秋ぐらいからスクラム開発体制に取り組みはじめました!
なので、細かいやり方はまだ試行錯誤している段階ですが、そんな中で、個人的には、
付箋でのスクラムカンバンを運用していて困った部分のストレスが大きかったところが、
Github+GAS(Google Apps Script)で電子化して改善できて幸せになったところがあったので
まだ運用がシンプルじゃない課題部分もあり完璧ではないですが、1つの取り組み例としてまとめれればと思います😀
■ スクラムカンバンを付箋から電子化した背景
※前提として、スクラム開発の運用で求めることは、【今日すべき開発タスクが分かればよい視点】と、【全体を把握して進捗を調整していきたい視点】の強さの違いで叶えたいことは少し違う気がしています。前者視点だとよりシンプルを好み、後者だとシンプルに越したことはありませんがプラスでリアルが把握できるようにしたいというところが違ってくるかなと思うので、今回は後者の視点が強い場合で叶えたい点をあげました。
付箋カンバンで困ったこと 
- 付箋が多いと段々剥がれたり、キレイにはれてないと見づらい。
- オフィスが離れている人と共有がしづらい。
- PO(プロダクトオーナー)とオフィスが離れているので、差込時にBacklogリストをみながらコミュニケーションが取りづらい
- リモートメンバーが見づらい
- 作業中かのステイタスは見えても、レビュー、修正、リリースも含めると残りどれくらいかかるか全体でみるとき読みづらい。
- 過去スプリントを遡りたい時、分析したいとき見づらい(見積精度をあげるために、計画とかかった時間との比較など)
- 進捗を数字である程度みるために残りPoint数などを数えるのがデイリーだと辛い。またアバウトになりがちでよく分からない。
- オフィスの構造上、席から付箋が見えない位置になってしまうため、自分の今日のtodoリストをみながらデスクで作業ができない
- etc..
スクラムカンバン運用で叶えたいこと ✨
- 進捗が、よりリアルなイメージでつかみやすい
- └実装進捗だけでなく、その後のレビュー、修正、リリースの残作業も含めて今もっているタスク量が予想し易い状態
- └
可能な開発時間-必要な開発時間=進捗差分時間
- 毎日付箋の数とそこの残りPointや時間を手動で計算しなくて済む
- 差込が入った時に、Backlogのどの優先度位置にいれるかをPOとコミュニケーションがとりやすいようにしたい
- 場所問わず、席を立たなくても、すぐ進捗、やるべきリストが確認できる
■ 電子化による自動計算可能メリットで問題を改善
前提のスクラムルール
- 下記のような細分化したTodoチケットを毎日可能な時間分、優先度順に拾って進めていく
- 基本、レビューは動作確認含め2名以上通す/ レビューチケットは優先的にひろう
Backlog
└ Todo
└ 実装/対応 (パート1)
└ 実装/対応 (パート2 ※あれば)
└ レビュー (1人目)
└ レビュー (2人目)
└ 修正 (レビュー箇所修正)
└ 修正レビュー (1人目)
└ 修正レビュー (2人目)
└ リリース作業 (最終チェック/リリースタイミング調整/デプロイ)
- Todo: 今スプリント対象のTodo単位のissueが優先度順に並んでる
- inProgress: 作業中、今日やる予定のもの
- Done: 完了
📅 オンスケかどうかを自動計算!
オンスケ判別式:
`可能な開発時間` - `必要な開発時間` = `進捗差分時間`
※進捗差分時間がマイナスにならなければ、オンスケ!
オンスケ判別計算方法
1. 可能な開発時間 を出す
会議や休日、他予定で日ごとに可能な開発時間は異なるので1スプリント(うちでは2week)を次の日別で可能数をだして、可能残数を逆算する表を用意。

