Bootstrap4ではCarousel(画像をスライドさせるやつです)のindicator(何枚目を表示してるかを示すもの)が長方形になっています。

使ってなかったので知らないのですが、Bootstrap3では丸かったらしいです。
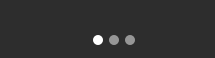
ただ、個人的には丸くしたかったので以下のようにCSS(正確にはSCSS)を設定することで丸くしました。
$carousel-indicator-length: 10px;
.carousel-indicators {
& li {
border-radius: 50%;
margin: 1px 3px;
height: $carousel-indicator-length;
max-width: $carousel-indicator-length;
}
}