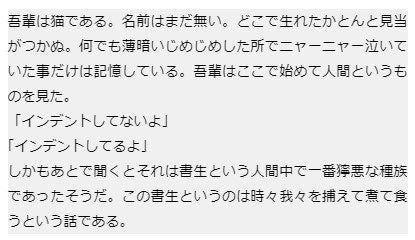
インデント
「【( などの括弧は通常の文字よりちょっと右寄りです。
紙面ではその右寄りを文字エリア内(?)先頭にくるよう調整されるみたいなので、webでも調整します。
最初の文字が括弧の文章をspanで囲って、以下の様なスタイルをつけるだけ。
<span class="id">「インデントしてるよ」</span>
.id {
display: inline-block;
text-indent: -0.8em;
}
カーニングでメトリクス、オプティカルが設定されてる
font-feature-settings: "palt";
letter-spacing: .5em;
この辺りいじって見た目揃える。
文字詰めできるCSSのfont-feature-settingsが凄い!
日本語フォントこそ指定したい自動カーニング
https://ics.media/entry/14087/
画像が若干にじんで見える
原寸で配置した画像がにじんで見えるとご指摘がありました。
環境はこちらがWindows、DTPデザイナーさんがMacです。
MacはRetinaディスプレイなので、画面サイズx2のピクセル数です。
なので画像も2倍でサイズでつくらないと鮮明に見えないのです。
ただ、通常サイズとx2サイズで2枚作り、出し分けをする記述をすべてに対応してるとちりつもで工数が増えてしまいます。
画像が多いページほど工数が増えるので、やる箇所やらない箇所を相談しましょう。
<img src="images/photo.jpg" srcset="images/photo.jpg 1x, images/photo@2x.jpg 2x" alt="PHOTO">
最後に
PCカンプだとこうだけどSPでこれだと組み方どうやっても無理では・・・というときは
素直にブロック分けて表示しましょう。
神は細部に宿るといいますし、やるやらないでサイトのクオリティは段違いになると思います。
text-align: justify;なんて初めて使ったし、いい勉強になったなぁ。