2. 必要な開発時間 を出す
Github ラベルを次のように設定
🕒 時間ラベル
- s1-見積: <見積時間>
- s2-進捗: <進捗した時間>
- s3-残: <残り作業時間予定>
※ 残 の指定があればその数字、なければ、見積の数字の合計を必要な開発時間の合計として計算
🕒 計算対象になるissue条件
- status:open
- milestone:Sprint_2017-10-30 ※対象スプリント期間マイルストーン
- label:1-Todo ※Backlog単位かTodo単位のissue化をを区別
- label:見積ライン ※進捗を細かく見る対象
3. 進捗差分時間 を出す
上記のGithubの設定からGASをつかってAPI経由で対象のTodo残り必要数を出してその差分を見る
📑 Backlog単位のTodo見積合計を自動計算!
issueは、次の構成なので、Backlog単位の見積時間は、Todoの合計になります。
Backlog
└ Todo
└ 実装/対応 (パート1)
└ 実装/対応 (パート2 ※あれば)
└ レビュー (1人目)
└ レビュー (2人目)
└ 修正 (レビュー箇所修正)
└ 修正レビュー (1人目)
└ 修正レビュー (2人目)
└ リリース作業 (最終チェック/リリースタイミング調整/デプロイ)
Backlog単位でTodoの合計をだせるように、Todo issueのタイトルの一番最後にBacklog issue idを記載するしておきます
実装: 管理画面に閲覧権限のロールを追加する #3560
レビュー: 管理画面に閲覧権限のロールを追加する #3560
これを、GASで、 ごにょっとして(ここのスクリプトは追ってあげたいと思います)
Backlog単位のTodo見積や残りの進捗を自動計算します。
🎉 計算を自動化した結果
- 全体がオンスケかレビュー等の付随作業も含めて自動計算してくれるので、リアリティがある進捗がすぐ知れる
- 差込が入ったときにどのボリュームのBacklogの優先順を調整すれば1スプリント内に取組みやすいか検討がしやすくなった
- 見積と実際にかかった時間差分で見積精度の振替り改善がしやすくなった
■ 自動計算のためにやった GAS活用
GASコードをGit管理
採用する仕組み
Google Developers Japan: Apps Script による高度な開発プロセス で紹介されている node-google-apps-script を利用
-
node v0.12.x 以上 必要
-
運用注意:
node-google-apps-scriptは、 スプレッドシートに紐付いてない単体GASファイルの uploadしか対応していないので、Web上のGAS編集機能は使わず、ローカルで修正してupするのみ -
ローカルのコードをgit管理。必要に応じてgithubなどで管理。
設定手順
1.GoogleDriveでGASファイルを保存したいフォルダに移動
point: GoogleDrive内キーワード検索でGASファイル名がうまくヒットしないみたいなので、フォルダを指定して辿れるように
2.GAS新規ファイル作成
point: スプレッドシートに紐づくGASは、 node-google-apps-script で現状はアップロードできないので、紐付かない単体GASファイルでつくる。
※紐付けない場合のsheetアクセス方法は、Google Apps Script で Spreadsheet にアクセスする方法まとめ - Qiita が参考になる
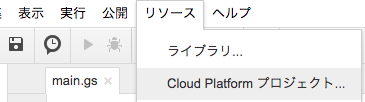
3.GASのメニュー > リソース > Cloud Platform プロジェクト…
を押してでてくるポップアップ上にあるテキストリンクを押すと、
作成したGASと連携できるGoogle APIの設定管理画面に遷移できる
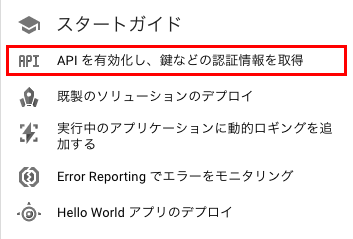
4.Cloud Platform管理画面 > スタートガイド > API

5.GoogleDrive のAPIを有効化
6.認証情報 > 認証情報を作成 > OAuthクライアントID →アプリケーションの種類 > その他を選択して用途の名前をつける

7.認証情報が作成されると一覧にならぶので、その右側のダウンロードアイコンをクリックしてjsonファイルを取得
8.node-google-apps-script インストール して認証情報を設定
$ npm install -g node-google-apps-script
$ gapps auth ./client_secret_<client_secret_key>.json
9.ローカルで開発したいディレクトリに移動して、
// Project ID: GASファイルurlから取得 https://script.google.com/a/…/d/<Project ID>/edit?…
$ gapps init <Project ID>
すると、src ディレクトリができてその中にGASのファイルが作成される
注意:Web上のGASを取ってこれるのは、この時のみで、この後は、uploadの一方通行になる。
10.ローカルで編集したファイルをupload
$ gapps upload
これで反映される
GithubAPI連携 ☓ スプレッドシート集計機能活用
GAS用意した要件
- スプレッドシート操作
- シート obj取得
- キーワードで対象取得
- セル更新削除
- 特定行移行削除更新
- フォーム機能
- 設定シートの情報をもとに動的に対応
- シートをフォーム代りにして操作したいIssue番号などを指定できるように
- Github情報の加工/シート反映
- Issue一覧取得(指定マイルストーンのもの)
- 工数計算:見積、進捗、残のレベルから数値を取得、この記事で書いた計算ロジック結果内容をシートに反映
- 優先度ラベルを一覧に反映
- 紐づく親BacklogIssue番号を一覧に反映
- Github操作
- 一括作成
- Todoチケット一括作成
- Todoでレビュ〜リリースまでの共通チケットはBacklogの数分、
Backlog番号を紐付けて一括Issue作成
- コピー作成
- カンバンコピー作成
- カンバン(Github project機能) のカラム枠のみをコピーして新規作成(スプリントごとに作り直したいため)
- カラム内カードをまとめてコピー作成
- 一括更新(指定したIssueの)
- 一括ラベル更新
- 一括マイルストーン更新
- 一括カンバンカラム追加
- スプレッドシートで優先度順にならべたBacklogの優先度順で、
カンバンのTodoカラム欄に対象のTodoチケットをまとめて優先度順に設置する
ここのGASコードは、このままモチベが続けば、もうすこし汎用的になるようにリファクタリングして公開できたらなぁと思っています。今回は、ちょっと間に合わず、、^^;
上記の要件と違っていて、一部しか満たしていない内容ですが、
1年前にかいた GoogleAppScript(GAS)でGithubとWBS スプレッドシートを同期 では、取り急ぎIssue一覧を取得してシートに記載するくらいはできると思います。
まとめ
- 付箋カンバンから電子カンバンで、データとしてあれこれ扱えるようになった!
- データなので振り返りやすく、離れた人に状況を見せやすくなった!
- 進捗がオンスケかどうかは自動で計算して、差込時の相談や進捗の報告がよりリアルな予想をしながら相談しやすくなった☆
- GASである程度のコードを書く時はGit管理できると幸せ
まだまだ面倒な部分が多いので、叶えたいことを叶えつつ、もっとシンプルにしていければなと思います。